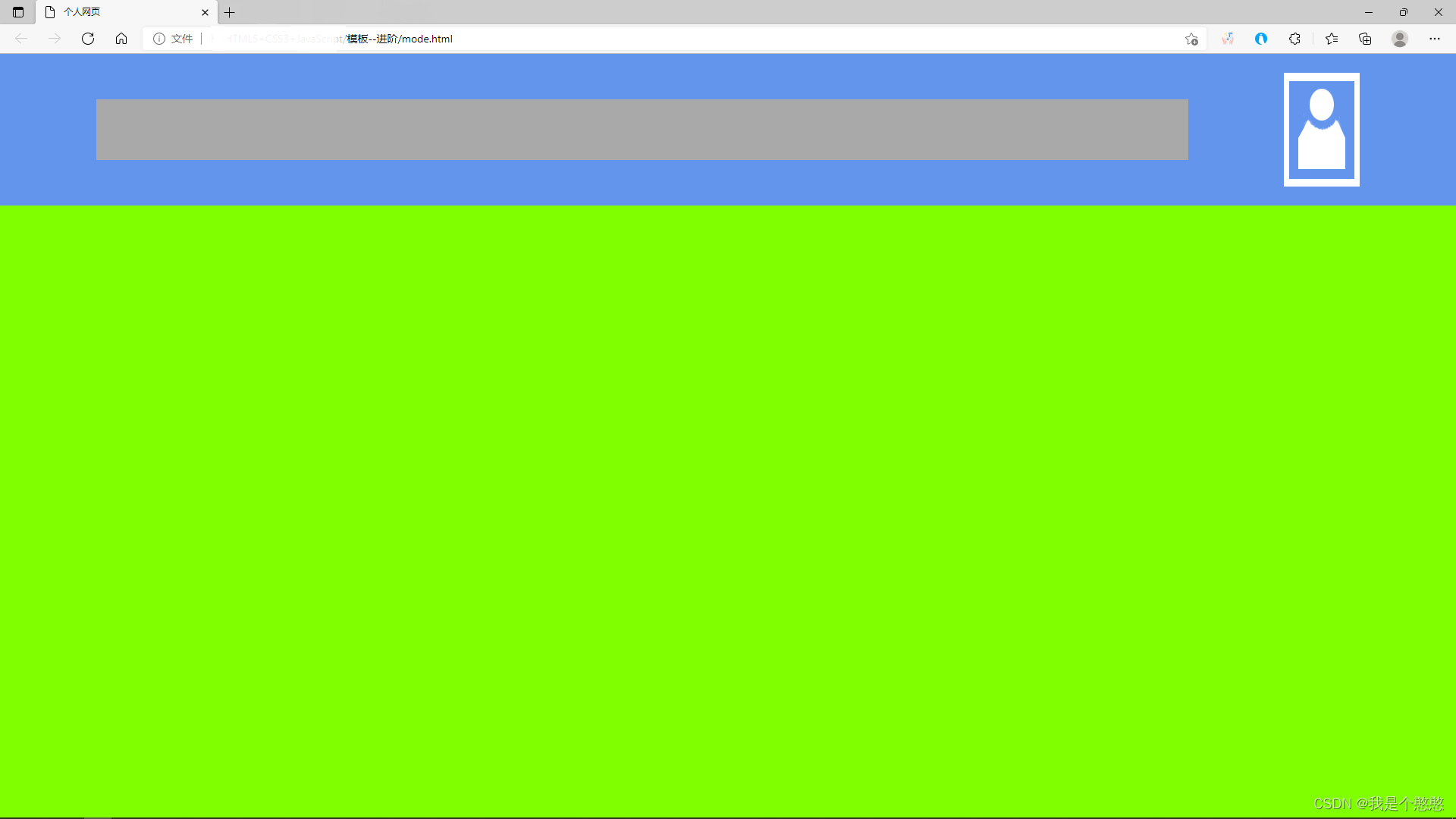
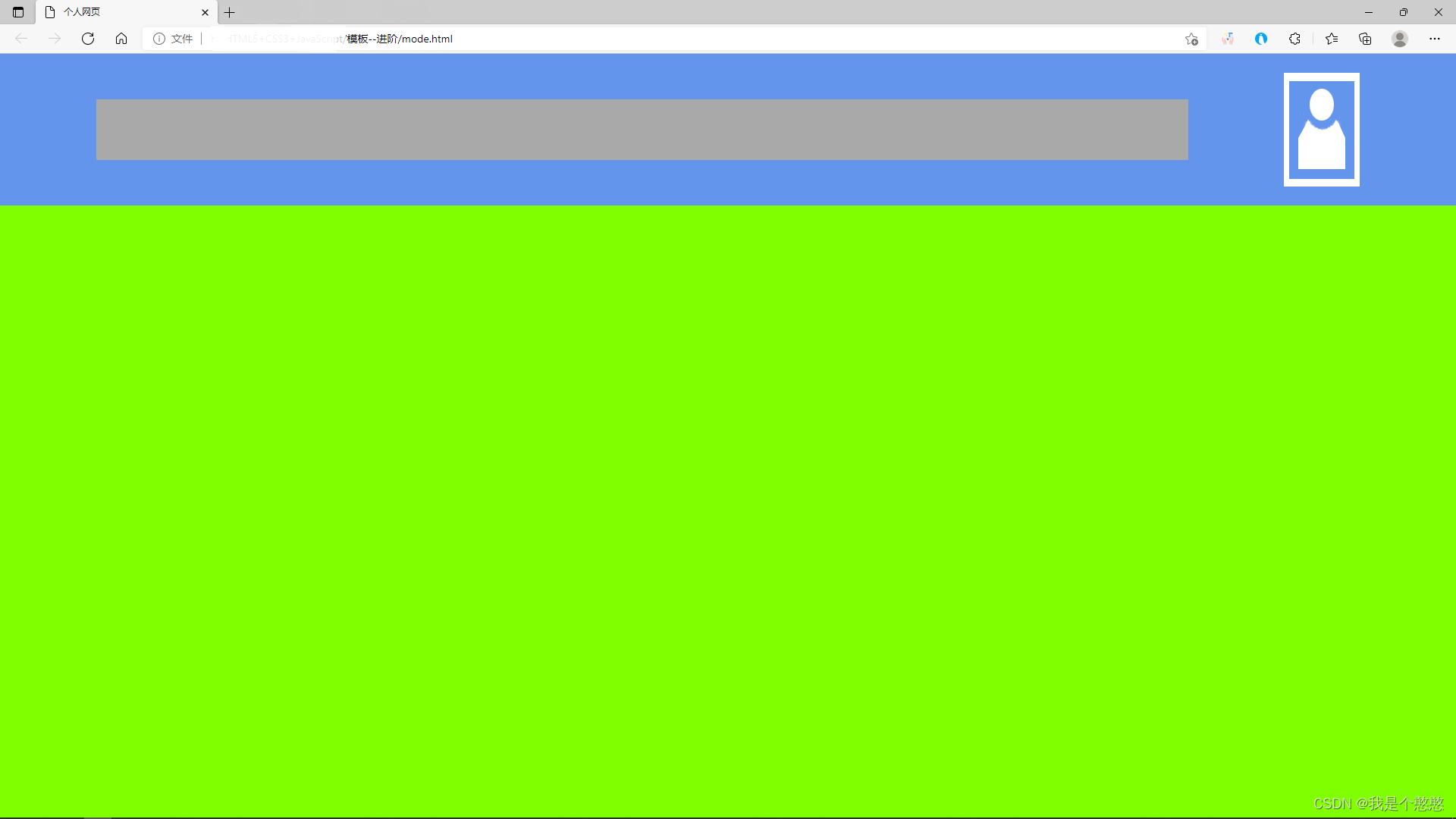
我为什么要写这篇文章呢,主要是想记录自己的生活。我今天刚学css,HTML以前学过一点。2022年1月17日,当日下午做的这两个模板(素材文件夹是两个模板共用的的),布局分明。是用百分比%布局的。


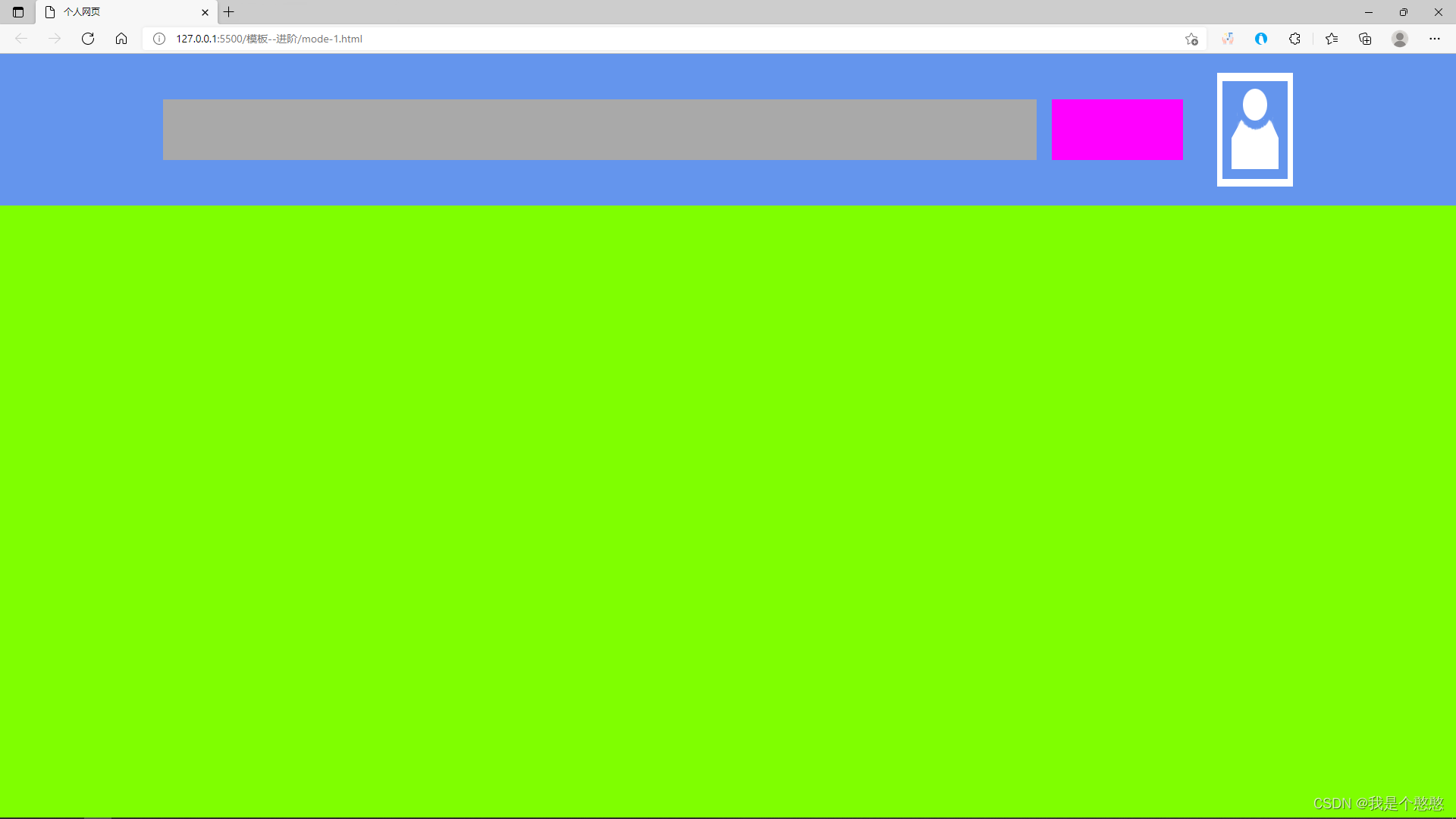
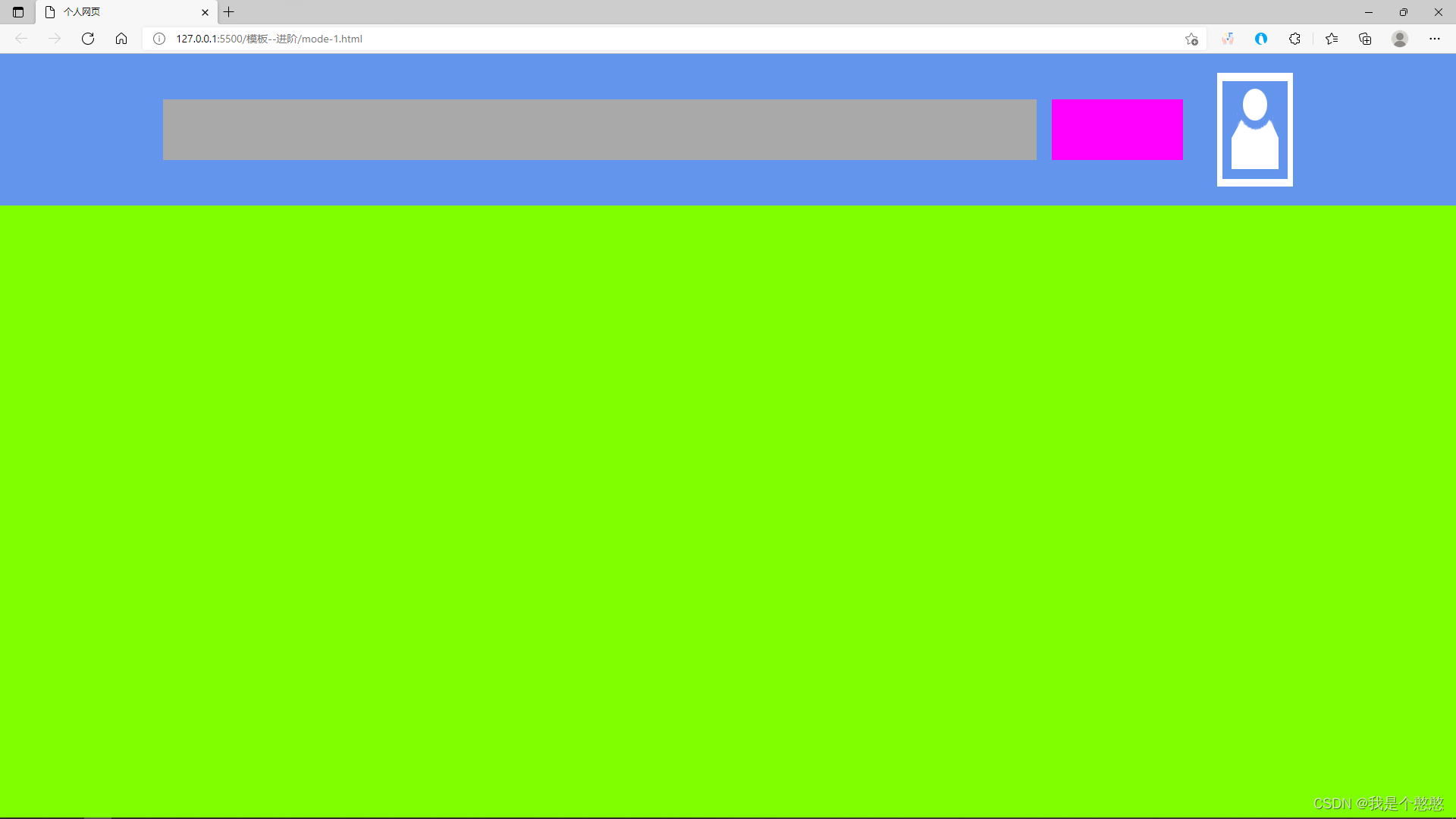
灰色部分是导航栏,白色部分是用户登录的头像。绿色部分是全局是<body>,层级:最下面。蓝色部分是class="Top"。灰色部分是class="header_algin"。白色部分是class="img"。第二个模板里的效果图的粉红色部分,是放搜索框,class="search"。
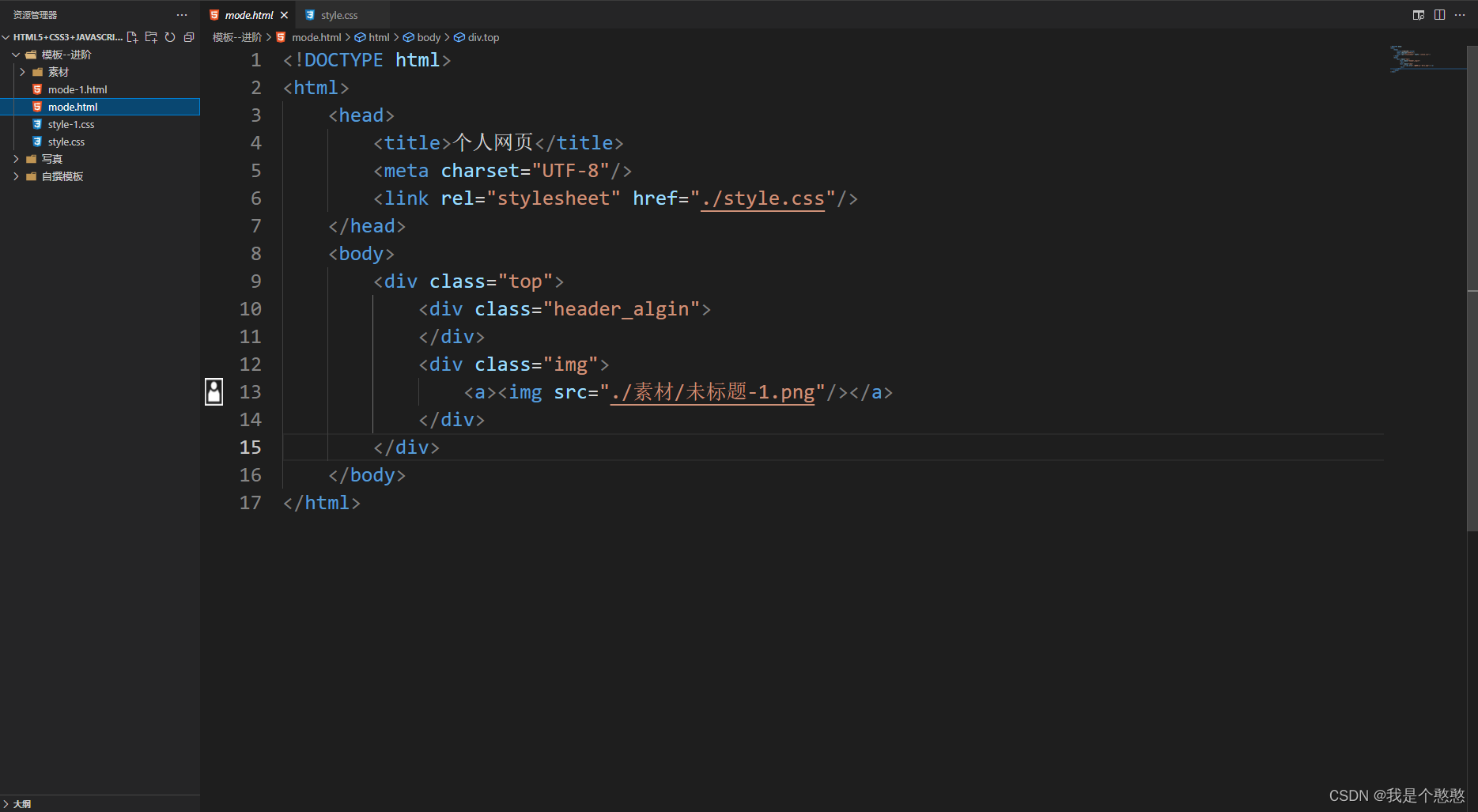
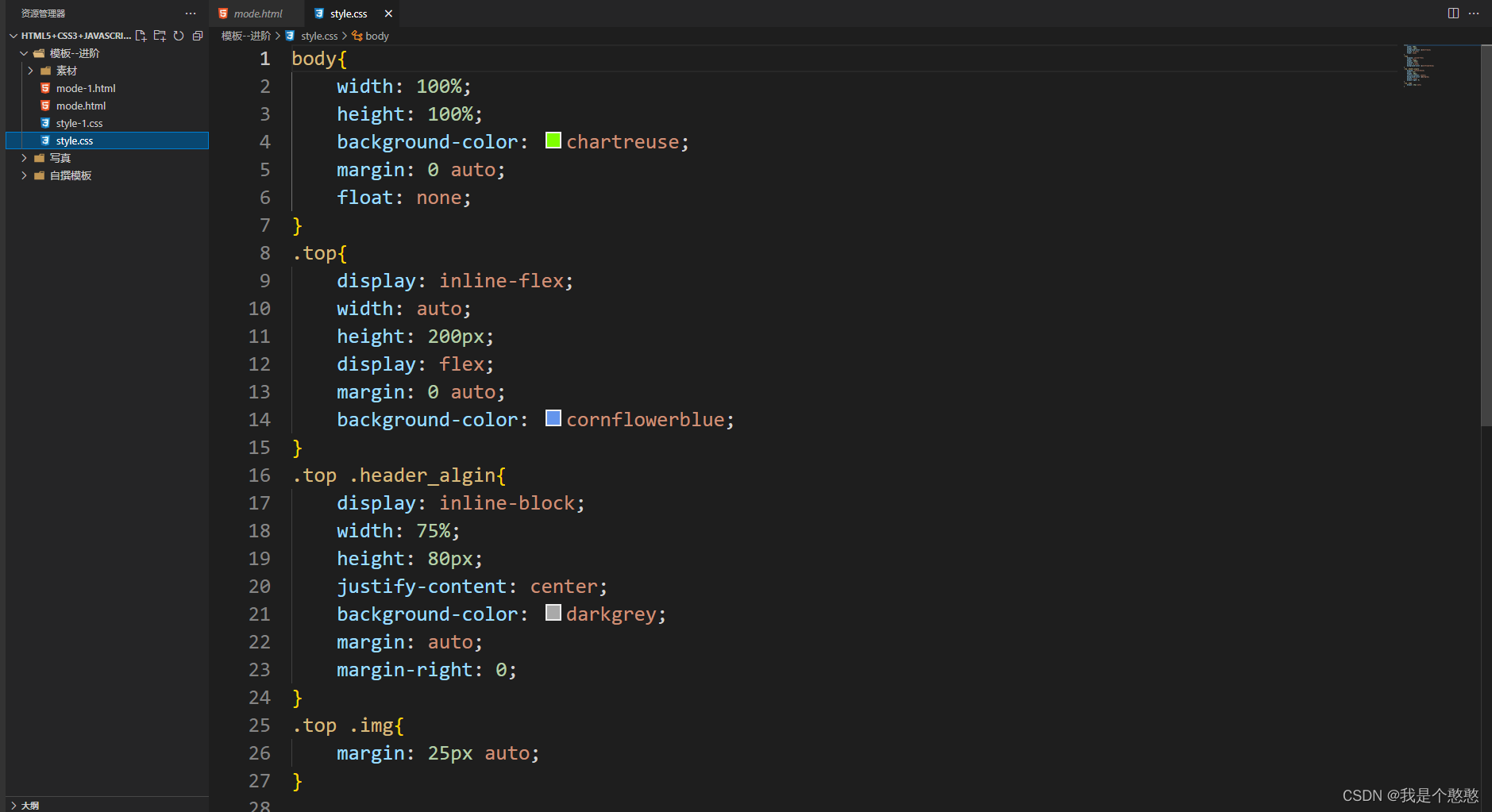
我是用VS code软件编写的。如果你们拿这个模板去用的话,背景颜色可以改成你们自己想要的颜色或者图片,导航栏也改成你们想要的样子。接下来,上源码(先源码图片,再源码):
模板一



文件名 mode.html
<!DOCTYPE html>
<html>
<head>
<title>个人网页</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="./style.css"/>
</head>
<body>
<div class="top">
<div class="header_algin">
</div>
<div class="img">
<a><img src="./素材/未标题-1.png"/></a>
</div>
</div>
</body>
</html>
文件名 style.css
body{
width: 100%;
height: 100%;
background-color: chartreuse;
margin: 0 auto;
float: none;
}
.top{
display: inline-flex;
width: auto;
height: 200px;
display: flex;
margin: 0 auto;
background-color: cornflowerblue;
}
.top .header_algin{
display: inline-block;
width: 75%;
height: 80px;
justify-content: center;
background-color: darkgrey;
margin: auto;
margin-right: 0;
}
.top .img{
margin: 25px auto;
}
模板二




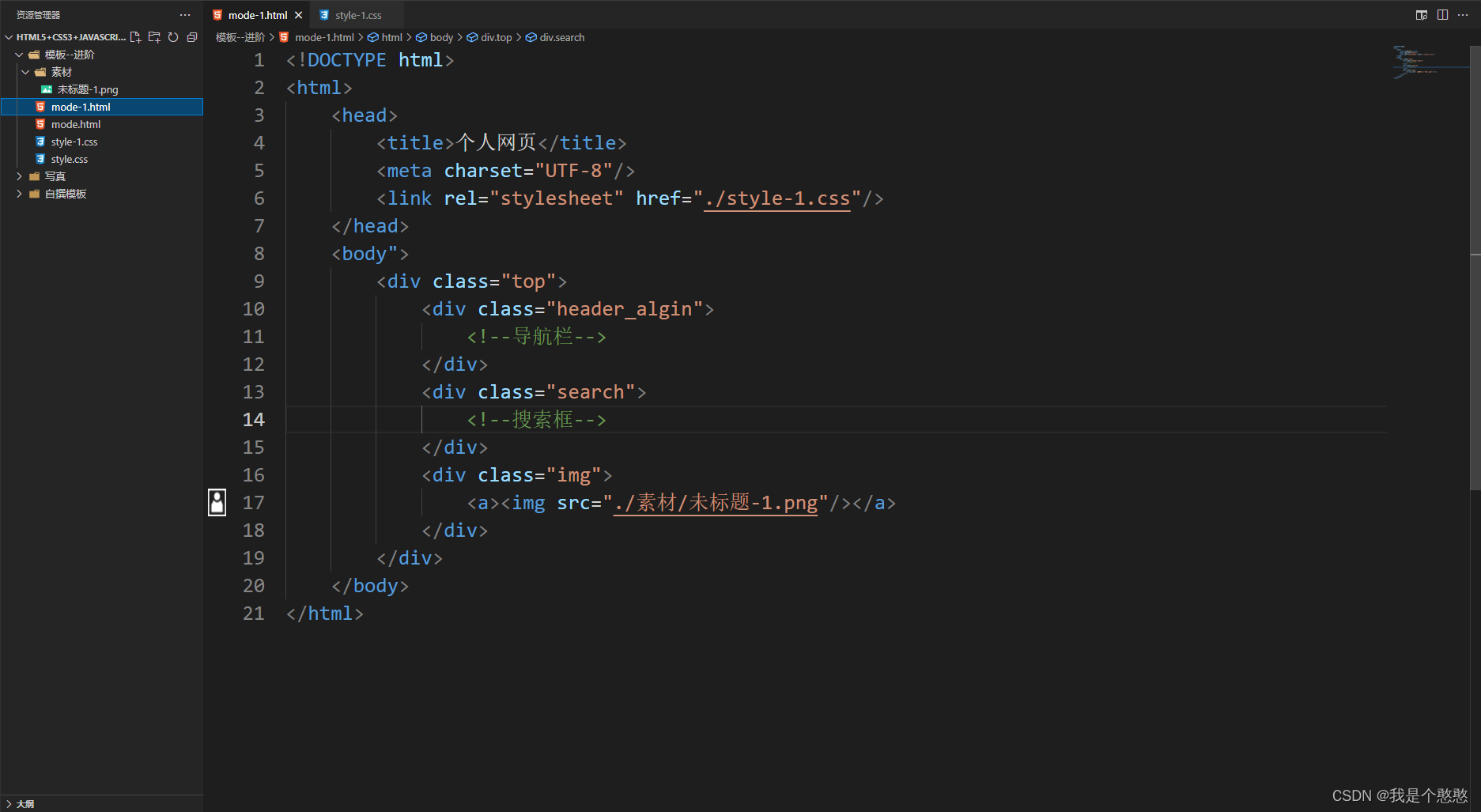
文件名 mode-1.html
<!DOCTYPE html>
<html>
<head>
<title>个人网页</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="./style-1.css"/>
</head>
<body">
<div class="top">
<div class="header_algin">
<!--导航栏-->
</div>
<div class="search">
<!--搜索框-->
</div>
<div class="img">
<a><img src="./素材/未标题-1.png"/></a>
</div>
</div>
</body>
</html>
文件名 style-1.css
body{
width: 100%;
height: 100%;
background-color: chartreuse;
margin: 0 auto;
float: none;
}
.top{
display: inline-flex;
width: auto;
height: 200px;
display: flex;
margin: 0 auto;
background-color: cornflowerblue;
}
.top .header_algin{
display: inline-block;
width: 60%;
height: 80px;
justify-content: center;
background-color: darkgrey;
margin: auto;
margin-right: 0;
}
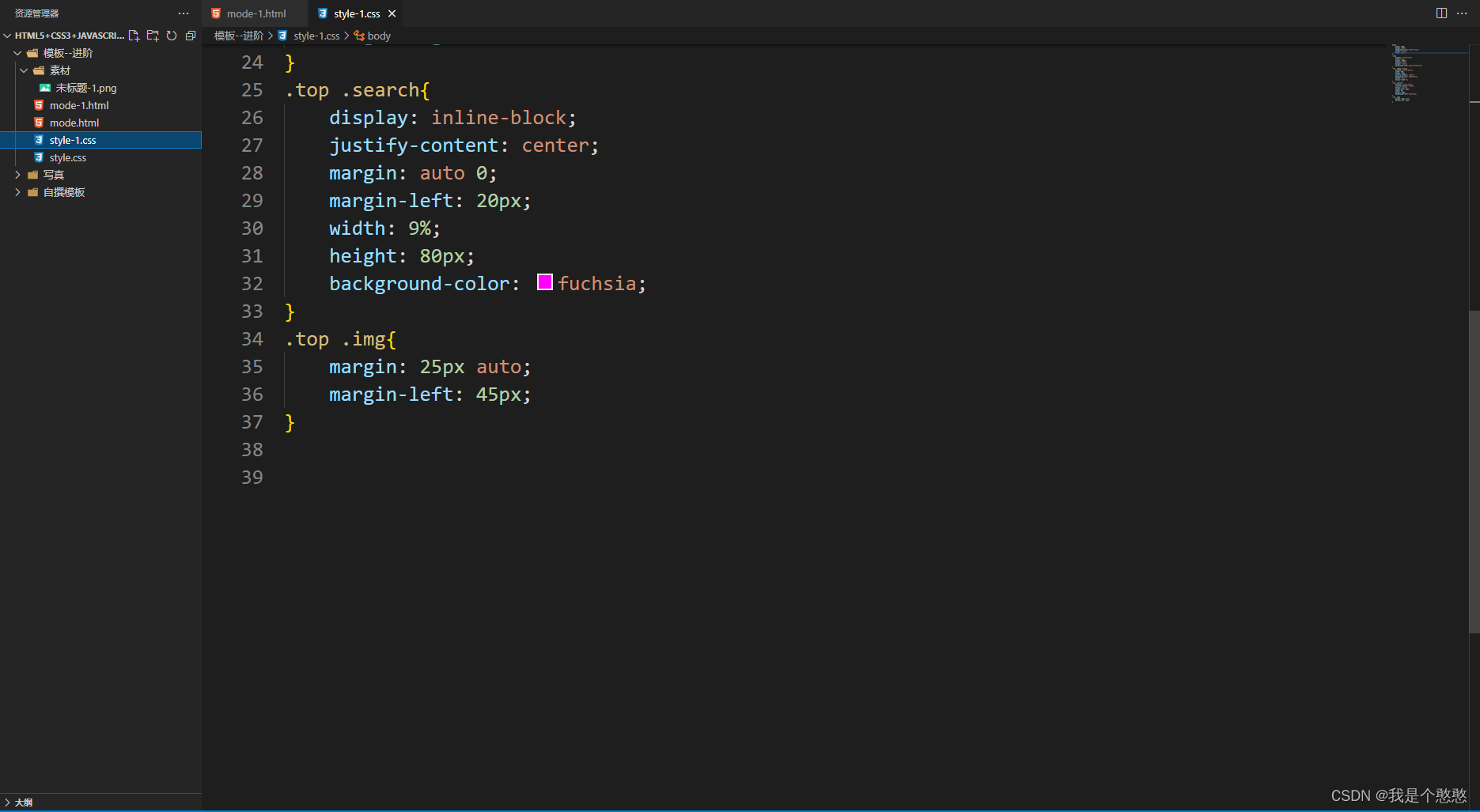
.top .search{
display: inline-block;
justify-content: center;
margin: auto 0;
margin-left: 20px;
width: 9%;
height: 80px;
background-color: fuchsia;
}
.top .img{
margin: 25px auto;
margin-left: 45px;
}
素材
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)