配置跨域
首先在mainifest.json中的源码视图中配置跨域。

"h5": {
"devServer": {
"port": 8080,
"disableHostCheck": true,
"proxy": {
"/dpc": {
"target": "https://www.edonguoji.cn",
"changeOrigin": true,
"secure": false,
"pathRewrite":{"^/dpc":""}
}
}
}
},
解析:
"h5": {
“devServer”:{
“端口”:8080,
“残疾HostCheck”:没错,
“代理”:{
“/DPC”:{
“目标”:“Https://www.edonguoji.cn“
"changeOrigin": true,
“安全”:虚假,
“路径重写”:{“^/dpc”:“”}
}
}
}
},
图片显示问题
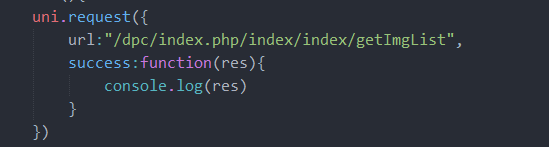
然后使用uni.request发起请求,url前缀为/dpc

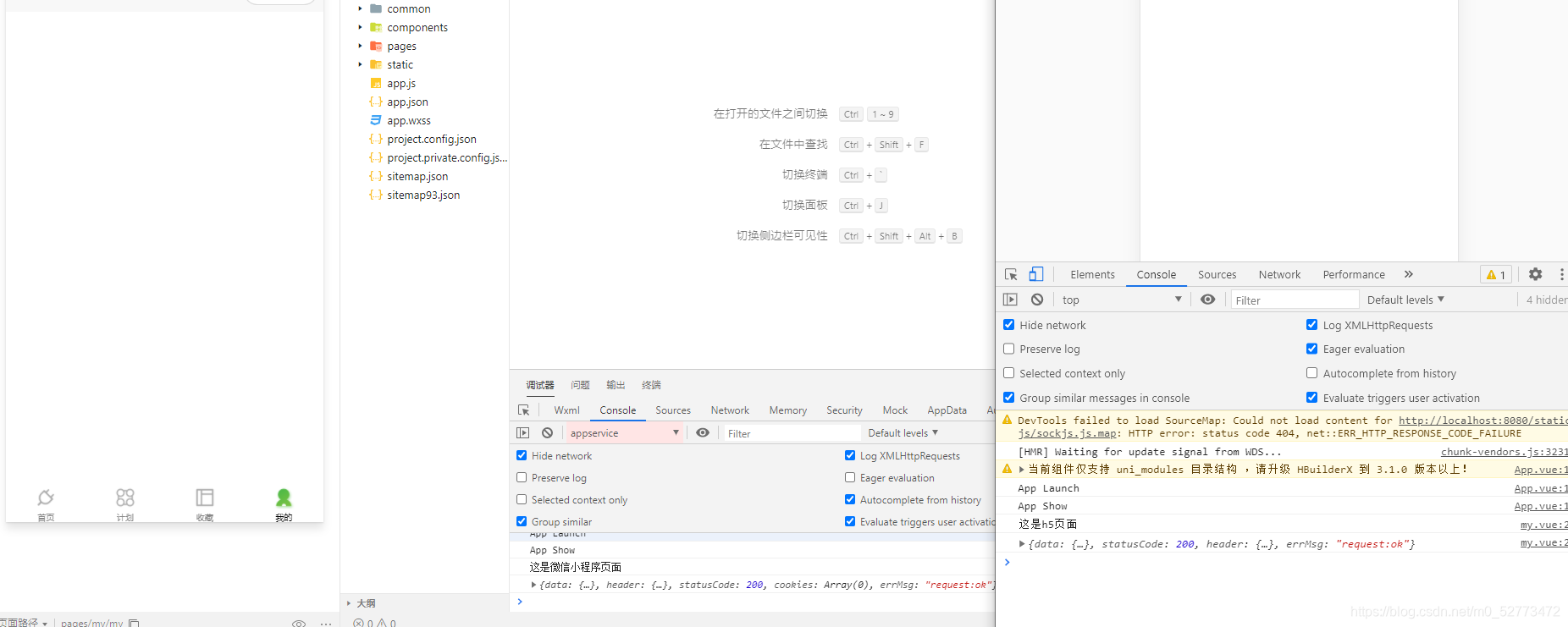
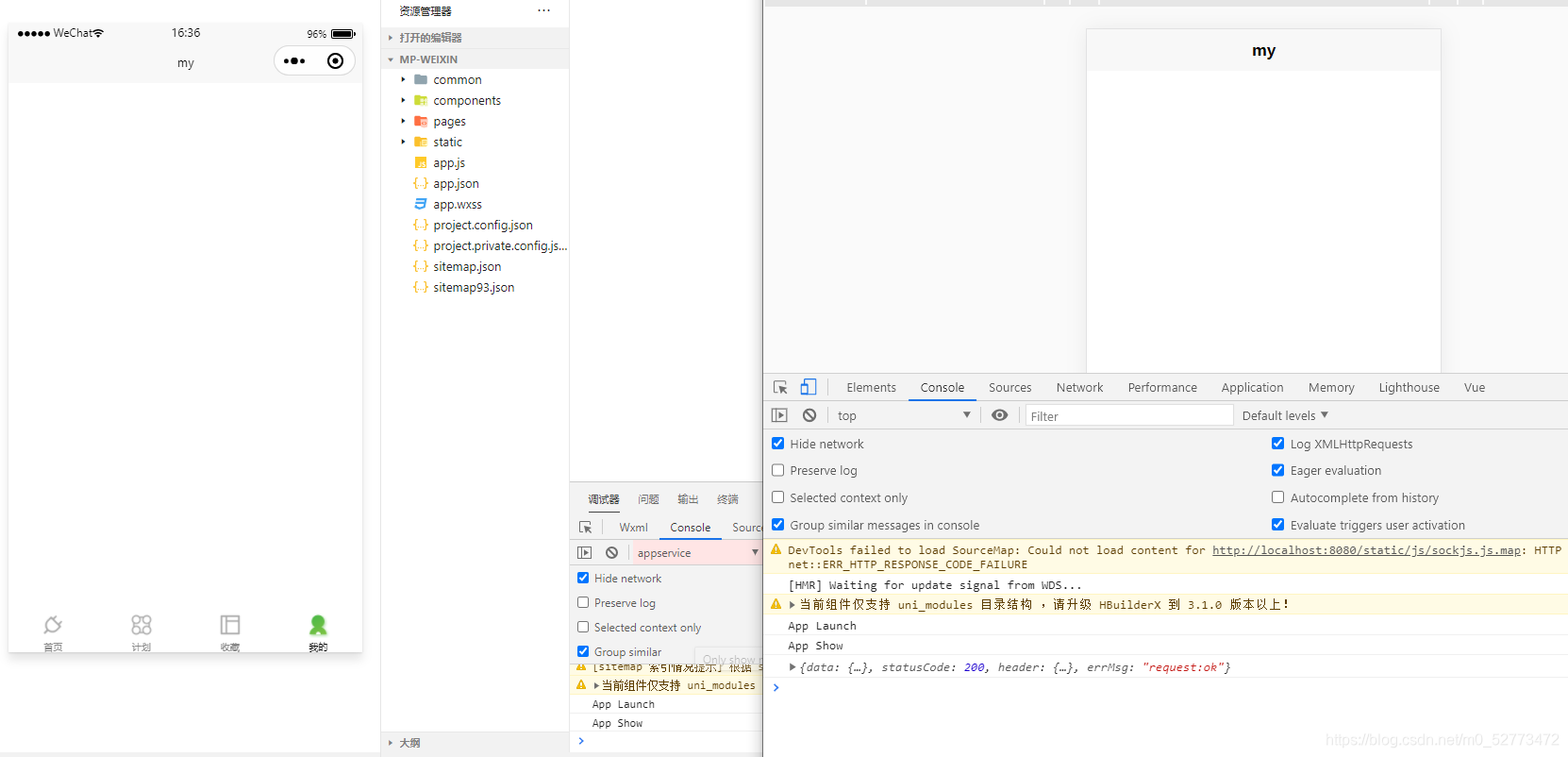
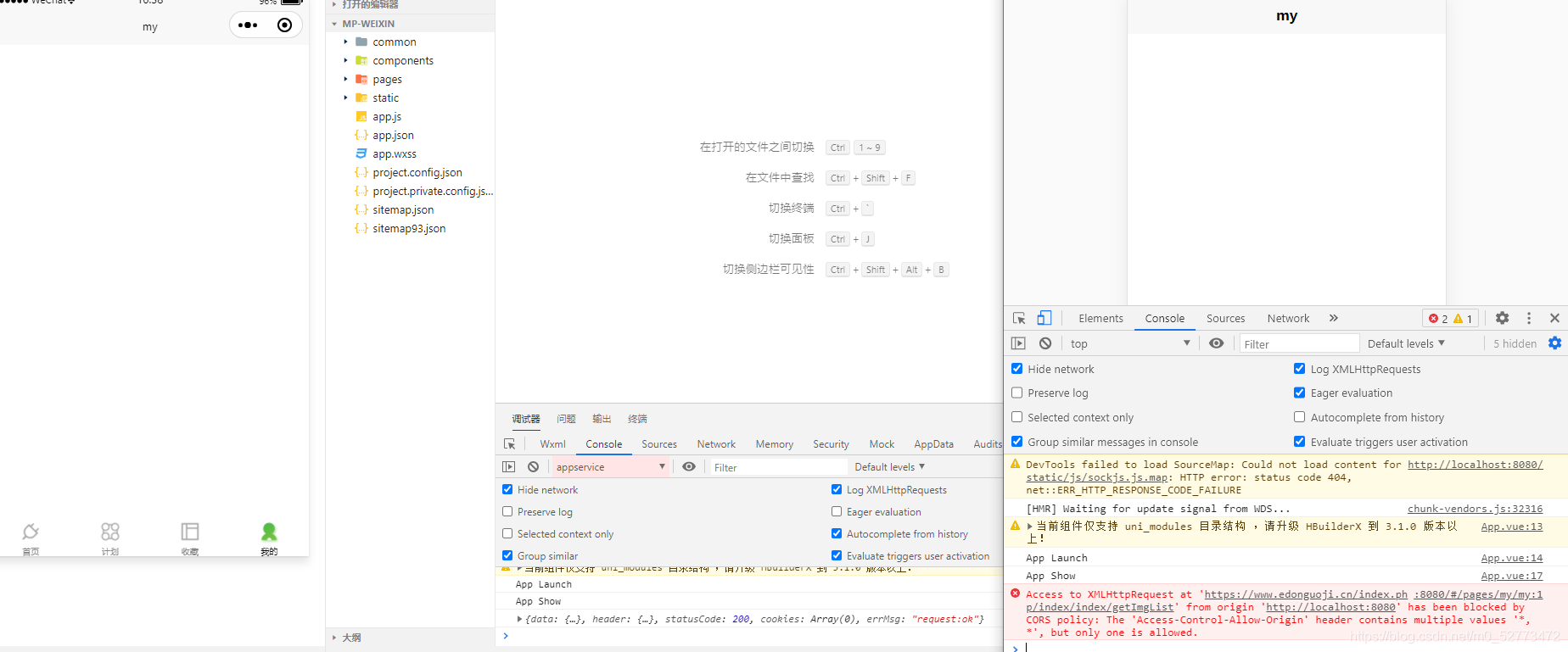
请求后发现能在浏览器运行,而在微信小程序不能运行。

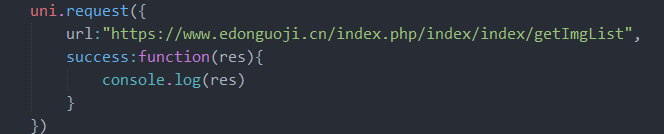
然后切换接口,url前缀为自己的域名。

现在浏览器出现跨域问题,小程序正常请求到。

原因
遇到这种问题是因为小程序不能进行服务器代理,而H5浏览器可以进行服务器代理操作。
解决方案:
此时我们可以使用uniapp官方提供的条件编译:https://uniapp.dcloud.io/platform。我们使用官方文档的方法进行解决。
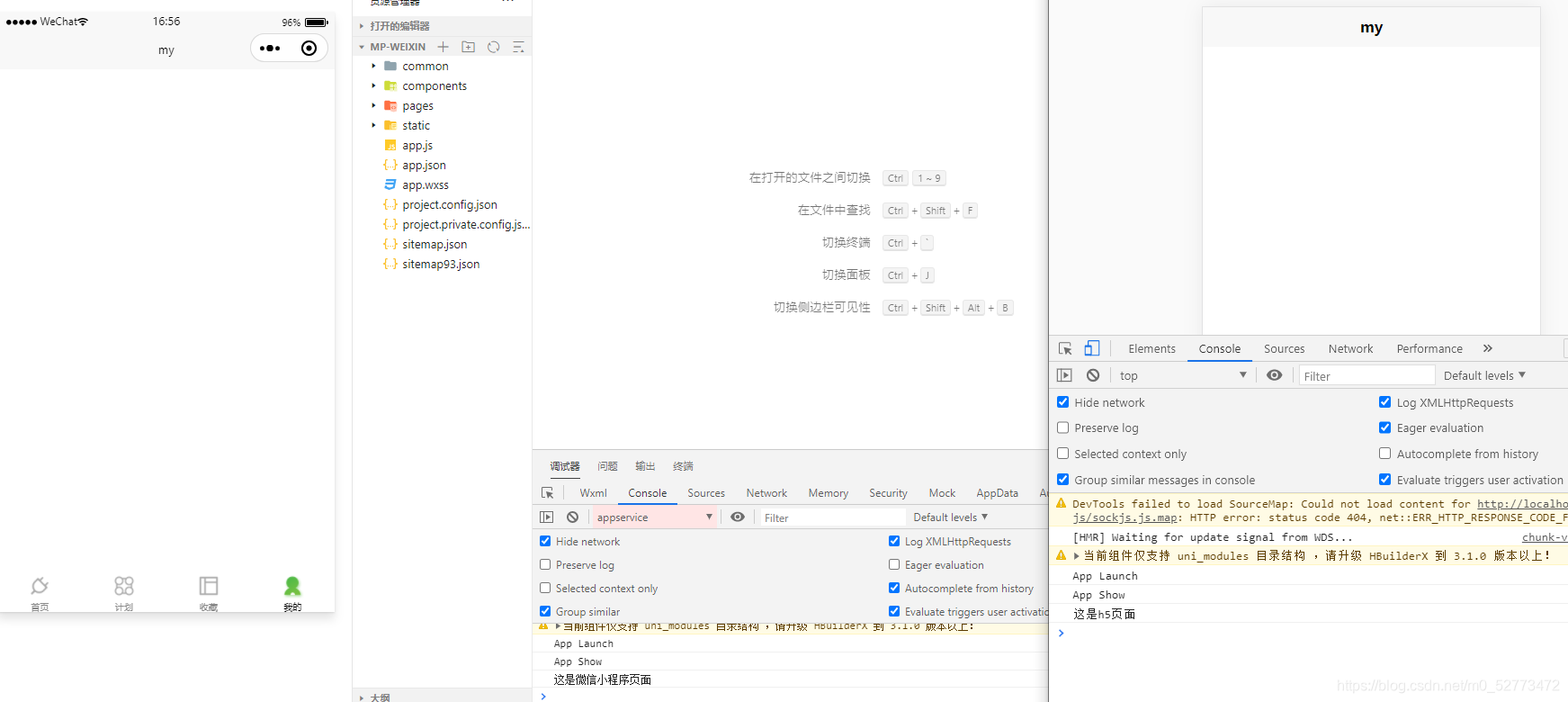
先来做个测试
// #ifdef H5
console.log("这是h5页面")
// #endif
// #ifdef MP-WEIXIN
console.log("这是微信小程序页面")
// #endif

此时你会发现能呈现不同的效果,这时候可以把url定义为一个动态的值放进data里面进行判断。
data(){
return{
list:[],
url:'/index.php/index/index/getImgList'
}
},
判断是小程序的话就用自己的域名,如果是H5的话,就使用/dpc
// #ifdef H5
console.log("这是h5页面")
this.url="/dpc"+this.url
uni.request({
url:this.url,
success:function(res){
console.log(res)
}
})
// #endif
// #ifdef MP-WEIXIN
console.log("这是微信小程序页面")
this.url="https://www.edonguoji.cn"+this.url
uni.request({
url:this.url,
success:function(res){
console.log(res)
}
})
// #endif
这样就可以获得到接口了,然后就可以对接口的数据进行处理之后放在页面中。