1. 需求描述
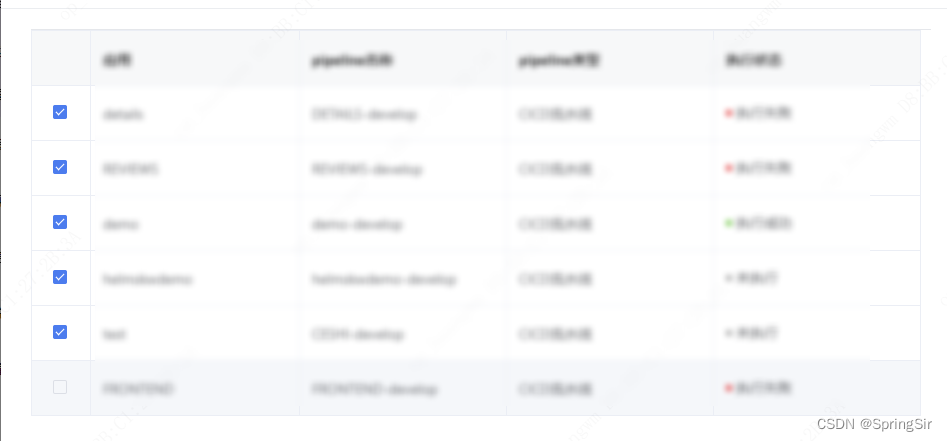
- 控制表格的多选,最多只能选择5条数据,并且其他项禁用
2. 需求描述
<!--
@selection-change 当选择项发生变化时会触发该事件
-->
<template>
<el-table
ref="multipleTableRef"
v-loading="loading"
:data="tableList"
@selection-change="handleSelectionChange"
>
<el-table-column align="center" type="selection" width="60" :selectable="selectable" />
<!-- 其他数据表格列 -->
</el-table>
</template>
<script setup lang="ts">
import { toRefs, ref } from 'vue';
// 已选择的数据行
const multipleSelection = ref([]);
/** 控制表格只能选择5条数据 */
const selectable = (row) => {
if (multipleSelection.value.includes(row)) {
// 已选择的行,可取消选择
return true;
} else if (multipleSelection.value.length >= 5 && !row.selected) {
// 超过最大选择条数,且当前行未被选中时,禁用
return false;
} else {
// 其他情况下可选
return true;
}
};
const handleSelectionChange = (val: any) => {
multipleSelection.value = val;
};
</script>
<style lang="less" scoped>
// 隐藏全选按钮
/deep/ .el-table__header-wrapper .el-checkbox {
display: none;
}
</style>