引言:
在Vue开发中,我们多采用组件化开发。组件化开发最大特点就是对页面结构化划分,组件的复用。而在实际中,页面对组件的需求或许也稍有不同,那么就需要一种需求:为页面定制组件,解决的方式便是通过插槽。
实例:
<template id="myCpn">
<div class="wrapper">
<h1>自定义组件</h1>
<h2>组件内容</h2>
</div>
</template>
<body>
<div id="app">
<cpn></cpn>
<cpn></cpn>
<cpn></cpn>
</div>
</body>
<script>
Vue.component('cpn', {
template: '#myCpn'
})
var vm = new Vue({
el: "#app"
})
</script>
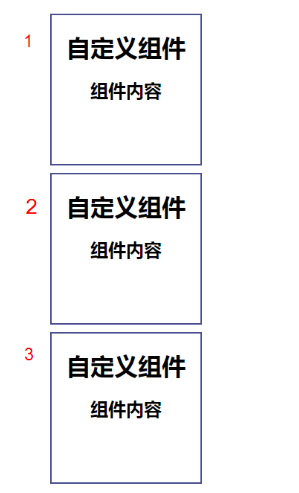
运行上面代码结果:

描述:页面使用多个自定义组件(样式代码略),序号为方便叙述添加的且每个序号指向一个自定义组件。该组件在创建之初就已经设计好了样式和内容,所以在不同页面调用或在同一页面调用多次,其样式内容都是一样的。
需求:希望2号组件的内容展示为一个按钮,3号组件内容展示为一个链接。
解决方式:或许首先想到重写一个符合需求的2号组件和3号组件,但这样明显很麻烦,而且代码过于冗余。这里就引用插槽来解决。
代码展示:
<template id="myCpn">
<div class="wrapper">
<h1>自定义组件</h1>
<slot></slot>
</div>
</template>
<body>
<div id="app">
<cpn>
<h2>组件内容</h2>
</cpn>
<cpn>
<button>按钮</button>
</cpn>
<cpn>
<a href="#">链接</a>
</cpn>
</div>
</body>
运行结果:

通过在定义组件中将需要按需改变的部分用slot标签代替,而后在使用组件时将需要的元素添加进来,最后在渲染时该元素会替带模板中的slot,以上也是插槽最基础的应用方式。
概念:
插槽,也就是槽,是组件的一块HTML模板,这块模板显示不显示,以及怎样显示由父组件来决定。
插槽分类:
默认插槽,也叫单个插槽、匿名插槽。它可以放在组件的任何位置,但一个组件中只能包含一个默认插槽,且不设置它的name属性。
引言中的实例所使用的便是默认插槽。默认插槽除了上面展示的基础使用方式外,还可以为插槽定义默认值,所以之前代码也可以这样写:
<template id="myCpn">
<div class="wrapper">
<h1>自定义组件</h1>
<slot>
<!-- 定义插槽的默认值 -->
<h2>组件内容</h2>
</slot>
</div>
</template>
<body>
<div id="app">
<cpn></cpn>
<cpn>
<button>按钮</button>
</cpn>
<cpn>
<a href="#">链接</a>
</cpn>
</div>
</body>
另外一点就是,之前所展示的组件中都只含有一个元素,但其实组件内部可以写入多个元素,之后统一替换模板中的插槽。
具名插槽,很容易理解就是为匿名插槽添加一个name属性即可。而且具名插槽可以在一个组件中出现多次,且可以出现在任何位置。
理解为什么要有具名插槽:
实例: 执行下面代码(样式略)
<template id="myCpn">
<div class="wrapper">
<h1>自定义组件</h1>
<slot>
<span>首部部分</span>
<span>内容部分</span>
<span>尾部部分</span>
</slot>
</div>
</template>
<body>
<div id="app">
<cpn></cpn>
</div>
</body>
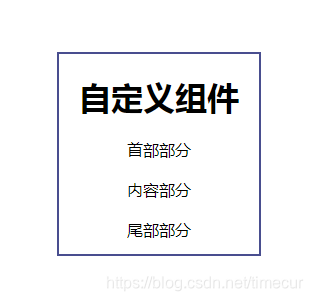
运行结果:

可以看出在插槽中我们引入了三部分,如果有三个页面刚好需要分别修改这三部分(比如:将中文改为英文)。如果仅仅依靠单个插槽那么我们就需要写三份类似的代码,且都包含其他两个不需要修改的部分的代码,又会引起代码冗余。所以需要一种方式仅仅来修改需要改变的部分。这里就可以通过具名插槽的方式进行修改。
修改:
在定义组件引入插槽时,为每一部分添加一个带有name属性的插槽。
<template id="myCpn">
<div class="wrapper">
<h1>自定义组件</h1>
<slot name="header">
<span>首部部分</span>
</slot>
<slot name="content">
<span>内容部分</span>
</slot>
<slot name="tail">
<span>尾部部分</span>
</slot>
</div>
</template>
有了具名插槽,在之后页面修改时,可以根据name属性,进行指定部分的修改。
<div id="app">
<cpn>
<span slot="header">The head section</span>
</cpn>
<cpn>
<span slot="content">The content part</span>
</cpn>
<cpn>
<span slot="tail">The tail section</span>
</cpn>
</div>
执行结果:为简便,这里只在同一组件实例下进行多次引用,并未在多个页面进行引用,但其用法和产生结果都是一样的。

作用域插槽,是父组件替换插槽标签,子组件决定显示内容。
理解作用域插槽:
实例:
现有父子组件,子组件有一组数据数据,根据页面不同要求,希望子组件的数据分别以列表形式展示和水平方向展示。
<script>
Vue.component('cpn', {
template: '#myCpn',
data() {
return {
// 子组件要展示的数据
showData: ['C++', 'Java', 'Python']
}
},
})
var vm = new Vue({
el: "#app"
})
</script>
注:在此vm实例可以理解为一个父组件,所以根据Vue实例创建出来的全局组件就当作vm的子组件使用。
父组件这里根据需求设置数据展示的样式。
// 父组件部分
<div id="app">
<!-- 列表形式展示 -->
<cpn>
<!-- slot-scope="lists" 用于声明slot对象 -->
<template slot-scope="lists">
<ul>
<!-- 根据slot对象获取插槽绑定的data数据 -->
<li v-for='item in lists.data'>{{item}}</li>
</ul>
</template>
</cpn>
<!-- 水平方向展示 -->
<cpn>
<template slot-scope="lists">
<span v-for='item in lists.data'>{{item}} </span>
</template>
</cpn>
</div>
子组件部分进行数据绑定。
// 子组件部分
<template id="myCpn">
<div class="wrapper">
<h1>自定义组件</h1>
<slot :data='showData'></slot>
</div>
</template>
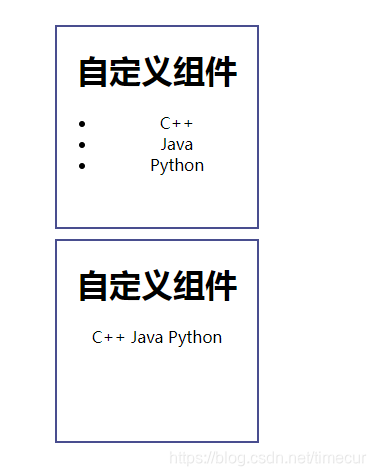
运行结果展示:

根据实例过程,可以理解作用域插槽,因为父组件在进行样式设置时,无法直接访问子组件数据,通过引入插槽对象,这个对象在子组件定义时与子组件数据进行了绑定,使得之后在使用时可以访问到我们所需要的数据。