前言
适合0前端基础的小白,什么配置啊,不会啊,我就想画个图先,没问题,按照步骤做,先来实现第一个图,之后官方教程会教会你更多的。
下载echarts
小白建议,直接下完整版,先搞清楚怎么画出一张图再说点击这里下载Echarts ,进入链接,选择完整版下载,之后会得到一个echarts.min.js的一个js脚本,别管他,先放着。
新建一个html文件
我这里取名为echartstest.html,然后将下面的内容贴上(我这里直接拽官方文档来了,例子一样。)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 1000px;height:600px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option={
backgroundColor: '#2c343c',
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
},
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
data:[
{value:400, name:'搜索引擎'},
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:274, name:'联盟广告'},
{value:235, name:'视频广告'}
],
roseType: 'angle',
itemStyle: {
emphasis: {
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
label: {
normal: {
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
},
labelLine: {
normal: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
}
}
]
}
myChart.setOption(option);
</script>
</body>
</html>
这里在重申一下路径问题,如下图所示

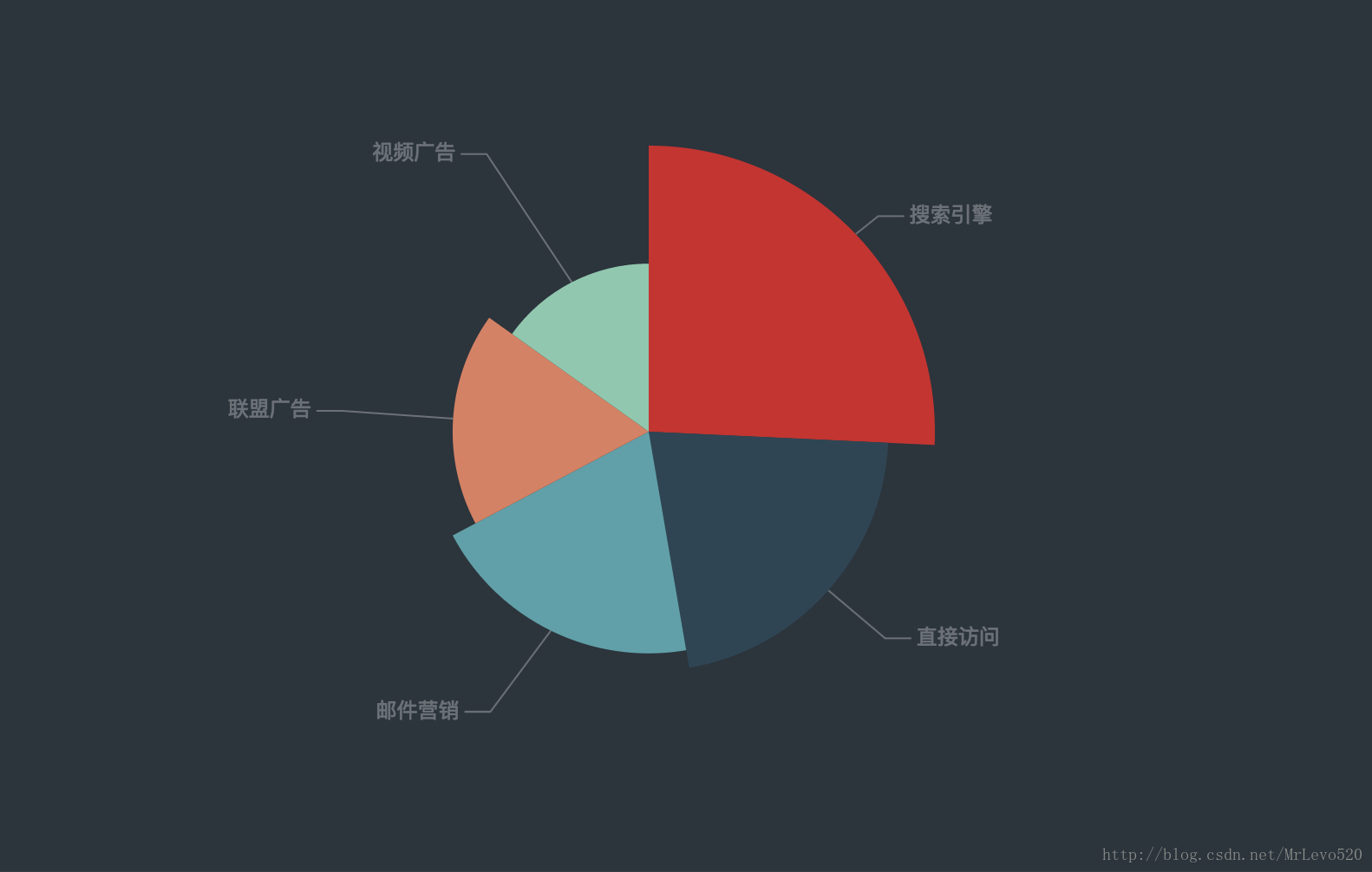
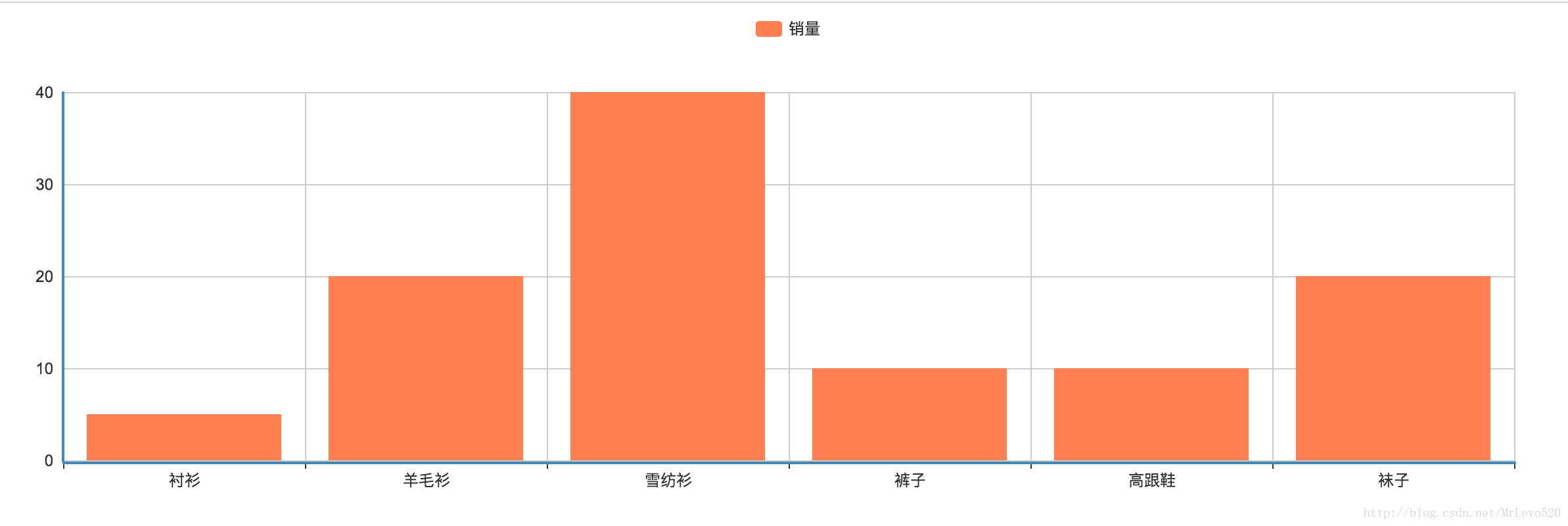
编辑完后保存,之后双击echartstest.html文件,就会打开一个网页,你看一个图就做好了!

是不是很简单呢,本来就是嘛,你看,你不会前端,不会js,不会jquery,照样可以画很好看的图(但是想要深入理解,还是绕不过js等前端语言的)
在地图上画图
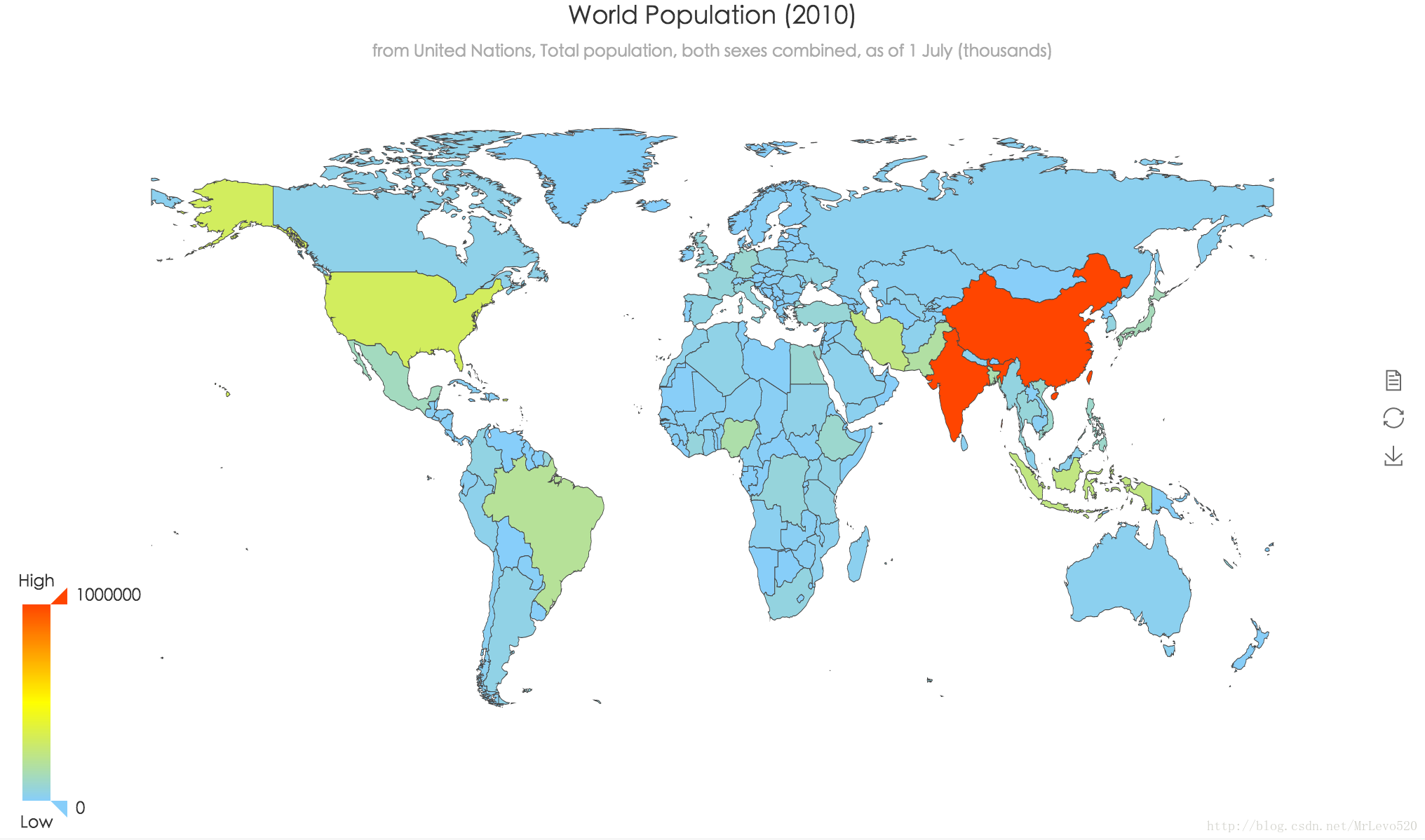
经常看到有很多在地图上作图的,就像这样,小白容易遇到的就是,我tm都copy代码了,为啥显示不出来,原因就是需要下载一个地图“底板”

没关系,百度已经封装好了成js,下载下来就好echarts地图下载这里说明一下,有两个版本,一个是json一个是js的,不同的版本包导入的方式不一样,下面都会有说明,为了方便小白,请下载js的版本进行使用。
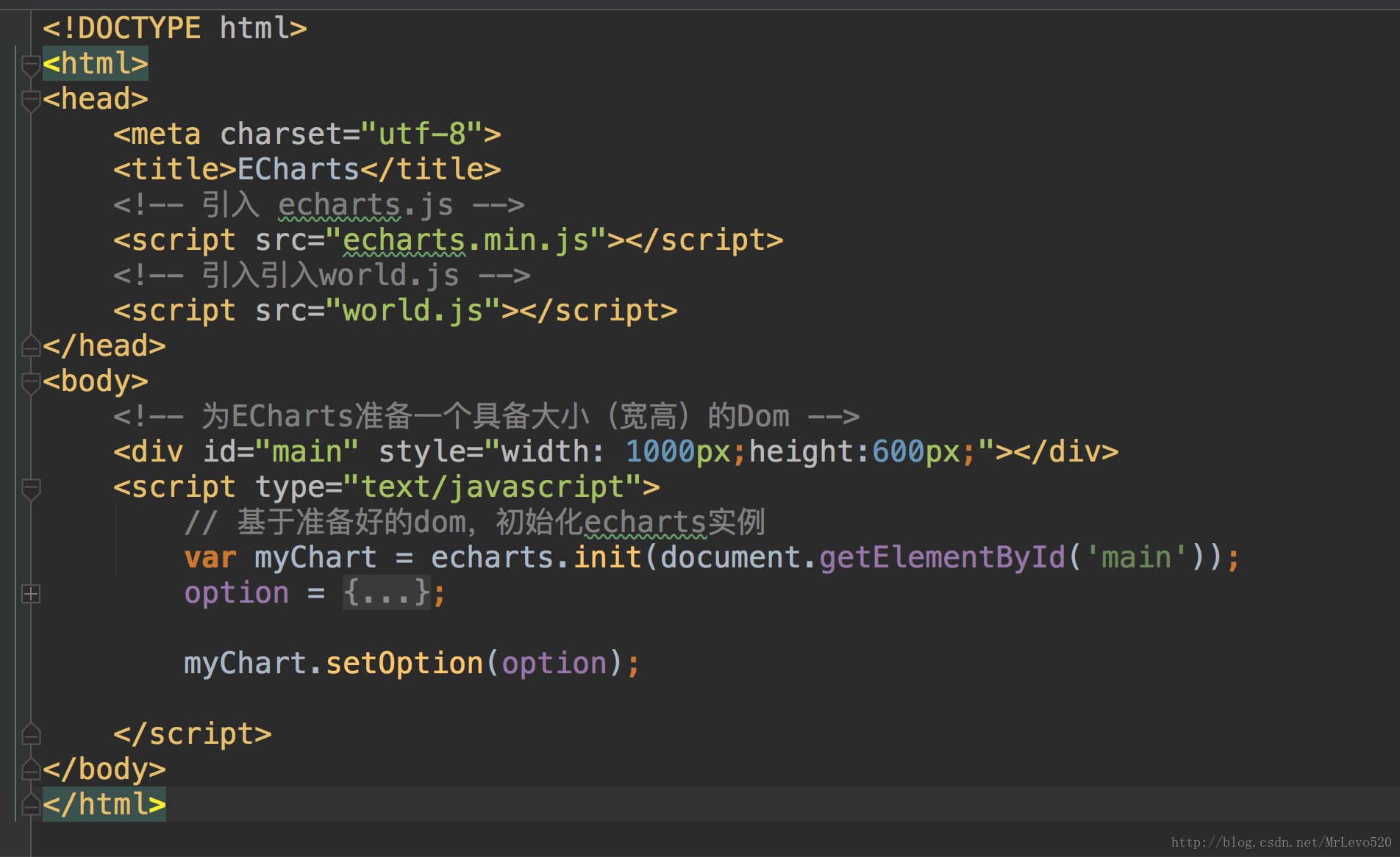
步骤和以前的一样,只是在加载echarts.min.js的同时,再加载一次下载的js,如果下载的是世界地图,那么加载world.js即可文件层次像这样

然后我们只需要把echartstest.html修改代码就可以了。option部分请参考官网,注意这里引用world.js,而官网里面提供的只是option部分的代码而已,这会让零基础小白一脸懵逼,要给程序就给全嘛,真是的。其实,其余的都不需要改变,初始化echarts实例(var myChart = echarts.init(document.getElementById('main'))),和最后的使用刚指定的配置项和数据显示图表(myChart.setOptions(option)这句话)

Pay Attention
- 官方实例永远是最好的入门,最好敲一遍,理解其中的意义
- echarts是纯js写的,所以最好学习js
- 熟悉之后最好使用源代码版本,会有错误提示
- echarts-python有包:echarts-python的github下载
Update
这里更新下,如何使用echarts CDN来进行图表构建,简单说,就是在联网的情况下,只要复制以下代码到一个html文件中,双击就可以运行图表,用在不可加载包的地方很合适
<span style="font-size:14px;"><!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<div id="main" style="height:400px"></div>
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
require(
[
'echarts',
'echarts/chart/bar',
'echarts/chart/line'
],
function (ec) {
var myChart = ec.init(document.getElementById('main'));
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
toolbox: {
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
data:['HERE','AVERAGE']
},
xAxis: [
{
type: 'category',
data: ["avg_time_ok","avg_dis_ok","avg_time_dis_ok","avg_zero_call","avg_time_dis_call_ok","avg_badcase"],
axisPointer: {
type: 'shadow'
}
}
],
yAxis: [
{
type: 'value',
name: 'HERE RATE',
min: 0,
max: 1,
},
{
type: 'value',
name: 'AVERAGE RATE',
min: 0,
max: 1,
}
],
series: [
{
name:'HERE',
type:'bar',
data:[{avg_time_ok},{avg_dis_ok}, {avg_time_dis_ok}, {avg_zero_call}, {avg_time_dis_call_ok}, {avg_badcase}],
label: {
normal: {
show: true,
}
},
},
{
name:'AVERAGE',
type:'line',
yAxisIndex: 1,
data:[0.7852, 0.5496, 0.4562, 0.2448, 0.1467, 0.1024]
}
]
};
myChart.setOption(option);
}
);
</script>
</body></span>
效果如图所示

致谢
@echarts-5分钟上手写ECharts的第一个图表
总结
其实我也什么都不会,上面都是我胡编的,你们过来打我呀

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)