(7).v-html指令
问题:如果要绑定的变量值是一段HTML代码,则使用{{}}绑定,会保持HTML代码的原样,而不经过编译,直接显示在页面上。
解决: 今后,只要要绑定的变量值是一段HTML代码,则必须用v-html指令代替{{}}来绑定。
写法: <元素 v-html=“变量或js表达式”> </元素>
优点: v-html会先将变量中的HTML片段交给浏览器解析成可以给人看的东西,然后才替换进元素的内容中。
例子:绑定HTML内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h3>{{content}}</h3>
<h3 v-html="content"></h3>
</div>
<script>
new Vue({
el:"#app",
data:{
content:`来自<a href="javascript:;"><<新华社>></a>的消息`
}
})
</script>
</body>
</html>
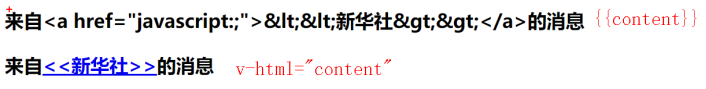
运行效果

东哥笔记