
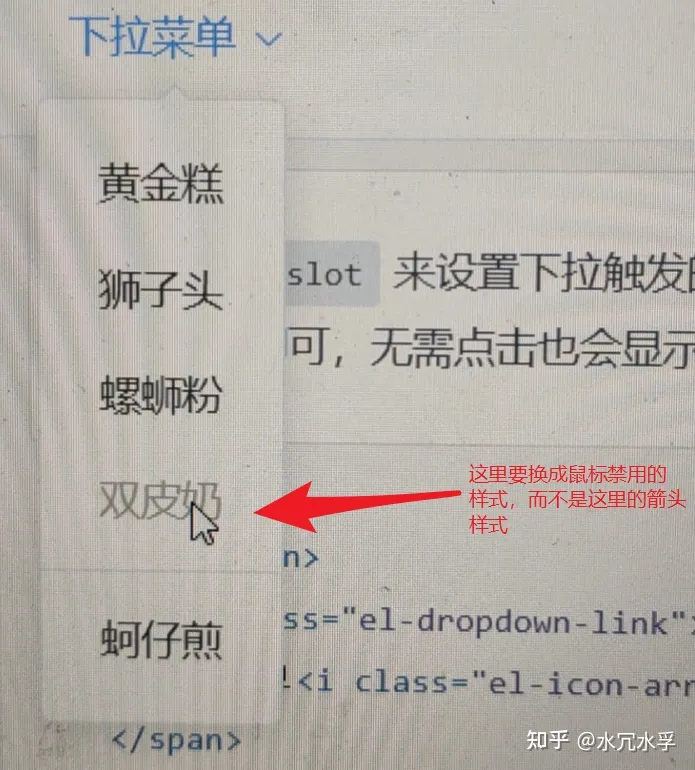
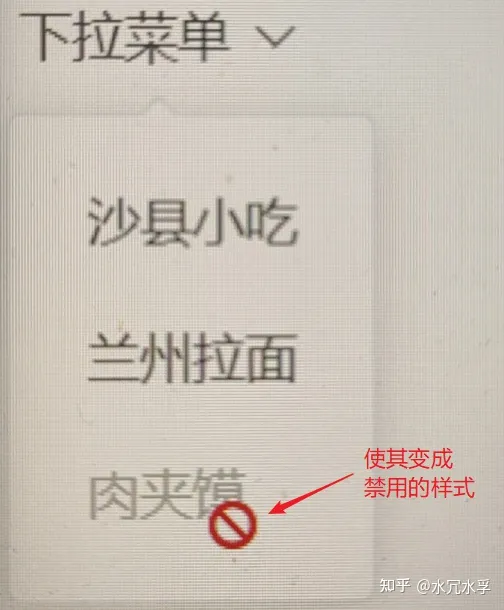
鼠标移入出现禁用样式,如下图,就是我们想要的效果

<template>
<div id="app">
<el-dropdown trigger="click" @command="handleCommand">
<span class="el-dropdown-link">
下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="沙县小吃">
沙县小吃
</el-dropdown-item>
<el-dropdown-item command="兰州拉面">
兰州拉面
</el-dropdown-item>
<el-dropdown-item command="肉夹馍" disabled>
肉夹馍
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
/deep/ .el-dropdown-menu__item.is-disabled {
pointer-events: auto !important;
cursor: not-allowed;
}
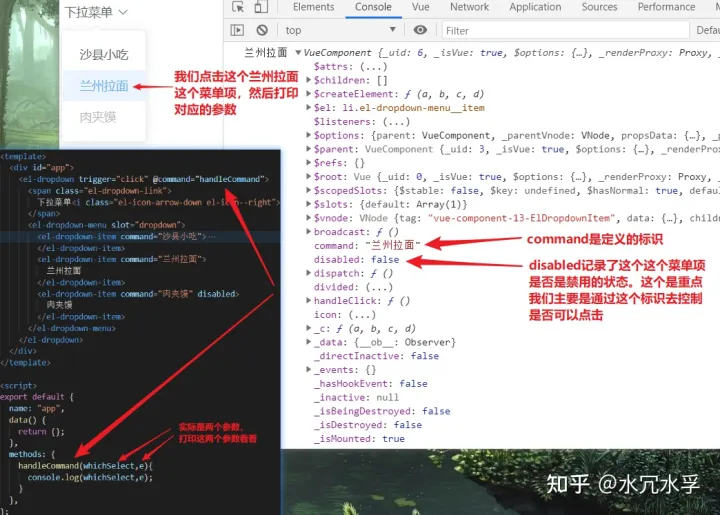
用js写禁用效果


如果我们再点击肉夹馍,我们会发现,打印出来的e的内容中的disabled的值就位true,所以发现规律了,就可以做控制了。即为:只有当e.disabled的值为false的时候(说明未被禁用),那么我们才在对应的回调中做相关的事情,否则就忽略
handleCommand(whichSelect,e){
// 必须为禁用才能做一些事情
if(whichSelect == "沙县小吃" && e.disabled == false){
console.log("沙县小吃");
}else if(whichSelect == "兰州拉面" && e.disabled == false){
console.log("兰州拉面");
}else if(whichSelect == "肉夹馍" && e.disabled == false){
console.log("肉夹馍");
}
}
当然,如果自定义了command参数,也可以尝试接一下e,比如
<el-table>
<el-table-column label="操作" align="center" fixed="right">
<template slot-scope="scope">
<el-button type="text" size="small">详情</el-button>
<el-button type="text" size="small">编辑</el-button>
<el-dropdown @command="handleCommand">
<el-button type="text" size="small">
更多操作<i class="el-icon-arrow-down el-icon--right" />
</el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item
v-for="(item, index) in opBtns"
:key="index"
:command="{ command: item.value,row: scope.row }"
:disabled="item.disabled"
:divided="item.divided">{{ item.text }}</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
</el-table-column>
</el-table>
handleCommand(commandObj,e) { // 点击菜单项触发的事件回调
console.log(commandObj,e); //可以看一下e这个参数
},
参考:
解决elementui中el-dropdown下拉菜单禁用项没有鼠标悬浮禁用样式