目录
一、认识DOM(Document)
二、查找HTML元素
1、查找HTML元素的方式
以id查找HTML元素为例
编辑
window.onload方法
三、DOM 常用事件
1、DOM常用事件表
2、DOM 常用事件的用法
以onclick为示例
四、操作元素
1、操作元素的方式
2、操作元素的使用案例
案例一
案例二
一、认识DOM(Document)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
JavaScript的操作本质上就是对dom进行操作

二、查找HTML元素
通常,通过JavaScript,需要操作HTML元素。
为了做到这件事情,必须首先找到该元素。有三种方法来做这件事:
- 通过id找到HTML元素,例:document.getElementByld("isDIv");
-
通过标签名找到HTML元素,例:document.getElementsByTagName("p");
-
通过类名找到HTML元素 ,例:document.getElementsByClassName("intro");
1、查找HTML元素的方式
例:document.getElementByld("isDIv");
代码演示:
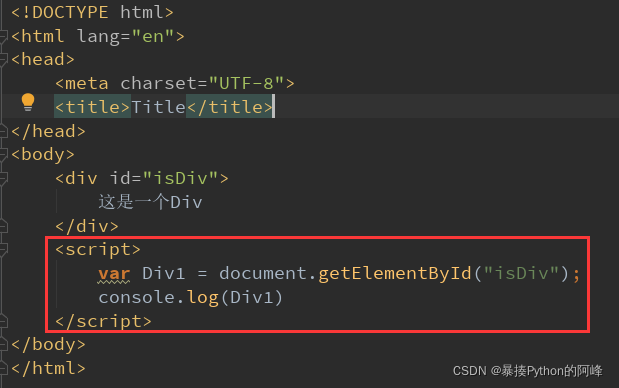
- 先创建一个HTML文件,然后在head标签中写入script标签
-
script标签内声明了一个变量Div1,用这个变量来接收id为idDiv的标签中的内容
-
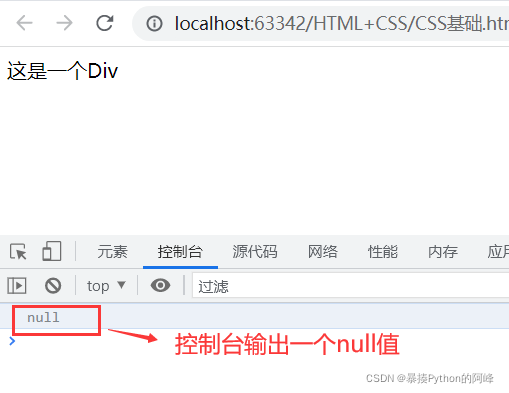
console.log()是一个输出操作,在控制台中输出内容

-
运行后,在网页检查(按下F12弹出)中控制台查看结果。结果我们发现“控制台”的输出为null值,这是什么原因呢?
原因就是在页面渲染的时候是从上到下的操作,div标签 还没加载的时候就先加载了 script标签,由于在加载 script标签 时需要用到的div标签未加载,也就是找不到div标签,所以输出为null值。

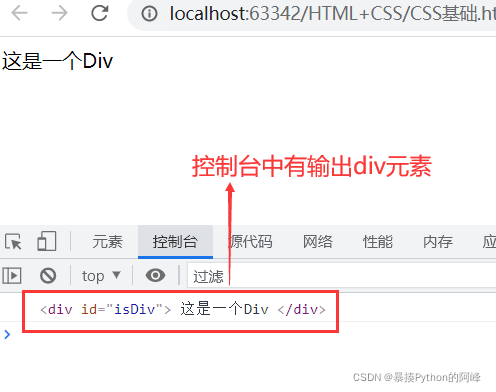
- 如何才能获取到div标签元素并输出呢?
- 很简单,把script标签拿下来,放在div标签后


不过!!!我们一般都会将script标签写在head标签里,但是写在head标签里会出现加载问题,这个怎么解决呢?这个有一种方法可以解决,那就是:
window.onload 就是先加载元素,等所有元素加载完成之后再去执行这个代码里面的内容
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function () {
var Div1 = document.getElementById("isDiv");
console.log(Div1)
}
</script>
</head>
<body>
<div id="isDiv">
这是一个Div
</div>
</body>
</html>

三、DOM 常用事件
1、DOM常用事件表
| 属性 |
描述 |
| onclick |
当用户点击某个对象时调用的事件句柄 |
| onkeydown |
某个键盘按键被按下 |
| onkeyup |
某个键盘按键被松开 |
| onload |
一张页面或一副图像完成加载 |
2、DOM 常用事件的用法
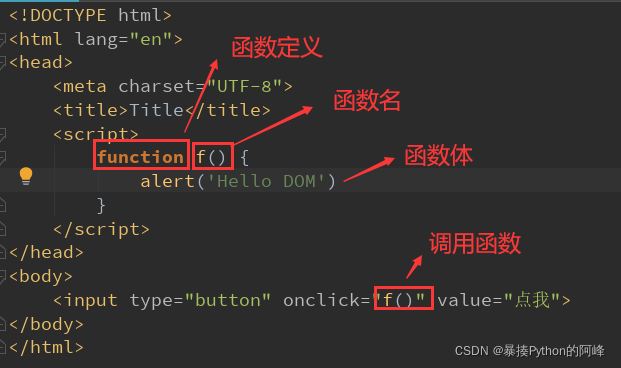
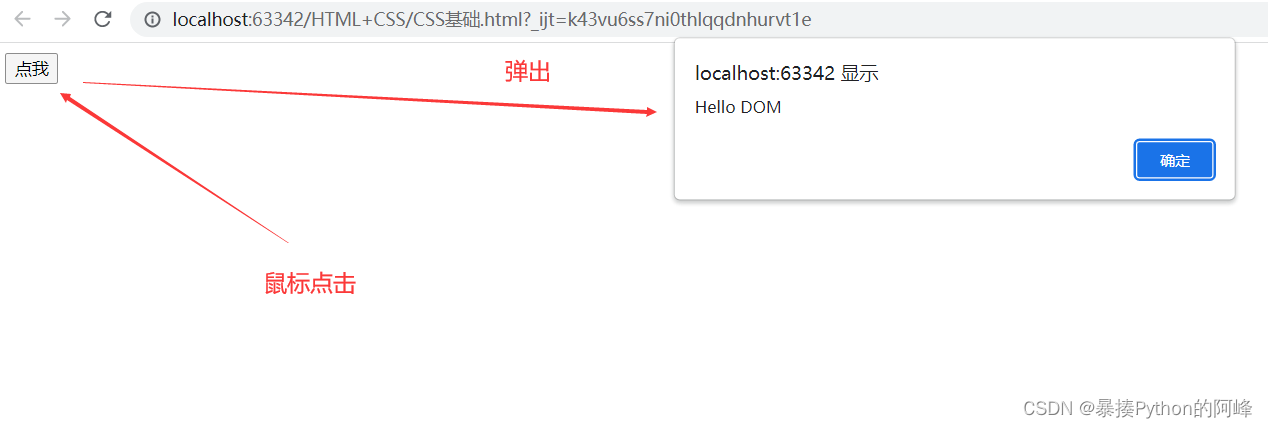
示例:设置一个“点我 ”按钮,用户点击按钮后页面会弹出一个提示框,提示内容为:Hello DOM


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function f() {
alert('Hello DOM')
}
</script>
</head>
<body>
<input type="button" onclick="f()" value="点我">
</body>
</html>
四、操作元素
1、操作元素的方式
var 变量 = 元素.属性名 (获取元素属性)
元素.属性名 = 新属性值 (修改元素属性)
属性名在js中的写法:
- 1 、html的属性和js里面属性写法一样
- 2、“class”属性写成“className”
- 3、“style”属性里面的属性﹐有横杠的改成驼峰式﹐比如:"font-size”,改成"style.fontSize"

2、操作元素的使用案例
用window.onload方法,在其内部通过document.getElementByld("isDIv");的方式获取input元素,然后通过 元素.事件 的方式执行”点击弹出窗口事件“
代码演示:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function () {
var btn = document.getElementById('btn1');
btn.onclick = function(){
alert('Hello DOM')
}
}
</script>
</head>
<body>
<input type="button" value="点我" id="btn1">
</body>
</html>
通过 var 变量 = 元素.属性名 获取span元素,并修改字体颜色
代码演示:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function () {
//获取span标签的元素
var sp1 = document.getElementById('sp1');
//通过 元素.属性名 = 新属性值 的方式修改属性的颜色
sp1.style.color = 'green'
}
</script>
</head>
<body>
<span id="sp1">
这是一个span标签
</span>
</body>
</html>