前提:配置好node环境,能够使用终端(cmd或Windows PowerShell)node命令运行js文件
nodejs安装教程
某位大佬整理的nodejs入门教程
node xxx.js
原版html文件:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>nodejsStudy</title>
<style>
.test{
list-style: none;
line-height: normal;
}
h1 {
color: orange;
}
</style>
<script src="./javascripts/require.min.js"></script>
</head>
<body>
<h1>nodejsDemo
</h1>
<script>
var x=document.querySelector('h1');
</script>
</body>
</html>
负责处理的js文件:
const fs=require('fs');
const path=require('path');
const regStyle=/<style>[\s\S]*<\/style>/
const regScript=/<script>[\s\S]*<\/script>/
fs.readFile(path.join(__dirname,'./index.html'),'utf-8',function(err,dataStr){
if(err) return console.log('read file error!');
console.log('read file success!');
resolveCSS(dataStr);
resolveJS(dataStr);
resolveHTML(dataStr);
})
function resolveCSS(dataStr){
const r1=regStyle.exec(dataStr);
try {
const newCSS=r1[0].replace('<style>','').replace('</style>','');
fs.writeFile(path.join(__dirname,'./style.css'),newCSS,function(err){
if(err) return console.log('css write error!');
console.log('css write success!');
})
} catch (error) {
console.log('can not find <style></style>');
}
}
function resolveJS(dataStr){
const r1=regScript.exec(dataStr);
try {
const newJS=r1[0].replace('<script>','').replace('</script>','');
fs.writeFile(path.join(__dirname,'./Test.js'),newJS,function(err){
if(err) return console.log('js write error!');
console.log('js write success!');
})
} catch (error) {
console.log('can not find <script></script>');
}
}
function resolveHTML(dataStr){
const newHtml=dataStr.replace(regStyle,'<link rel="stylesheet" href="style.css">')
.replace(regScript,'<script src="./Test.js"></script>');
console.log(newHtml);
fs.writeFile(path.join(__dirname,'./index.html'),newHtml,function(err){
if(err) console.log('html write error!');
console.log('html write success!');
})
}
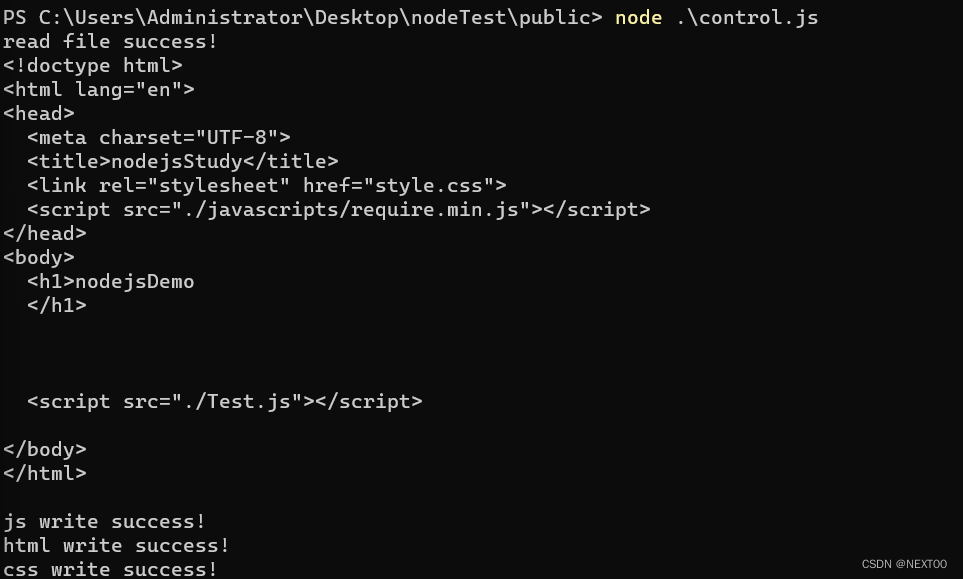
使用终端运行js脚本:

处理前项目结构:

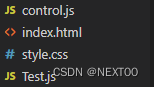
处理后原html文件同级目录下的结构:

control.js为用于处理html文件的脚本文件,需要用node环境运行;
index.html为被处理的网页文件,处理前包含了内部css和js代码;
style.css为处理后的css文件,用于存储html之前的css代码;
Test.js为处理今后的js文件,用于存储html之前的js代码
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)