layui官方地址
- layui是模块化框架,这表示你想实现它的某个功能,可以选择不全部引入,只要引入一个一个相关的模块文件即可。
引入的方式有两种,一种是将之当成独立组件引入。 如:
<script src="./layui/layer.js"></script>
- 另一种是我推荐的使用方式,在下面介绍。
- 首先介绍layui的布局和样式方面,layui和bootstrap差不多。使用栅格系统一行12列。
布局元素
<div class="layui-container">
<div class="layui-row"><!--一行-->
<div class="layui-col-md2 layui-col-md-offset1"><!--在这一行中,该div占2列(注意md表示电脑桌面,若是手机端或平板则应为xs2或sm2),向右偏移1列-->
</div>
</div>
- 下面的div也是容器,但与container不同的是,其宽度将不固定,它通过你屏幕的宽度100%比例适应。
<div class="layui-fluid">
- 还有其他很多布局操作,比如列间距、嵌套等。这些在有了以上的概念后,应该可以自己查文档了。
字体图标
<i class="layui-icon layui-icon-face-smile" style="font-size:30px">
- 官方:layui 的所有图标全部采用字体形式,取材于阿里巴巴矢量图标库。因此你可以把一个 icon
看作是一个普通的文字,这意味着你直接用 css 控制文字属性,如 color、font-size,就可以改变图标的颜色和大小。你可以通过font-class定义不同的图标。
通过对一个内联元素(一般推荐用 i标签)设定class=“layui-icon”,来定义一个图标,然后对元素加上图标对应的 font-class,即可显示出你想要的图标。
- 最后需注意:由于浏览器存在同源策略,所以如果
layui(里面含图标字体文件)所在的地址与你当前的页面地址不在同一个域下,即会出现图标跨域问题。所以要么你就把 layui
与网站放在同一服务器,要么就对 layui 所在的资源服务器的 Response Headers
加上属性:Access-Control-Allow-Origin: *
按钮
<button type="button" class="layui-btn">一个标准的按钮</button>
表单
- 依赖模块form,否则有些元素无法显示出来。 因此我们需引入form模块。 引入方式:
<script type="text/javascript" src="layui/layui.js"></script>
<script>
layui.use(["form"], function() {
var form = layui.form;//可以不加这句,我们通过该对象,可以进行其他额外操作
});
- 如上,就引入了form模块了。 接下来就是表单样式:
<form class="layui-form">
<!-- 提示:如果你不想用form,你可以换成div等任何一个普通元素 -->
<div class="layui-form-item"><!--承载一组元素,其中有一个表单元素-->
<label class="layui-form-label">标题</label>
<div class="layui-input-block">
<input type="text" name="title" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>
</form>
表单元素日期与时间组件有必要再提一下
layui.use(["laydate"], function() {
var laydate = laydate;
//日期和时间组件
laydate.render({
elem: '#beginTime' //指定元素后,才能生效
});
});
数据表格
layui.use(["table"], function() {
var table = layui.table;
//数据显示
table.render({
elem: '#data',
url: "http://127.0.0.1:11001/api/bill/page",//得到数据的接口
method: "post",
id: "tableId",
page: true ,//开启分页
limit: "5",//每页显示条数
limits: [5, 10, 15, 20],//下拉列表,选择每页显示条数,需是limit的倍数
request: {
//layui请求时所使用的参数名可能与后端不一致,在此做一些转换
pageName: "pageNum",
limitName: "pageSize"
},
cols: [
[ //表头
{
field: 'id',
title: 'ID',
sort: true,
fixed: 'left'
},{
field: 'title',
title: '标题'
}, {
field: 'billTime',
title: '日期',
sort: true
}, {
field: 'billType',
title: '类型',
templet: function(d) {
return d.billType == null ? "" : d.billType.name;
}
}, {
field: 'price',
title: '数额'
}, {
field: 'explain',
title: '详情',
sort: true
}, {
title: '操作',
align: 'center',
templet: function() {
return '<button type="button" class="layui-btn layui-btn-xs layui-btn-primary layui-border-orange" lay-event="edit"> <i class="layui-icon layui-icon-edit"></i></button>';
}
}
]
],
parseData: function(res) { //res 即为原始返回的数据
console.log(res);
//我们返回的数据格式与layui接收的数据格式可能不一致,在此做一下转换
return {
"code": res.code == 200 ? 0 : 500, //解析接口状态
"msg": res.msg, //解析提示文本
"count": res.pageInfo.total, //解析数据长度
"data": res.pageInfo.list //解析数据列表
};
}
});
});
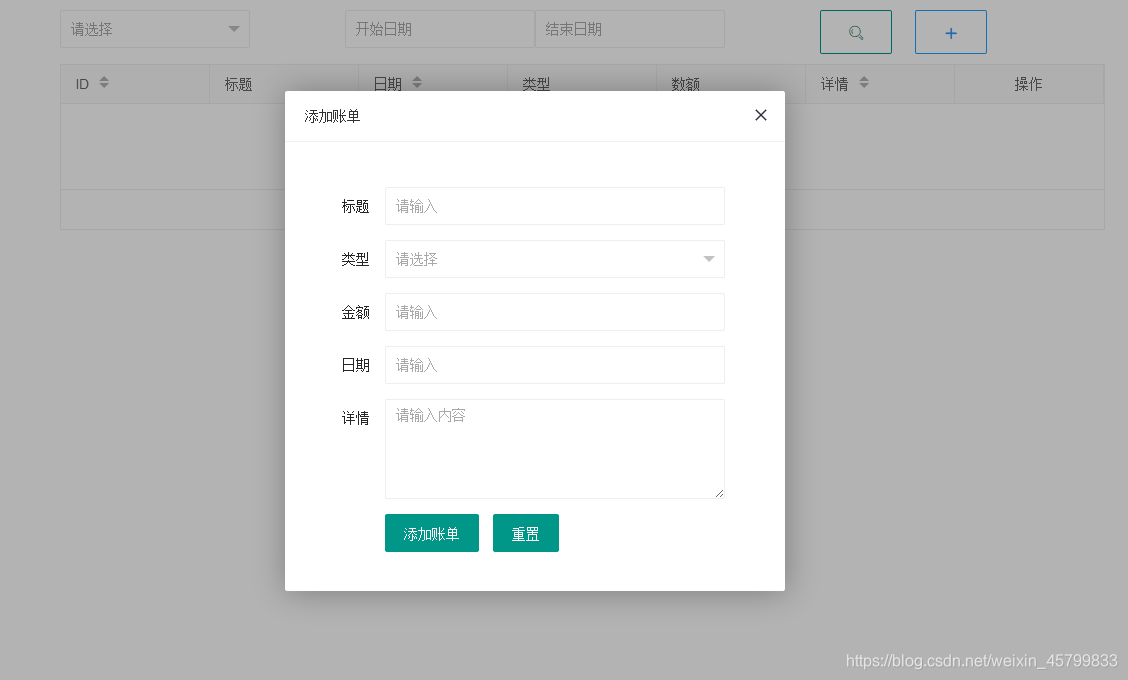
弹出层
layer,我认为官方文档可以轻松阅读,这里就不写太多东西了,直接贴代码。
var flag = true;
$("#add").click(function() {
layer.open({
type: 2,
title: "添加账单",
content: "addCount.html",
shadeClose: true,
area: ['500px', '500px'],
anim: 4,
cancel: function(index, layero) {
flag = false;
},
end: function(index, layero) {
//do something
if(flag == true) {
table.reload("tableId");
layer.msg("添加成功", {
icon: 1
});
}
flag = true;
//layer.close(index); //如果设定了yes回调,需进行手工关闭
}
});
});