文章目录
- vue2.0和vue3.0引入element不同
-
- element使用错误
- 在这里插入图片描述
- 在这里插入图片描述
vue2.0和vue3.0引入element不同
跟着视频学习时,自己用的3.0版本,与视频不同,所以element引入后页面空白。
于是进入官网引用相应的版本,稍微总结一下。
vue2.0
[进入官网查看详细步骤]: Element - 网站快速成型工具
1.npm 安装
npm i element-ui -S
2.引入element
完整引入
在 main.js 中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
vue3.0
官网:https://element-plus.gitee.io/zh-CN/
vue3.0使用的element为element-plus,与vue2.0略有不同;
1.npm 安装
# NPM
npm install element-plus --save
2.引入element-plus
完整引入
在 main.js 中写入以下内容:
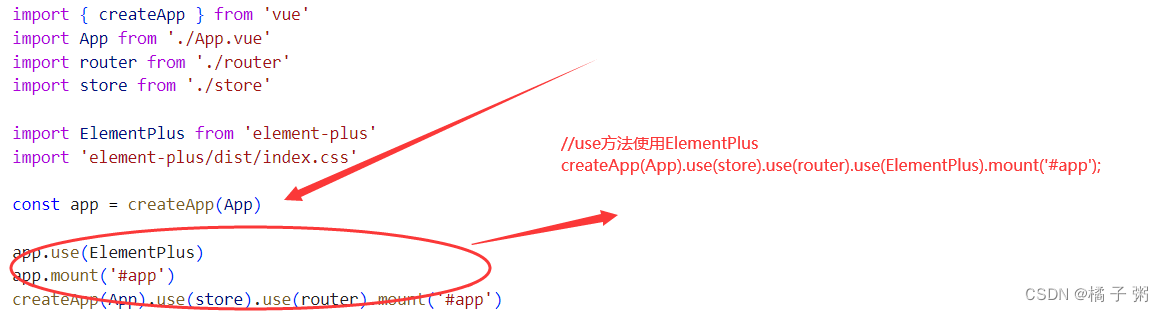
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
element使用错误
element显示内容但不显示样式,查看了很多文章,没想到是一个很小的细节😭


error Component name "layout" should always be multi-word vue/multi-word-component-names

在vue3中,命名规范不能为单个单词,应为多个单词;

Invalid shorthand property initializer.


prop: type check failed for prop "index". Expected String, got Undefined
prop:属性“index”的类型检查失败。预期的字符串,未定义
解释:使用element中的‘index’是字符串格式,但是获取到的值为数字类型的,所以报错;
可以使用+''将其他类型的值转化成字符串类型,或index=“subIndex.toString()”

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)