vue el-form-item给多个表单项绑定rules规则
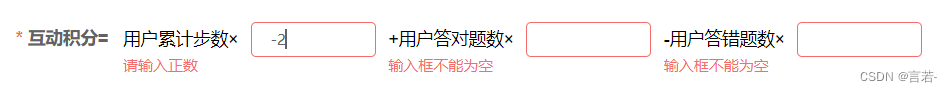
如图所示,我们想要在element的表单里,给多个input添加校验规则。

只需要在内部添加el-form-item项,并在el-form-item项里绑定prop和rules规则。
注意:最外围el-form-item需要添加属性required
<el-form-item label="互动积分=" required>
<el-form-item size="mini" prop="interactive_integral_step" :rules="[{ required: true, message: '输入框不能为空',trigger: 'blur' },{pattern:/^(?:[0-9]\d*|0)(?:\.\d{0,99})?$/, message: '请输入正数'}]">
<el-input v-model="from.interactive_integral_step" style="width:100px;margin:0 10px;" />
</el-form-item>
<el-form-item size="mini" prop="interactive_integral_right" :rules="[{ required: true, message: '输入框不能为空',trigger: 'blur' },{pattern:/^(?:[0-9]\d*|0)(?:\.\d{0,99})?$/, message: '请输入正数'}]">
<el-input v-model="from.interactive_integral_right" style="width:100px;margin:0 10px;" />
</el-form-item>
</el-form-item>