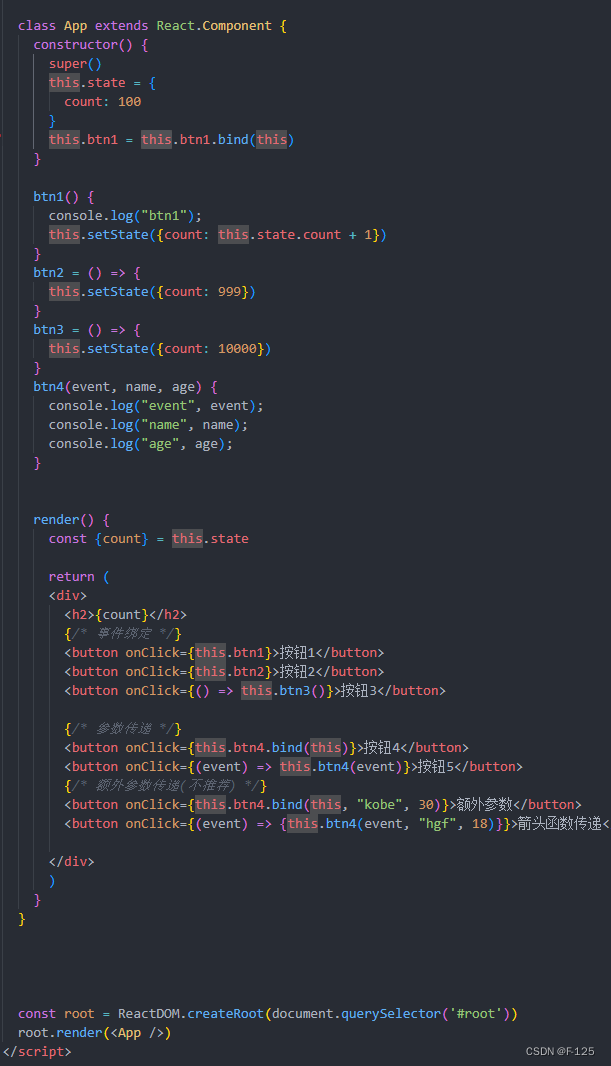
1.事件绑定
2.this绑定
3.事件参数传递
-
需要获取event对象
有些时候我们需要拿到event对象来做一些事情(比如阻止默认行为),默认情况下,event对象有被直接传入,函数就可以获取到event对象;
2.获取更多参数
有更多参数时,我们最好的方式就是传入一个箭头函数,主动执行的事件函数,并且传入相关的其他参数;

4.条件渲染
一般情况下,jsx是通过babel帮我们进行语法转换
在vue中,通过指令来控制:比如v-if、v-show;
在React中,
所有的条件判断都和普通的JavaScript代码一致
;
5.JSX的本质原理
实际上,jsx 仅仅只是 React.createElement(component, props, ...children) 函数的语法糖。
createElement需要传递三个参数:
参数一:type
参数二:config
- 所有jsx中的属性都在config中以对象的属性和值的形式存储;
-
比如传入className作为元素的class;
参数三:children
- 存放在标签中的内容,以children数组的方式进行存储;
react从jsx到虚拟dom到真实dom的过程
通过 React.createElement 最终创建出来一个 ReactElement对象,组成了一个
JavaScript的对象树,JavaScript的对象树就是虚拟DOM(Virtual DOM),通过ReactDOM.render让 虚拟DOM 和 真实DOM同步起来,再将虚拟dom转换成真实dom, 这个过程中叫做协调。