前言
喜欢写 Blog 的人,会经历三个阶段。
第一阶段,刚接触 Blog,觉得很新鲜,试着选择一个免费空间来写。
第二阶段,发现免费空间限制太多,就自己购买域名和空间,搭建独立博客。
第三阶段,觉得独立博客的管理太麻烦,最好在保留控制权的前提下,让别人来管,自己只负责写文章。
这是阮一峰在博客中写到的关于 Blog 的想法,而这里的第三阶段的实现就是利用 GitHub Pages 搭建博客。
使用 GitHub Pages 功能搭建博客的好处有:
- 免费,GitHub 提供无限流量。
- 都是静态文件,世界各地都有理想的访问速度。(访问速度可以进一步优化)
- 拥有绝对的管理权,又享受 Git 的版本管理功能,不用担心文章遗失。
Hexo 是基于 Node.js 的一款静态博客框架,如果想要搭建博客,不想自己写页面的话可以考虑用 Hexo,其中有很多的简洁主题可供选择,同时 Hexo 支持 Markdown 语法,编辑文章更加方便,快捷。
注:此篇分享还以 Mac 为例哈
环境配置
Hexo 文档有对 Hexo 安装及使用的详细介绍,推荐阅读。这里我主要写自己安装的步骤、踩过的坑以及一些优化的方法。
在正式安装 Hexo 之前,我们需要确认电脑中是否已安装下列应用程序:
当然,我们还需要 GitHub 账号,如果没有请注册。
注册之后记得一定要前往邮箱确认注册,否则无法使用 GitHub Pages。
安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。终端输入如下命令:
sudo npm install -g hexo-cli
输入管理员密码( Mac 登录密码)即开始安装。
这里有个小坑:Hexo 官网上的安装命令是npm install -g hexo-cli,安装时不要忘记前面加上sudo,否则会因为权限问题报错。
初始化
使用终端cd到一个您指定的目录,执行以下命令(命令中的blog是您将要建立的文件夹的名称):
hexo init blog
使用终端cd到blog文件夹下,执行以下命令,安装npm:
npm install
好了,现在可以试试看是否已经初始化成功,执行如下命令,开启本地 Hexo 服务器:
hexo s
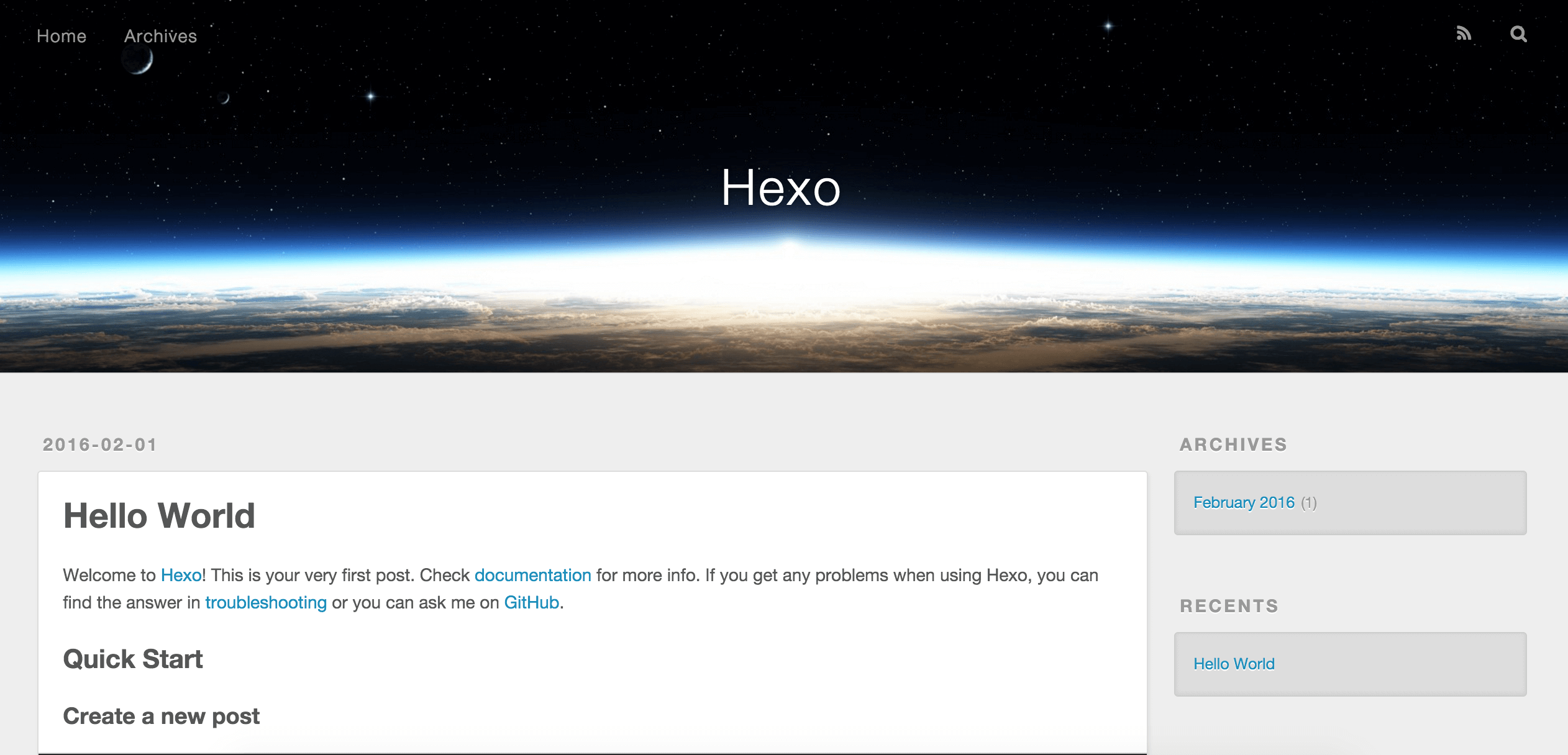
此时,浏览器中打开网址(默认是4000端口) http://localhost:4000 ,能看到如下页面:

这里我踩了个不算坑的坑,终端输入hexo s后没有成功,我也在网上搜到了很多解决办法,但是都没有奏效,后来我尝试改了下端口就成功了,也就是说默认的4000端口无法连接。如果您的情况跟我一样,尝试了网上的很多解决办法之后依然无效,那您也许可以尝试输入命令hexo s -p 5000改一下端口试试看。
关联 GitHub
创建仓库
- 登录您的 GitHub 账号,新建名称为
您的用户名.github.io的仓库。假设我的 GitHub 账号的用户名是 luxun,那么我就应该新建名称为luxun.github.io的仓库。
-
Description可写可不写,随意。
- 勾上
Initialize this repository with a README。
- 点击
Create Repository完成创建。
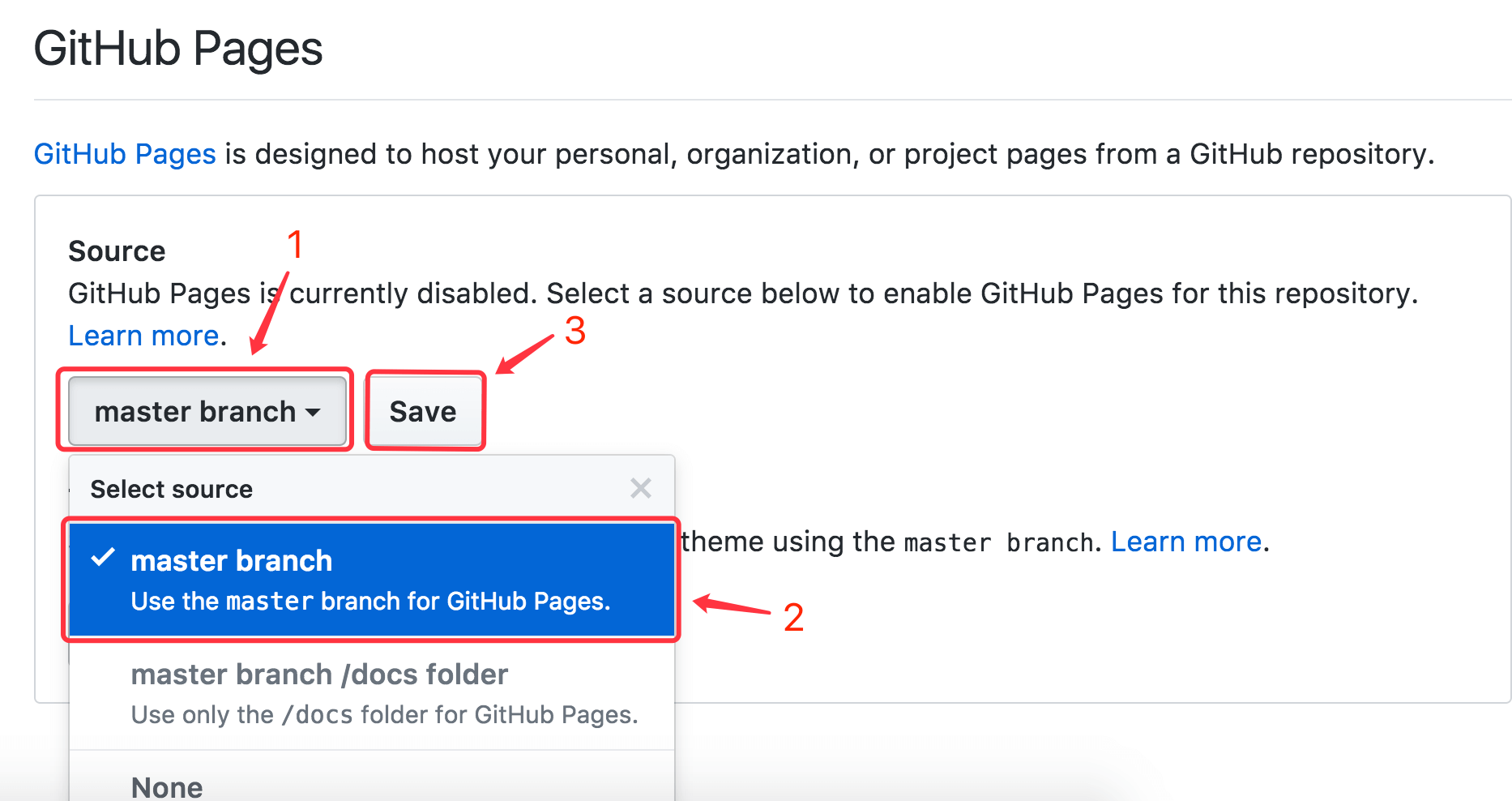
开启 GitHub Pages
点击Settings,你将会打开这个库的 Settings 页面,向下拖动,直到看见 GitHub Pages,如图:

修改全局配置文件
Hexo 官方文档中有对全局配置的详细说明,推荐阅读。
小坑提醒,修改本地所有的配置文件时,注意所有的冒号:后边都要加一个空格,否则执行 Hexo 命令时会报错,一定注意。
找到本地blog文件夹下_config.yml,打开后滑到最后,修改成下边的样子:
deploy:
type: git
repository: https://github.com/xxx/xxx.github.io.git
branch: master
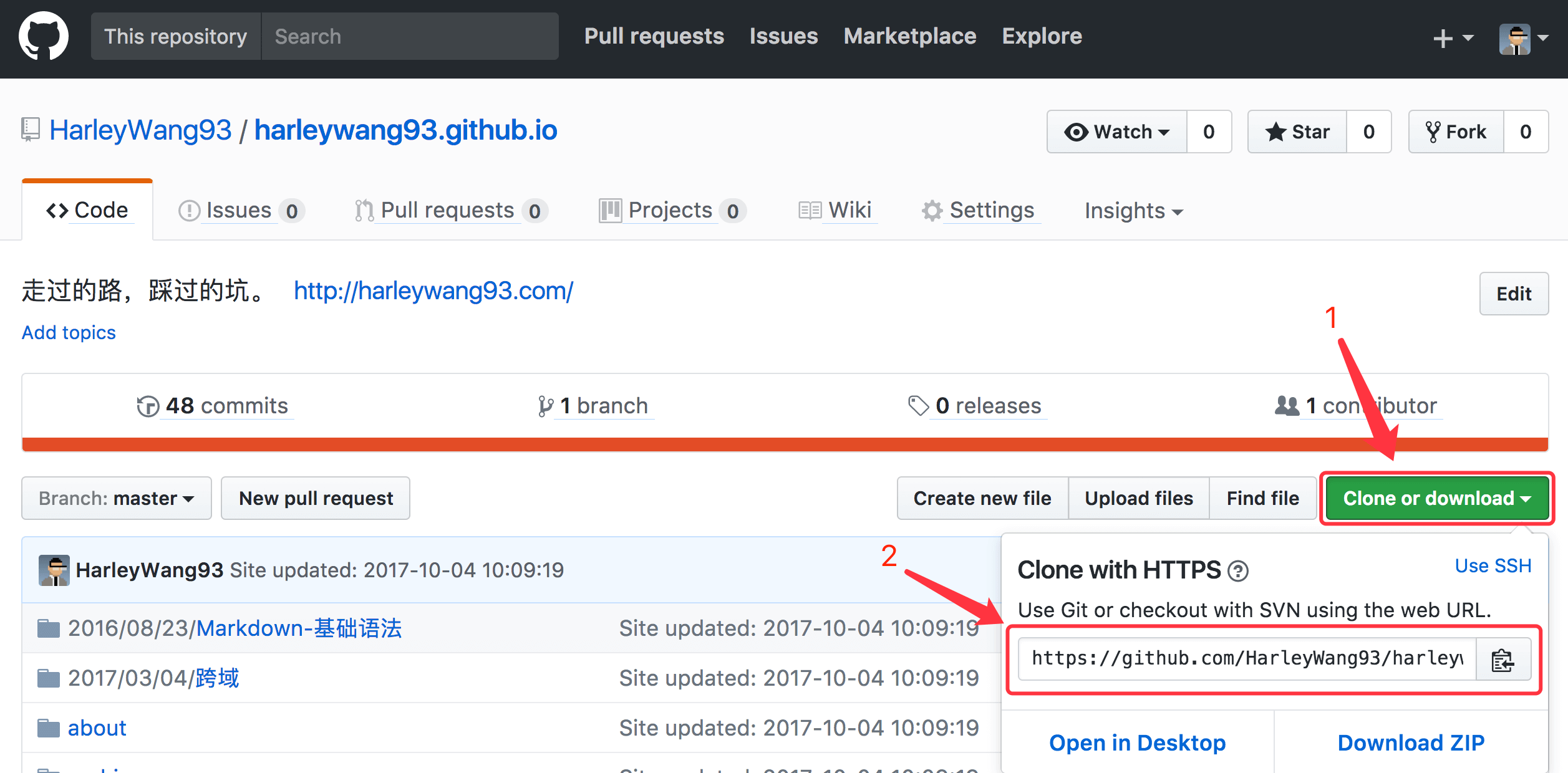
您需要将repository后的所有xxx换成你自己的用户名,或者也可以在下图位置获取:

然后,您需要为自己配置身份信息,终端输入yourname和youremail换成您自己的 GitHub 用户名和邮箱):
git config --global user.name "yourname"
git config --global user.email "youremail"
终端cd到blog文件夹下执行生成静态页面命令:
hexo g
此时若出现如下报错:
ERROR Local hexo not found in ~/blog
ERROR Try runing: 'npm install hexo --save'
尝试执行命令:
npm install hexo --save
若无报错,自行忽略此步骤。
然后在当前目录下,终端输入:
hexo d
这里踩了个坑,如果您执行命令hexo d仍然报错:无法连接 git 或找不到 git,则执行如下命令来安装hexo-deployer-git:
npm install hexo-deployer-git --save
完成安装之后,再次执行hexo g和hexo d命令。
随后按照提示,分别输入自己的 GitHub 用户名和密码,开始上传。
完成上传之后,通过http://xxx.github.io/ (xxx换成您自己的仓库名,也就是用户名)来访问自己刚刚上传的网站。
- 为避免每次输入 GitHub 用户名和密码的麻烦,可参照后文 优化(个性化设置)
添加ssh key 到 GitHub进行优化
常用指令和发布文章
hexo new "postName" //新建文章
hexo new page "pageName" //新建页面
hexo g //生成静态页面至public目录
hexo server //开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy //将.deploy目录部署到GitHub
hexo clean
hexo g
hexo d
hexo d -g #生成部署
hexo s -g #生成预览
终端cd到blog文件夹下,执行如下命令新建文章:
hexo new "xxx"
名为xxx.md的文件会建在目录.../blog/source/_posts下。
所有的文章都会以md形式保存在_post文件夹中,只要在_post文件夹中新建md类型的文档,就能在执行hexo g的时候被渲染。新建的文章头需要添加一些信息,如下所示:
---
title: xxx //在此处添加你的标题。
date: 2016-10-07 13:38:49 //在此处输入编辑这篇文章的时间。
tags: xxx //在此处输入这篇文章的标签。
categories: xxx //在此处输入这篇文章的分类。
---
文章编辑完成后,终端cd到blog文件夹下,依次执行如下命令来发布:
hexo g
hexo d
至此,Mac 上搭建基于 GitHub Pages + Hexo 的博客就完成了。
下面的内容是介绍安装 Themes 、个性化设置以及优化。
设置 Themes
如果您喜欢 Hexo 默认的主题的话,可以跳过这部分。如果您想换一个主题的话,可以到Hexo 主题挑选自己中意的主题。
这里以nexT 主题为例。
终端cd到blog目录下执行如下命令(这是目前的稳定版本,不是最新版。最新版有一些新特性,但是可能会不稳定,所以这里推荐选择安装稳定版):
git clone --branch v5.1.2 https://github.com/iissnan/hexo-theme-next themes/next
如果想尝试最新版,请执行如下命令:
git clone https://github.com/iissnan/hexo-theme-next themes/next
打开blog目录下的_config.yml,找到theme: landscape修改为theme: next。
终端cd到blog目录下,依次执行如下命令(每次部署文章的步骤):
hexo clean
hexo g
hexo d
至于更改博客的名称、描述、头像等,只需要修改blog/_config.yml文件和blog/themes/next/_config.yml文件中对应的属性名称即可(不要忘记冒号:后加空格)。
个性化设置
- 首先参照NexT 官方文档进行个性化设置,之后再看下文。
为博客加上 GitHub 丝带
这里以 Next 主题为例(其他主题也差不多),添加 GitHub 丝带:在blog\themes\next\layout\_layout.swig中加入相关代码,记得修改自己的链接。
添加 README.md
每个项目仓库下一般都有一个 README.md 文件,但是使用 hexo 部署到仓库后,项目仓库中是没有 README.md 文件的。
在 blog 目录下的 source 目录下添加一个 README.md 文件,修改站点配置文件 _config.yml,将 skip_render 参数的值设置为 README.md。
skip_render: README.md
保存退出即可。
为博客添加 LICENSE
在主题配置文件中添加下面这段代码(添加之前先看看您的主题配置文件是否已经包含这段代码,已经包含就不用添加了,因为重复会报错),LICENSE 会显示在侧边栏。
# Creative Commons 4.0 International License.
# http://creativecommons.org/
# Available: by | by-nc | by-nc-nd | by-nc-sa | by-nd | by-sa | zero
creative_commons: by-nc-sa
#creative_commons:
修改文章底部的带 # 号的标签
如果您觉得#不好看,想改成图标,那么请按照下面修改。
打开/themes/next/layout/_macro/post.swig,搜索(组合键command+f)rel="tag">#,将#换成<i class="fa fa-tag"></i>。
将阅读量改为热度
很多人将文章标题下的 阅读次数 改为了 热度,如果您喜欢的话可以这样修改。
打开blog/themes/next/languages/zh-Hans文件,查找阅读次数这几个字,可以看到,在post中的visitors被定义为阅读次数,把这里的阅读次数改为热度:
visitors: 热度
那么怎么在页面中显示呢?打开Next主题文件夹中blog/themes/next/layout/_macro/post.swig,在这个文件里加上摄氏度的标志,在<span class="leancloud-visitors-count"></span>下面增加一行<span>℃</span>即可:
<span class="leancloud-visitors-count"></span>
<span>℃</span>
博文置顶
- 修改 hexo-generator-index 插件
替换文件blog/node_modules/hexo-generator-index/lib/generator.js 内的代码为:
'use strict';
var pagination = require('hexo-pagination');
module.exports = function(locals){
var config = this.config;
var posts = locals.posts;
posts.data = posts.data.sort(function(a, b) {
if(a.top && b.top) { // 两篇文章top都有定义
if(a.top == b.top) return b.date - a.date; // 若top值一样则按照文章日期降序排
else return b.top - a.top; // 否则按照top值降序排
}
else if(a.top && !b.top) { // 以下是只有一篇文章top有定义,那么将有top的排在前面(这里用异或操作居然不行233)
return -1;
}
else if(!a.top && b.top) {
return 1;
}
else return b.date - a.date; // 都没定义按照文章日期降序排
});
var paginationDir = config.pagination_dir || 'page';
return pagination('', posts, {
perPage: config.index_generator.per_page,
layout: ['index', 'archive'],
format: paginationDir + '/%d/',
data: {
__index: true
}
});
};
在文章 Front-matter 中添加 top 值,数值越大文章越靠前,如:
---
title: xxx
date: 2015-04-02 14:36:04
categories: xxx
tags: xxx
top: 10
---
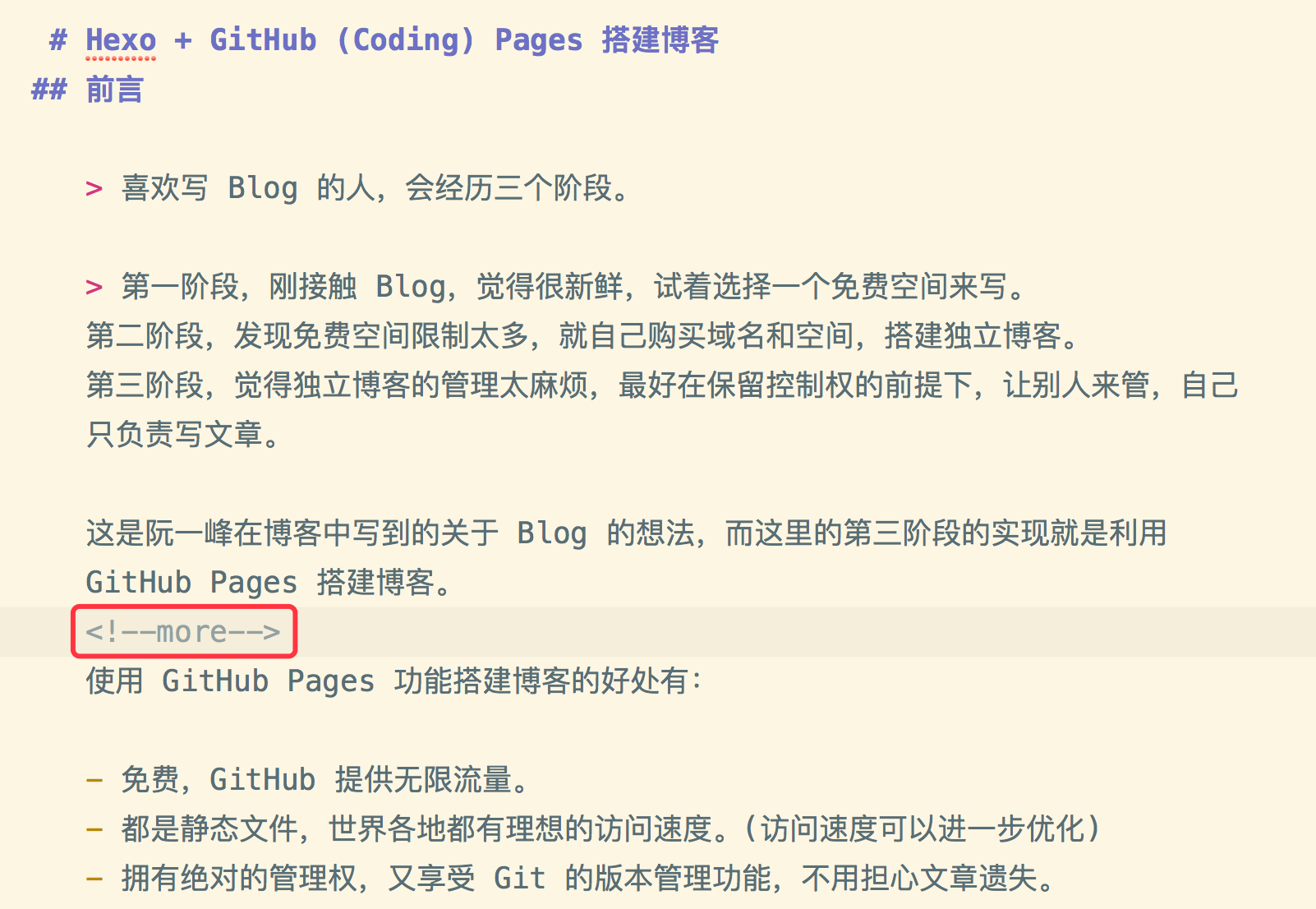
NexT 首页文章 加载更多 设置
这里只说一个方法:编辑文章时,在您希望显示 加载更多 按钮的地方,加上<!--more-->:

首页分割线
在 \themes\next\source\css\_custom\custom.styl 文件中添加以下代码,可以修改博客首页中每篇文章的分割线样式,width是长度,height是宽度。
//index页面中每篇文章相隔的那条线
.posts-expand {
.post-eof {
display: block;
margin: $post-eof-margin-top auto $post-eof-margin-bottom;
width: 100%;
height: 3px;
background: $grey-light;
text-align: center;
}
}
小图标设置
博客中一切小图标都可以在fontawesome 图标库自行搜索(qq、微博、微信等图标是有的,但知乎、豆瓣等图标目前还没有)。
- 修改网页底部的桃心图标
打开blog/themes/next/layout/_partials/footer.swig,找到这段代码进行修改(还是在fontawesome 图标库找自己喜欢的图标):
<span class="with-love">
<i class="fa fa-share-alt"></i>
</span>
设置网站的图标Favicon
准备一张 icon 图标文件,放在 source 目录下就可以了,在主题配置文件中找到 favicon 的设置:
# Put your favicon.ico into `hexo-site/source/` directory.
favicon: /favicon.ico
主页文章添加阴影效果
具体实现方法
打开blog\themes\next\source\css\_custom\custom.styl文件,添加以下代码:
//主页文章添加阴影效果
.post {
margin-top: 60px;
margin-bottom: 60px;
padding: 25px;
-webkit-box-shadow: 0 0 5px rgba(202, 203, 203, .5);
-moz-box-shadow: 0 0 5px rgba(202, 203, 204, .5);
}
隐藏网页底部 powered By Hexo / 强力驱动
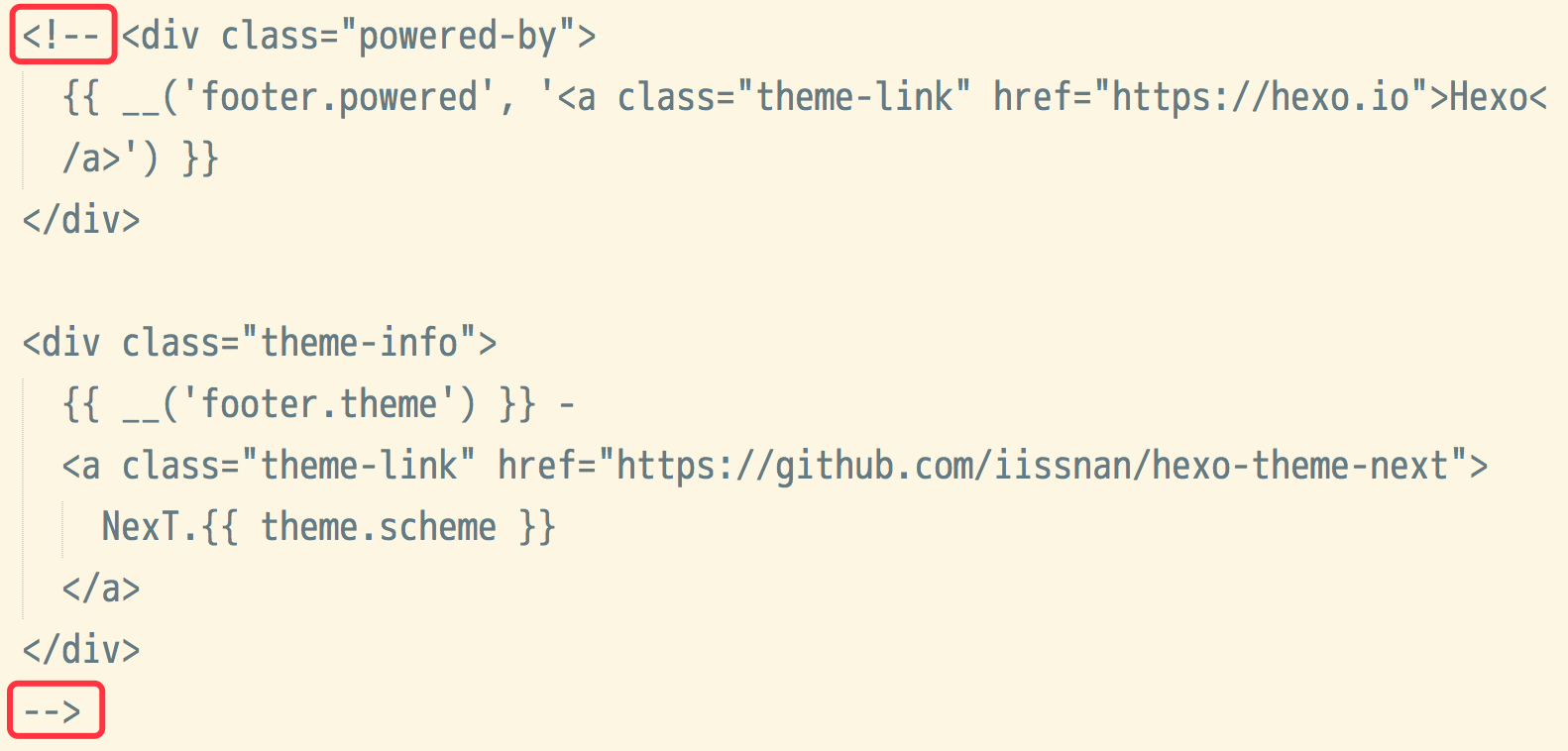
打开blog/themes/next/layout/_partials/footer.swig,使用<!-- -->隐藏符号之间的代码即可,或者直接将这段代码删除。位置如图:

添加 SSH key 到 GitHub
终端执行如下命令,检查SSH keys是否存在。
ls ~/.ssh
如果显示如下信息(下面是我个人的显示,也许您跟我显示的不一样,但重点是只要有id_rsa和id_rsa.pub),就说明 SSH keys 已经存在了:
id_rsa id_rsa.pub known_hosts
如果存在,则直接跳过下一个步骤进入将 SSH key 添加到 GitHub 中,否则请继续下一步骤 生成新的 SSH key。
终端执行如下命令生成新的 SSH key,注意将your_email@example.com换成你自己注册 GitHub 的邮箱地址。
ssh-keygen -t rsa -C "your_email@example.com"
默认会在相应路径~/.ssh下生成id_rsa和id_rsa.pub两个文件。
1.3.将 SSH key 添加到 GitHub 中
终端依次输入:
cd ~/.ssh
cat id_rsa.pub
复制所有显示的内容
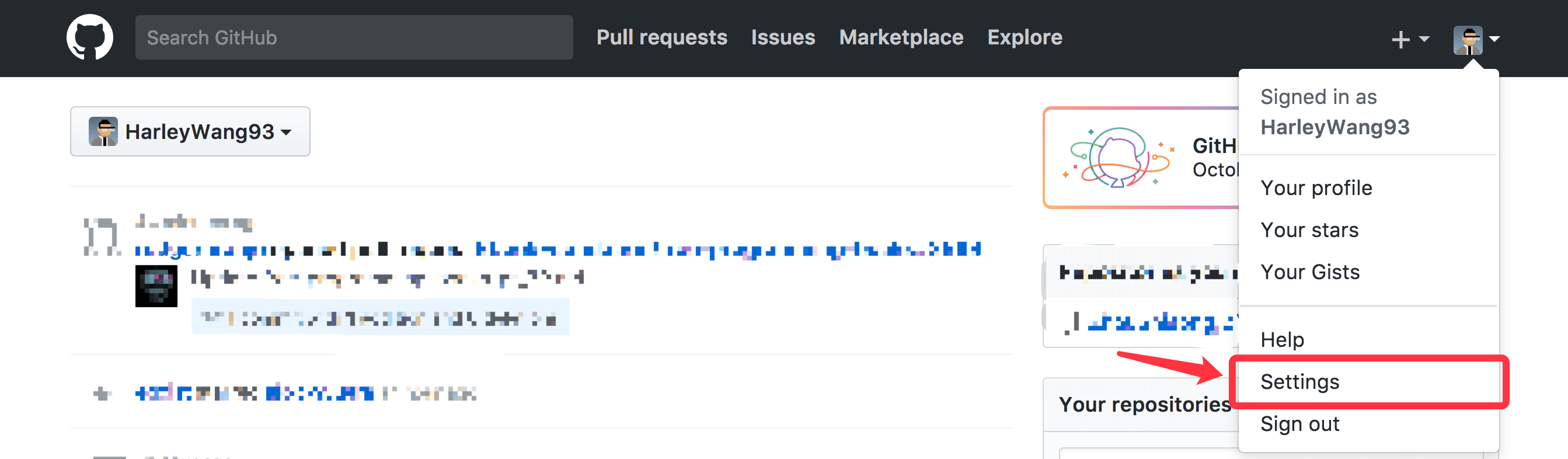
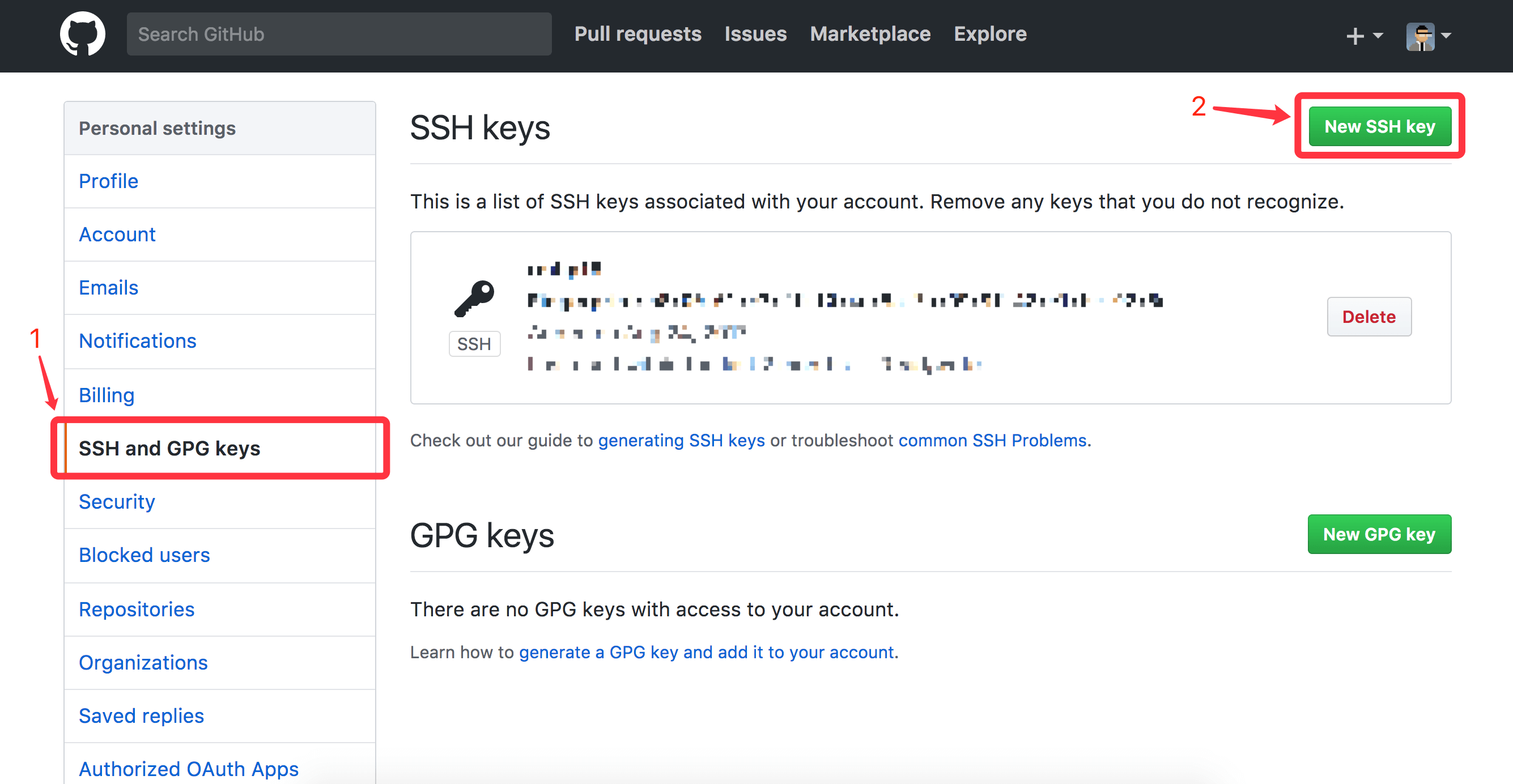
进入GitHub –> Settings –> SSH and GPG keys –> NEW SSH key,如下图所示:


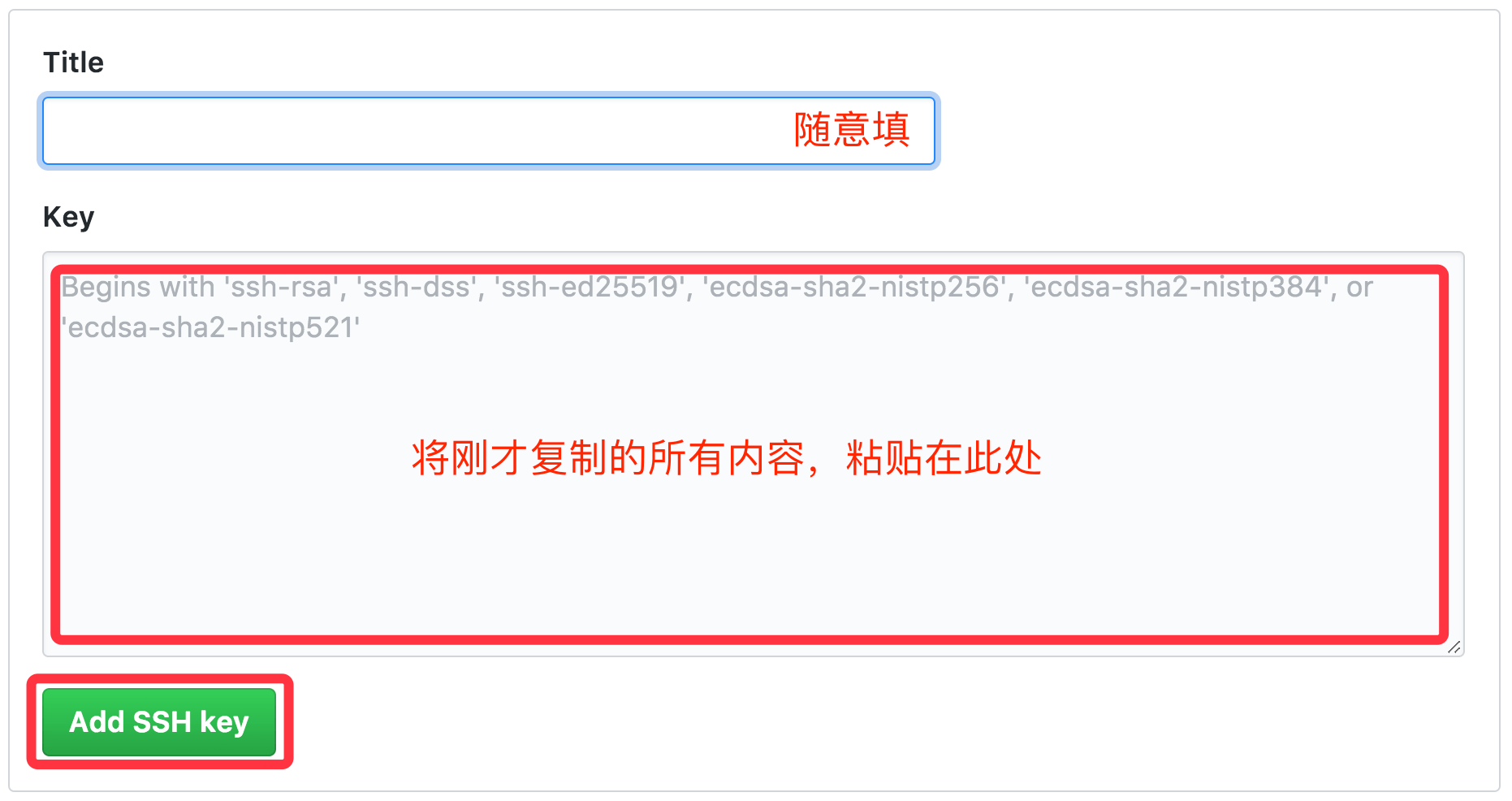
Title 里任意添一个标题,将复制的内容粘贴到 Key 里,点击下方 Add SSH key 绿色按钮即可,如下图所示:

绑定独立域名
- 首先,需要注册一个域名。可以选择GoDaddy或万网中的任意一家。
- 然后,我们需要配置一下域名解析。推荐使用DNSPod的服务,免费稳定,解析速度也比较快。在域名注册商处(Godaddy 或万网)修改 NS 服务器地址为:
f1g1ns1.dnspod.net
f1g1ns2.dnspod.net
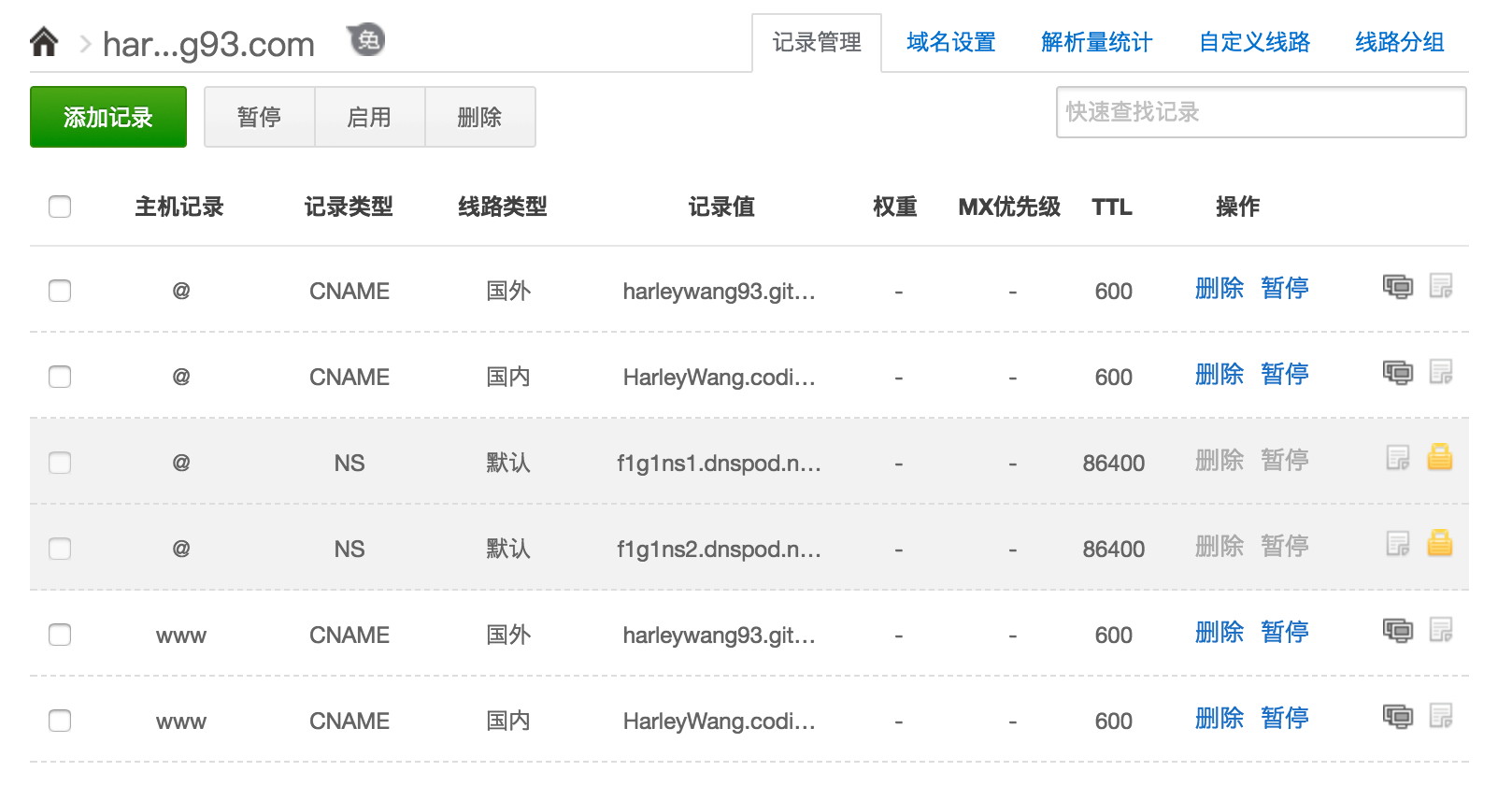
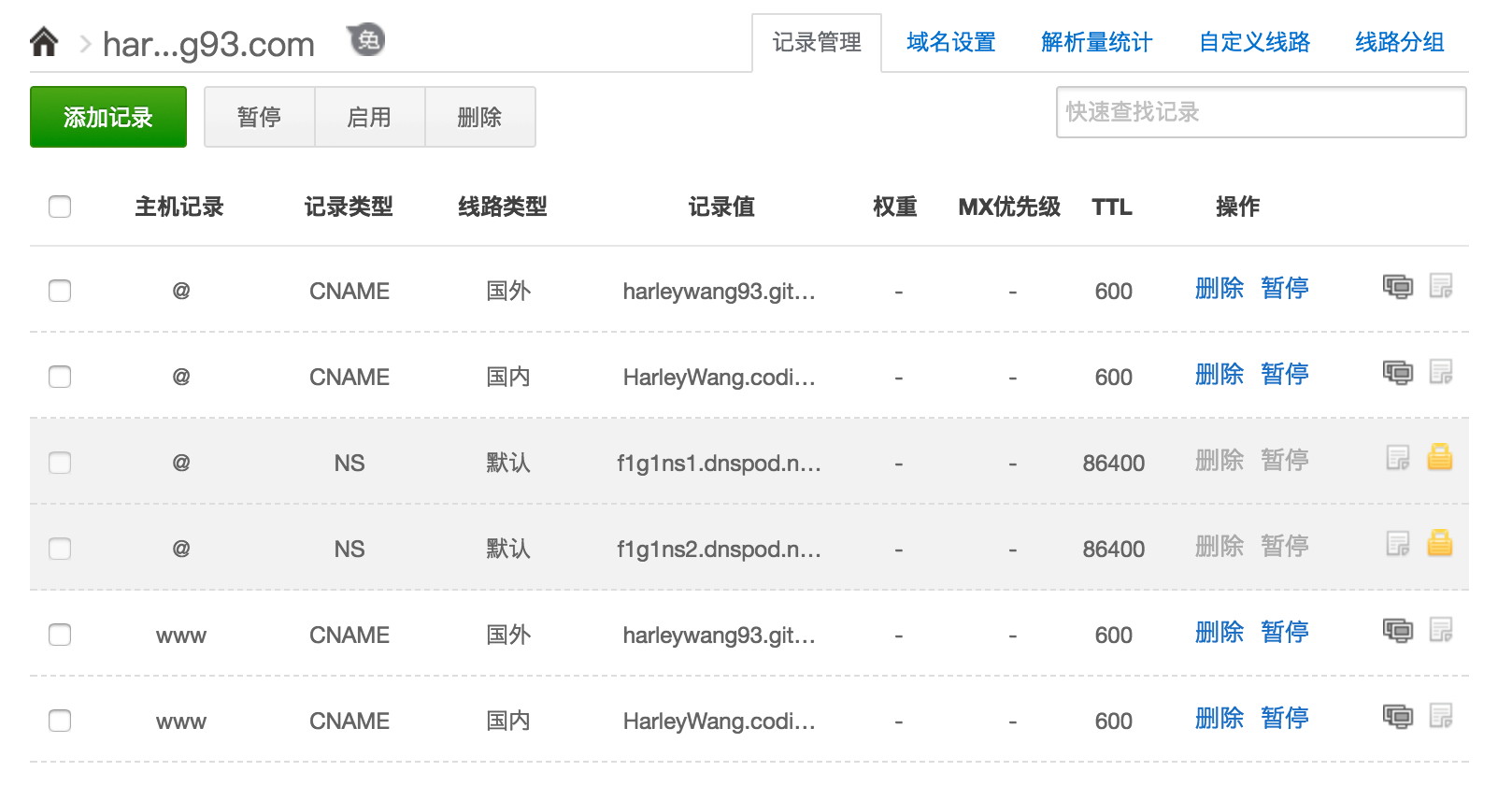
域名解析详细的步骤这里我就不写了,给个图:

图中设置国内国外的原因是想让博客加载速度更快,方法请阅读后文 将个人博客同时部署到 GitHub 和 Coding。
- 如果将域名指向另一个域名,实现与被指向域名相同的访问效果,需要增加 CNAME 记录。
进入 blog/source 目录下,添加并打开 CNAME 文件,输入您的域名,重新上传您的博客。
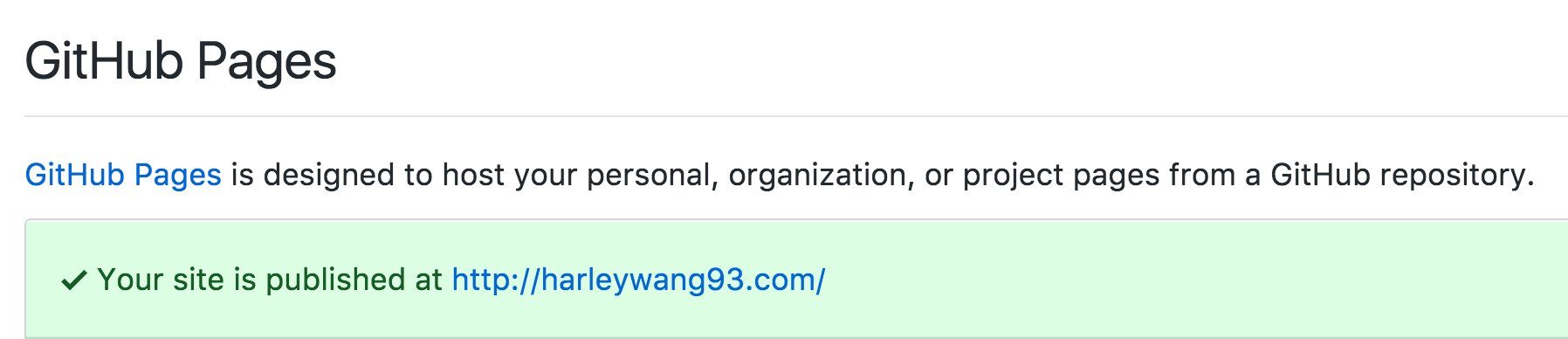
在 GitHub 中打开您自己的博客仓库,进入库的 Settings 界面,如果看到了如下提示,说明配置成功了。

在这一系列的操作中,修改 NS 服务器、设置解析等等,都需要一定的时间。短则10分钟,长则24小时,最长不会超过72小时。如果超过72小时,请检查自己的配置过程,或者修改自己本地的 DNS 服务器。
优化
将个人博客同时部署到 GitHub 和 Coding
Coding 可以理解为国内的 GitHub。通过将博客同时部署到 GitHub 和 Coding,可以提升博客的加载速度。
这里有个提醒,Coding 会强制用户在网站上挂推广图标,通过 Coding 加载博客还会有5s广告,如果觉得这样不好,可以选择放弃部署在 Coding 上。还有一个选择,就是花钱成为 Coding 的会员,这样上述的问题就都没有了。
- 首先到Coding注册。创建仓库跟 GitHub 上创建仓库的要求一样。
- 打开本地
blog 目录下的 _config.yml 文件,滑到最下面,修改如下(xxx换成自己的用户名):
deploy:
type: git
repository:
github: https://github.com/xxx/xxx.github.io.git
coding: https://git.coding.net/xxx/xxx.git
branch: master
- 然后执行命令
hexo clean hexo g hexo d
- 个人域名添加两条 CNAME 解析。将 GitHub 的地址 解析为
国外 ,将 Coding 的地址 解析为 国内 :

- 如果您有个人域名的话,到 Coding 博客仓库的
Pages 服务 界面,添加域名绑定,输入个人域名就 OK 了,可能需要耐心等待几分钟。
这样就可以实现从国内访问就通过 Coding 加载博客项目,从国外访问就通过 GitHub 加载博客项目,从而提升加载博客的速度。
压缩代码
压缩代码也是一个优化加载速度的方法。
目前知道的有两个插件可以压缩博文,hexo-all-minifier 插件和 gulp 插件。hexo-all-minifier 使用比较简单,也可以压缩图片,不过对文章缩进不支持。如果您对文章缩进有要求,可以暂时使用 gulp 压缩手段。
安装 hexo-all-minifier,在站点的根目录下执行以下命令:
npm install hexo-all-minifier --save
hexo g编译的时候就会自动压缩 HTML、JS、图片。详情参考插件介绍 hexo-all-minifier。
Hexo 依赖 gulp 插件安装,在站点的根目录下执行以下命令:
npm install gulp -g
npm install gulp-minify-css gulp-uglify gulp-htmlmin gulp-htmlclean gulp --save
在blog目录下,新建 gulpfile.js 并填入以下内容:
var gulp = require('gulp');
var minifycss = require('gulp-minify-css');
var uglify = require('gulp-uglify');
var htmlmin = require('gulp-htmlmin');
var htmlclean = require('gulp-htmlclean');
// 压缩 public 目录 css
gulp.task('minify-css', function() {
return gulp.src('./public/**/*.css')
.pipe(minifycss())
.pipe(gulp.dest('./public'));
});
// 压缩 public 目录 html
gulp.task('minify-html', function() {
return gulp.src('./public/**/*.html')
.pipe(htmlclean())
.pipe(htmlmin({
removeComments: true,
minifyJS: true,
minifyCSS: true,
minifyURLs: true,
}))
.pipe(gulp.dest('./public'))
});
// 压缩 public/js 目录 js
gulp.task('minify-js', function() {
return gulp.src('./public/**/*.js')
.pipe(uglify())
.pipe(gulp.dest('./public'));
});
// 执行 gulp 命令时执行的任务
gulp.task('default', [
'minify-html','minify-css','minify-js'
]);
生成博文时执行 hexo g && gulp 就会根据 gulpfile.js 中的配置,对 public 目录中的静态资源文件进行压缩。
SEO(搜索引擎优化)
网站验证
验证方式有几种,推荐最简单的两种:文件验证和 CNAME 验证。
- 登录百度站长选择添加网站,使用方式为文件验证
- 将下载的文件放到
source文件下
- 由于 hexo 自动会对 html 文件进行渲染,所以在
站点配置文件中找到skip_render:
- 在后面添加文件名字,若有多个用这样的形式
[xxx.html, xxx.html],比如: skip_render: [googleff0226f76d5f451b.html, baidu_verify_vHC5EAW09E.html]
- 重新渲染文件:
hexo clean hexo d -g
- 点击站长的验证按钮,完成验证。
- 去站长添加网站选择 CNAME 验证
- 把地址解析到
zz.baidu.com
- 完成验证
添加并提交sitemap
安装 Hexo 的 sitemap 网站地图生成插件,终端cd到blog:
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
在站点配置文件中任意位置添加如下代码,但要看清您的 Hexo 版本。
如果您的 Hexo 版本是 2.x.x
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
如果您的 Hexo 版本是 3.x.x
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
配置成功后,会生成sitemap.xml和baidusitemap.xml,前者适合提交给谷歌搜素引擎,后者适合提交百度搜索引擎。
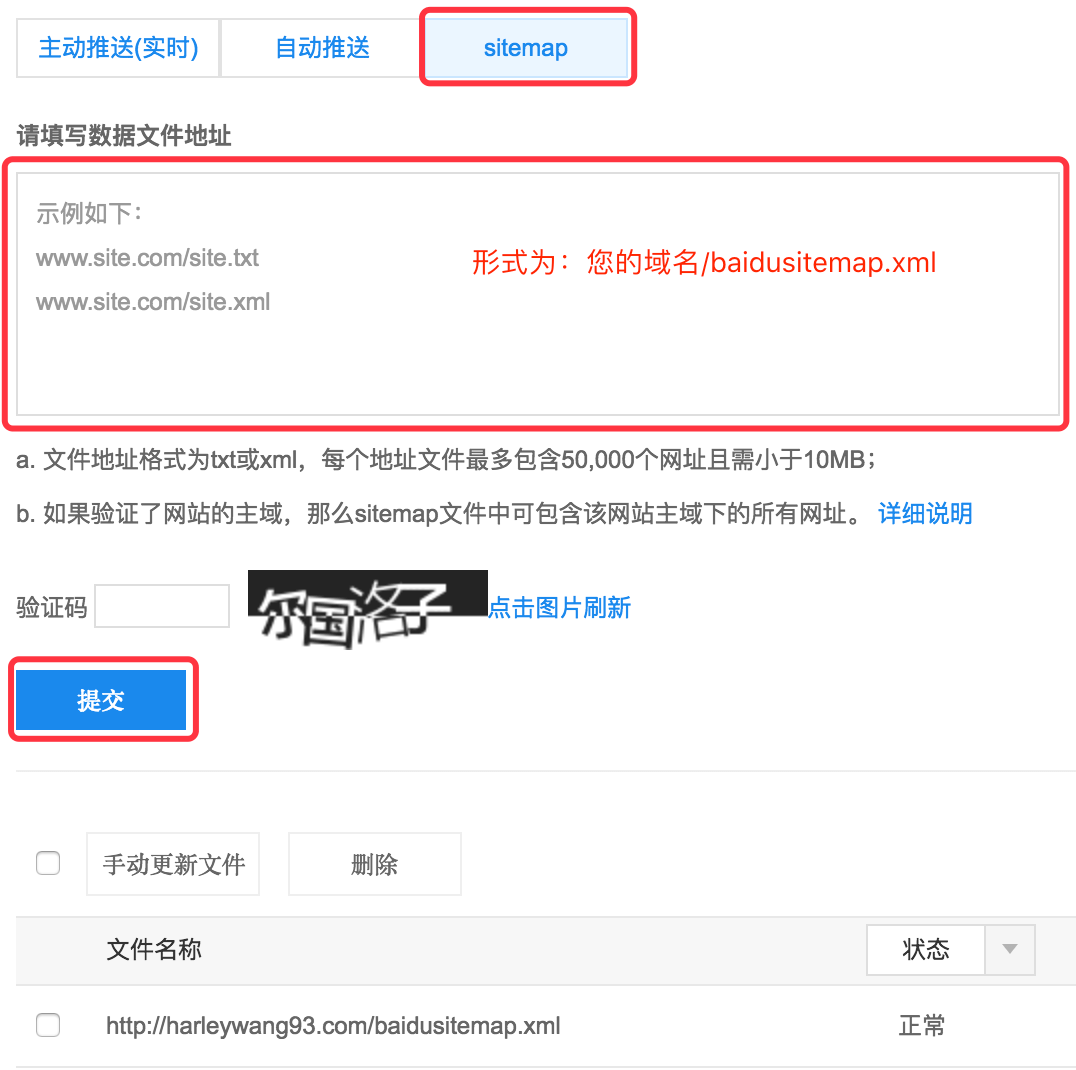
百度 sitemap 提交如图,Google 也是一样的:

验证成功之后就可以开始推送了。Google 的收录比较快,通常第二天就能搜得到,百度就比较慢了。
主动推送
安装主动推送插件,终端cd到blog:
npm install hexo-baidu-url-submit --save
在根目录下,把以下内容配置到站点配置文件中:
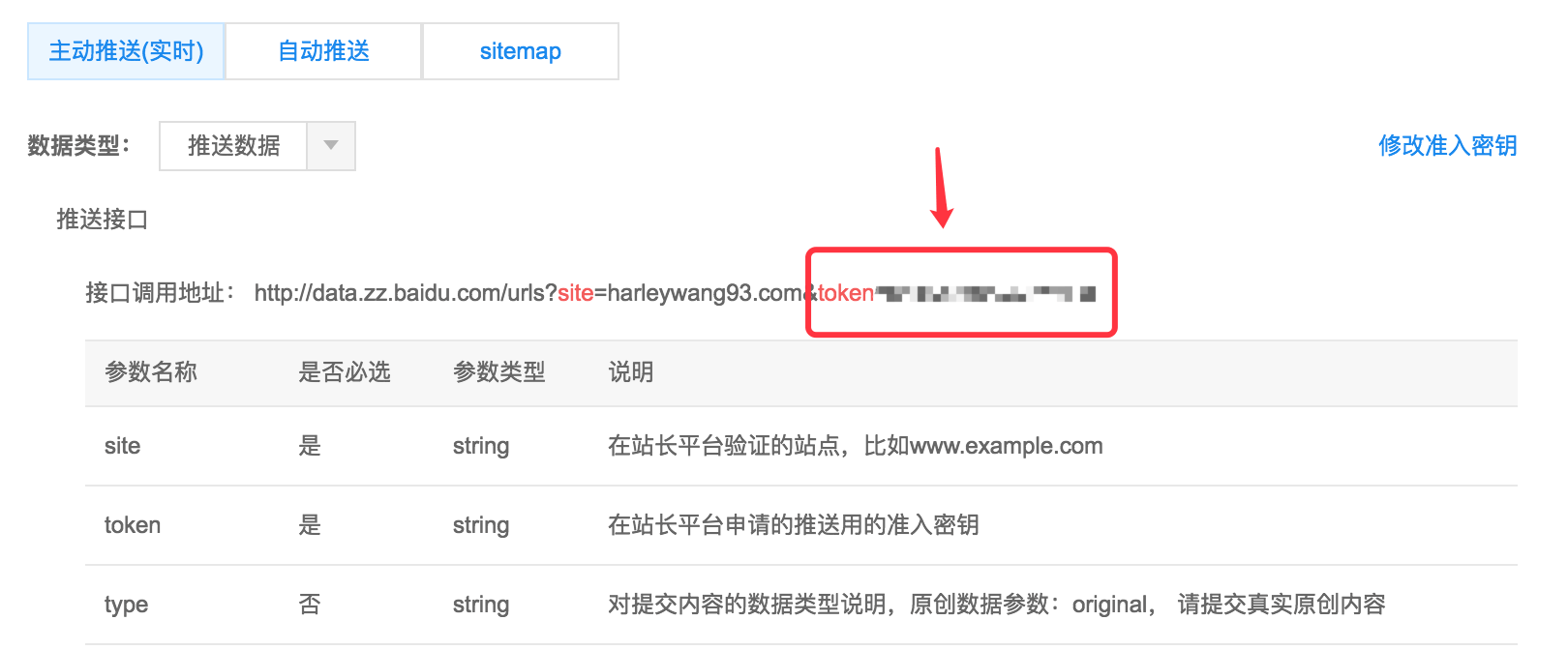
baidu_url_submit:
count: 3 ## 比如3,代表提交最新的三个链接
host: xxx ## 在百度站长平台中注册的域名
token: xxx ## 请注意这是您的秘钥,请不要发布在公众仓库里!
path: baidu_urls.txt ## 文本文档的地址,新链接会保存在此文本文档里
至于上面提到的token可在百度站长如下位置找到:

其次,记得查看站点配置文件中的url,必须包含站长平台注册的域名,比如:
url: http://harleywang93.com
root: /
permalink: :year/:month/:day/:title/
接下来添加一个新的 deploy 类型:
deploy:
- type: baidu_url_submitter
- type: git
repository:
github: https://github.com/xxx/xxx.github.io.git
coding: https://git.coding.net/xxx/xxx.git
branch: master
执行hexo d的时候,新的链接就会被推送了。原理:
- 新链接的产生,
hexo g会产生一个文本文件,里面包含最新的链接。
- 新链接的提交,
hexo d会从上述文件中读取链接,提交至百度搜索引擎。
自动推送
把 NexT 主题配置文件中的baidu_push:设置为true,就可以了。
添加蜘蛛协议
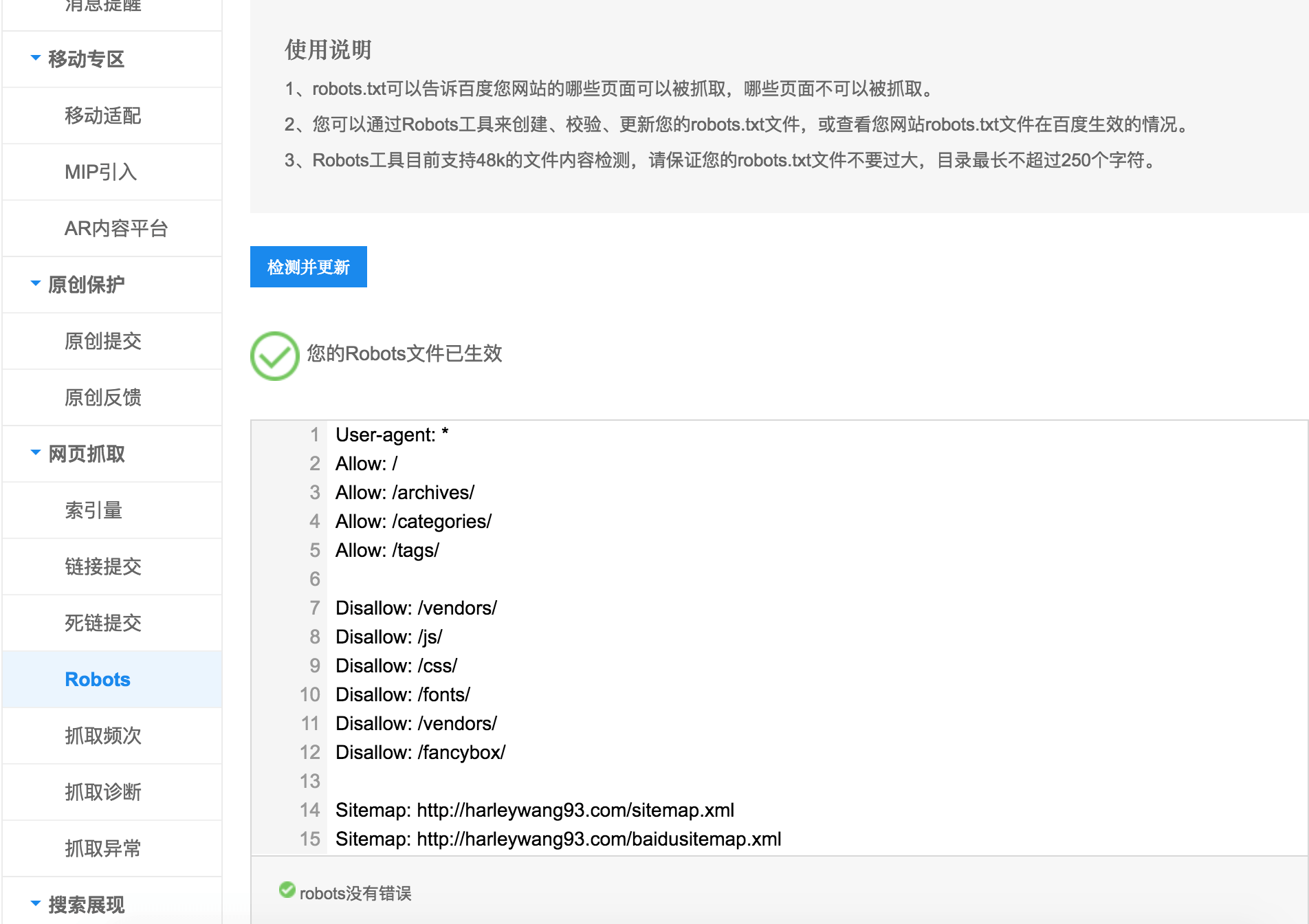
在blog/source/目录下新建一个robots.txt文件,添加下面的一段代码(可根据自己的需要修改):
#hexo robots.txt
User-agent: *
Allow: /
Allow: /archives/
Disallow: /vendors/
Disallow: /js/
Disallow: /css/
Disallow: /fonts/
Disallow: /vendors/
Disallow: /fancybox/
Sitemap: http://xxx/sitemap.xml
Sitemap: http://xxx/baidusitemap.xml
然后到站长(这里以百度为例,Google 一样)更新一下,就像这样:

感谢
自己搭建博客时,很是折腾了一番,也学习到了很多知识,阅读了很多相关的博文,在此向相关博文的作者表示感谢,谢谢你们的文章让我进步。同时,我看到有很多人想拥有自己的博客或者优化自己的博客,期间可能会遇到很多问题,我也是这么一个坑一个坑踩过来的,所以我就写了这么一篇自己折腾博客的分享,希望可以在帮助自己的同时帮助到别人。(如果踩了新坑的话,一定会更新的。)
- 目前已经弃掉了此方法写博客,因为想回到回归初心,写博客最初的目的 - 总结梳理知识以及分享一些感受,不在乎形式。( 其实是因为懒得折腾了,Hexo 有一些不稳定性,所以目前弃掉了,喜欢折腾的可以继续尝试 lol )
希望大家也能有此感受。