<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>wangEditor get HTML</title>
<link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@wangeditor/editor@latest/dist/css/style.css" rel="stylesheet">
<link href="./css/layout.css" rel="stylesheet">
<link href="./css/view.css" rel="stylesheet">
<script src="./js/custom-elem.js"></script>
</head>
<body>
<demo-nav title="wangEditor get HTML"></demo-nav>
<div class="page-container">
<div class="page-left">
<demo-menu></demo-menu>
</div>
<div class="page-right">
<!-- 编辑器 DOM -->
<div style="border: 1px solid #ccc;">
<div id="editor-toolbar" style="border-bottom: 1px solid #ccc;"></div>
<div id="editor-text-area" style="height: 350px"></div>
</div>
<!-- 显示内容 -->
<div style="margin-top: 20px;">
<textarea id="editor-content-textarea" style="width: 100%; height: 100px; outline: none;" readonly></textarea>
</div>
<div id="editor-content-view" class="editor-content-view"></div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/@wangeditor/editor@latest/dist/index.min.js"></script>
<script>
const E = window.wangEditor
// 切换语言
const LANG = location.href.indexOf('lang=en') > 0 ? 'en' : 'zh-CN'
E.i18nChangeLanguage(LANG)
window.editor = E.createEditor({
selector: '#editor-text-area',
html: '<p>hello world</p><p><br></p>',
config: {
placeholder: 'Type here...',
MENU_CONF: {
uploadImage: {
fieldName: 'your-fileName',
base64LimitSize: 10 * 1024 * 1024 // 10M 以下插入 base64
}
},
onChange(editor) {
const html = editor.getHtml()
document.getElementById('editor-content-view').innerHTML = html
document.getElementById('editor-content-textarea').value = html
}
}
})
window.toolbar = E.createToolbar({
editor,
selector: '#editor-toolbar',
config: {}
})
</script>
</body>
</html>
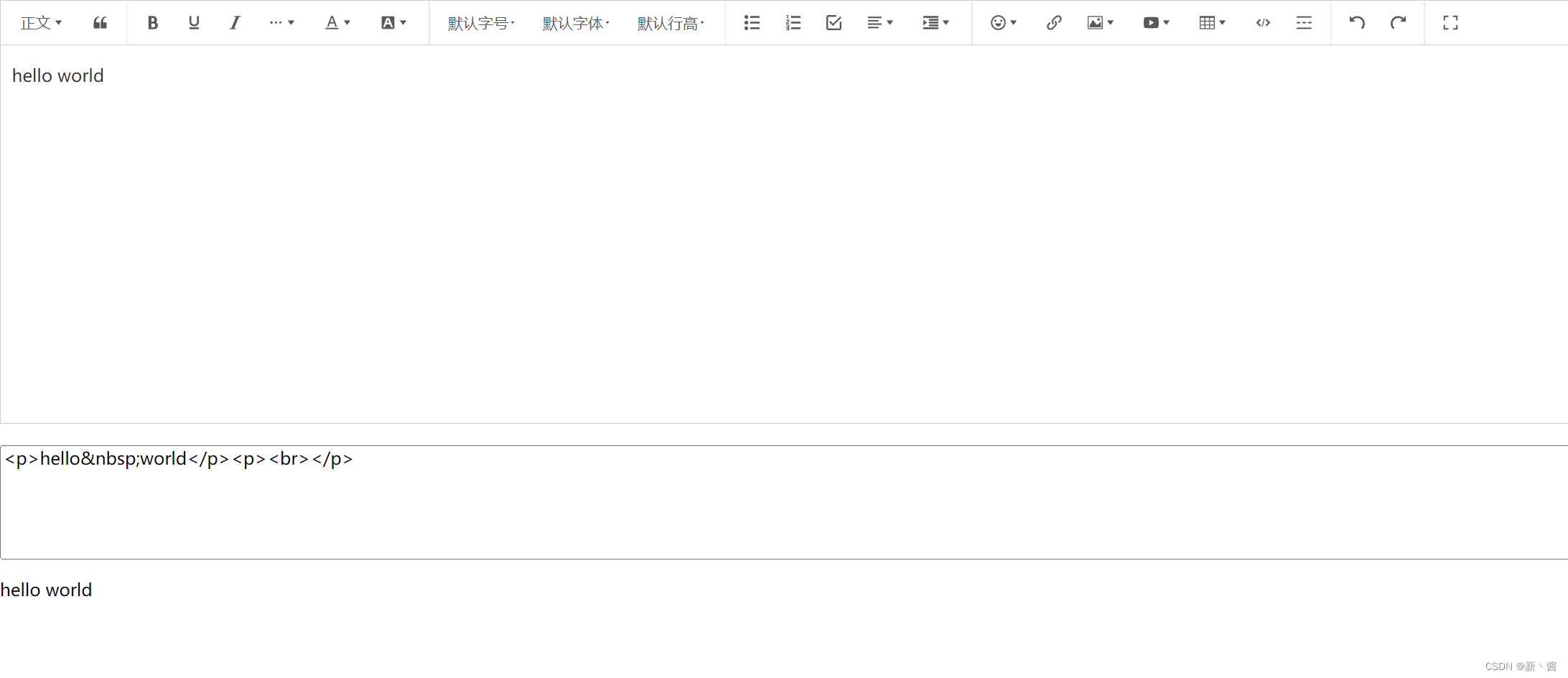
效果:
如果想调整工具栏的一些功能显示与否,使用下面的配置项。
const toolbarConfig = {
excludeKeys: ["fullScreen", "uploadVideo","uploadImage"] //此处不需要的工具栏选项
}
window.toolbar = E.createToolbar({
editor,
selector: '#editor-toolbar',
config: toolbarConfig
})
// 'undo', // 取消
// 'redo', // 重做
// 'headerSelect', // 标题类型
// 'fontFamily', // 字体类型
// 'fontSize', // 字体大小
// 'lineHeight', // 行高
// '|', // 分割线
// 'bold', // 字体加粗
// 'italic', // 字体倾斜
// 'underline', // 下划线
// 'through', // 删除线
// 'sub', // 上标
// 'sup', // 下标
// "clearStyle", // 清除样式
// 'color', // 文字颜色
// 'bgColor', // 背景色
// '|', // 分割线
// 'indent', // 增加缩进
// 'delIndent', // 减少缩进
// 'bulletedList', // 无序列表
// 'numberedList', // 有序列表
// 'justifyLeft', // 左对齐
// 'justifyRight', // 右对齐
// 'justifyCenter', // 居中
// 'justifyJustify', // 两端对齐
// '|', // 分割线
// 'divider', // 插入分割线
// 'insertTable', // 插入表格
// "deleteTable", // 删除表格
// "insertTableRow", // 插入表格行
// "deleteTableRow", // 删除表格行
// "insertTableCol", // 插入表格列
// "deleteTableCol", // 删除表格列
// "emotion", // 插入表情符号
// 'blockquote', // 引用
// 'codeBlock', // 代码块
// 'uploadImage', // 上传图片
// "uploadVideo", // 上传视频
// "insertImage", // 插入网络图片
// "deleteImage", // 删除图片
// "editImage", // 编辑图片
// "viewImageLink", // 查看图片链接
// "imageWidth30", // 图片宽度设置为30%
// "imageWidth50", // 图片宽度设置为50%
// "imageWidth100", // 图片宽度设置为100%
// "insertLink", // 插入链接
// "editLink", // 修改链接
// "unLink", // 删除链接
// "viewLink", // 查看链接
// 'fullScreen', // 全屏