今天,博主开发一款电影院购票系统,说到影院购票系统,其与普通的商城系统的差别主要就是要进行座位选择,保证观众选取完该座位后会在订单在显示相应的信息,同时,选过的座位不能再选。
博主考虑一下,觉得座位选座可以通过JavaScript与JQuery等前端编程语言来实现,博主的前端技术不算太好,只能借用网上的js源码了。
展示视频

功能点与技术点
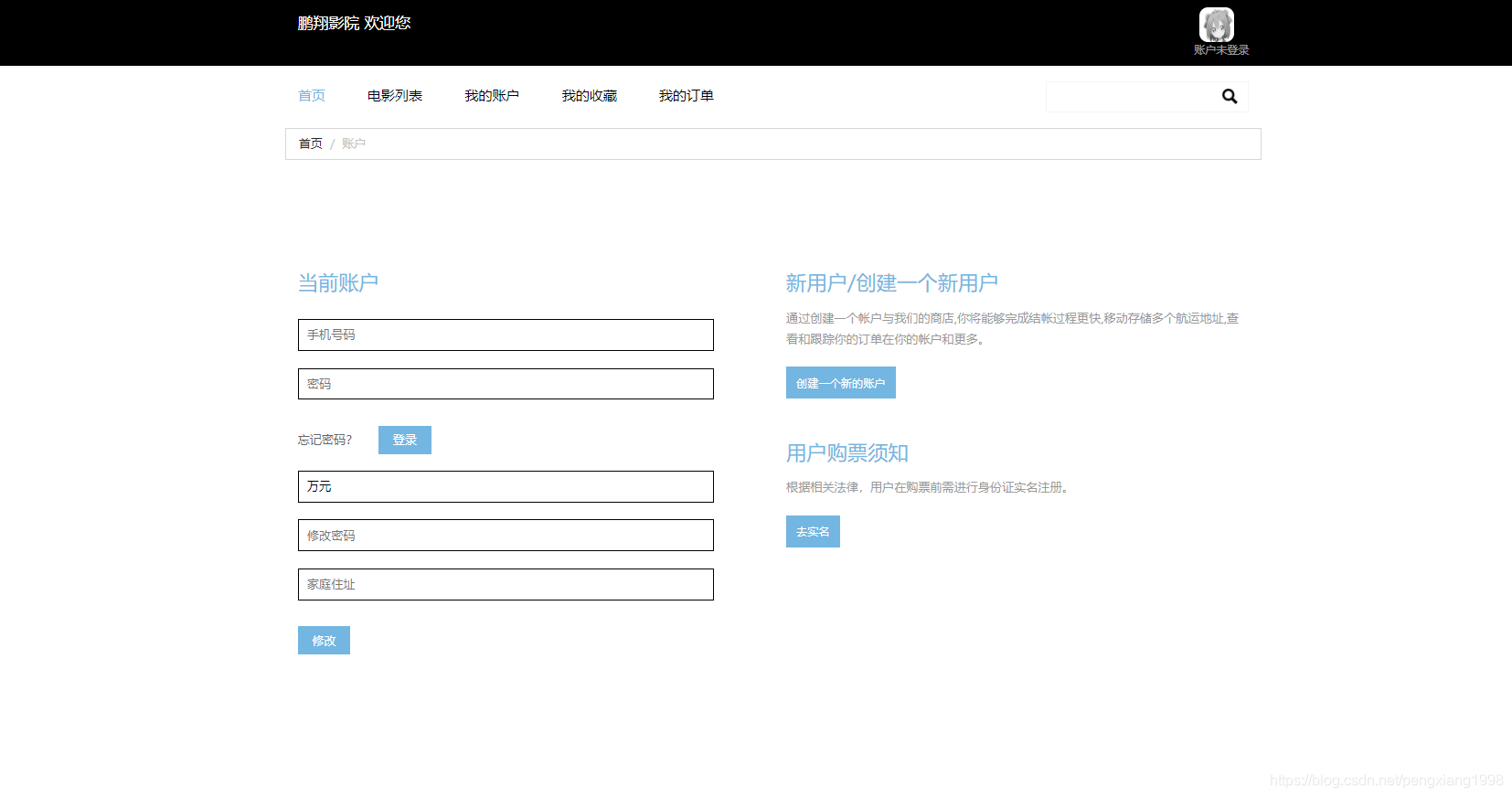
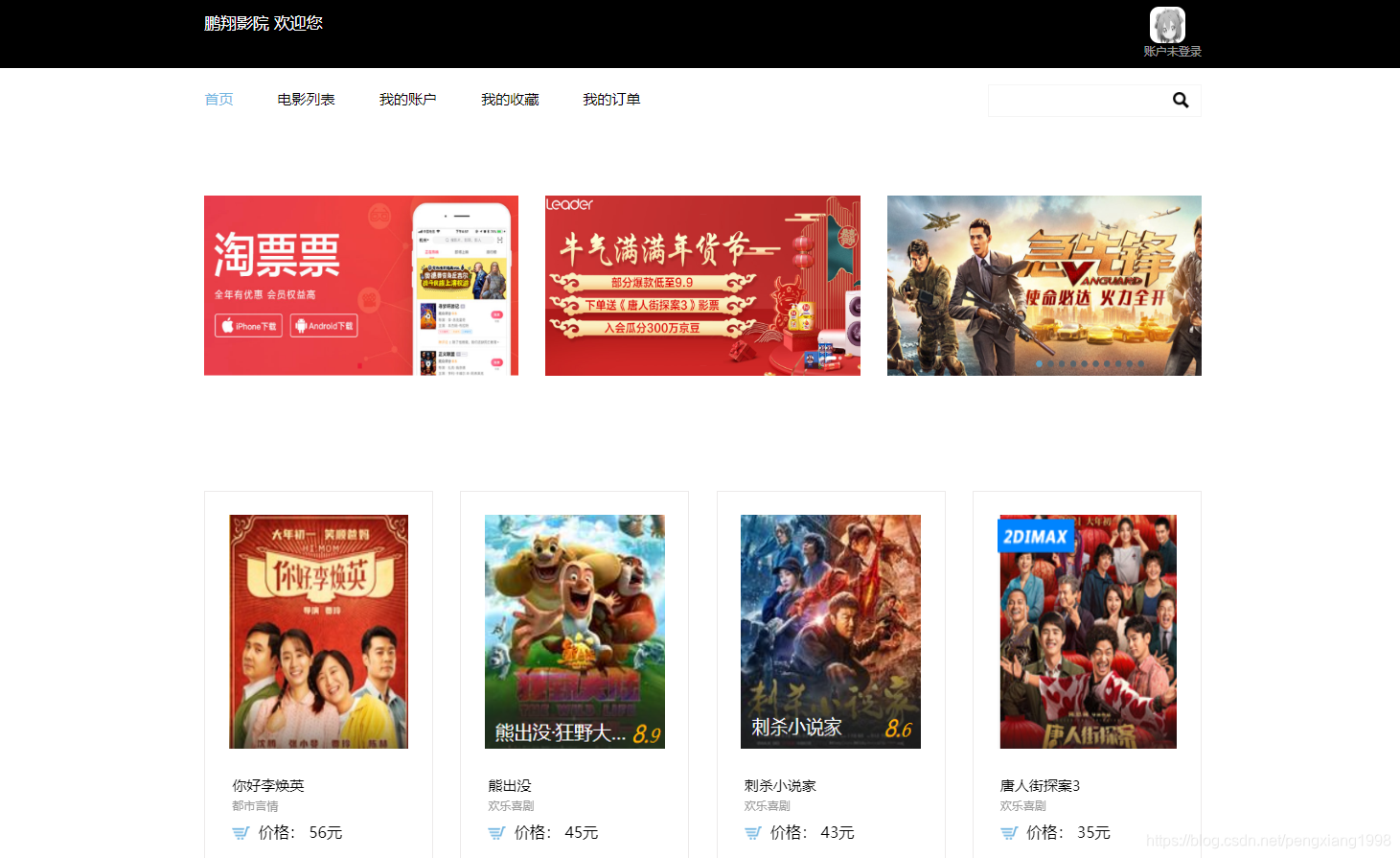
前台:
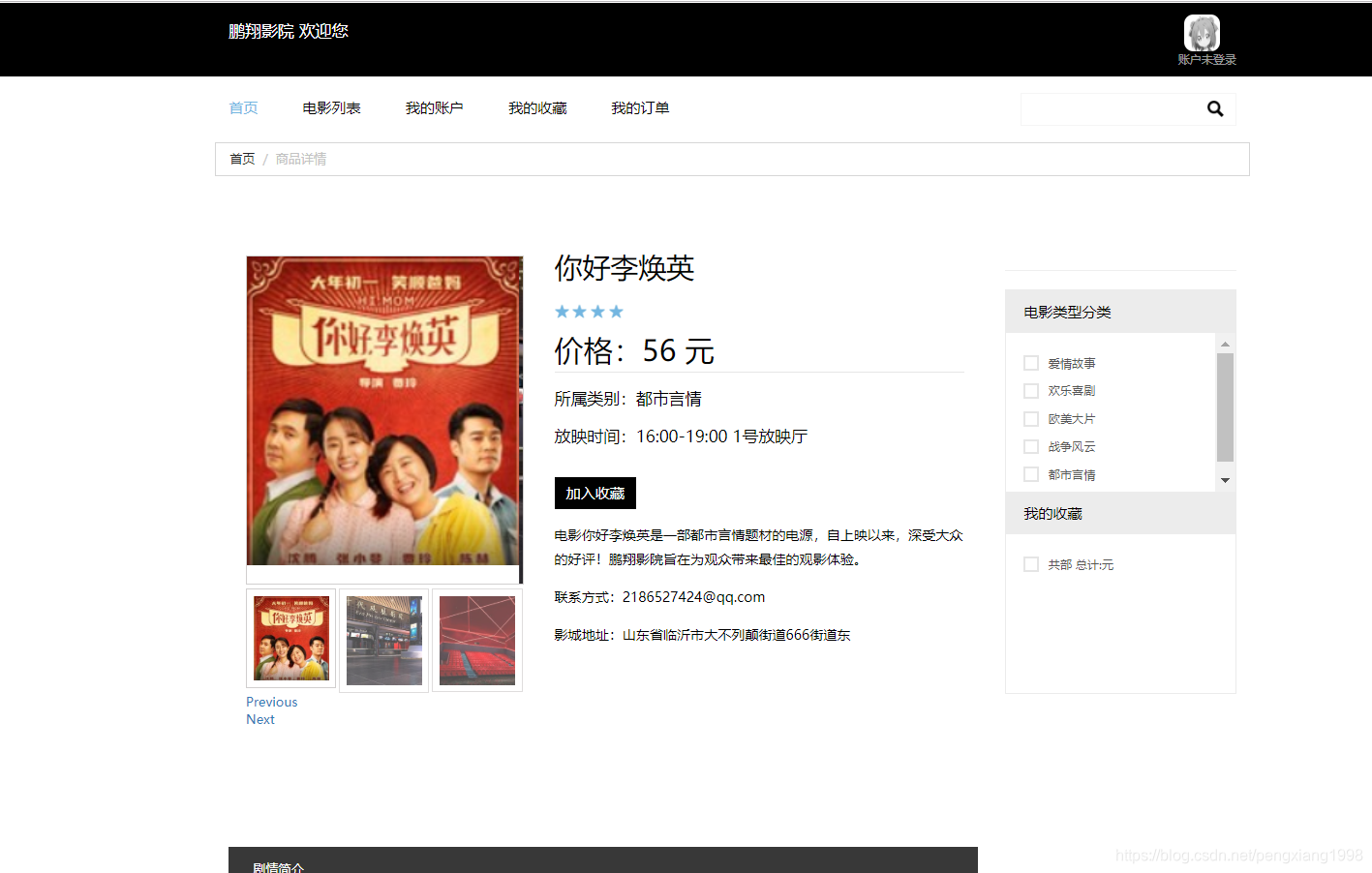
用户注册登录,身份证实名(调用身份证识别接口,完成实名注册) 我的订单,收藏夹,影片评论,影片展示
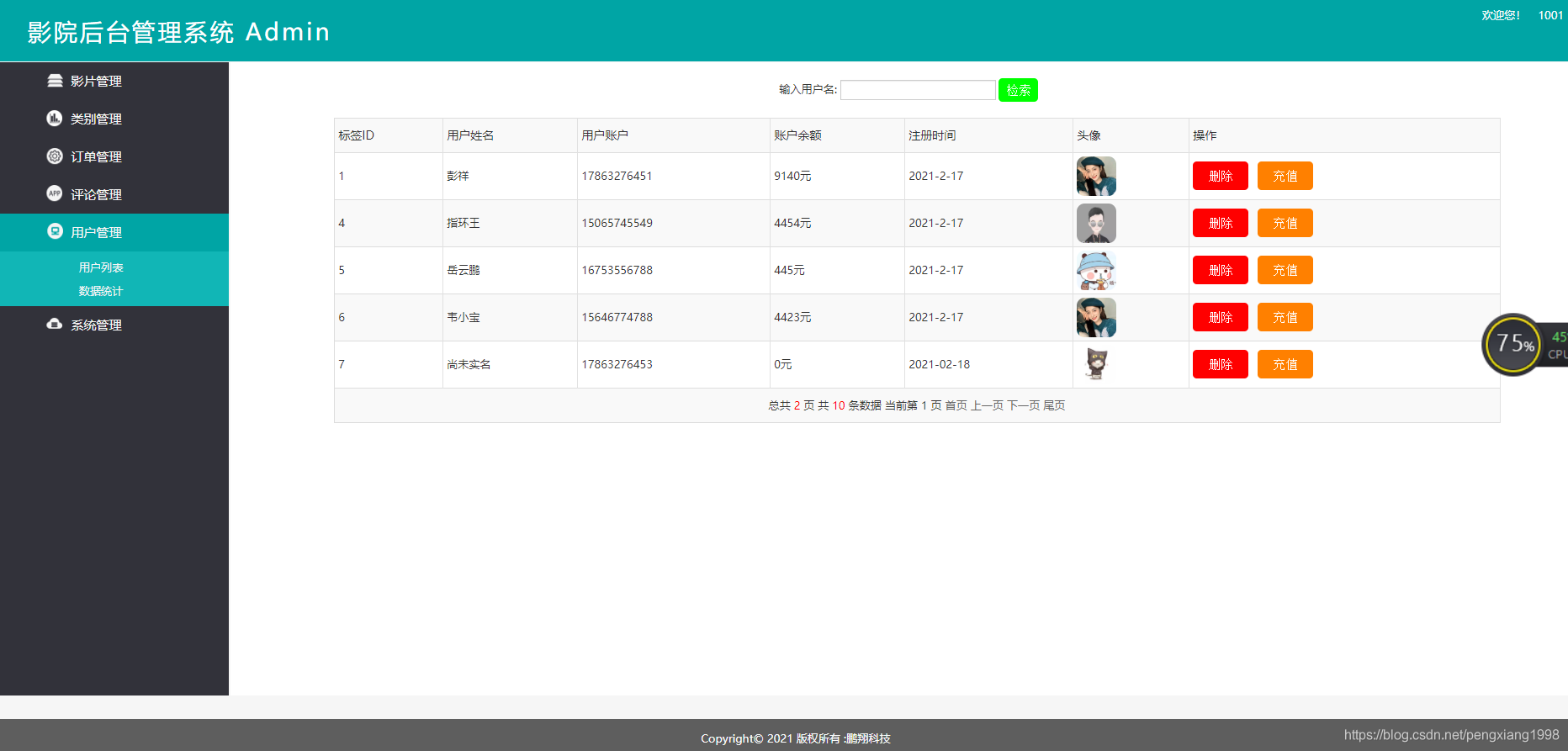
后台:
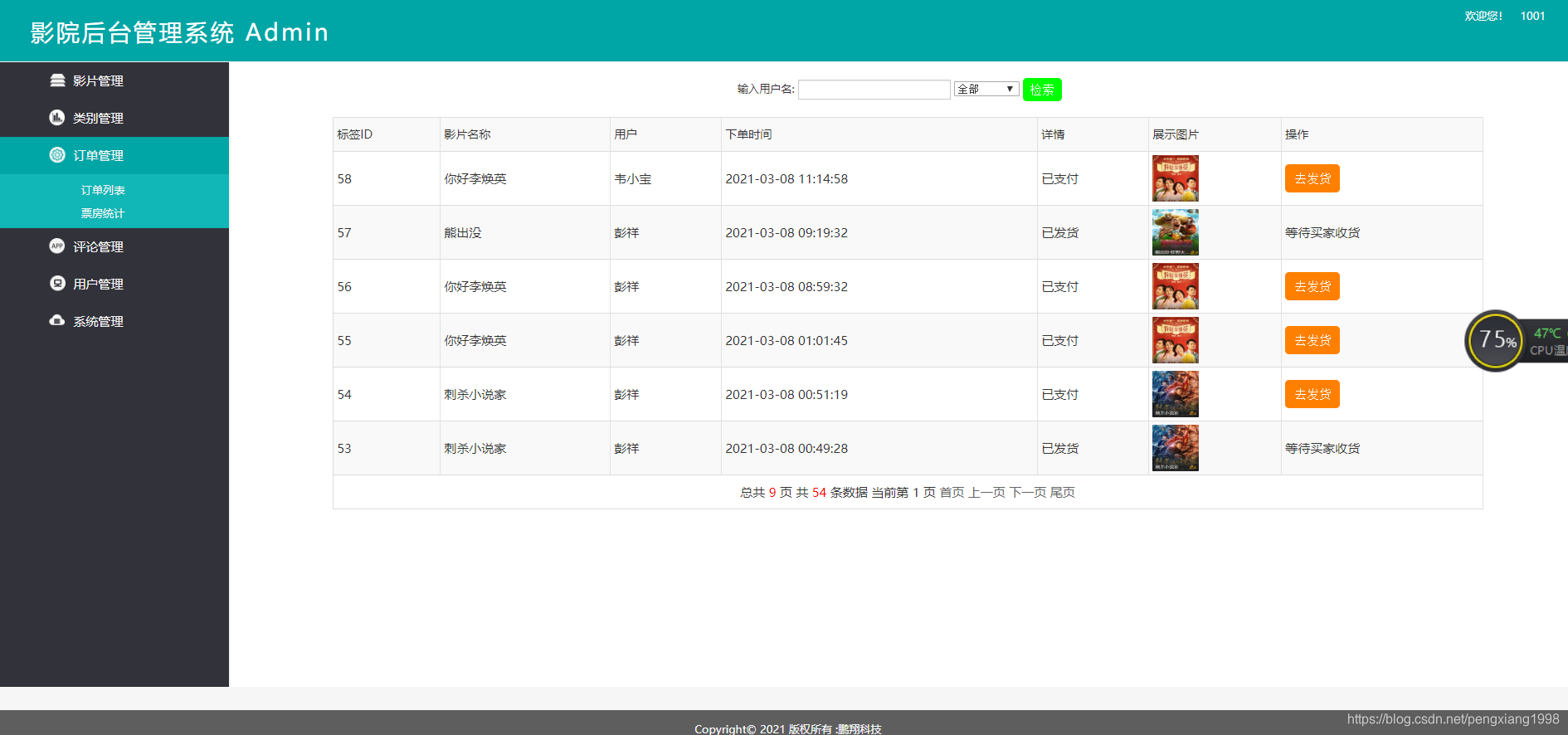
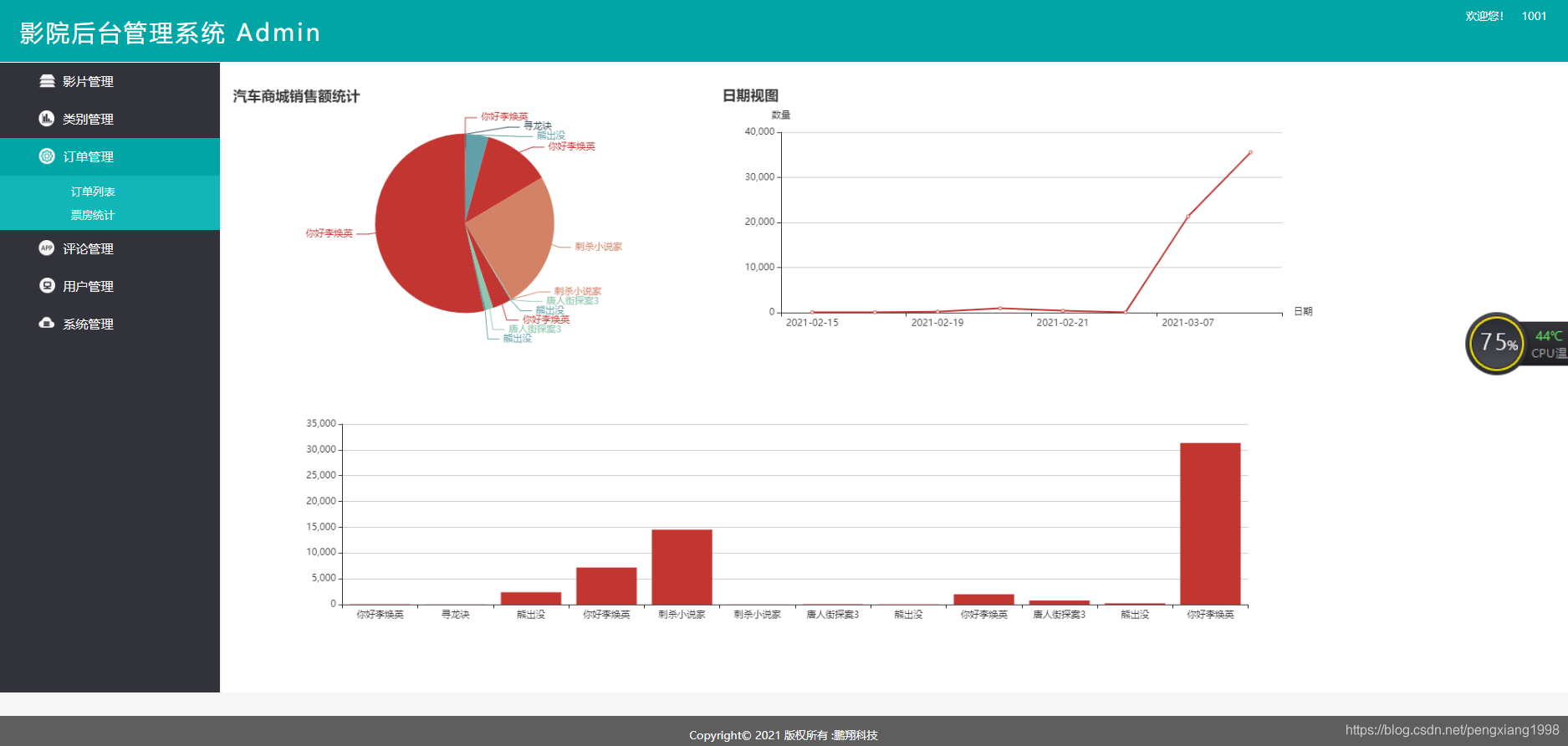
影片管理(影片上传,下架) 影片类别管理,影片销售额统计(销售视图),订单管理,用户管理 ,评论管理(发送邮件致谢)
数据采用ajax请求,json回传。
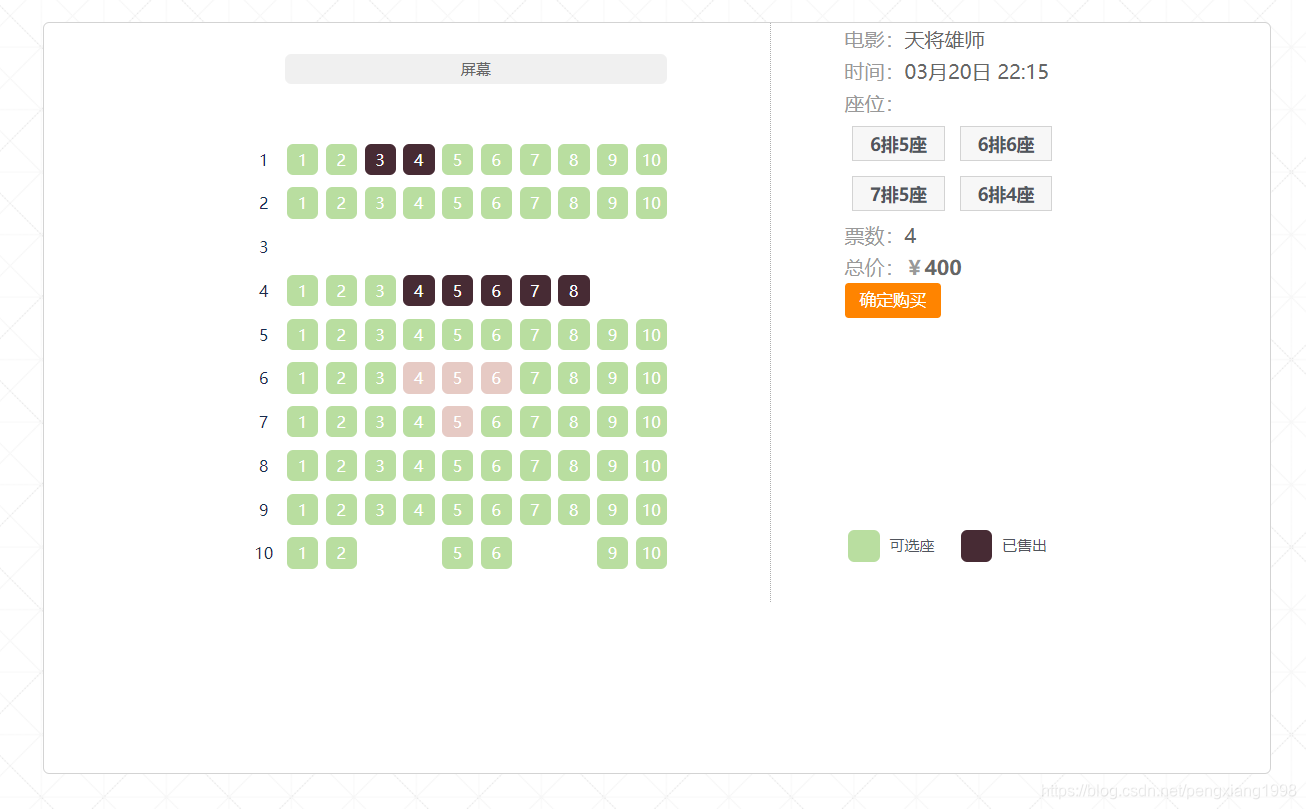
前端界面

那么有了前端的选座代码后,我们要做的便是将数据的选座信息绑定到页面上,即让这些亦轩的座位显示为不可选。这是博主的代码,数据绑定后并完成购票,使用的是AJAX请求。
<script type="text/javascript">
var price =0;
price=$("#price").text()*1;
var sc="";
var $cart='';
var unseat="";
$(document).ready(function() {
$cart = $('#seats_chose'),
$tickects_num = $('#tickects_num'),
$total_price = $('#total_price');
sc = $('#seat_area').seatCharts({
map: [
'cccccccccc',
'cccccccccc',
'__________',
'cccccccc__',
'cccccccccc',
'cccccccccc',
'cccccccccc',
'cccccccccc',
'cccccccccc',
'cc__cc__cc'
],
naming: {
top: false,
getLabel: function(character, row, column) {
return column;
}
},
legend: {
node: $('#legend'),
items: [
['c', 'available', '可选座'],
['c', 'unavailable', '已售出']
]
},
click: function() {
if (this.status() == 'available') {
$('<li>' + (this.settings.row + 1) + '排' + this.settings.label + '座 </li>')
.attr('id', 'cart-item-' + this.settings.id)
.data('seatId', this.settings.id)
.appendTo($cart);
unseat=unseat+','+(this.settings.row + 1) + '_' + this.settings.label;
$tickects_num.text(sc.find('selected').length + 1);
$total_price.text(getTotalPrice(sc) + price);
return 'selected';
} else if (this.status() == 'selected') {
$tickects_num.text(sc.find('selected').length - 1);
$total_price.text(getTotalPrice(sc) - price);
$('#cart-item-' + this.settings.id).remove();
return 'available';
} else if (this.status() == 'unavailable') {
return 'unavailable';
} else {
return this.style();
}
}
});
var a=document.getElementById("info").value;
var ar=a.split(",");
unseat=ar;
sc.get(ar).status('unavailable');
});
function getTotalPrice(sc) {
var total = 0;
sc.find('selected').each(function() {
total += price;
});
return total;
}
$("#btn1").click(function(sc){
var money=$("#total_price").text();
var seat=$("#seats_chose").text();
var account=document.getElementById("account").value;
var userid=document.getElementById("userid").value;
var adress=document.getElementById("adress").value;
var mid=document.getElementById("mid").value;
var btime=document.getElementById("btime").value;
account=account-money;
if(userid!=0){
if(account>=0){
if(adress!=0){
$.ajax({
type:"post",
url:"${basePath}/OrderServlet?action=buymovice&&account="+account+"&seat="+seat+"&unseat="+unseat+"&mid="+mid+"&money="+money,
success:function(data){
alert("下单成功!");
},
error:function(){
alert("请求错误");
}
});
}else{
alert("购票前须先进行实名!");
}
}
else{
alert("余额不足!");
}}
else{
alert("尚未登陆!");
}
});
</script>
如此一来,购票选座功能便实现了。
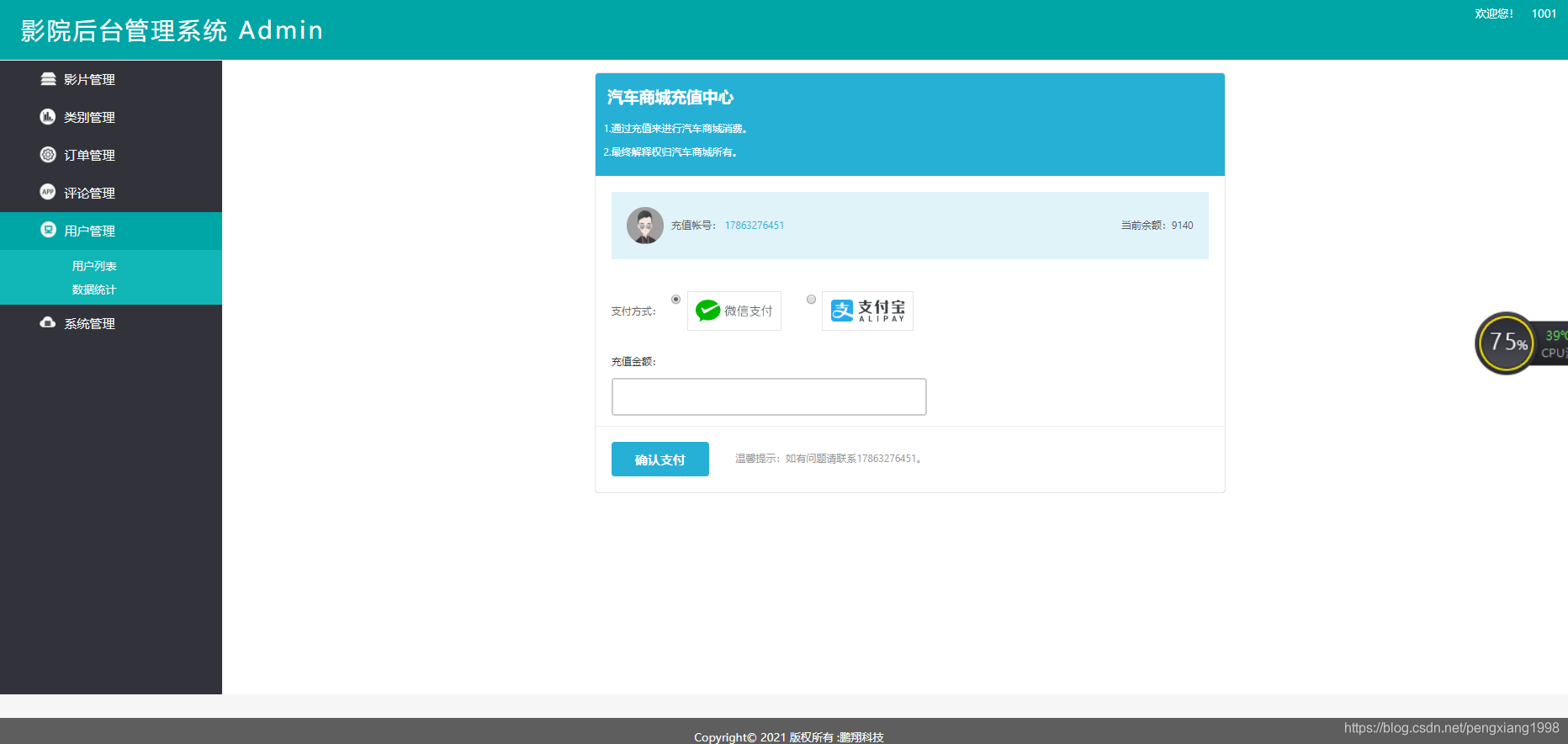
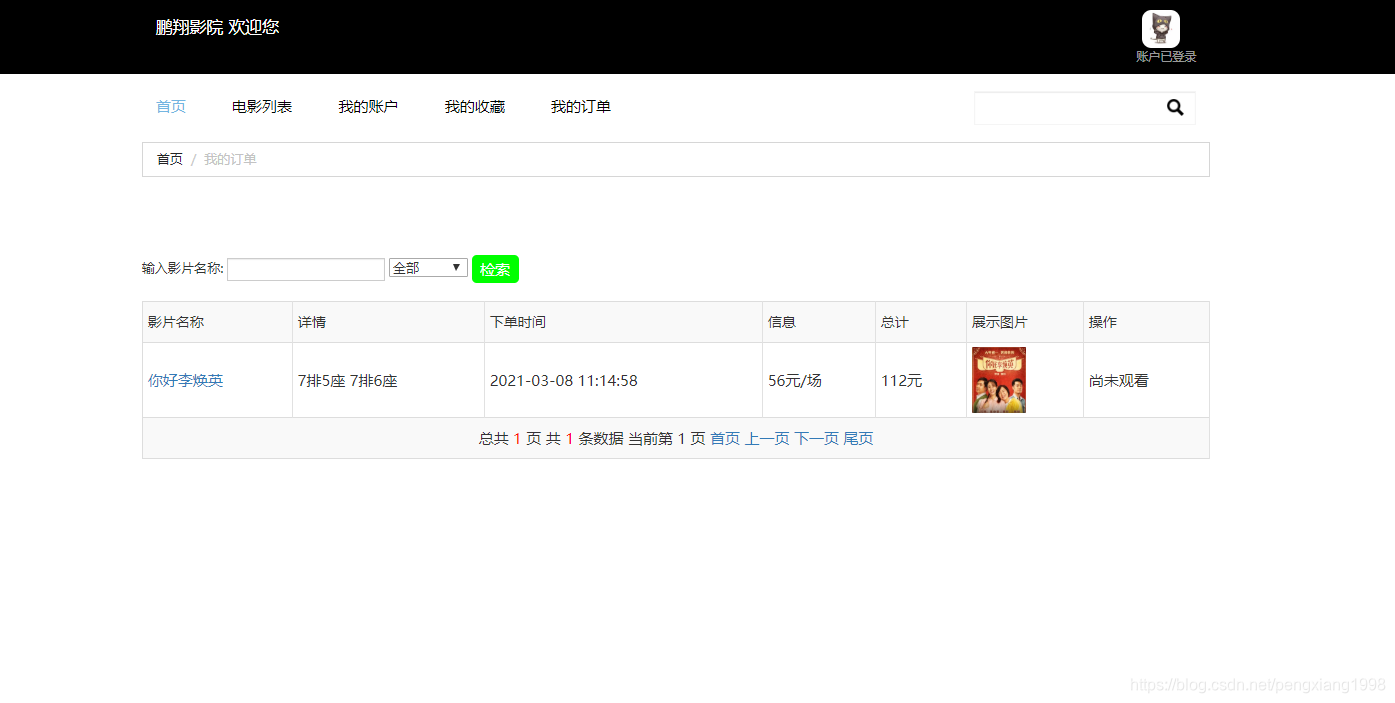
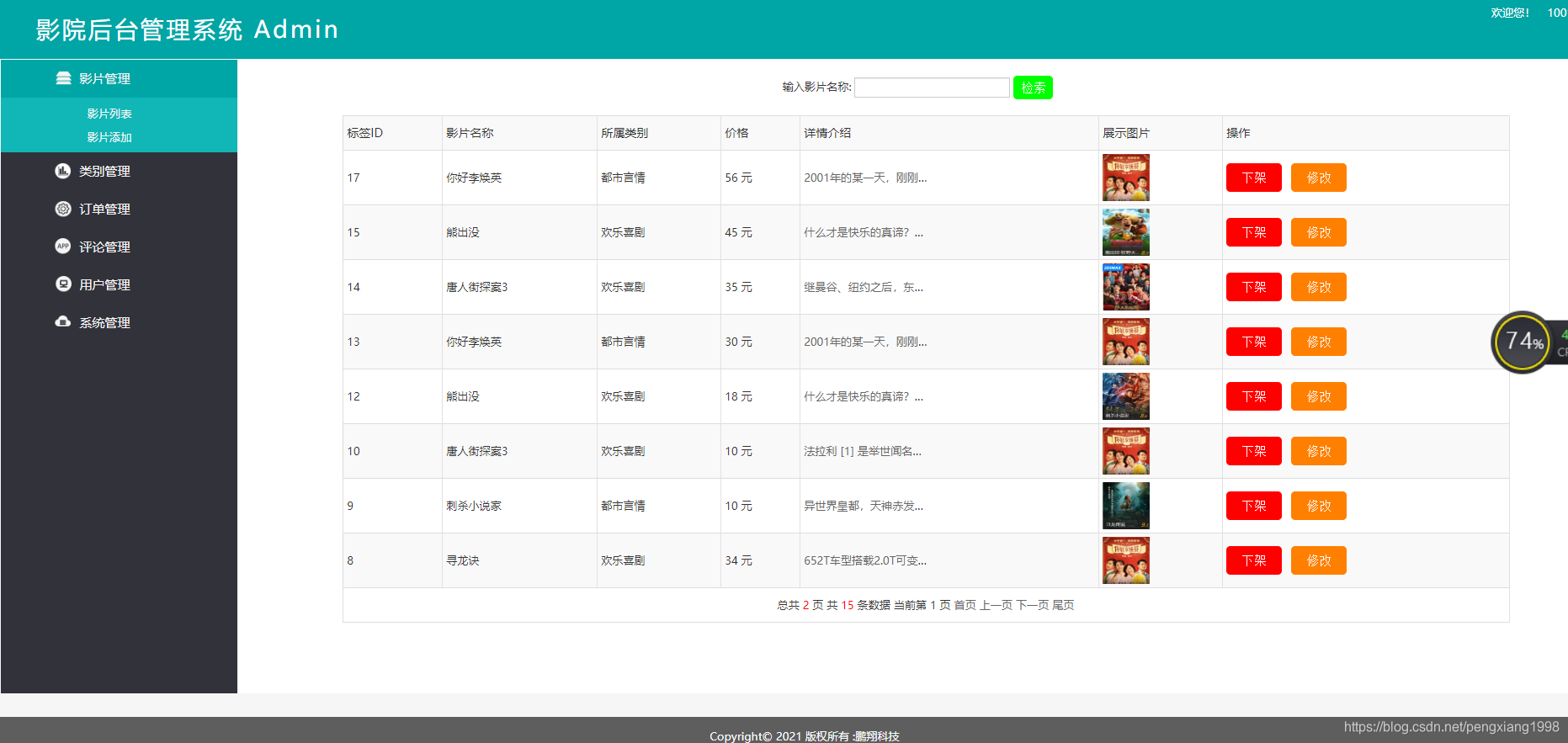
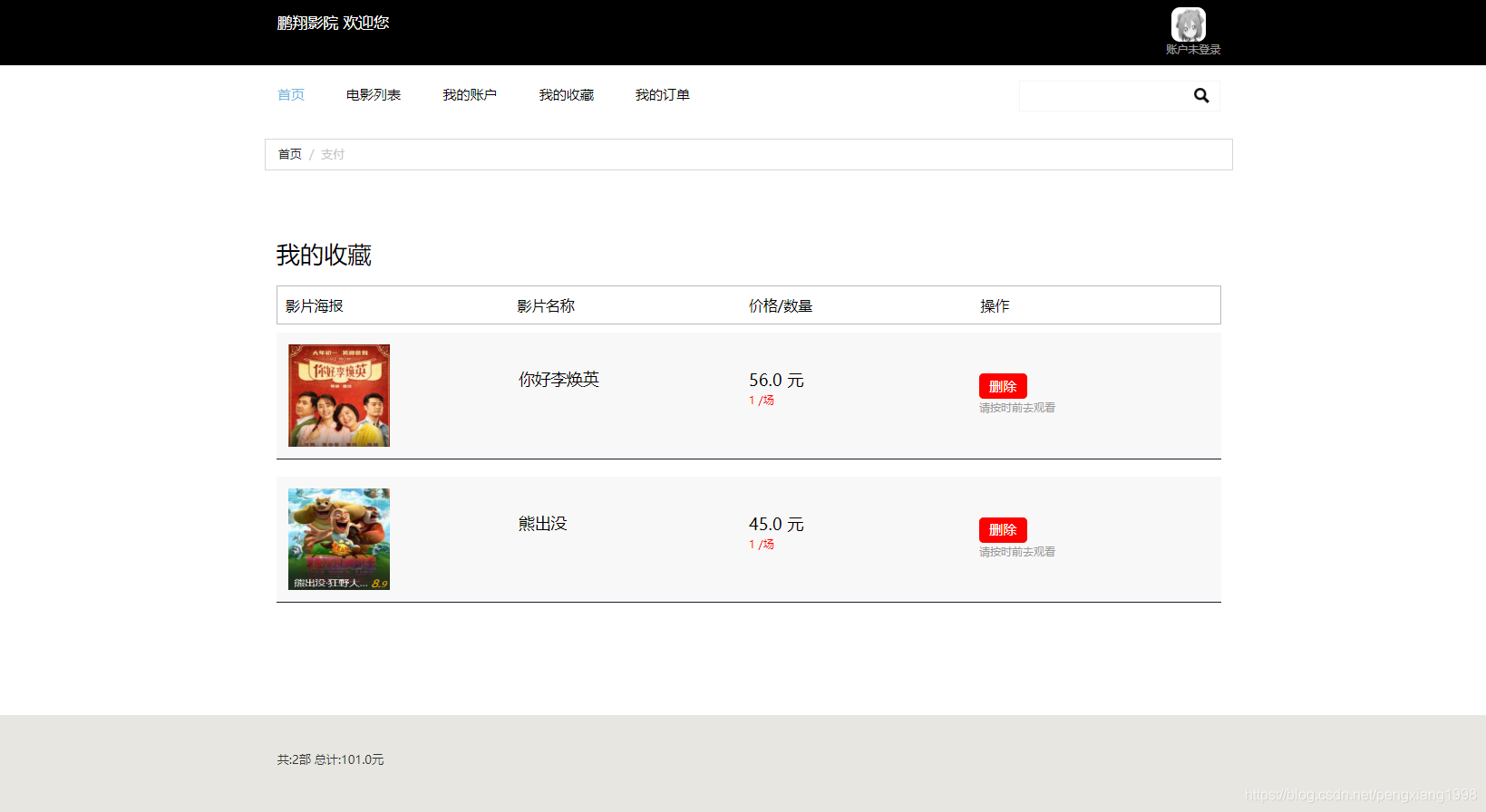
下面是项目的运行展示截图:













码字不易,给个赞呗
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)