
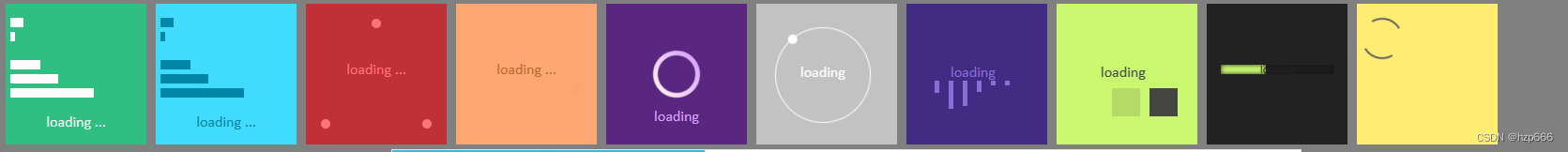
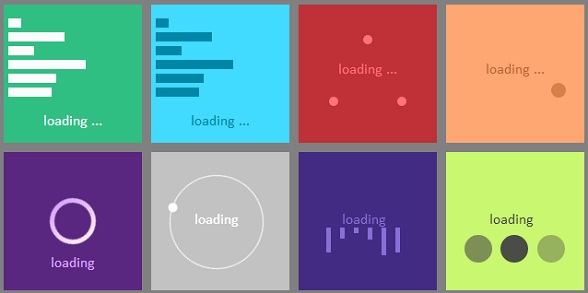
今天我们要分享10款造型奇特的CSS3进度条/Loading动画,这10款进度条应用不仅有创意的外观,而且还有非常特别的动画效果。另外,有些进度条还可以用在Loading动画,效果也挺不错。之前也介绍过一些CSS3进度条和Loading动画,大家可以看看。

在线演示源码下载
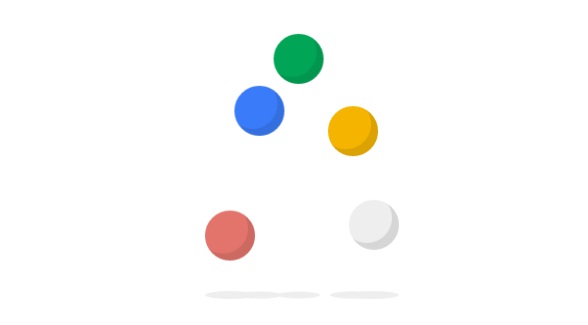
之前我们分享过一款CSS3 3D小球旋转Loading动画,今天我们要分享的Loading动画特效也和小球有关,不过不是旋转,而是多个小球的跳动动画。这些小球按照一定规律不停的跳动,而且小球有投影,非常有3D立体的感觉,是很有创意的一款CSS3 Loading动画特效。

在线演示源码下载

8.
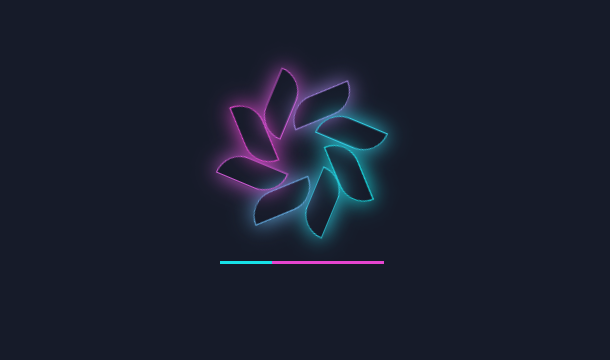
之前我们分享过很多基于纯CSS3的Loading加载动画,有的是Loading动画小图标,有的是进度条动画,这些在延迟加载的页面和复杂耗时操作上非常实用。这次我们要分享另外一款富有创意的纯CSS3花瓣样式的Loading加载动画,它的外观是一个花瓣形状的小图标,页面加载时花瓣小图标会不停旋转,并且在花瓣下方显示一个进度条。

在线演示源码下载
7、
在网页中我们经常会设置元素的背景,简单点的设置背景颜色,复杂的就设置背景图片。今天给大家分享一个将HTML5 canvas动画作为网页背景的例子,将canvas置于文本底部,canvas上绘制很多3D图形,当我们将鼠标滑过背景时,canvas上的这些3D图形将会翻转,效果很酷。

在线演示源码下载
6、
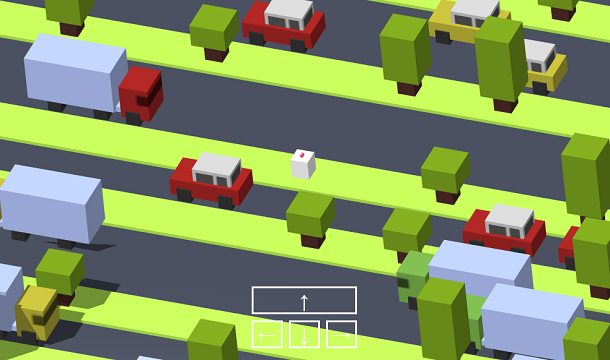
Three.js是JavaScript编写的WebGL第三方库,提供了非常多的3D显示功能。今天要给大家分享的就是一款基于Three.js的穿马路游戏动画,主要使用了Three.js的碰撞检测功能,马路上穿梭着很多车辆,你可以通过方向键控制小方块的行进方向,顺利通过马路,如果方块和行驶的车辆发生碰撞,则游戏结束。

在线演示源码下载
5、
很早以前,我们给大家分享过一款基于HTML5和CSS3的风车动画,效果还是不错的。这次我们介绍的同样是一个基于CSS3的风车旋转动画,只不过这个风车的元素更丰富,更像是在一个美丽的村庄中,一个风车在日落的渲染下不停的旋转工作。

在线演示源码下载
4、
今天给大家分享一个效果很棒的HTML5 Canvas动画,它是一个火焰动画,这与我们之前分享的HTML Canvas火焰画笔动画类似,也是在Canvas上通过鼠标绘制而成。这个火焰动画会不停地跟随鼠标移动,如果你有一个游戏方面的宣传网页,那么这个动画可以用在鼠标移动上,应该是比较酷的。

在线演示源码下载
3、
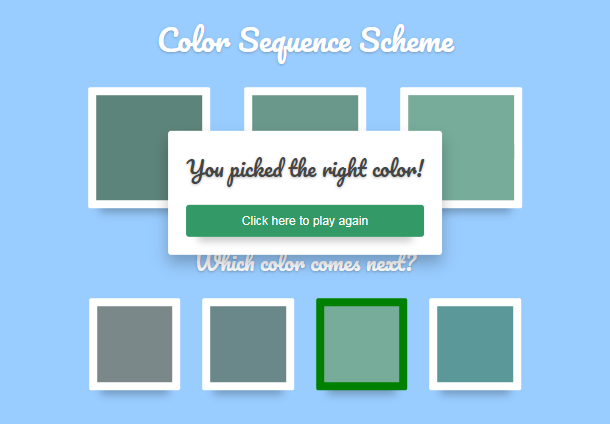
今天给大家分享一个基于CSS3和JavaScript的颜色辨析游戏,已知3个一组的方块,前面2个方块涂有相近的两种颜色,你根据这两种颜色序列的递减情况,猜测第三个方块的颜色是什么,并从下面的方块中选择你认为最接近的颜色,一起来测试一下自己的辨色能力吧。

在线演示源码下载
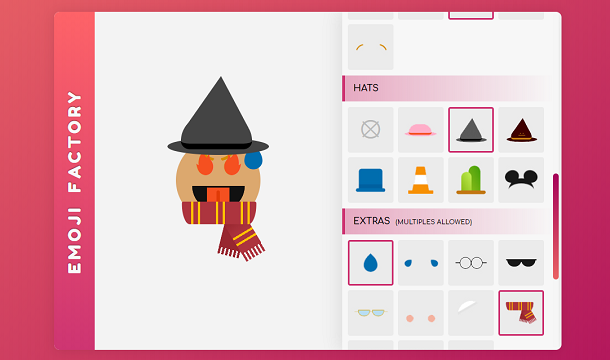
Emoji表情在网页中使用十分广泛,它由一些简单的字符组成许多表情,例如笑脸、蛋糕等。今天我们要介绍一个基于HTML5和CSS3的Emoji自定义表情编辑器,初始默认是一个人脸,你可以在编辑器中为该人脸表情添加和改变各种面部表情,例如带上帽子,噘嘴等,甚至可以将其他任意Emoji表情添加上去,用起来非常不错。但是如果可以将编辑好的表情导出就更加完美了。

在线演示源码下载
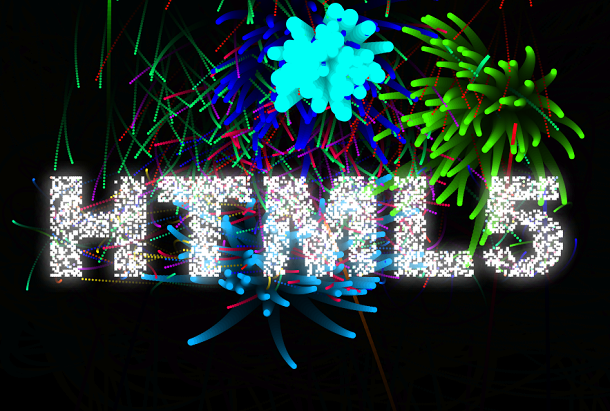
前段时间,我们分享过几个基于HTML5 Canvas的烟花动画,例如这个2D平面的烟花动画,也是基于HTML5 Canvas的;同样的另外一个基于3D带音效的烟花燃放动画效果也非常炫酷。这次我们分享的另外一款基于HTML5 Canvas的烟花绽放动画的特点是,除了可以播放烟花动画,而且还可以用粒子动画的方式显示文本,例如公司名字,这样更是渲染了庆祝的氛围。

在线演示源码下载