注意标题是条件渲染而不是条件判断。Vue给v-if这类条件判断属性取名叫条件渲染。这些属性的目的是判断要不要渲染这些元素,而不仅仅是所谓的判断,是否渲染才是最主要的功能。
v-if的使用
例如下面的代码,span里面可以显示message的信息,但是我们添加了一个v-if属性并且设置值为false,这样message就不显示了。如果设置为true,就又显示了。
注意,如果为false,那么span元素根本就不会添加到dom里面。并不是简单的隐藏。
<div id="box">
<span v-if="false">{{message}}</span>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#box",
data: {
message:"hello"
},
methods: {}
})
</script>
当然直接写值不太好,我们可以在data里面定义变量来控制,v-if的值。
<div id="box">
<span v-if="isShow">{{message}}</span>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#box",
data: {
message:"hello",
isShow:true
},
methods: {}
})
</script>
v-else的使用
v-else可以配合v-if使用。实现的效果是两者只会渲染其中一个,也就是只有一个显示会添加到dom中。
<div id="box">
<span v-if="isShow">{{message}}</span>
<span v-else>This is new message</span>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#box",
data: {
message:"hello",
isShow:false
},
methods: {
}
})
</script>
v-if和v-else只能使用在同级元素上,也就是兄弟元素上。如果写成下面这种样子,会直接报错。v-else找不到配对的if。
<div id="box">
<div v-if="isShow">
<span>1</span>
<span>2</span>
<span v-else>3</span>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#box",
data: {
message:"hello",
isShow:false
},
methods: {
}
})
</script>
当内容比较多的时候,可以外层包裹一个div,然后把条件渲染写在这个div上面。这个div是多余的,有时候可能正好有一个外层div给你用,没有是话,只能自己凭空添加一个。在Vue2只能这样做。到Vue3的时候,提供了template元素来解决这个问题。
<div v-if="true">
<p>welcome!</>
<span >{{message}}</span>
</div>
<div v-else>
<p>welcome!</>
<span >没有消息</span>
</div>
template元素的使用
template元素是vue3才有的新功能。目的就是为了解决条件渲染的时候有时候需要凭空给外层套一个div的问题。template元素在dom渲染的时候,不会生成任何元素,起到和div一样的作用,但没有添加新元素而影响性能。
<template v-if="true">
<p>welcome!</>
<span >{{message}}</span>
</template >
<template v-else>
<p>welcome!</>
<span >没有消息</span>
</template >
v-else-if的使用
最经典的例子,没什么好说的。一般是不会这样写的,因为非常的麻烦,所以这个属性是非常少用的,写成这样还不如在函数里面写。
<div id="box">
<div v-if="isShow">
<span v-if="score>=90">优秀</span>
<span v-else-if="score>=80">良好</span>
<span v-else-if="score>=60">及格</span>
<span v-else>不及格</span>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#box",
data: {
message:"hello",
isShow:true,
score:90
},
methods: {
}
})
</script>
登录切换的小案例
没什么好说的,非常的简单。存在的问题是,每次切换后,原来的内容消失了。
<div id="box">
<span v-if="useName">
<label for="username">用户名</label><input type="text" id="username" placeholder="输入用户名"/>
</span>
<span v-else>
<label for="mail">邮箱</label><input type="text" id="mail" placeholder="输入邮箱"/>
</span>
<button @click="useName=!useName">切换类型</button>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#box",
data: {
useName:true
},
methods: {
}
})
</script>
切换登录存在的问题
如果你在输入框输入内容123,点击切换按钮,你会发现原来的内容123还是存在的。这是vue的复用优化导致的。
因为这两个input按钮功能是类似的,vue并不是直接显示这两个input。如果你打开控制台,你会发现,第二个input根本就没有显示,而是直接修改第一个input来实现的。这是vue出于复用考虑而进行的优化。这是很合理的。
但是,问题怎么解决呢?vue为我们提供了key属性,你可以为两个input设置不同的key,这样vue发现key不同,就不会给我们自动复用了。
<div id="box">
<span v-if="useName">
<label for="username">用户名</label>
<input type="text" id="username" placeholder="输入用户名" key="username"/>
</span>
<span v-else>
<label for="mail">邮箱</label>
<input type="text" id="mail" placeholder="输入邮箱" key="mail"/>
</span>
<button @click="useName=!useName">切换类型</button>
</div>
v-show
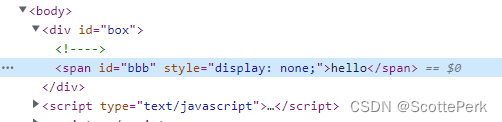
v-show和v-if实现的效果都是一样的,唯一的区别的就是v-show是通过设置display:none来实现不显示的,而v-if为false的时候,元素根本就没有添加到dom里面。
v-show适合那种需要频繁显示隐藏的场合。
v-if因为会频繁添加删除元素,开销比较大。但因为元素可能被删除或者没渲染,内存占用少。
如果需要频繁切换,则使用 v-show 较好;如果在运行时绑定条件很少改变,则 v-if 会更合适。
v-show 不支持在 元素上使用,也不能和 v-else 搭配使用。
<body>
<div id="box">
<span v-if="isShow" id="aaa">{{message}}</span>
<span v-show="isShow" id="bbb">{{message}}</span>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#box",
data: {
message: "hello",
isShow:false
},
methods: {}
})
</script>