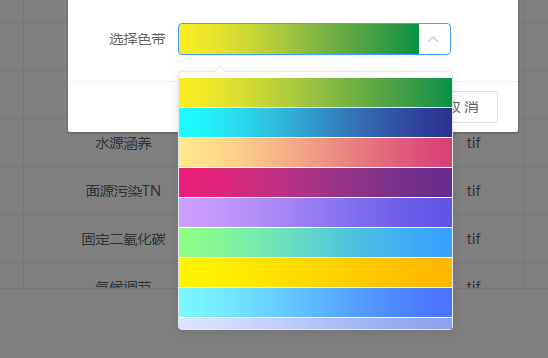
项目中需要用到色带去设置定量的栅格图层在geoserver显示的样式,记录一下。将下拉框选项设置为图片(渐变颜色),每个选项对应两个颜色,将两个颜色传递到后端即可。样式如下图所示:


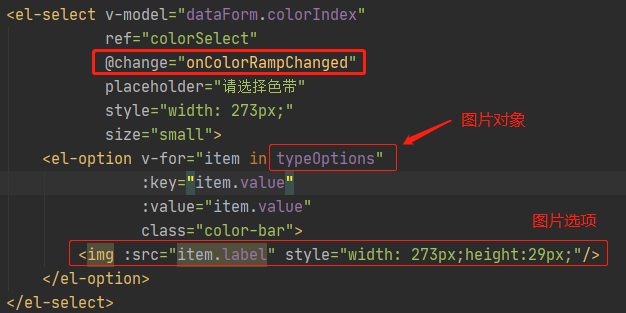
<el-select v-model="dataForm.colorIndex"
ref="colorSelect"
@change="onColorRampChanged"
placeholder="请选择色带"
style="width: 273px;"
class="color-select"
size="small">
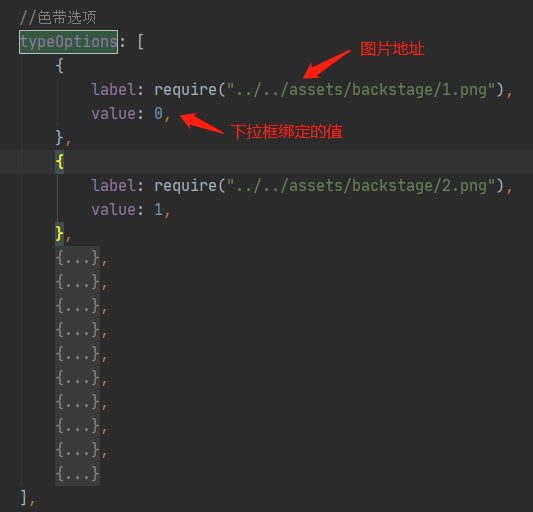
<el-option v-for="item in typeOptions"
:key="item.value"
:value="item.value"
class="color-bar">
<img :src="item.label" style="width: 273px;height:29px;"/>
</el-option>
</el-select>

<style>
/*更改色带下拉框样式*/
.color-bar.el-select-dropdown__item {
padding: 0;
height: 30px;
line-height: 30px;
}
</style>

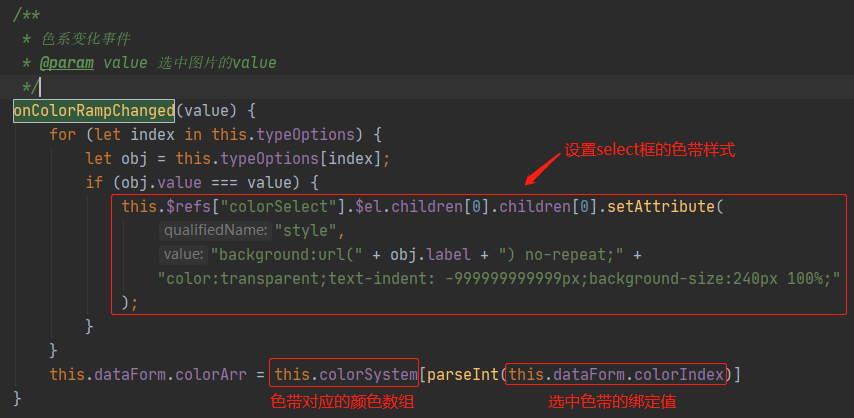
onColorRampChanged(value) {
for (let index in this.typeOptions) {
let obj = this.typeOptions[index];
if (obj.value === value) {
this.$refs["colorSelect"].$el.children[0].children[0].setAttribute(
"style",
"background:url(" + obj.label + ") no-repeat;" +
"color:transparent;text-indent: -999999999999px;background-size:240px 100%;"
);
}
}
this.colorArr = this.colorSystem[parseInt(this.dataForm.colorIndex) - 1]
}

至此,色带就样式就完成了。取消select框选中的样式可以用下面的语句:
this.$refs["colorSelect"].$el.children[0].children[0].removeAttribute('style');
用到的下拉渐变色图片我放到代码包中了,可以下载使用