前言:

前言:很多事情先有念头,后来才有了行动,只要坚持,总会在这个过程中收获很多,博客质量也会慢慢提升!
我知道想要达到高级的水平,需要不断的学习,在这个过程会吸收大量知识,而人的记忆是有限的。
所以每隔一段时间,将学习的东西整理出来,发表成博客,可以方便自己的学习和巩固。
想到种种,我想,把之前写的印象笔记整理出来吧,写博客倒是一条不错的选择!
今天小编带大家制作Web中HTML中的经典案例,相信大家咱看完,都有不小的收获!!
一.案例描述:
二.案例中所运用的各种标签:
1.标题标签
a)代码实现:
b)结果:
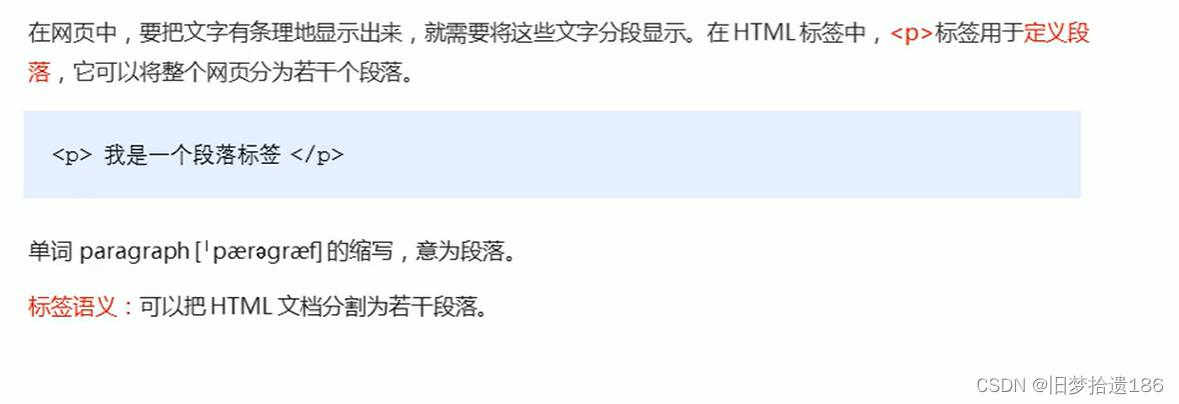
2.段落标签:
a)代码实现
b)实现
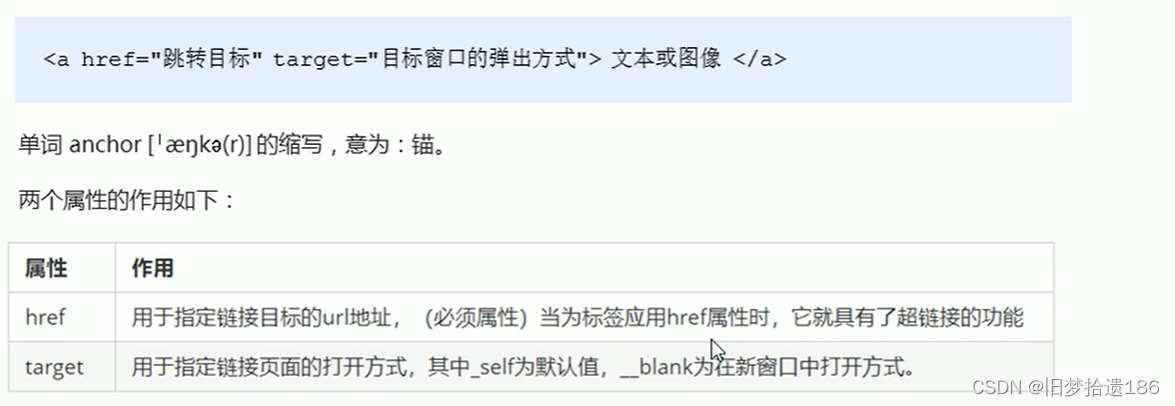
3.超链接标签
a)代码
b)实现
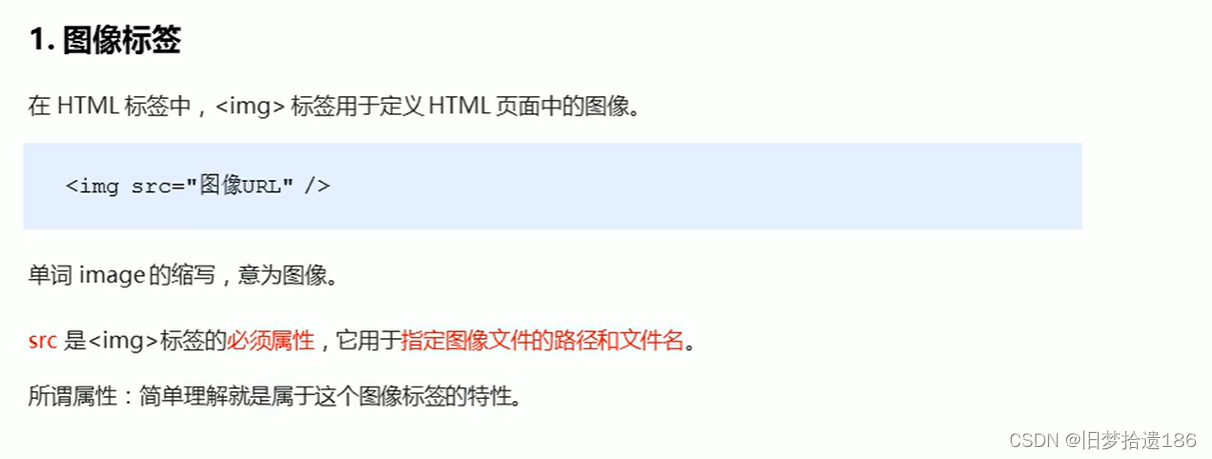
4.图片标题
编辑
a)代码
b)实现
5.锚点链接
a)代码
b)实现
三.文章代码
b)实现
四.结言:
一.案例描述:
本次要制作的是一个网页,关于圣诞老人,运用到了Web中HTML中的各种标签。
二.案例中所运用的各种标签:
1.标题标签

a)代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>标题标签</h1>
<h2>标题标签</h2>
<h3>标题标签</h3>
<h4>标题标签</h4>
<h5>标题标签</h5>
<h6>标题标签</h6>
</body>
</html>
b)结果:

2.段落标签:

a)代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>主题是作者在文章中通过一系列精心选择、剪裁、并编织起来的具体材料所表达的最主要的思想和倾向(倾向就是对生活现实的憎爱情感或态
度)。</p>
<p> 这样,定义对逻辑或形象类文章都适用。实际上,人们(例如语文教师)在分析、归纳一些文章的主题时,通常总是说:本文通过××(材料与
表达方式),表达了作者×××的思想,抒发了作者×××的感情(有的虽不写“抒发了××之情”,但那个“主题句”却是把理、志、情融为一体,包含“情
志”内容的)。可见只言“思”不言“情”的主题定义,也与“主题”这一术语在实际使用中的内涵不相吻合,而修改后的定义则可避免这一点。</p>
</body>
</html>
b)实现

3.超链接标签

a)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://img1.baidu.com/it/u=1970592604,1317525361&fm=253&fmt=auto&app=138&f=JPG?w=500&h=528">图片</a>
</body>
</html>
b)实现


4.图片标题

a)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="https://img0.baidu.com/it/u=1870493271,3804102575&fm=253&fmt=auto&app=138&f=JPEG?w=429&h=500" />
</body>
</html>
b)实现

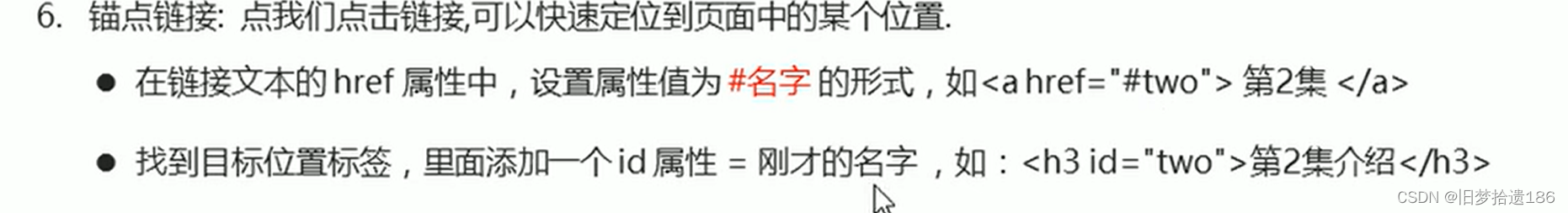
5.锚点链接

a)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>梅西简介</title>
</head>
<body>
1.<a href="#ti">早年生活</a><br />
2.<a href="#live">运动生涯</a><br />
<h3 id="ti"> 1.早年生活</h3><p></p>年,利昂内尔·梅西出生于阿根廷圣菲省罗萨里奥的一个工人阶级家庭 [8] 。四岁时,梅西加入由父亲豪尔赫·梅西
2011-12赛季
2011年8月17日,西班牙超级杯决赛次回合主场对阵皇马,梅西贡献两传一射,帮助球队3-2取胜,以5-4的总比分夺冠,个人以8粒进球成为西超杯历史最佳射
2012年2月19日,西甲第24轮主场对阵瓦伦西亚,梅西迎来西甲200场里程碑,并完成职业生涯第二个“大四喜” [172] 。3月7日,欧冠1/8决赛次回合主场对
2011-12赛季,梅西代表巴萨在各项正式比赛中出场60次,打入73球,送出29个助攻 [4] ,其中在西甲联赛中以50个进球夺得西甲金靴和欧洲金靴,在欧冠
2012-13赛季
2012年12月9日,西甲第15轮客战皇家贝蒂斯足球俱乐部,梅西上演梅开二度,以192个西甲进球超越塞萨尔·罗德里格斯,成为巴萨队史西甲射手王;以86个
2013年1月27日,西甲第21轮主场对阵奥萨苏纳,梅西上演大四喜,西甲进球数突破200球大关,并成为首位在西甲联赛中连续11轮破门的球员 [29] 。2月初
2012-13赛季,梅西代表巴萨在各项正式比赛中出场50次,攻入60球,送出15个助攻 [4] ,其中在西甲联赛中以46个进球夺得西甲金靴和欧洲金靴,帮助巴
2013-14赛季
2013年8月起,梅西的腿筋和肌肉在三个月内先后四次受伤,错过了2013-14赛季上半程的大部分比赛 [152] 。
2014年1月22日,国王杯1/4决赛首回合客战莱万特足球俱乐部,梅西职业生涯第400次为巴萨出场,并策动四个进球,帮助球队4-1取胜 [202] 。3月16日,
2013-14赛季,梅西代表巴萨在各项正式比赛中出场46次,攻入41球,送出14个助攻 [4] ,其中在国王杯中以5个进球成为赛季最佳射手 [190] ,随队收获
2014-15赛季
2014年夏窗,路易斯·苏亚雷斯加盟巴萨,与梅西、内马尔·儒尼奥尔组成前场三叉戟。梅西被主教练路易斯·恩里克更多地安排在右路 [125] ,更加频繁地
<h3 id="live">2.运动生涯</h3><p>2002年2月15日,梅西正式获得西班牙皇家足球协会的注册,成为拉玛西亚青训营的注册球员 [24] ,与塞斯克·法布雷
</body>
</html>
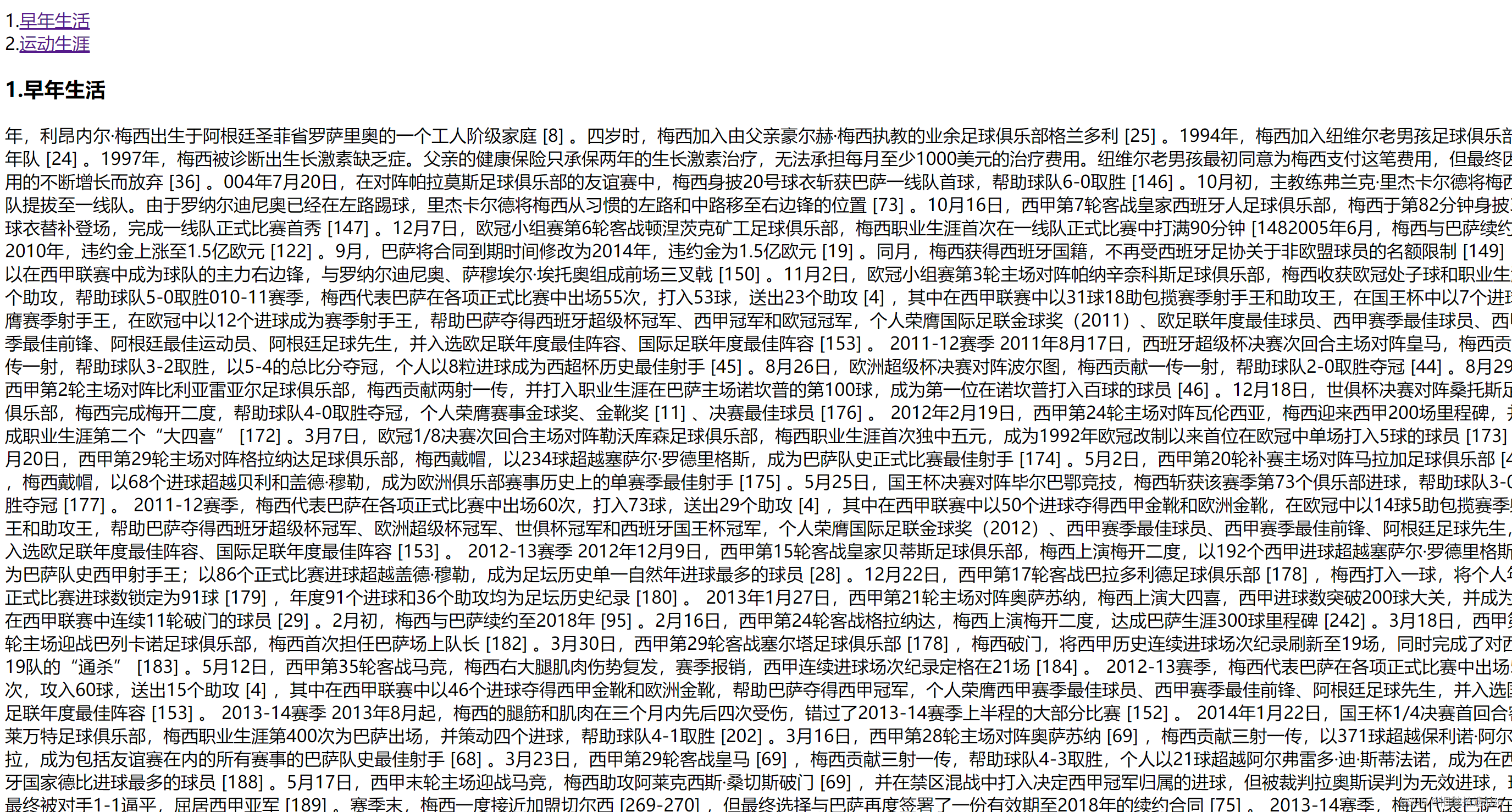
b)实现

点击两个链接可实现跳转
三.文章代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣诞老人</title>
</head>
<body>
<h1>圣诞节的那些事</h1>
1.<a href="#titl">圣诞事怎样由来的</a><br />
2.<a href="#hh">圣诞老人由来</a><br />
3.<a href="#zz">圣诞树的故事</a><br />
<h2 id="titl"><em>圣诞节事怎样由来的</em></h2>
       基督教纪念耶稣诞生的重要节日。亦称耶稣圣诞节、主降生节,天主教亦称耶稣圣诞瞻礼。耶稣诞生的日期,《圣经》并无记载。公元336年罗马教会开始在12月25日过此节。12月25日原是罗马帝国规定的太阳神诞辰。有人认为选择这天庆祝圣诞,是因为基督教徒认为耶稣就是正义、永恒的太阳。5世纪中叶以后,圣诞节作为重要节日,成了教会的传统,并在东西派教会中逐渐传开。因所用历法不同等原因,各教派会举行庆祝的具体日期和活动形式也有差别。圣诞节习俗传播到亚洲主要是在十九世纪中叶,日本、韩国等都受到了圣诞文化的影响。现在西方在圣诞节常互赠礼物,举行欢宴,并以圣诞老人、圣诞树等增添节日气氛,已成为普遍习俗。圣诞节也成为西方世界以及其他很多地区的公共假日。
<img src="https://bkimg.cdn.bcebos.com/pic/730e0cf3d7ca7bcb15aae96ab6096b63f724a8a5?x-bce-process=image/watermark,image_d2F0ZXIvYmFpa2UxMTY=,g_7,xp_5,yp_5/format,f_auto" />
<h2 id="hh"><del>圣诞老人由来</del></h2>
<p>       圣诞老人源于欧洲的基督教圣人典故。他拥有9只名字各不相同的驯鹿,最大的烦恼是有烟囱爬的房子越来越少了。通常父母们会对他们的子女解释他们在圣诞节收到的礼物是圣诞老人送的。圣诞老人以一位神秘人物带给小孩子们礼物的概念衍生自圣尼古拉。尼古拉是一位生活在4世纪小亚细亚的热爱施舍的慈悲主教,荷兰人在圣尼古拉斯节(12月6日)便会模仿他送礼物。</p>
<p>       每年圣诞节,圣诞老人骑在驯鹿上,圣童手持圣诞树降临人间,随着世事变迁,作家和艺术家开始把圣诞老人描述成我们今日熟悉的着红装,留白胡子的形象。同时不同的国度和文化对圣诞老人也有了不同的解释。在许多国家里,圣诞节前夕,孩子们会准备好空的容器,以便圣诞老人可以装进一些小礼物,如玩具、糖果或水果。在美国,孩子们圣诞夜会在壁炉上悬挂圣诞袜,因为圣诞老人说过要在圣诞前夜从烟囱下来把礼物放到袜子里。他们会在壁炉附近的桌子上放上几块姜坚果饼干(gingernut cookies),据说圣诞老人在送来礼物的同时也会吃掉这些饼干。在其他国家,孩子们把空鞋放到户外,以便圣诞老人可以在圣诞夜(或圣尼古拉斯节前夕的12月5日)送礼物。在德国,传说他扮成圣童把坚果和苹果放在孩子们鞋里。他乘双轮马车四处漫游,观察人们的行为,尤其是小孩,如果表现好,将会得到苹果、坚果、糖等诸多奖品。坏孩子则挨一鞭子。家长们灵机一动纷纷采用此传说来鼓励孩子们听话。
</p>
<p>       在法国与圣诞老人类似的形象是Père Noel,他和圣诞老人几乎完全一样,其红白相间的衣服曾经使可口可乐公司获得灵感,在1930年代画出了传遍世界的圣诞老人主要形象。在一些文化中,圣诞老人身旁跟随着可内希特·鲁普雷希特,或是称作黑彼得(荷文:Zwarte Piet)的家伙。一些版本中,还存在着圣诞奶奶,玩具作坊里的侏儒制作了节日礼物,有时圣诞老人与圣诞奶奶是夫妻。圣诞季期间,在北美和英国的很多超市里,都有小孩可以向其要礼物的圣诞老人出现。</p>
<p>       圣诞节成了很多国家都会过的节日,成为一个全民的节日。圣诞老人已经成为圣诞节最受喜爱的象征和传统。他赶着驯鹿,拉着装满玩具和礼物的雪橇,挨家挨户给每个孩子送礼物的快乐老精灵的形象已深深地留在人们的记忆中。每年接近圣诞节,总会有(相信有圣诞老人的)小孩子寄信给圣诞老人,内容如告知其自己希望收的圣诞礼物之类,而在某些国家的邮局,为了免让他们失望,有人会专门回复这些信件。</p>
<p>       对于圣诞老人在北极的情形的描绘,巧妙地反映了人们对工业的印象。二十世纪早期,圣诞老人有些形象是他亲自以手工制造玩具,就像小工作坊里的工匠一样。后来,印象变成圣诞老人手下有许多小精灵制造玩具,但玩具依旧是各个精灵以传统方式手工完成的。等到二十世纪末,西方大众充分接受了大量机器生产的现实。现代对于圣诞老人的住处的描绘,反映了这点:人们幽默地讲说他的住处乃是高度机器化的生产设施,配备了最先进的制造业科技,由精灵还有经理一般的圣诞奶奶管理。有很多电视广告将这场景经营成公司喜剧,将精灵描绘为心怀不满的员工,搞笑和作弄老板。</p>
<p>       圣诞老人可以算得上是全世界家喻户晓的经典形象,他憨态可掬的亲切外形,积极乐观的态度,总能把快乐和惊喜带给大家。正是这样一个鲜活的精灵,在2015年10月21日正式落户中国。来自芬兰的圣诞老人授权方,与具有八年优秀文化创意经验的国家重点动漫企业大业漫奇妙公司签署授权协议。同时,大业漫奇妙也成为中国唯一拥有原版圣诞老人运营权的公司。</p>
<a href="https://img1.baidu.com/it/u=2917970628,394489514&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1657040400&t=447d75c3b23aaa41afbc333962274e13" target="_blank"><h4>点击此处查看图片</h4></a>
<a href="https://img0.baidu.com/it/u=3544971120,4236160688&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1656435600&t=e982b53cd0cce9e48ce6454eb7587396" target="_blank">图片</a>
<img src="https://img0.baidu.com/it/u=91940049,2982449443&fm=253&app=138&size=w931&n=0&f=PNG&fmt=auto?sec=1656435600&t=471a1a8e000dbefc492759a21d4812a0" />
<h2 id="zz">3.圣诞树的故事</h2>
<p>       以前德国的亚尔萨斯(现一般译为阿尔萨斯,属法国),是出产圣诞树的地方。根据传说,有一位名叫弗乐伦亭的隐修圣人,住在亚尔萨斯的一个树林当中,他非常喜欢小孩子。有一年的圣诞节,他希望附近的小孩子,都能在一起快乐的玩,但是他很贫穷,没有钱买孩子们喜爱的玩具和糖果,因此他为这件事很伤脑筋。</p>
<p>       一天早上,弗乐伦亭在树林中散步的时候,忽然看见一棵小杉树,树上堆满了雪,枝上挂着许多小冰条,经过太阳一照射,闪闪发光,非常的漂亮。他就把那棵树弄回来,种在盆里面。又在树林中捡一些野果子,再和上面粉,做成一些十字架,或星星形状的小饼,挂在树枝上面。又用一些小蜡烛,插在树枝上,把那棵树装扮得五光十色,非常的美观。到了圣诞夜晚,弗乐伦亭打起钟来,孩子们听到了,都跑到他的茅屋里,大家围着那棵树,手舞足蹈的唱着圣诞歌曲,然后弗乐伦亭把糕饼分给孩子们吃,让大家过了一个快乐的圣诞节。以后,这个习俗流传起来。</p>
<p>       一八三七年,德国的海伦公主,同法国的一位公爵结婚以后,圣诞树也随着她传到 [3] 了巴黎。一八四一年,维多利亚的丈夫,把一棵圣诞树,放在温德莎宫门前。这种风俗由皇家传到贵族阶层,而后风行到了民间。一八三○年,大批的德国移民到了美国。这些人有天主教友和基督教徒,大多散居在纽约、新英格兰各地。他们的圣诞树引起了当地人的注意及模仿,以后圣诞树便风行在美国各教堂、各家庭。世界各地,尤其是欧美及澳洲各地国家,圣诞树成了圣诞节里面最热闹、可爱的装饰品,点缀着圣诞节的多彩多姿,也象征着快乐与希望。</p>
<p>       关于圣诞树的装饰,世界各地似乎大同小异。由于圣诞节是在冬季,所以圣诞树所采用的都是常青树。多半是四五<ins>尺高的小棕树、或小松树,栽在大花盆里面,树上布满五颜六色的小蜡烛或小电灯,再挂上各式各样的装饰品与彩带,/ins>以及孩子们的玩具,和家人所送的礼物。装饰好了以后,放在客厅的一角。如果是放在教堂、礼堂、或公共场所,圣诞树则比较高大,而树的下边也可放礼物的。</p>
<p>       根据圣诞节习俗的记载,第一棵圣诞树,是白冷城(今以色列的伯利恒)路边的一棵小棕树。在耶稣降生的头一天晚上,圣母玛利亚及圣若瑟,走到白冷城时候,非常的疲乏,圣母就在那棵树下休息了一会,那棵小棕树,好像受宠的样子,展开它的树枝,给圣母抵挡吹来的冷风。就在那个半夜里,耶稣基督诞生了。这时候,天上出现了一颗特别亮的星星,发出奇妙的光芒,直接射到那棵小棕树的头上,盘旋成了一道美丽的光圈。从此以后,小棕树在圣诞节中,就占了一席光荣的地位。至于圣诞树风行到全世界,也只是十九世纪的事。中古时代,德国流行的宗教剧,在伊甸园的一场戏,天主造人以后,亚当夏娃背叛天主的时候,戏中用一棵挂满了苹果的棕树,代表着生命之树或知善恶树。后来信友把戏中的生命之树移到家中去,象征着救世主的来临。随着这个象征的发展,到了十五世纪,装饰圣诞树,就已经成了一个习俗。</p>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fhbimg.huabanimg.com%2F0beb2f4bdc1b0b72dd06c079089b6a508cfe773968fab-tVr4Ck_fw658&refer=http%3A%2F%2Fhbimg.huabanimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1658917149&t=f3d8b180b634330314c037dc4db80108" height="100"/>
</body>
</html>
b)实现



四.结言:
好啦今天的案例看到这里就告一段落了,希望同学们能够亲自动手去制作简单的网页,这样才能学到更多知识,有更多感悟。

最后希望同学们三连加关注哦!!!