一、直接上代码
// 测试移动端环境
function isMobileNavigator() {
let flag = navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i)
// match的返回值:如果匹配不到,返回null; 否则返回匹配到的 array
return flag;
}
var isMobile = isMobileNavigator()
console.log('isMobile', isMobile)
if (isMobile) {
// 这里继续进行移动端的操作
}
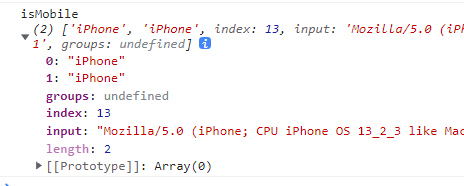
二、看下打印结果
- 谷歌浏览器 - iphoneX

- 谷歌浏览器 - PC

注: match的使用
string.match(regexp)
- regexp 必需
规定要匹配的模式的 RegExp 对象。如果该参数不是 RegExp 对象,则需要首先把它传递给 RegExp 构造函数,将其转换为 RegExp 对象。
- 返回值:Array
存放匹配结果的 数组 。该数组的内容依赖于 regexp 是否具有全局标志 g。 如果没找到匹配结果返回 null 。