echarts提供了点击事件方法,首先需要确定点击的范围
以横向柱状图为例,若不设置属性,添加点击事件后默认为柱型
设置可点击属性,需添加以下配置
yAxis:[{
//...其余属性
silent: false,//坐标轴是否是静态无法交互
triggerEvent: true,//坐标轴的标签是否响应和触发鼠标事件,默认不响应
axisLabel: {
clickable:true,//可点击
}
}]
在init函数中添加点击事件
其中this.students为当前绘图对象
this.students.on('click', function (params) {
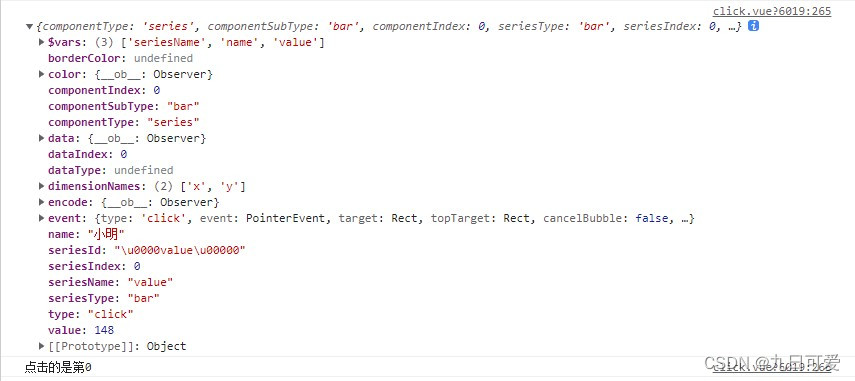
console.log(params);
console.log('点击的是第'+params.dataIndex);
});
点击事件中参数params