vue 比react的优缺点

对比1 github 全球开发者星星点赞数量


此数据结果摘取于 2021年3月份
结论 vue 胜出 尤雨溪一个人撑起一个生态 战胜高手林立的巨头公司facebook 相当的传奇!!
对比2 React VS Vue: 性能

React:
它有一个轻量级的 virtual DOM,并且不是特定于浏览器的。这是 React 与 virtual DOM 一起得到普及的主要原因,它消除了效率低下的问题。
Vue:
Vue 也使用了虚拟 DOM,但是与 React 相比提供了更快的性能。它还确保了无错误的性能。
平分秋色
vue3.0 之后 vue用的是 javascript官方提供的引擎 和以前提供的引擎 新引擎叫做proxy 旧引擎叫做
objectdefinepropotrty vue3.0之后 vue因为用的是官方双引擎 变相等于 尤雨溪是站在巨人的肩膀上工作 所以说 vue3.0 的性能实际上要比react强的!!!
对比3 社区支持
React:
英文社区比较发达,多为国外工程师交流 react的中文网缺斤少两 中国人运营!
Vue:
它是由 Google 前工程师开发的,但没有任何顶级公司的支持,这会导致它缺乏可靠性,以及在市场上的推广。但是 Vue 意外的获得了开发人员的欢迎和支持,使它克服这一障碍。 Vue 自己创建了社区支持。中文官网是技术文档里 独一档写的详细 最好的的!
社区支持对于中国人来说 vue完胜!!
对比4 框架大小
React 比 Vue.js 略大。 React 大约为 100 KB,Vue 的为 80 KB。框架和库的大小可能会对软件开发项目产生重大影响。
React 需要某些其他库的支持,其中一是路由。它的小尺寸非常适合轻量级应用。 Vue 的会甚至更小,使其更适合轻量级应用。
这一点vue 胜出
对比5 学习曲线 学习性价比
vue :
vue是渐进式的框架 学习曲线是出了名的平稳 也是迅速火遍全球的原因 最佳实践都写在vue超级引擎模板上 不和你藏着掖着 最佳实践明晃晃的在你眼前
react:
react的学习曲线比 vue陡峭 比angular平稳 没有最佳实践, 一种方案多种解决办法。
学习曲线 学习性价比 vue胜出
对比6 灵活性
React:
非常灵活 比如css写法很多种 状态管理很多种 react class写法很多种 又改成hooks钩子写法 函数式编程 总之喜欢同样的实现页面 让你有多种多样的写法 甚至有几十种hello world的写法 茴香豆的四种写法
vue :
写法遵循最佳实践,不给你多种选择困难症 给你一套最佳实践让你去闯荡江湖 很像古龙小说中的圆月弯刀丁鹏刚开始学的天外流星.
对比7 安全性


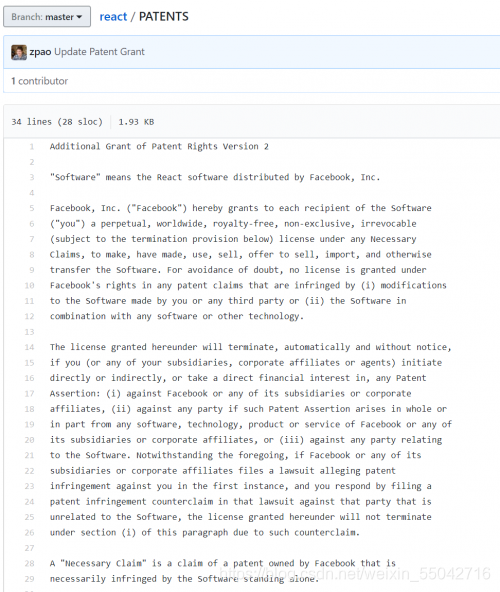
法律文书通常比较拗口,这段的大意:如果你向Facebook及其子公司和其他相关实体发起专利诉讼,或者对其他使用React的公司发起专利诉讼,或者如果Facebook主动起诉你,你以反诉应对,你使用React的许可证将自动终结。
翻译成人话就是,如果你觉得Facebook侵犯了你的知识产权,你不能起诉Facebook!Facebook起诉你,你也不能反诉!因为在起诉的同时你的产品就挂了——你不可以继续用React了。
再直白一点:如果你在你的产品里用到了React,哪怕只有一点点,你对于产品所拥有的知识产权也等于直接送给Facebook免费用。
你创立了一家科技公司,React用得很爽,产品开发很快,公司越做越大;突然有一天Facebook做了个跟你一模一样的产品,你不能起诉它,因为在你起诉的同时你的产品就等于挂了,因为Facebook撤回了允许你使用React的授权。



安全性和专利 开源协议上 vue完胜
对比8 写法上
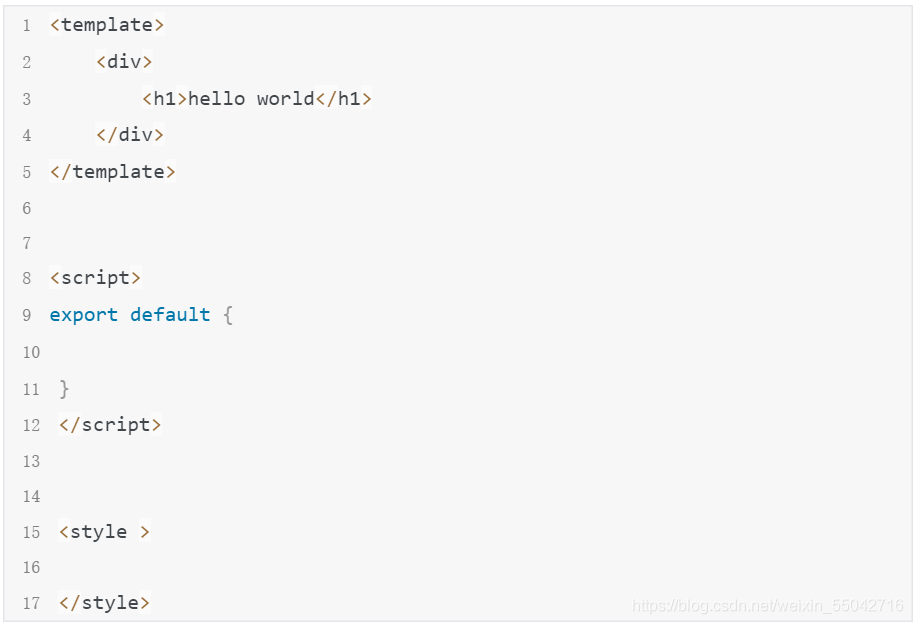
vue hello world
vue hello world写法 vue遵循官方规范 骨架 html样式css 行为javascript 分离 vue自己不夹带私活
1 vue 明确说了 过去 今天 将来 开源协议 不会坑开发者 react有过前车之鉴
2 vue的双向数据绑定的引擎 直接用的就是 官方提供的双引擎 性能超强 react是自己实现了一套自己的 为了适合JSX
3 vue 严格遵守官方 骨架html 样式css 行为 js 分离 react用的是jsx语法 是后端模板引擎的一种语法 参考PHP JSX express ejs 不遵守官方规范

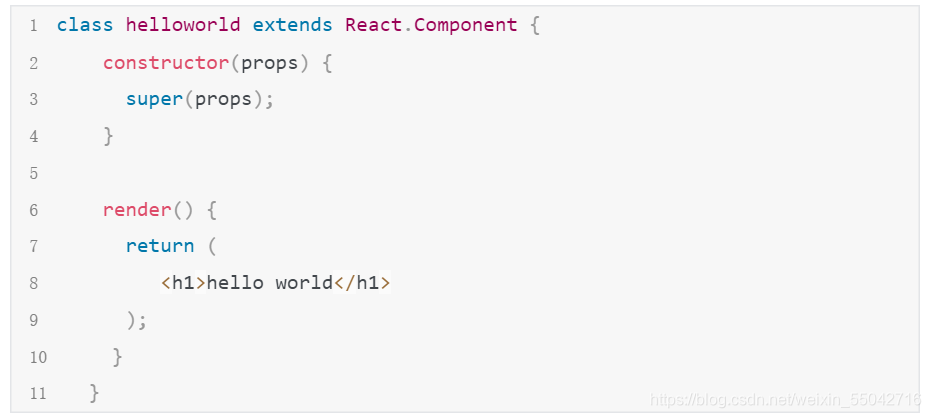
react hello world
第一种写法 react 自己夹带私活 发明了一种 不是官方的语言 从后端php演化过来的JSX语法

第二种写法

第三种写法

第四种写法

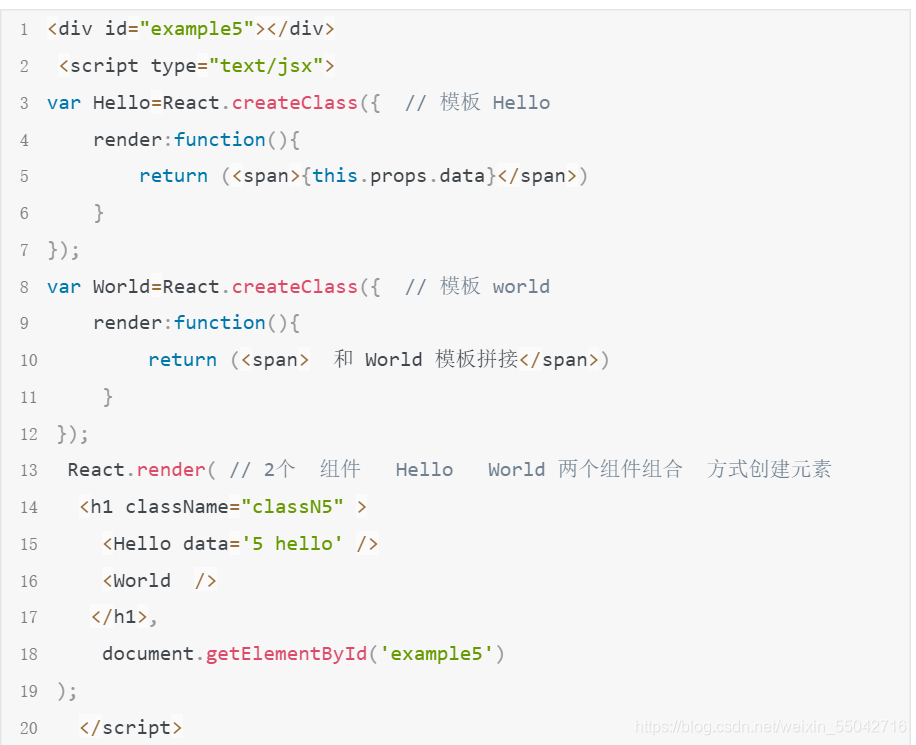
第五种写法 jsx + createElement

第六种写法 两个组件 叠加方式

第七种写法

对比9 js技术精进上
vue 上手容易 学习曲线平滑 但是精通vue 也是相当难的 上限极高!精通vue 可以拿到一个很高的工资
react 上手坡度比vue陡峭 写法千奇百怪 几乎javascript的所有写法特性 class 函数式 以及其他各种奇淫技巧都可以用在react上面。 这某种程度有可能也让你javascript玩得比较溜 但是这种说法也是具有争议的。因为 编程的世界里 不缺千奇百怪的写法 缺的是最佳实践!
总结
学习vue 是快速能让转行的你 几个月的学习快速上手 能去企业干活的主力框架
社区认识