新建文件 amap.vue:
<template>
<div id="amapcontainer" style="width: 1000px; height: 720px"></div>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader';
window._AMapSecurityConfig = {
securityJsCode: '' // '「申请的安全密钥」',
}
export default {
data () {
return {
map: null
}
},
mounted () {
// DOM初始化完成进行地图初始化
this.initAMap()
},
methods: {
initAMap () {
AMapLoader.load({
key: "", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ["AMap.Scale", "AMap.ToolBar", "AMap.ControlBar", 'AMap.Geocoder', 'AMap.Marker',
'AMap.CitySearch', 'AMap.Geolocation', 'AMap.AutoComplete', 'AMap.InfoWindow'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
// 获取到作为地图容器的DOM元素,创建地图实例
this.map = new AMap.Map("amapcontainer", { //设置地图容器id
resizeEnable: true,
zoom: this.zoom, // 地图显示的缩放级别
viewMode: "3D", // 使用3D视图
zoomEnable: true, // 地图是否可缩放,默认值为true
dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true
doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为true
zoom: 11, //初始化地图级别
center: [113.370824, 23.131265], // 初始化中心点坐标 广州
// mapStyle: "amap://styles/darkblue", // 设置颜色底层
})
this.setupMapTool()
}).catch(e => {
console.log(e)
})
},
setupMapTool () {
// 添加工具条控件,工具条控件集成了缩放、平移、定位等功能按钮在内的组合控件
let controlBar = new AMap.ControlBar({
position: {
top: '10px',
left: '10px',
},
});
let toolBar = new AMap.ToolBar({
position: {
top: '110px',
left: '35px'
}
});
this.map.addControl(controlBar); // 方向盘
this.map.addControl(toolBar); // 添加右下角的放大缩小
this.map.setDefaultCursor("pointer"); // 使用CSS默认样式定义地图上的鼠标样式
}
}
}
</script>
<style lang="less">
#amapcontainer {
margin: 100px auto;
}
</style>
在需要使用的组件中引入 amap.vue:
<template>
<div>
<map-container></map-container>
</div>
</template>
<script>
import MapContainer from "@/components/amap";
export default {
name: "purchannel",
components: { MapContainer },
data () {
return {
}
},
watch: {},
created () { },
mounted () { },
methods: {
}
}
</script>
<style lang="less" scoped>
</style>
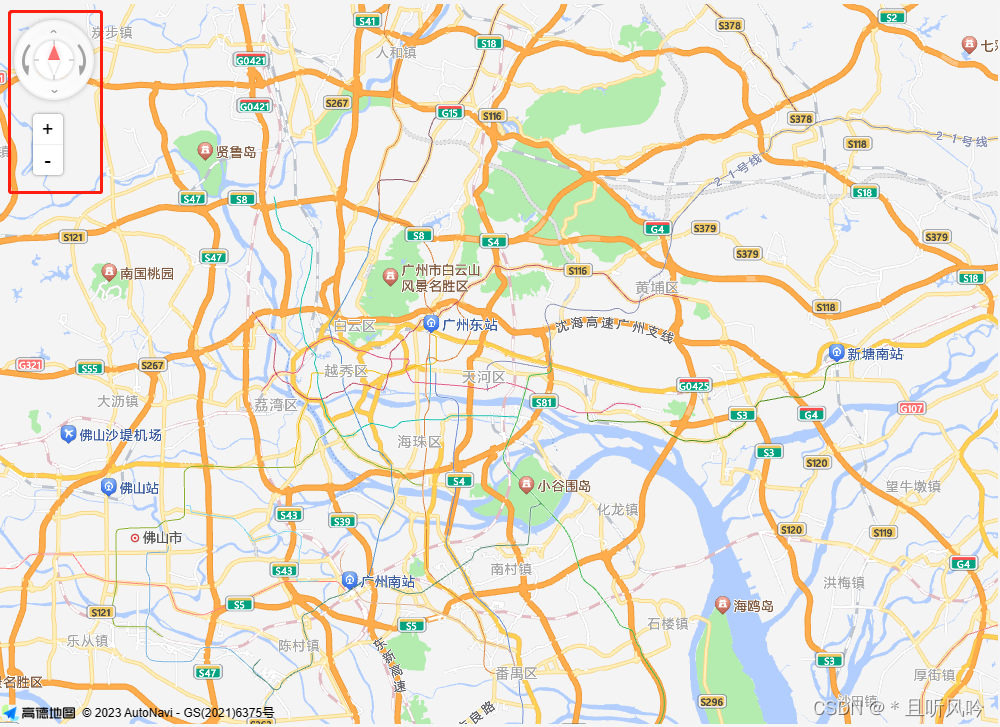
页面效果: