1、无样式的按钮

2、改变字体颜色
color:#ff0000;

3、改变字体
font-family:Microsoft Yahei;

4、改变字号
font-size:15pt;

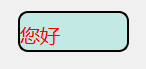
5、改变背景颜色
background-color:#c3e9e5;

6、设置上边框为2个像素,样式为实线,颜色为黑色
border-top:2px solid #000000;

7、设置所有边框为2个像素,样式为实线,颜色为黑色
border:2px solid #000000;

8、设置左上角圆角为:10px
border-top-left-radius:10px;

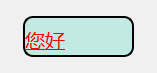
9、设置圆角都为:10px;
border-radius:10px;

10、设置上内边距为:8px;文字向下移动
padding-top:8px;

11、文字左对齐
text-align:left;

12、给文字加下划线
text-decoration:underline;

13、给文字加删除线
text-decoration:line-through;

14、给文字加上划线
text-decoration:overline;

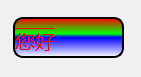
15、渐变色(从上往下线性渐变)
background-color:qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #ff0000, stop: 0.4 #00ff00,
stop: 0.5 #0000ff, stop: 1.0 #ffffff);

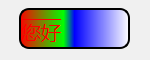
16、渐变色(从左往右线性渐变)
background-color:qlineargradient(x1: 0, y1: 0, x2: 1, y2: 0,
stop: 0 #ff0000, stop: 0.4 #00ff00,
stop: 0.5 #0000ff, stop: 1.0 #ffffff);

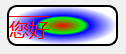
17、渐变色(从里到外径向渐变)
background-color:qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5,fx:0.5, fy:0.5,
stop:0 #ff0000, stop:0.4 #00ff00,
stop:0.5 #0000ff,stop:1 #ffffff);

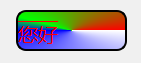
18、渐变色(角度渐变)
background-color:qconicalgradient(cx:0.5, cy:0.5, angle:0,
stop:0 #ff0000, stop:0.4 #00ff00,
stop:0.5 #0000ff,stop:1 #ffffff);

19、加图标
image:url(":/delete.png");

20、加图标
background-image:url(":/delete.png");

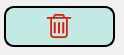
21、加图标
border-image:url(":/delete.png");

21、设置轮廓样式
outline: 1px solid #0000ff;
background-color: #cccccc;
color: #ff0000;
border-radius: 4px;
padding: 2px;

22、按钮禁用时,设置样式
QPushButton:disabled {
}
23、按钮选中时,设置样式
QPushButton:checked {
}
24、按钮选中并且禁用时,设置样式
QPushButton:checked:disabled {
}
25、点击按钮时,设置样式
QPushButton:pressed {
}
25、鼠标悬浮在按钮上时,设置样式
QPushButton:hover {
}
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)