问题概述
鼠标移动到el-table表格组件的表头显示提示信息,也算是自定义表头的一种吧。
效果图:(宝宝不会做动图,宝宝心里苦!!! )
)

1. ElementUI2.0组件库el-table表格组件常规用法
先贴上ElementUI2.0组件库的官网地址:http://element-cn.eleme.io/#/zh-CN ,百度搜索“element”第一个就是啦。
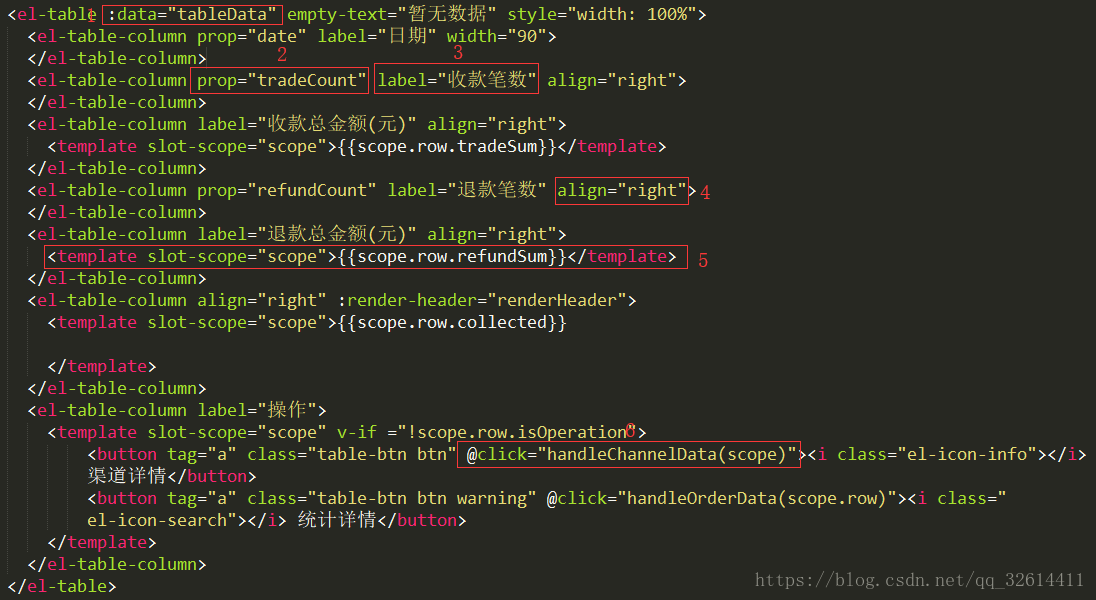
平常使用el-table表格组件是这样的:

1. 给表格传参,tableData是一个数组。
tableData = [
{date: '2018-01-01',tradeCount: 200, tradeSum: 100},
{date: '2018-01-01', tradeCount: 200,tradeSum: 100}
]
2. 在<el-table-column>中用prop属性来对应对象中的键名即可填入数据。
3. 用label属性来定义表格的列名。可以使用width属性来定义列宽。
4. 表格组件中默认文本居左显示。align=”right”属性可设置文本向右显示,当然还有 left、 center 等属性值。
5. 若想在单元格中自定义,要用<template>标签包裹起来,slot-scope属性传参,scope.row取值。
6. 添加事件。
7. 表格还有很多丰富的参数,根据项目需求选择合适的参数吧!
有了对于el-table的基本了解之后,下面开始正式介绍如何在el-table表格组件中自定义表头!!!
2. render-header属性了解一下
我们不能直接在prop属性直接传递一个组件或者html元素。正确的做法是:Table组件提供了render-header属性,可以好好利用一番。
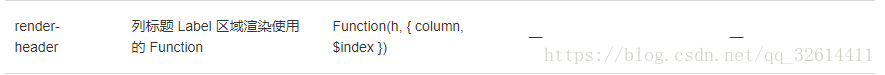
这是官网对render-header属性的描述

3. 解决办法--JSX语法
1. 在<el-table-column>中传入render-header属性
<el-table-column align="right" :render-header="renderHeader">
<template slot-scope="scope">{{scope.row.collected}}</template>
</el-table-column>
2. 在methods自定义renderHeader方法,return (<div></div>)是JSX语法,详见官网 https://cn.vuejs.org/v2/guide/render-function.html#JSX
renderHeader(h, { column, $index }){
return (
<div>
<span>实收总金额(元) </span>
<el-tooltip class="item" effect="dark" content="实收总金额 = 收款总金额 - 退款总金额" placement="bottom">
<i class="el-icon-warning table-msg"></i>
</el-tooltip>
</div>
)
}
3. npm run dev 编译项目之后,报错,要使用jsx语法需要先安装编译插件
4. 安装JSX语法编译工具
npm install\
babel-plugin-syntax-jsx\
babel-plugin-transform-vue-jsx\
babel-helper-vue-jsx-merge-props\
babel-preset-es2015\
--save-dev
5. 配置.babelrc文件
{
"presets": ["es2015"],
"plugins": ["transform-vue-jsx"]
}
4. 解决办法--渲染函数
可直接使用渲染函数,不使用JSX语法,就不需要安装额外的编译插件啦
renderHeader(h, data) {
return h("div", [
h("span", ['实收总金额(元) ']),
h("el-tooltip", {
attrs: {
class: "item",
effect: "dark",
content: "实收总金额 = 收款总金额 - 退款总金额",
placement: "bottom"
}
}, [
h("i", {
'class': 'el-icon-warning table-msg'
})
])
])
}
h 作为 createElement 的别名是 Vue 生态系统中的一个通用惯例,实际上也是 JSX 所要求的,如果在作用域中 h 失去作用, 在应用中会触发报错
问题汇总:
1. 博主根据实际项目情况,编写了这篇博文。存在一个坑????
 看到这个小小的i标签没有,就是它。有同学直接拷贝代码之后,因为没有对这个i 标签设置样式。也就没有鼠标上移显示tooltip的效果了。因为将上文我们的tooltip组件翻译成HTML代码是这样的:(我们把鼠标放到i标签上才能显示tooltip哦)
看到这个小小的i标签没有,就是它。有同学直接拷贝代码之后,因为没有对这个i 标签设置样式。也就没有鼠标上移显示tooltip的效果了。因为将上文我们的tooltip组件翻译成HTML代码是这样的:(我们把鼠标放到i标签上才能显示tooltip哦)
<div>
<span>实收总金额(元) </span>
<el-tooltip class="item" effect="dark" content="实收总金额 = 收款总金额 - 退款总金额" placement="bottom">
<i class="el-icon-warning table-msg"></i>
</el-tooltip>
</div>
2. 渲染函数的语法规则详见 https://cn.vuejs.org/v2/guide/render-function.html,自己多写几遍就能明白啦!
对于如何在自定义表头添加事件,可以查看《createElement参数——深入data对象》 https://cn.vuejs.org/v2/guide/render-function.html#%E6%B7%B1%E5%85%A5-data-%E5%AF%B9%E8%B1%A1
与君共勉:再牛逼的梦想,也抵不住傻逼般的坚持!