如果你是前端想步入全栈领域,如果你想用Node做一个接口,如果你想自己操作一下数据库连接到自己页面的冲动,本篇会大大帮助你,让你一步一步跨过阻碍,到达全栈的第一脚。
大概流程:
一:安装:mongodb数据库
安装:Node与express
二:服务器连接数据库
三:前后端调用
一:安装
1.1Mongodb
Mongodb官网地址:https://www.mongodb.com/download-center?jmp=nav#community
1.1.1安装Mongodb

选择自己系统然后下载之后运行




1.1.2创建数据目录
MongoDB将数据目录存储在 db 目录下。但是这个数据目录不会主动创建,我们在安装完成后需要创建它【就是手动创建一个文件夹】。
【注意:如果出现后面出现错误,则把数据目录应该放在根目录下((如: C:\ 或者 D:\ 等 )。】
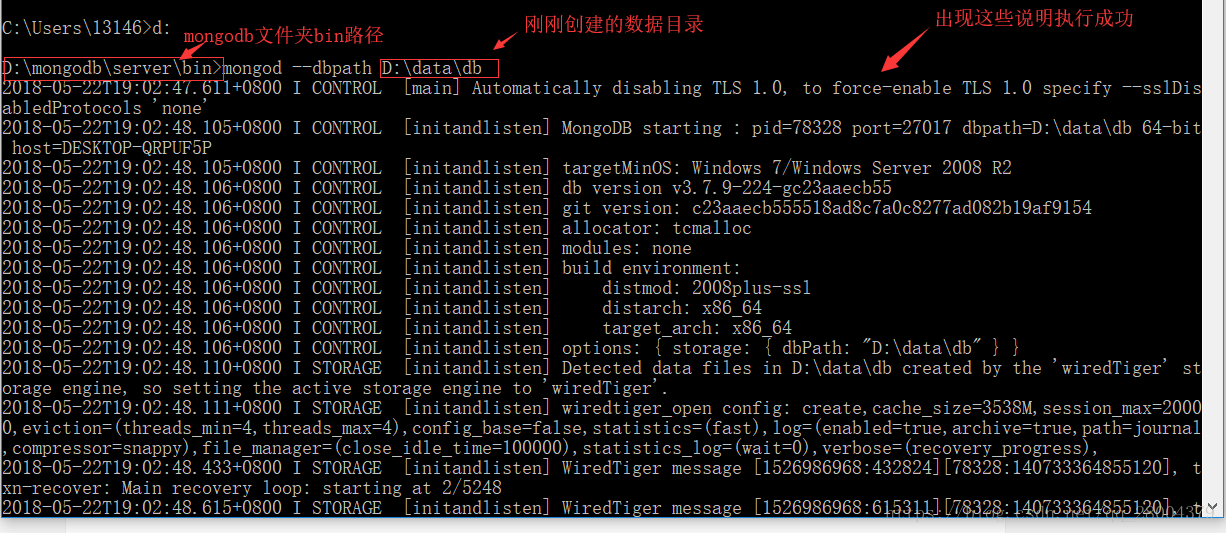
1.1.3 命令行运行MongoDB服务器
打开cmd:输入一下格式
mongodb的bin路径>mongod --dbpath 数据目录

1.1.4 打开可视化工具连接(Robomongo)
有很多可视化工具,看自己的爱好~~

此时数据库已经完毕了~~~
其他系统安装或者更详细安装您可以在下面链接看看:
【链接一:http://www.imooc.com/article/18438】
【链接二:http://www.runoob.com/mongodb/mongodb-window-install.html】
1.2 node和express
1.2.1 node与express的安装
node安装就不说了网上一大堆,给个链接不会的看看就懂了
http://note.youdao.com/noteshareid=c1abd19bbe12e12522d61f5867751a9a&sub=0C8B4FA7214F4D1383446EDD1952374E
express安装使用npm
npm i -g express generator //全局安装【jade模板】
安装完成之后查看是否安装成功
express --version //查看版本号

【安装出现问题可以看看这个:https://www.jianshu.com/p/32fd5ff28678】
1.2.2 新建一个express项目
自动创建项目:express +名字

npm install 安装依赖

npm start 或者 node bin/www 启动express

浏览器打开http://localhost:3000/

此时已经express已经成功了,开心不~~~
1.2.3 express项目目录介绍

1.2.4 设置模板引擎
看自己擅长那个,那个顺手用哪个,不过官方推荐的还是jade,多学一学没坏处的~~
默认是jade

想使用:ejs模板引擎配置
命令行安装:
npm install ejs-mate --save
在app.js中修改如下代码
var engine = require('ejs-mate');//添加引用
app.set('views', path.join(__dirname, 'views'));//在app.js中找到这个行
app.set('view engine', 'ejs');//修改jade为ejs
app.engine('ejs', engine);//添加这行
此时就可以把view文件夹下的文件删除,创建自己的XX.ejs文件

想使用:HTML模板引擎配置
命令行安装:
npm install ejs --save
在app.js中修改如下代码
var ejs=require('ejs');
app.set('views', path.join(__dirname, 'views'));
app.engine('html',ejs.__express);
app.set('view engine', 'html');
此时就可以把view文件夹下面文件删除,创建自己的XX.html文件

如果想知道为什么这么做呢?你可在链接中看看【https://www.cnblogs.com/-nothing-/p/4943354.html】
二:服务器连接数据库
首先:打开自己的服务器。【必须要打开,必须要打开,必须要打开!!!】
打开mongodb还记得吗?
mongodb的bin路径>mongod --dbpath 数据目录
在自己新建的express项目目录根文件路径下安装Mongoose
npm install mongoose --save
在自己刚刚创建的项目(express)文件夹根目录上,新建db.js,内容:
var mongoose = require("mongoose"); //引入mongoose
mongoose.connect('mongodb://localhost/list'); //连接到mongoDB的todo数据库
//该地址格式:mongodb://[username:password@]host:port/database[?options]
//默认port为27017
var db = mongoose.connection;
db.on('error', function callback() { //监听是否有异常
console.log("Connection error");
});
db.once('open', function callback() { //监听一次打开
//在这里创建你的模式和模型
console.log('connected!');
});
module.exports = mongoose;
在app.js最前面引入【就是第一句!!】
require('./db');
然后就可以试试,是否连接成功?
npm start

三:写接口、页面联调
3.1 理解mongoose的属性、模型
Schema (属性):在Mongoose里一切都是从Schema开始的,每一个Schema都会映射到MongoDB的一个collection上。Schema定义了collection里documents的模板(或者说是框架)。【一种以文件形式存储的数据库模型骨架,不具备数据库的操作能力】
var blogSchema = new Schema({ // Schema头字母大写,因为Schema是构造函数
title: String,
comments: [{ body: String, date: Date }], // 对象数组
date: { type: Date, default: Date.now }, // 通过default设置默认值
hidden: Boolean,
meta: { // 嵌套对象
votes: Number,
favs: Number
}
});
model (模型):为了使用定义好的Schema,我们需要把blogSchema转换成我们可以使用的model(其实是把Schema编译成model,所以对于Schema的一切定义都要在compile之前完成)。也就是说model才是我们可以进行操作的handle。
var Blog = mongoose.model('Blog', blogSchema);//编译model
这样我们就获得了一个名为Blog的model了。生成model的同时MongoDB中对应的collection也被建立了,model的名字是Blog,而collection的名字被默认是model名字的复数也就是blogs(细心的小伙伴会发现不止变复数了,而且字母全部变小写了,亲测是这样的)。【由Schema发布生成的模型,具有抽象属性和行为的数据库操作对】
Schema和model的理解
不同于关系型数据库,MongoDB作为文档型数据库,Scheme、model、collection、document是其中的四大元素。document是MongoDB里的基本存储单位,collection是众多同类document的集合。Schema定义了一类document的模板,让这一类document在数据库中有一个具体的构成、存储模式。而Schema仅仅是定义了Document是什么样子的,至于生成document和对document进行各种操作(增删改查)则是通过相对应的model来进行的。
需要说明的是MongoDB中实际上只有collection和document,Schema和model不过是定义和生成前二者过程中的工具而已。
3.2 自己定义属性和模型
在db.js中加入
var ListSchema = new mongoose.Schema({
user_id: String, //定义一个属性user_id,类型为String
content: String, //定义一个属性content,类型为String
updated_at: Date //定义一个属性updated_at,类型为Date
});
mongoose.model('user', ListSchema); //将该Schema发布为Model,user就是集合名称
3.3 开始做出自己的接口了
首先在routes/index.js中添加引用
var mongoose = require('mongoose'); //引入对象
var TodoModel = mongoose.model('user');//引入模型
var URL = require('url'); //引入URL中间件,获取req中的参数需要
3.3.1 新增接口
修改views/index.html
<form class="initform" method="post" accept-charset="utf-8">
<div class="from-group">
<label>输入内容</label>
<input class="form-control createContent" type="text" name="content" placeholder="Enter Todo" />
</div>
<div class="from-group" style="margin: 10px 0px;">
<button type="button" class="btn btn-info" οnclick="ceateItem()">新增</button>
</div>
</form>
<script>
//创建数据
function ceateItem() {
var obj = {};
obj.content = $('.createContent').val();
if (obj.content != '') {
$.post('http://localhost:3000/create', obj, function (res) {
console.log('新增成功');
searchItem();
})
} else {
alert('不能为空');
}
}
</script>
修改routes/index.js
router.post('/create', function(req, res) {
console.log('req.body', req.body);
new TodoModel({ //实例化对象,新建数据
content: req.body.content,
updated_at: Date.now()
}).save(function(err, todo, count) { //保存数据
console.log('内容', todo, '数量', count); //打印保存的数据
res.redirect('/'); //返回首页
});
});
3.3.2 查询接口
修改views/index.html
<button class="btn btn-default" id="btn" οnclick="searchItem()">查询全部</button>
function searchItem() {
$(".content").empty();
$.get('http://localhost:3000/search', function (res) {
console.log(res);
for (var i = 0; i < res.length; i++) {
$(".content").append(`
<div id="lists" class="alert alert-success" click="edit(event)" style="padding: 0;height: 50px;line-height: 50px;padding-left: 10px;">
<p style="width: 90%;display: inline-block;" id="${res[i]._id}" >${res[i].content}</p>
<p class="pdelete" title="删除该数据" style=" display: inline-block;">
<button type="button" class="close"><span aria-hidden="true" οnclick="deleteItem()" nodeValue="${res[i]._id}">×</span><span class="sr-only">Close</span></button>
</p>
</div>
`)
}
})
}
修改routes/index.js
router.get('/search', function(req, res, next) {
TodoModel.
find().
sort('updated_at').
exec(function(err, aa, count) {
res.send(aa);
});
});
保存之后,此时启动服务看看效果--npm start ----http://localhost:3000/

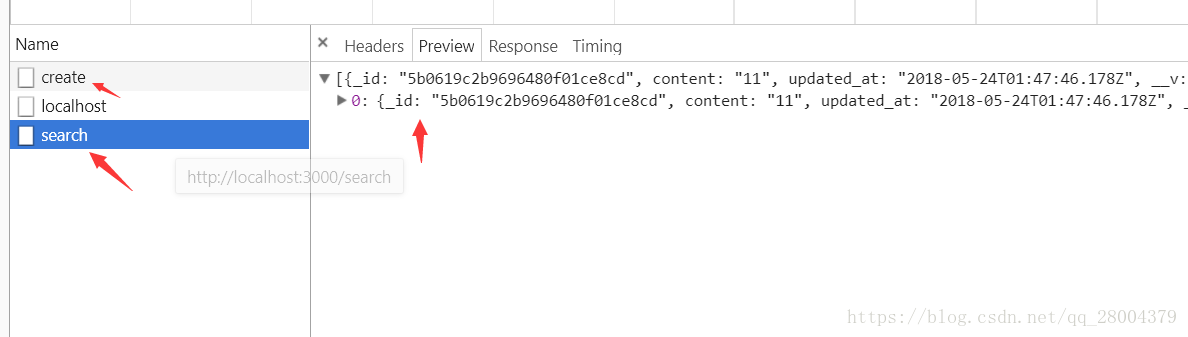
页面网络请求如下:

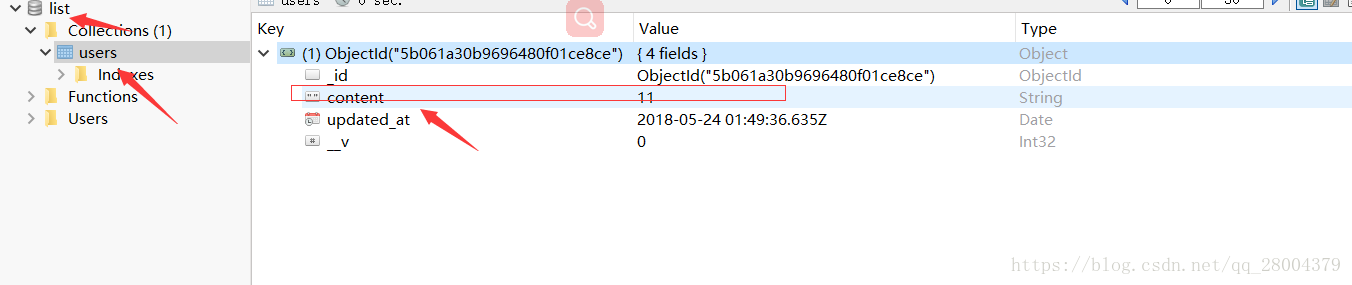
数据库显示如下:

为了好看我引入一下bootstrap,其实也页面都是很常用的ajax请求,布局怎么显示就看你怎么设计了,主要就是routes/index.js的获取请求已经处理。咱们继续一口气把编辑保存和删除写了
3.3.3 编辑保存--【先找到需要编辑的数据,然后保存】
修改routes/index.js
router.get('/edit',function(req,res){
var params=URL.parse(req.url,true).query;
//res.send(params);
TodoModel.findById(params.id,function(err,todo){
// res.redirect('edit'); //返回首页
res.send(todo);
})
})
router.post('/update',function(req,res){
//res.send(req);
console.log(req.body);
TodoModel.findById(req.body._id,function(err,todo){
todo.content=req.body.content;
todo.updated_at=Date.now();
todo.save();
})
res.redirect('/'); //返回首页
})
3.3.4 删除数据
router.get('/destroy',function(req,res){
var params=URL.parse(req.url,true).query;
console.log(params);
//根据待办事项的id 来删除它
TodoModel.findById(params.id, function(err, todo) {
todo.remove(function(err, todo) {
res.redirect('/');
});
});
})
我已经将源码发到GitHub里面,代码里面都写了详细注释。希望你的node之路愉快~
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)