为了更好地掌握 vue3 和 TypeScript,准备搭建一个后台管理系统来学习一下。
技术栈:
- Vue3
- Typescript
- Vue-router
- Vuex
- Ant-Design-Vue
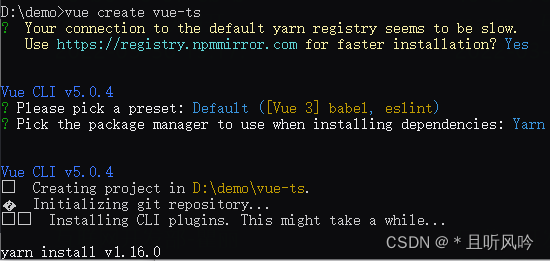
1、初始化项目
vue create <project-name>
如下:

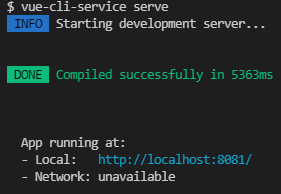
2、运行项目
打开项目,运行:
npm run serve
运行成功:

项目页面:

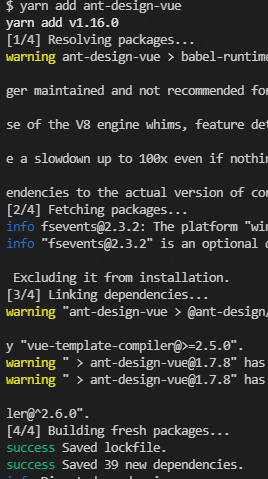
3、安装ant-design-vue
npm i --save ant-design-vue
// 或者
yarn add ant-design-vue
安装成功:

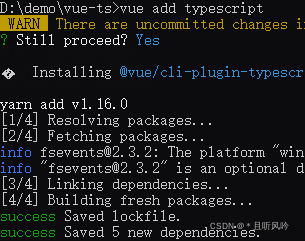
4、安装TypeScript
特性
TypeScript 是 JavaScript 的强类型版本。在编译期去掉类型和特有语法,生成纯粹的 JavaScript 代码。由于最终在浏览器中运行的仍然是 JavaScript,所以 TypeScript 并不依赖于浏览器的支持,也并不会带来兼容性问题。
安装 TypeScript :
vue add typescript
安装成功:

5、引入ant-design-vue组件
main.js 中全局引入组件:
import { createApp } from 'vue'
// 引入Antd
import Antd from 'ant-design-vue'
import App from './App.vue'
// 样式文件需要单独引入
import 'ant-design-vue/dist/antd.css'
const app = createApp(App)
app.use(Antd).mount('#app')
相关依赖
package.json:
{
"name": "vue-ts",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"ant-design-vue": "^2.0.0-beta.10",
"core-js": "^3.6.5",
"vue": "^3.0.0-0",
"vue-class-component": "^8.0.0-0",
"vue-router": "^4.0.0-0",
"vuex": "^4.0.0-0"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@typescript-eslint/eslint-plugin": "^5.4.0",
"@typescript-eslint/parser": "^5.4.0",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-plugin-typescript": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"@vue/eslint-config-typescript": "^9.1.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
"typescript": "~4.5.5"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended",
"@vue/typescript"
],
"parserOptions": {
"parser": "@typescript-eslint/parser"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead",
"not ie 11"
]
}