
1 前言
欢迎来到最全Streamlit教程专栏系列!作为这个专栏系列的作者,我非常高兴能够与大家一起探索 Streamlit 中的布局和容器功能。如果您之前已经关注我的专栏,您一定对 Streamlit 的强大之处有所了解。如果您是第一次接触这个系列,那么在本文中,我将为您介绍一些关于这个专栏的背景和内容。
最全Streamlit教程专栏致力于帮助开发者快速掌握 Streamlit,这是一个令人兴奋且极具创造力的工具,可用于构建数据驱动的 Web 应用程序。
在本系列的之前的文章中,我们已经探讨了 Streamlit 的基础知识、数据可视化和交互等主题。现在,我将带您深入了解和学习有关布局和容器的重要内容。从 st.sidebar 的侧边栏布局,到 st.columns 的多列布局;从 st.tabs 让您的应用模块化,到 st.expander 的内容隐藏和显示;再到 st.container 的自定义布局和 st.empty 的占位功能,我将逐一为您介绍和演示这些组件的用法和优势。
在本文中,我们将从头到尾探索 Streamlit 布局和容器的功能,帮助您更好地理解如何在您的应用程序中优雅地组织内容,使之既美观又易于使用。无论您是刚刚入门 Streamlit,还是想要进一步提升应用的用户体验,本文都将为您提供有价值的知识和技巧。
感谢您选择阅读最全Streamlit教程专栏系列的新文章,希望您在本文中能够找到对于布局和容器的深入见解。让我们一起开始这个令人兴奋的学习之旅吧!
2 st.sidebar - 在侧边栏增添交互元素
在开发应用程序时,交互性是吸引用户的关键之一。而为了更好地组织和展示这些交互元素,Streamlit 提供了强大的 st.sidebar 组件。借助于这个组件,您可以轻松地将小部件(widgets)放置在应用页面的侧边栏位置。不仅如此,通过将小部件集中放置在侧边栏,还可以让用户专注于应用的核心内容,提供更好的用户体验。
2.1 将交互元素添加至侧边栏
您可以使用对象表示法(object notation)或者“with”语法将元素添加到 st.sidebar。两者的效果是一样的,只是语法不同。以下是两种添加元素的方式:
# 使用对象表示法
st.sidebar.[element_name]
# "with" 语法
with st.sidebar:
st.[element_name]
通过将元素添加至 st.sidebar,这些元素会被固定在侧边栏的左侧,让用户可以轻松地浏览和交互。
另外,侧边栏是可以调整大小的!您只需拖动侧边栏右边界,就可以自由地调整其宽度,以适应不同的布局需要。
2.2 示例:在侧边栏添加选择框和单选按钮
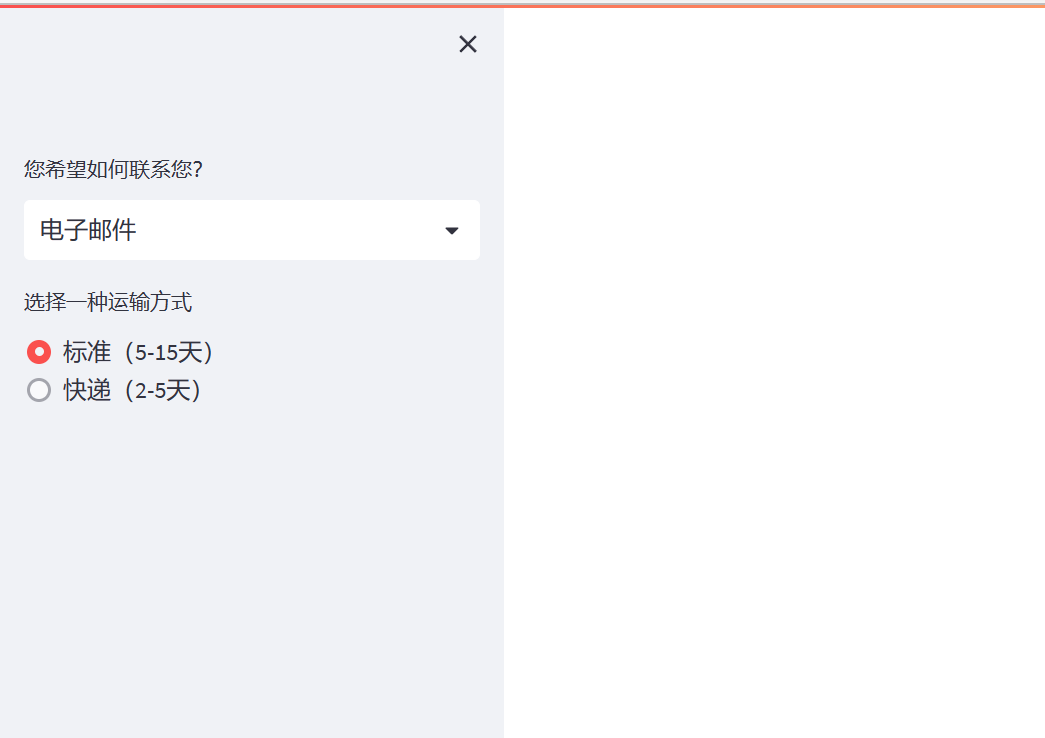
以下是一个示例,展示了如何在侧边栏中添加选择框(selectbox)和单选按钮(radio button):
import streamlit as st
# 使用对象表示法添加选择框
add_selectbox = st.sidebar.selectbox(
"您希望如何联系您?",
("电子邮件", "家庭电话", "移动电话")
)
# 使用“with”语法添加单选按钮
with st.sidebar:
add_radio = st.radio(
"选择一种运输方式",
("标准(5-15天)", "快递(2-5天)")
)

2.3 特殊元素的注意事项
需要注意的是,除了 st.echo、st.spinner 和 st.toast 这三个元素外,其他元素都支持对象表示法。对于这三个元素,您需要使用“with”语法。以下是如何在侧边栏中添加 st.echo 和 st.spinner 的示例:
import streamlit as st
import time
with st.sidebar:
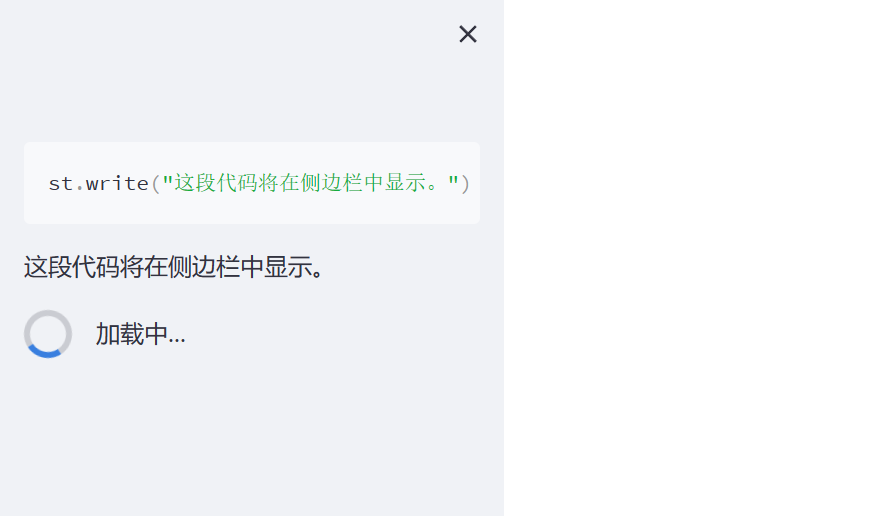
with st.echo():
st.write("这段代码将在侧边栏中显示。")
with st.spinner("加载中..."):
time.sleep(5)
st.success("完成!")

通过充分利用 st.sidebar,您可以将交互元素整齐地组织在应用的侧边栏,提供更加直观和便捷的用户体验。
3 st.columns - 并排布局多元素容器
在创建应用程序时,有时您可能需要将多个元素以并排列的方式展示,以达到更好的布局效果。Streamlit 提供了 st.columns 组件,可以帮助您在应用页面中创建多个多元素容器,并将它们以并排的方式布局。这些容器可以被认为是一列一列的,可以包含不同类型的元素,例如文本、图像、图表等。值得注意的是,st.columns 返回一个容器对象的列表,可以在这些容器对象中添加元素。
3.1 插入并排布局的容器
通过调用 st.columns,您可以插入多个多元素容器,并将它们布局为并排的形式。返回的是一个容器对象的列表,每个对象都可以用来添加元素。您可以选择使用“with”语法(更推荐)或者直接在容器对象上调用方法来添加元素。以下是示例代码:
import streamlit as st
col1, col2, col3 = st.columns(3)
with col1:
st.header("一只猫")
st.image("https://static.streamlit.io/examples/cat.jpg")
with col2:
st.header("一只狗")
st.image("https://static.streamlit.io/examples/dog.jpg")
with col3:
st.header("一只猫头鹰")
st.image("https://static.streamlit.io/examples/owl.jpg")

或者您也可以直接在容器对象上调用方法:
import streamlit as st
import numpy as np
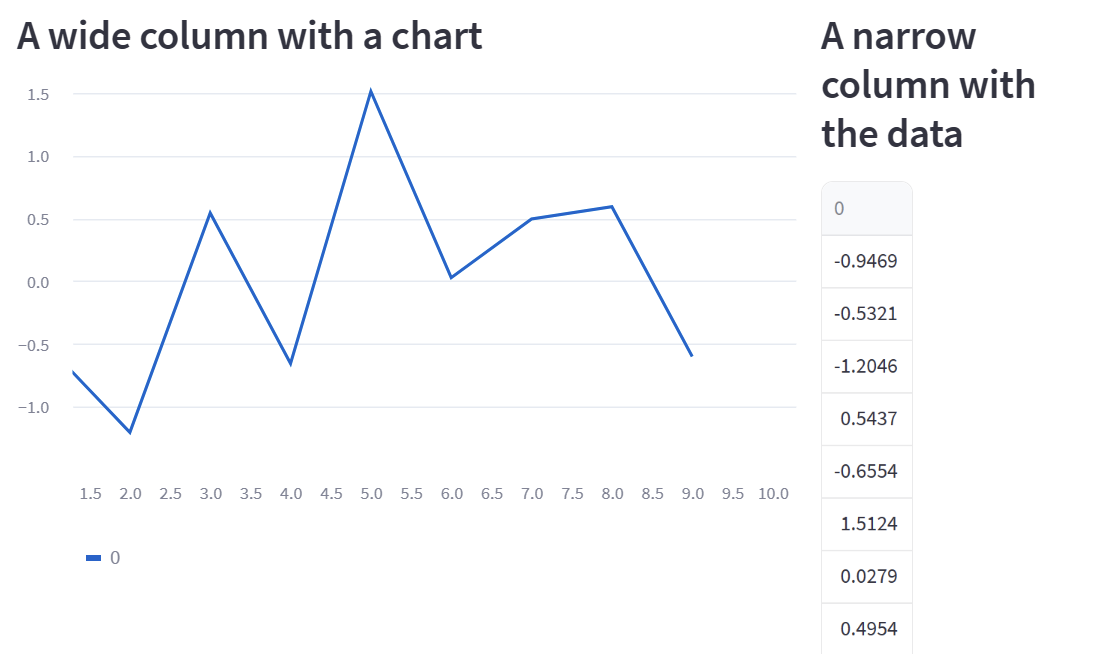
col1, col2 = st.columns([3, 1])
data = np.random.randn(10, 1)
col1.subheader("一个宽容器,含有图表")
col1.line_chart(data)
col2.subheader("一个窄容器,含有数据")
col2.write(data)

3.2 嵌套限制
需要注意的是,嵌套多元素容器只支持一层。也就是说,您可以将多个容器放置在主要内容区域内,但不能将多元素容器嵌套在其他多元素容器内。此外,请注意,不能将多元素容器嵌套在侧边栏的容器内,这只能在应用程序的主要区域中实现。
通过合理地运用 st.columns,您可以轻松地实现并排布局的多元素容器,提供更清晰和直观的界面效果,增强用户体验。
4 st.tabs - 以选项卡形式布局多元素容器
在应用程序的设计中,组织相关内容并实现易于导航的界面布局非常重要。Streamlit 提供了 st.tabs 组件,可以帮助您将多个多元素容器作为选项卡(tabs)放置在应用页面中。选项卡可以让用户轻松地在不同的相关内容之间进行切换,为用户提供更好的内容浏览体验。
4.1 插入选项卡布局的容器
通过调用 st.tabs,您可以插入多个多元素容器作为选项卡。每个选项卡都代表一组相关内容。返回的是一个容器对象的列表,每个对象都可以用来添加元素。与之前一样,您可以选择使用“with”语法或者直接在容器对象上调用方法来添加元素。需要注意的是,每个选项卡的所有内容都会被一次性发送并渲染在前端。
以下是示例代码:
import streamlit as st
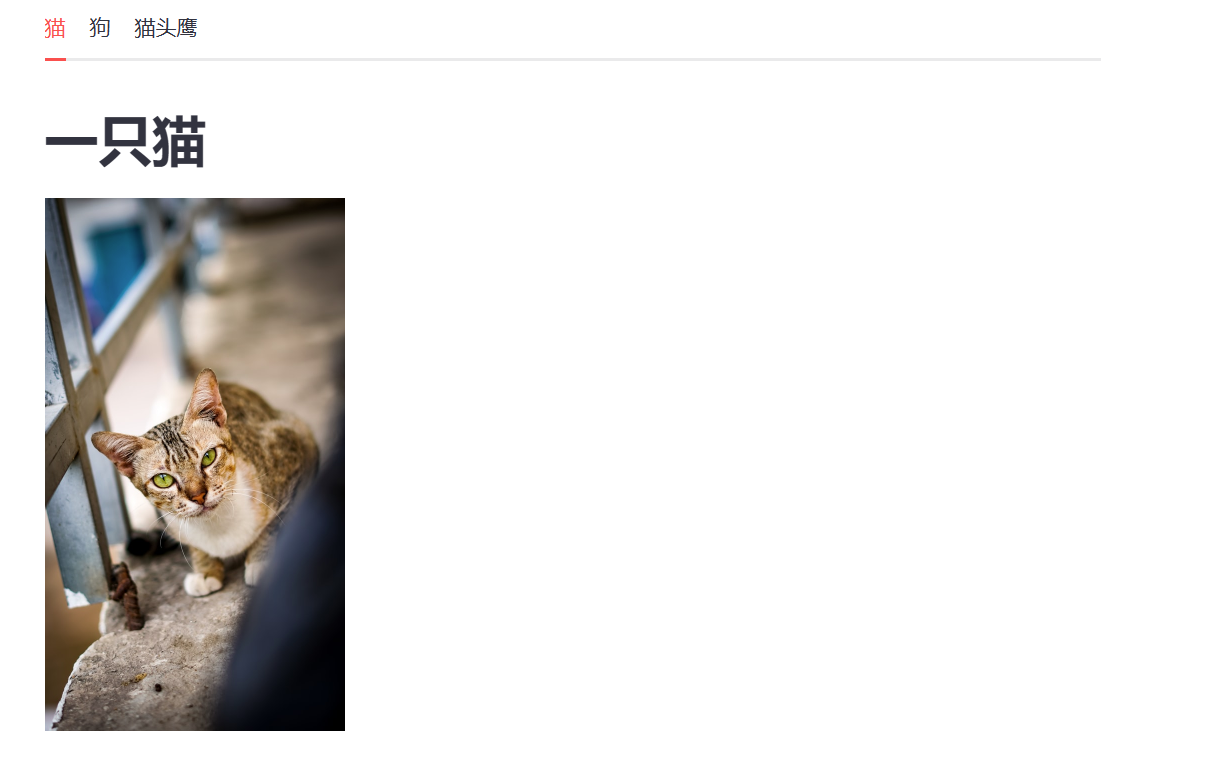
tab1, tab2, tab3 = st.tabs(["猫", "狗", "猫头鹰"])
with tab1:
st.header("一只猫")
st.image("https://static.streamlit.io/examples/cat.jpg", width=200)
with tab2:
st.header("一只狗")
st.image("https://static.streamlit.io/examples/dog.jpg", width=200)
with tab3:
st.header("一只猫头鹰")
st.image("https://static.streamlit.io/examples/owl.jpg", width=200)

或者您也可以直接在容器对象上调用方法:
import streamlit as st
import numpy as np
tab1, tab2 = st.tabs(["
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)