本文章是经查阅网上的一些文章,自己进行总结,做笔记方便以后查阅。
本篇文章背景:
因为想要实现给图片加文字,并在前端预览的功能,这涉及到Base64,特此记录。
后端给前端传图片:
一般后台给前端传图片,有两种方式:一种是通过response.getOutputStream直接将图片以流的形式写到页面显示,另一种是先把图片上传到服务器,拿到url地址后把url地址给前端。
此外,也可以将图片的字节数组通过Base64编译后返回给前端,前端直接拿了可以显示为图片。
一、字节数组Base64编译
byte[] bytes; // 图片的字节数组
BASE64Encoder encoder = new BASE64Encoder();
String data = encoder.encode(bytes); // //data = iVBORw0KGgoAAAANSUhEUgAAAFAAAAAaCAIAAACvsEzwAAABxElEQVR42tWYS2rDMB......
二、前端显示
前端拿到这个data字符串后,有两种方式显示图片:
先拼接一下前缀,分别是data:图片类型; 编码类型, data字符串数据
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFAAAAAaCAIAAACvsEzwAAABxElEQVR42tWYS2rDMB......
第一种方式,css:
div.image {
width: 99px;
height: 42px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAA......);
}
第二种方式,img标签
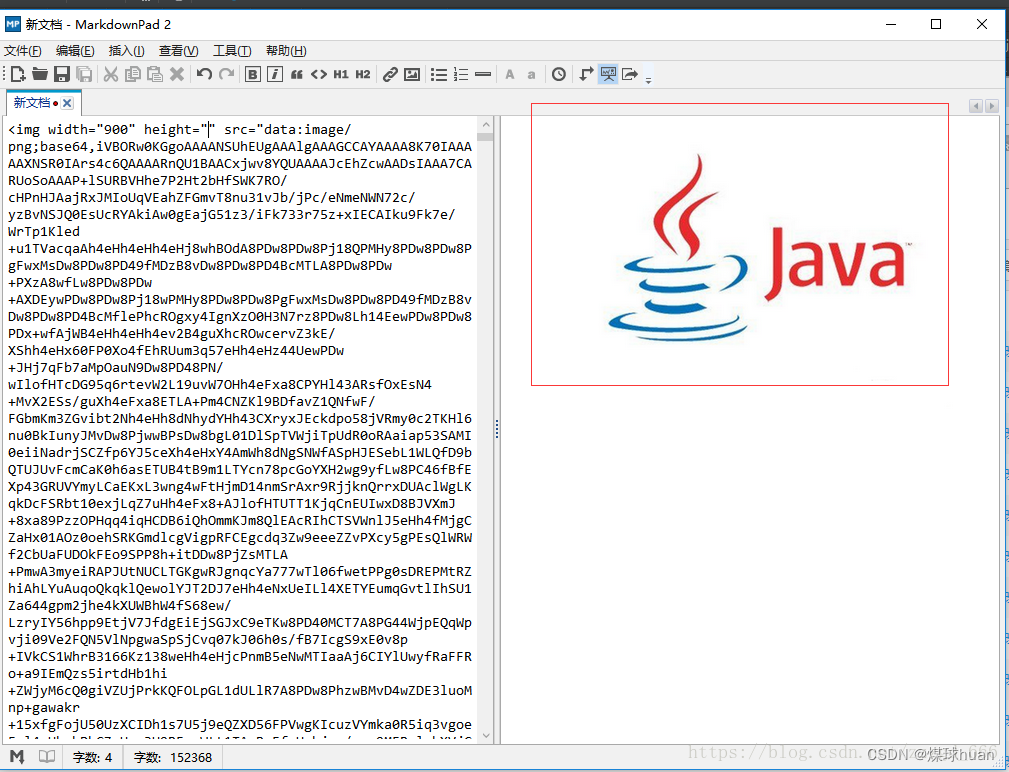
<img width="900" height="450" src="https://img-blog.csdnimg.cn/2022010612264818856.png"/>
注意,如果图片很大的话,转成的data字符串也很长,原作者一个小图片就15w字符,所以这种方式适合比如logo,验证码这种小图片,又不希望存在服务器的应用场景!!!

Base64:
参考文章如下:
一篇文章彻底弄懂Base64编码原理
一、Base64的由来
在参数传输过程中:中文出现乱码、传输的字符不是可打印的字符,比如二进制文件、图片等。因此,Base64出现,其基于64个可打印的字符来表示二进制的数据,以解决上述问题。Base64在URL、Cookie、网页传输少量二进制文件中也有相应的应用。
二、Base64的原理
每当我们使用时Base64时,都会先定义一个类似的数组:
['A', 'B', 'C', ... 'a', 'b', 'c', ... '0', '1', ... '+', '/']
这是Base64的索引表,字符选用了“A-Z、a-z、0-9、+、/”64个可打印字符,这是标准的Base64协议规定。日常使用中还会看到“=”或“==”出现在Base64的编码结果中,“=”在此是作为填充字符出现,会面会讲到,适用于位数不足的情况。
三、具体转换步骤
1.将待转换的字符串每三个字节分为一组,每个字节占8bit,那么共有24个二进制位;
2.将上面的24个二进制位每6个一组,共分为4组;
3.在每组前面添加两个0,每组由6个变为8个二进制位,总共32个二进制位,即4个字节;
4.根据Base64编码对照表(见下图)获得对应的值;
0 A 17 R 34 i 51 z
1 B 18 S 35 j 52 0
2 C 19 T 36 k 53 1
3 D 20 U 37 l 54 2
4 E 21 V 38 m 55 3
5 F 22 W 39 n 56 4
6 G 23 X 40 o 57 5
7 H 24 Y 41 p 58 6
8 I 25 Z 42 q 59 7
9 J 26 a 43 r 60 8
10 K 27 b 44 s 61 9
11 L 28 c 45 t 62 +
12 M 29 d 46 u 63 /
13 N 30 e 47 v
14 O 31 f 48 w
15 P 32 g 49 x
16 Q 33 h 50 y
从上面的步骤我们发现:
- Base64字符表中的字符原本用6个bit就可以表示,现在前面添加2个0,变为8个bit,会造成一定的浪费。因此,Base64编码之后的文本,要比原文大约三分之一。
- 为什么使用3个字节一组呢?因为6和8的最小公倍数为24,三个字节正好24个二进制位,每6个bit位一组,恰好能够分为4组。
四、示例说明
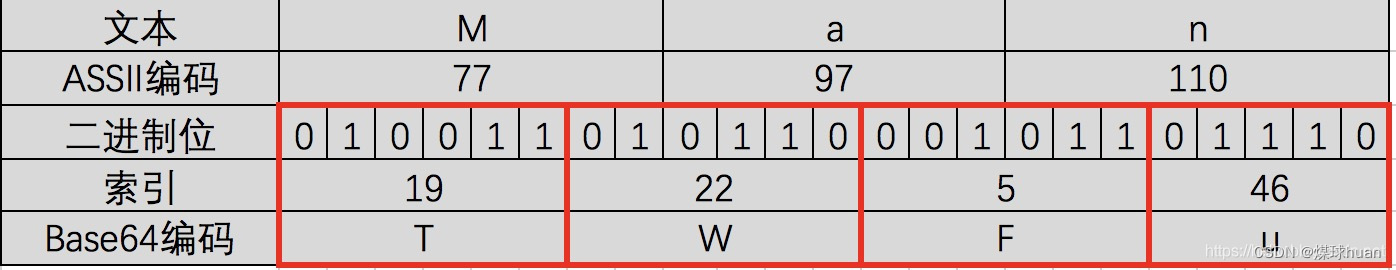
以下面的表格为示例,具体分析:

对应步骤如下:
- 1.“M”、“a”、"n"对应的ASCII码值分别为77,97,110,对应的二进制值是01001101、01100001、01101110。如图第二三行所示,由此组成一个24位的二进制字符串。
- 2.如图红色框,将24位每6位二进制位一组分成四组。
- 3.在上面每一组前面补两个0,扩展成32个二进制位,此时变为四个字节:00010011、00010110、00000101、00101110。分别对应的值(Base64编码索引)为:19、22、5、46。
- 4.用上面的值在Base64编码表中进行查找,分别对应:T、W、F、u。因此“Man”Base64编码之后就变为:TWFu。
五、位数不足情况
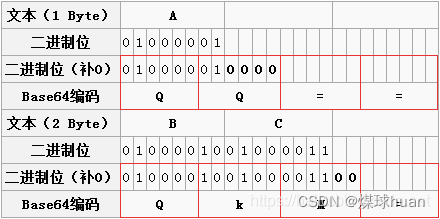
上面是按照三个字节来举例说明的,如果字节数不足三个,那么该如何处理?

- 1个字节:共8个二进制位,按规则分组,每6个一组,则第二组缺少4位,用0补齐,得到两个Base64编码,而后面两组没有对应数据,都用“=”补上。因此,上图中“A”转换之后为“QQ==”;
- 2个字节:共16个二进制位,按规则分组,每6个一组,则第三组缺少2位,用0补齐,得到三个Base64编码,第四组完全没有数据,则用“=”补上。因此,上图中“BC”转换之后为“QKM=”;
六、注意事项
- 大多数编码都是由字符串转化成二进制,而Base64的编码则是从二进制转换成字符串
- Base64编码主要用在传输、存储、表示二进制领域,不能算得上加密,只是无法直接看到明文,也可以通过打乱Base64编码来进行加密
- 中文有多种编码(比如UTF-8、GB2312,GBK),不同编码对应Base64编码结果不一样
七、延伸
上面我们已经看到了Base64就是用6位(2的6次幂就是64)表示字符,因此称为Base64。
同理,Base32就是用5位,Base16就是用4位。
八、验证
最后,用Java代码来验证一下上面的转换结果
package com.secbro2.blog.utils;
import sun.misc.BASE64Encoder;
public class Base64Utils {
public static void main(String[] args) {
String man = "Man";
String a = "A";
String bc = "BC";
BASE64Encoder encoder = new BASE64Encoder();
System.out.println("Man base64结果为:" + encoder.encode(man.getBytes())); // TWFu
System.out.println("BC base64结果为:" + encoder.encode(bc.getBytes())); // QkM=
System.out.println("A base64结果为:" + encoder.encode(a.getBytes())); // QQ==
}
}