用ref 设置响应式对象
JS中设置对象
import { ref } from "vue";
var user = ref({
username: "Wellington",
age: 18,
});
调用方法
function setUserAge() {
user.value.age = 14;
console.log(user);
}
在视图页面显示
<h1>用户名{{ user.username }}</h1>
<h1>年龄{{ user.age }}</h1>
<button @click="setUserAge">点击修改年龄</button>
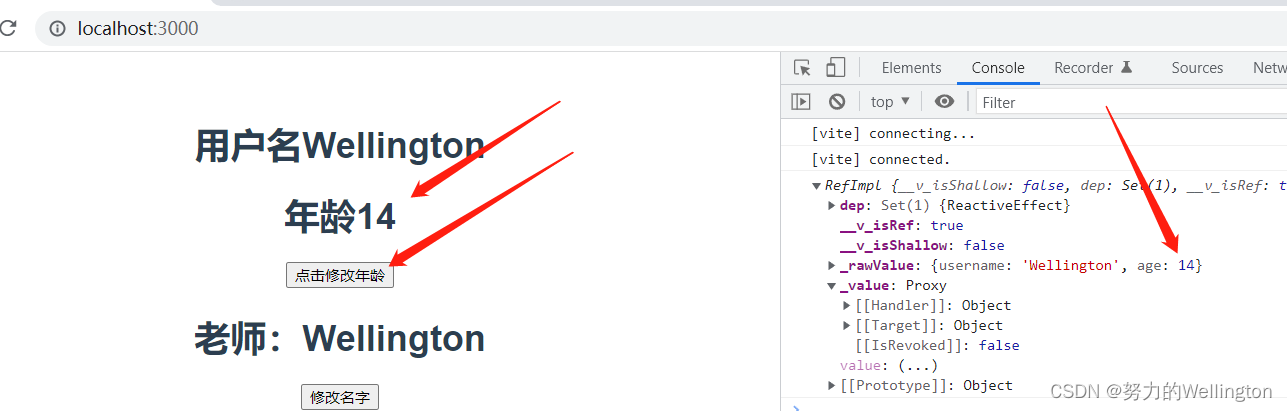
显示结果
点击按钮后,年龄从18变成14,但是user.value.age的写法比较麻烦
用reactive 设置响应式对象
reactive 能进行响应式转换可以解包ref
JS中设置对象
import { ref,reactive } from "vue";
const teacher = reactive({
username: "Wellington",
type: "帅呆了",
});
调用方法
function setTeacherName() {
teacher.username = "老王";
}
在视图页面显示
<h1>老师:{{ teacher.username }}</h1>
<button @click="setTeacherName">修改名字</button>
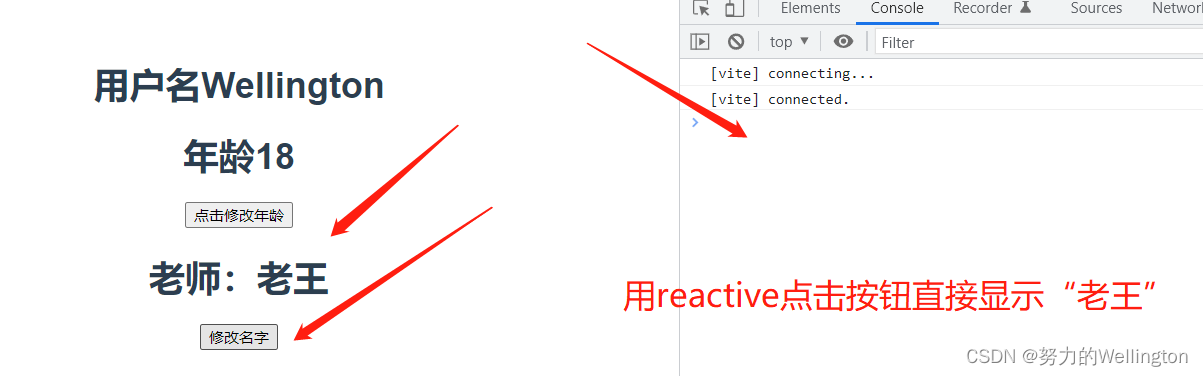
显示结果

整体源代码:
<template>
<h1>用户名{{ user.username }}</h1>
<h1>年龄{{ user.age }}</h1>
<button @click="setUserAge">点击修改年龄</button>
<h1>老师:{{ teacher.username }}</h1>
<button @click="setTeacherName">修改名字</button>
<h1>用户名{{ user2.username }}</h1>
<h1>年龄{{ user2.age }}</h1>
<button @click="setUser2Age">点击修改年龄</button>
</template>
<script setup>
import { ref, reactive } from "vue";
var user = ref({
username: "Wellington",
age: 18,
});
const teacher = reactive({
username: "Wellington",
type: "帅呆了",
});
function setUserAge() {
user.value.age = 14;
console.log(user);
}
function setTeacherName() {
teacher.username = "老王";
}
let user2 = reactive(user.value);
function setUser2Age() {
user2.age = 100;
}
</script>
总结
ref和reactive都可以实现响应式对象,但是实际开发中,reactive要简洁