记录一些使用element框架的疑问与坑
使用版本:2.12.0
1.element 表格某项格式化formatter【疑惑】
这里有个问题:当鼠标移动到表格上时,会再次触发formatter,而这个是没有必要的,我们只需格式化一次,但不知道它这么做的原因是啥。span-method 配置也是这种问题
2.element-ui表格合并span-method
表格合并这块需要自己写合并规则,有一点复杂。这个需要我们先弄懂规则,然后再定义规则
3.表单验证规则
当规则 rules 绑定在 el-form 元素上时,prop 值必须与 v-model 变量名相同,这就导致你需要给每个 item 配置规则...
还有一点要注意的是,当我们在写完表单验证规则的时候,发现在页面中没有生效,一度怀疑是自己规则写错了或写法不对,但当我们刷新浏览器后又ok了...所以,在写完表单验证规则后,建议刷新浏览器后再测试【注意点】。
注意:在写表单的自定义验证方法时,一定要保证调用 callback 回调方法,否则会出现点击表单提交没反应的情况。
5.表格滚动条优化问题
当有固定列时,滚动条难以优化

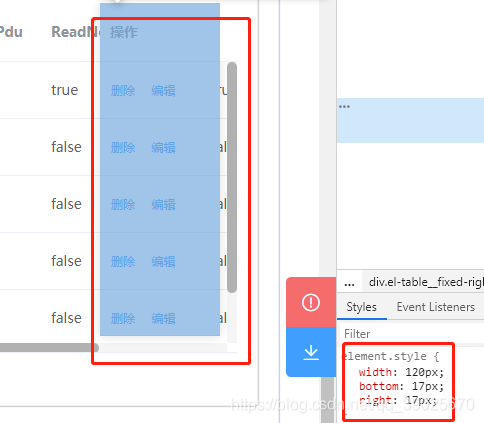
我们发现操作列有间距,偏移量是框架自动写在element.style上,修改只能 !important 覆盖。但这样写会产生新的问题

这里就要我们判断何时出现滚动条,当滚动条出现时才添加 !important 样式覆盖偏移量。
这里不建议优化,因为要考虑非webkit内核的浏览器滚动条样式不生效的情况
相关文章推荐:通过 JS 判断页面是否有滚动条的简单方法
6.如何默认高亮第一条 table 数据
主要方法 setCurrentRow,其他相关设置看文档...
if (this.tableData.length > 0) {
this.$refs['table'].setCurrentRow(this.tableData[0])
}
如果上述代码是在初始化页面初始化阶段执行的,比如mounted中,当我们快速切换页面时,可能this.$refs['table']为undefined,导致调用setCurrentRow报错。这时我们可以这么写
if (this.tableData.length > 0) {
this.$refs['table']?.setCurrentRow(this.tableData[0]) // ?. 先判断this.$refs['table']是否存在
}
当然,有人说用 $nextTick ,我试了,没有效果......如果你非要默认选中第一行呢?那咋办?剑走偏锋,使用 setTimeout ?
7.添加统一样式的滚动条
element 有自定义滚动条,我们只需用以下代码把需要滚动的部分包裹起来即可
<el-scrollbar style="height:100%"></el-scrollbar>
如果要禁用 x 方向上的滚动条,需要添加全局样式
body .el-scrollbar__wrap {
overflow-x: hidden;
}
上述代码我们常用于侧边栏
<el-aside class="aside">
<el-scrollbar style="height:100%">
<!-- 其他代码 -->
</el-scrollbar>
</el-aside>
8.表格滚动报错
当我们的鼠标落在红色框区域进行滚动时,谷歌浏览器控制台会报错,同时,在这个区域滚动给人的感觉有些卡顿,而且会影响外侧滚动条的滚动,但主要功能并不受影响

控制台错误:

错误代码:

原因及解决方法参考:
解决Unable to preventDefault inside passive event listener invocation 报错问题_羊羊羊92的博客-CSDN博客
Unable to preventDefault inside passive event listener - 闪光123 - 博客园
9.Select 选择器的弹框不跟随滚动条一起移动

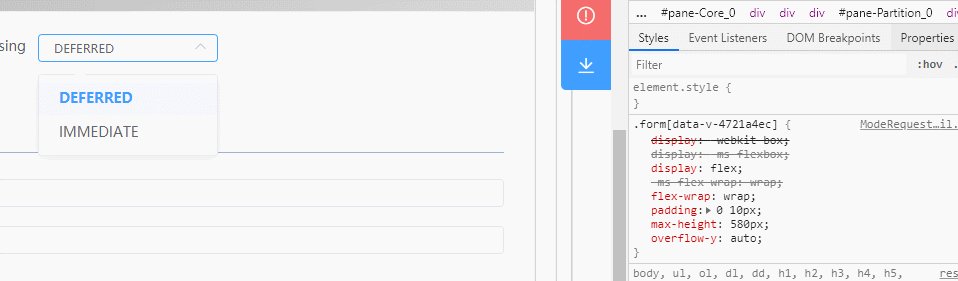
可以发现,弹框并没有随表单项一起移动。element官网文档的Select中,给出了一个解决方法:

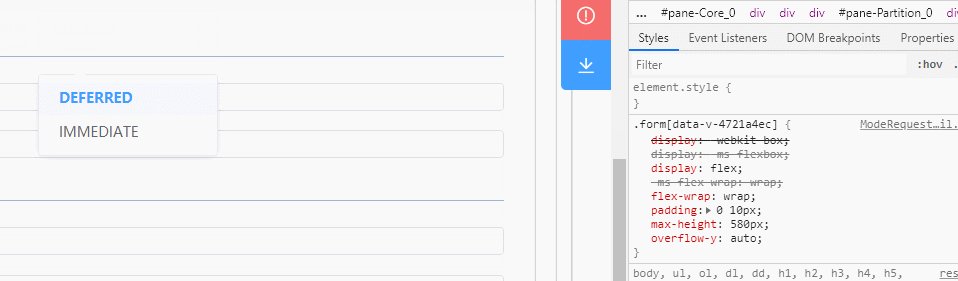
这样确实能解决问题,但更好的解决方法是找出造成此问题的原因。
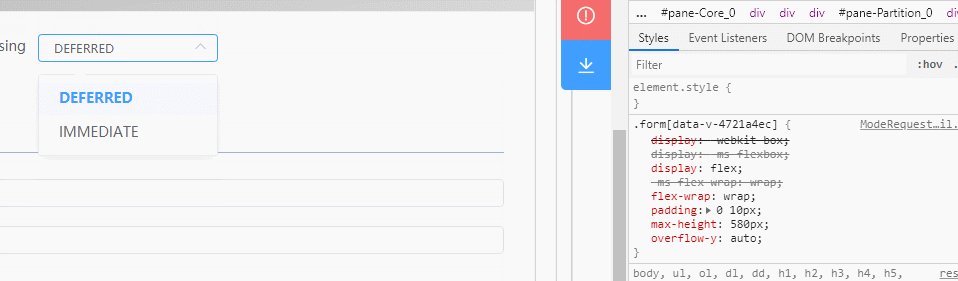
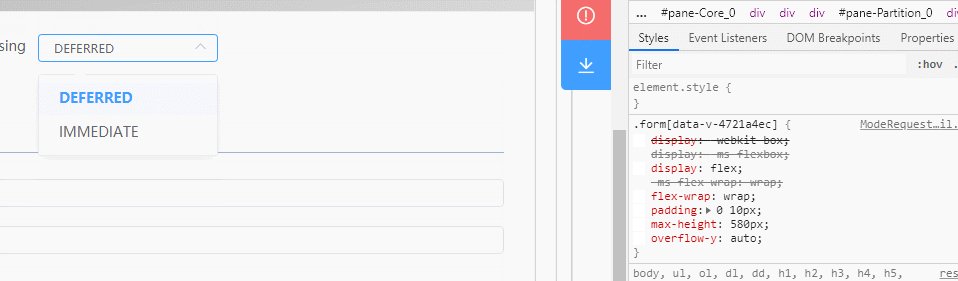
经过调试发现,造成这个问题的原因是为form表单元素加入了overflow-y:auto。只要去掉这个样式即能解决问题。
10.Dialog弹框遇到的Bug
Bug1:
在测试IE时,发现我的项目Dialog会出现以下两个问题
(1)在 Dialog 出现时 body 滚动没有锁定
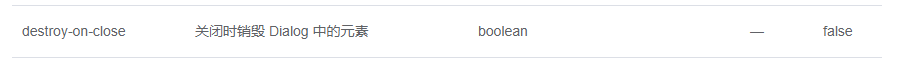
(2)遮罩覆盖了内容,出现在了内容上方【严重】
这两个问题均在IE下会出现,问题(2)可能是我的项目问题,当然我也怀疑是不是因为Dialog DOM节点较深(12层)导致IE渲染出错?但这两个问题最终都解决了,方法如下:

只需将这个属性设置为true即可。
Bug2:

这个属性不生效,不知是不是我写得有问题...
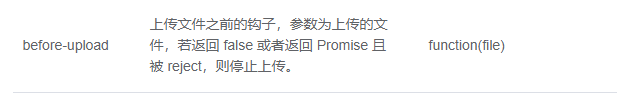
11.Upload组件之before-upload遇到的问题

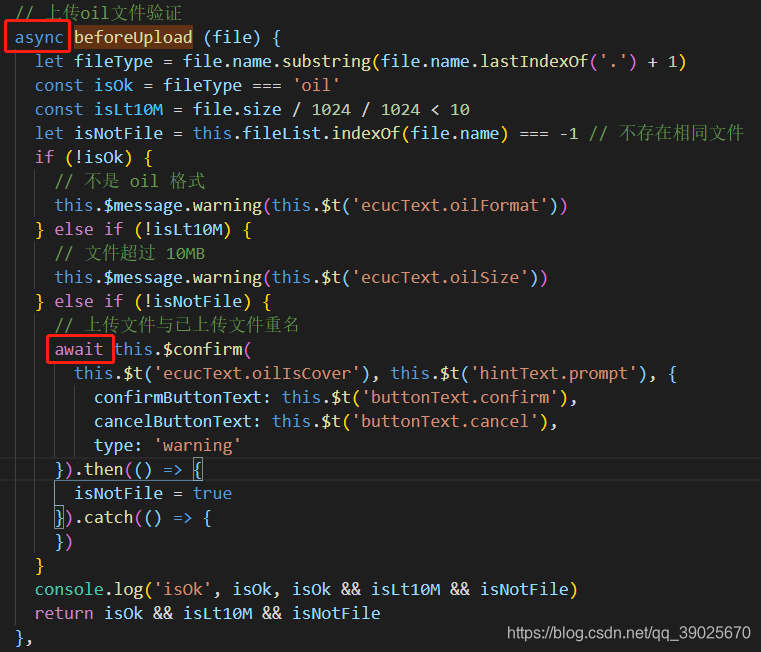
这个是官网的介绍,但如果代码中涉及到异步就不能用return false的形式来结束上传了,比如我的代码:

上述代码中,不管 isOk 和 isLt10M 取何值都会上传文件,这就需要我们改写,使用 Promise

这样,我们就能正确的执行验证逻辑了
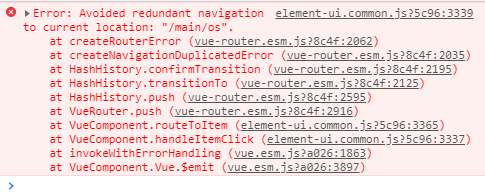
12.NavMenu组件重复点击导致Vue-Router报错
错误如下:

解决方法:捕获错误
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
当然也可以选择进行判断,点击当前页面导航不进行跳转(即不调用 push 方法)。
13.table组件使用sortable指令以后,如何获取排序后的数据
table组件使用sortable指令以后,界面中的数据顺序和实际绑定变量中的顺序并不同步。通过this.$refs['table的ref'].tableData属性可以拿到排序后的数据
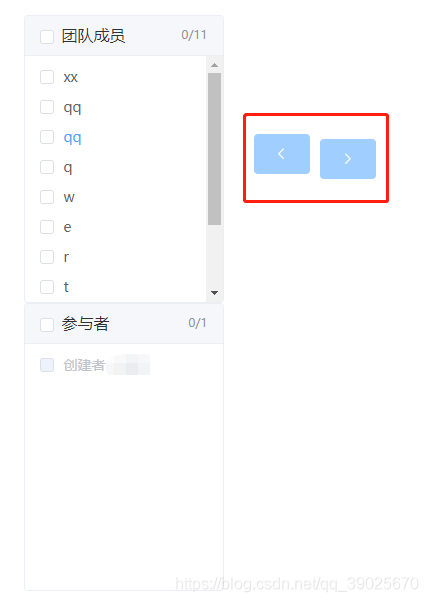
14.Transfer组件样式被Button组件样式覆盖的问题【严重】
我们在按需引入时,是不需要进行 import 'element-ui/lib/theme-chalk/index.css' 引入样式的。但存在以下问题
问题一:Button组件样式覆盖Transfer组件样式
这里有个隐藏bug,Transfer需在Button之前use
Vue.use(Transfer)
Vue.use(Button)
若Transfer在Button之后,则会出现Button样式覆盖Transfer

问题二:Cascader 级联选择器样式被 Scrollbar 滚动条组件样式覆盖
Cascader 的样式
.el-cascader-menu__wrap {
height: 204px;
}
Scrollbar 的样式
.el-scrollbar__wrap {
overflow: scroll;
height: 100%;
}
覆盖导致Cascader 级联选择器高度100%。
解决方法:重写.el-cascader-menu__wrap样式,提高其优先级。
15.Select 选择器,Cascader 级联选择器 在 Edge 中造成网页卡死【严重】
目前还没解决方法,详情可看:[Bug Report] win10 Edge el-select · Issue #18162 · ElemeFE/element · GitHub
16.Table 与 Tabs 组件一起使用带来的 bug

当 table 设置固定列时,进行 tabs 切换,会出现高度不正确的现象。
解决方法,给 table 设置一个 max-height 值。
17.Table 固定列下出现线条

找到该线条样式:
.el-table__fixed-right::before, .el-table__fixed::before {
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
background-color: #EBEEF5;
z-index: 4;
}
解决方法:使 background-color 无效,这里我设置为 transparent。但去掉后会有新的问题产生,效果如下

当数据量多出现滚动条时,就缺少了这条线。所以,最好还是不要去掉......这算是一个小bug吧
18.表单验证报 is not a string 错误
原因是给 rule 定义了一个空对象
rules: {
username: {}
}
解决方法,可以将 username 弄成空数组 [],也可以设置为非必须
rules: {
username: { required: false }
}
19.DateTimePicker 隐藏日期选择里面“清空”按钮
将 DateTimePicker 设置 clearable 为 false,但是日期选择里面“清空”按钮并没有隐藏,这时候可以设置 popper-class 属性,通过样式来控制“清空”按钮的显示隐藏。
详情可见:[Bug Report] DateTimePicker设置clearable为false,但是日期选择里面“清空”按钮并没有隐藏 · Issue #15580 · ElemeFE/element · GitHub
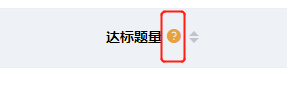
20.表格自定义列头
效果如下

代码:
<el-table-column prop="tatalSuStdTopicNum" label="达标题量" width="240" sortable="custom">
<template slot="header">
达标题量
<el-tooltip effect="light" content="主观题达标题量..." placement="top-start">
<i class="el-icon-question"></i>
</el-tooltip>
</template>
</el-table-column>
如果这种方式不行的话,可以尝试第二种方式:
<el-table-column
label="达标题量"
prop="tatalSuStdTopicNum"
width="240"
sortable="custom"
:render-header="renderHeader"
/>
<script>
// 重新渲染表头
renderHeader(h, { column, $index }) {
return (
h('span', [
'达标题量',
h('el-tooltip', {
props: {
effect: 'dark',
content: '主观题达标题量...',
placement: 'top-start'
}
}, [
h('i', {
class: 'question-i',
domProps: {
innerHTML: '?'
},
})
])
])
)
},
</script>
21.Dialog嵌套Form表单,且只有一个el-input弹框时,聚焦el-input时,回车会刷新页面
刷新页面就算了,关键会去掉url中的参数。
解决方法:@submit.native.prevent
<el-form @submit.native.prevent></el-form>
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)