1.什么是 vue-cli
vue-cli(俗称:vue 脚手架)是 vue 官方提供的、快速生成 vue 工程化项目的工具。
特点:① 开箱即用,② 基于 webpack,③ 功能丰富且易于扩展,④ 支持创建 vue2 和 vue3 的项目
vue-cli 的中文官网首页:https://cli.vuejs.org/zh/
2.安装 vue-cli
vue-cli 是基于 Node.js 开发出来的工具,因此需要使用 npm 将它安装为全局可用的工具:
# 全局安装 vue - cli
npm install - g @vue / cli
# 查看vue - cli的版本, 检验vue - cli是否安装成功
vue--version
3.解决 Windows PowerShell 不识别 vue 命令的问题
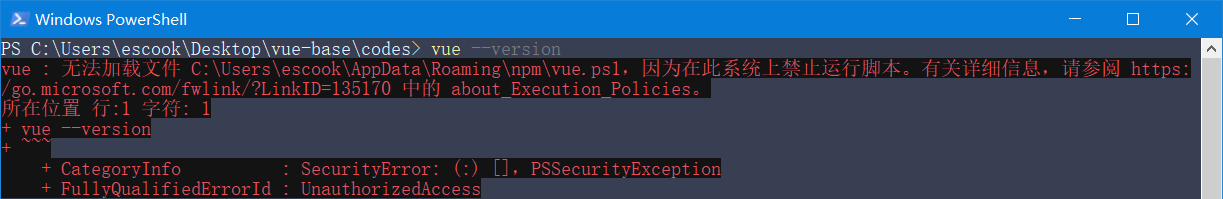
默认情况下,在PowerShell 中执行 vue --version 命令会提示如下的错误消息:

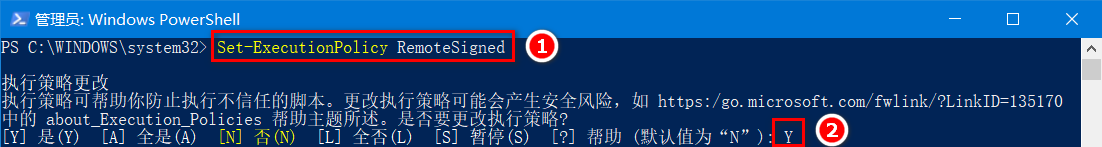
解决方案如下:
① 以管理员身份运行PowerShell 执行set-ExecutionPolicy
②瞅瞅RemoteSigned 命令
③输入字符Y,回车即可

4.创建项目 vue-cli
提供了创建项目的两种方式:
#基于【命令行】的方式创建vue项目
vue create 项目名称
# OR
#基于【可视化面板】创建vue项目
vue ui
4.1 基于 vue ui 创建 vue 项目
步骤1:在终端下运行 vue ui 命令,自动在浏览器中打开创建项目的可视化面板:
#基于【命令行】的方式创建vue项目
vue create 项目名称
# OR
#基于【可视化面板】创建vue项目
vue ui
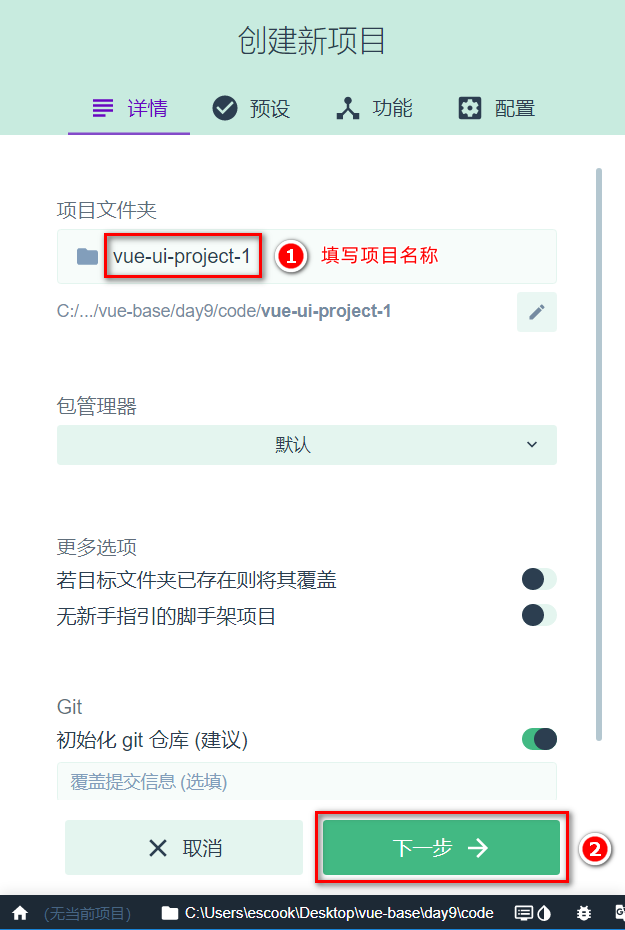
步骤2:在详情页面填写项目名称:

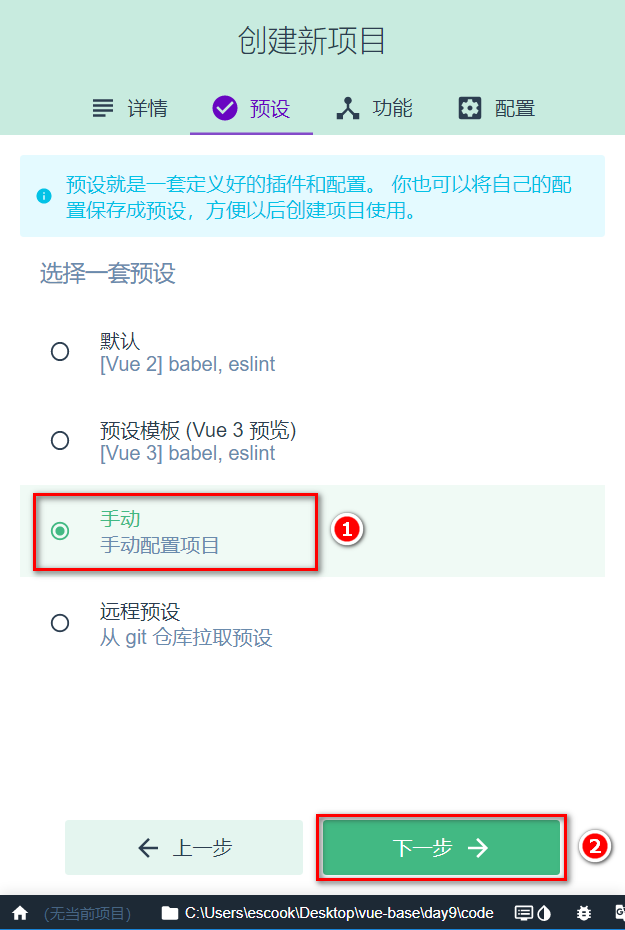
步骤3:在预设页面选择手动配置项目:

步骤4:在功能页面勾选需要安装的功能(Choose Vue Version、Babel、CSS 预处理器、使用配置文件):

步骤5:在配置页面勾选vue 的版本和需要的预处理器:

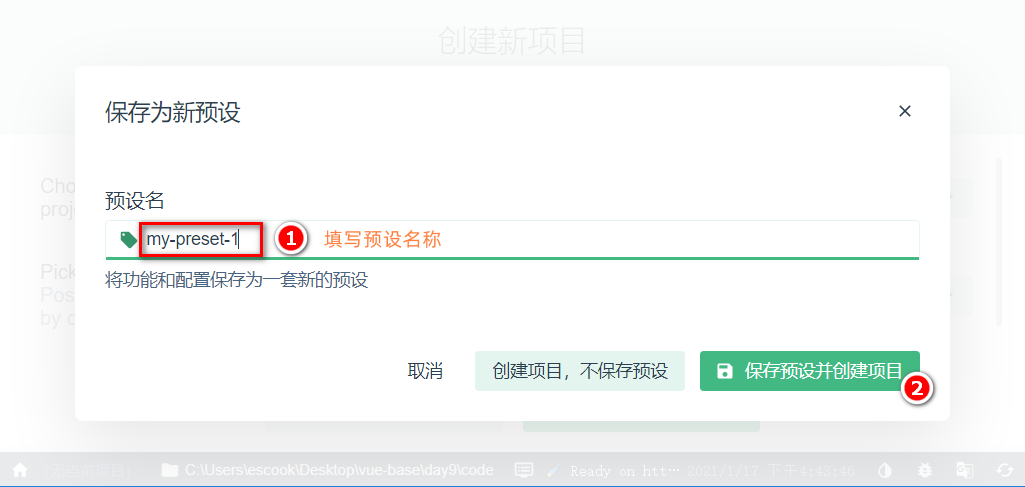
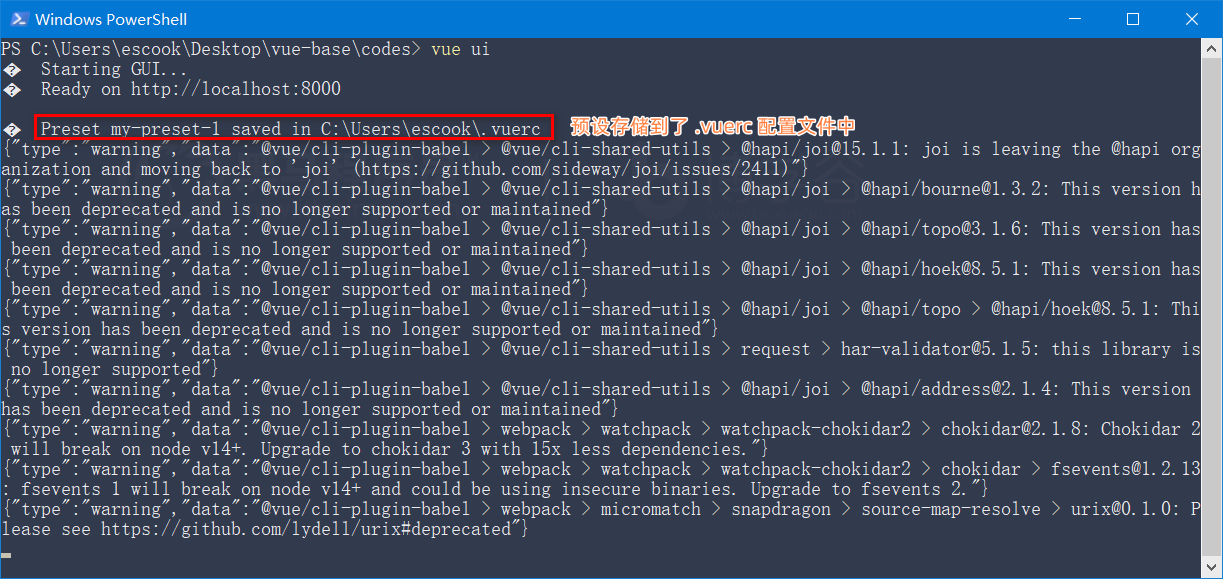
步骤6:将刚才所有的配置保存为预设(模板),方便下一次创建项目时直接复用之前的配置:

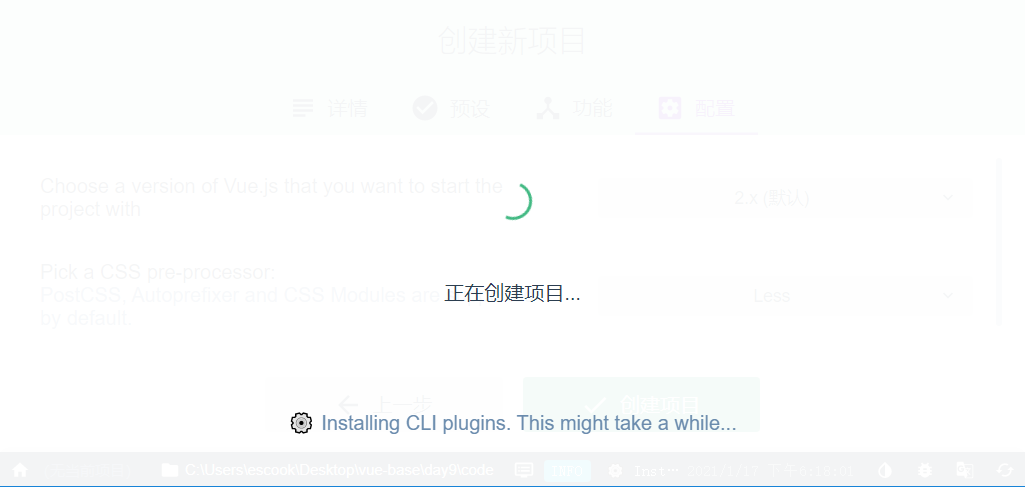
步骤7:创建项目并自动安装依赖包:

vue ui 的本质:通过可视化的面板采集到用户的配置信息后,在后台基于命令行的方式自动初始化项目:

项目创建完成后,自动进入项目仪表盘:

4.2基于命令行创建vue 项目
步骤1:在终端下运行vue create demo2命令,基于交互式的命令行创建vue 的项目:

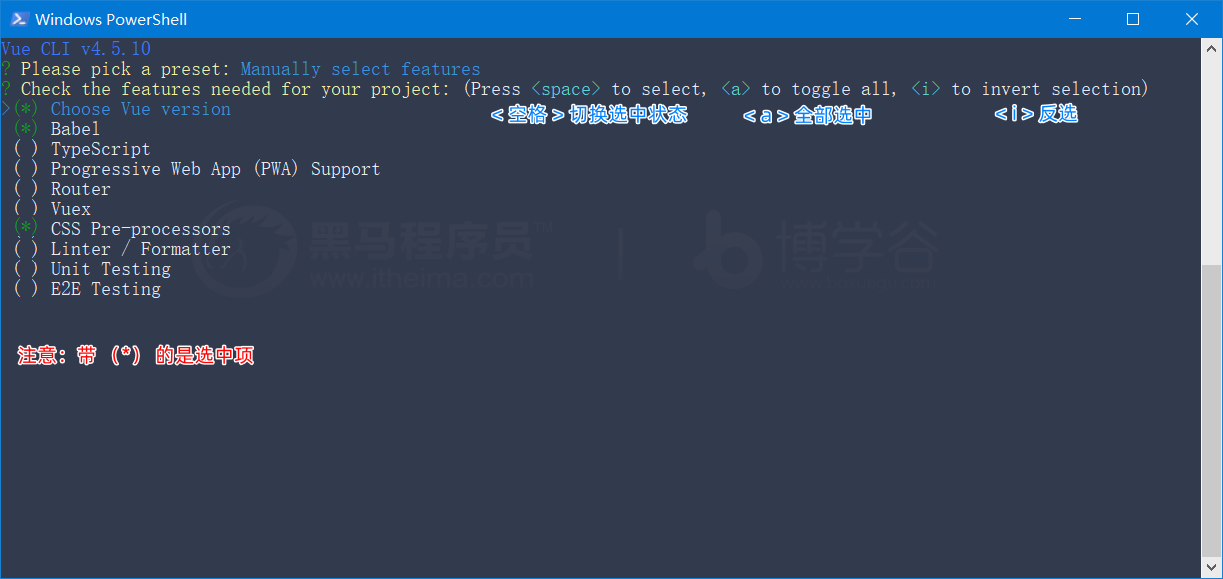
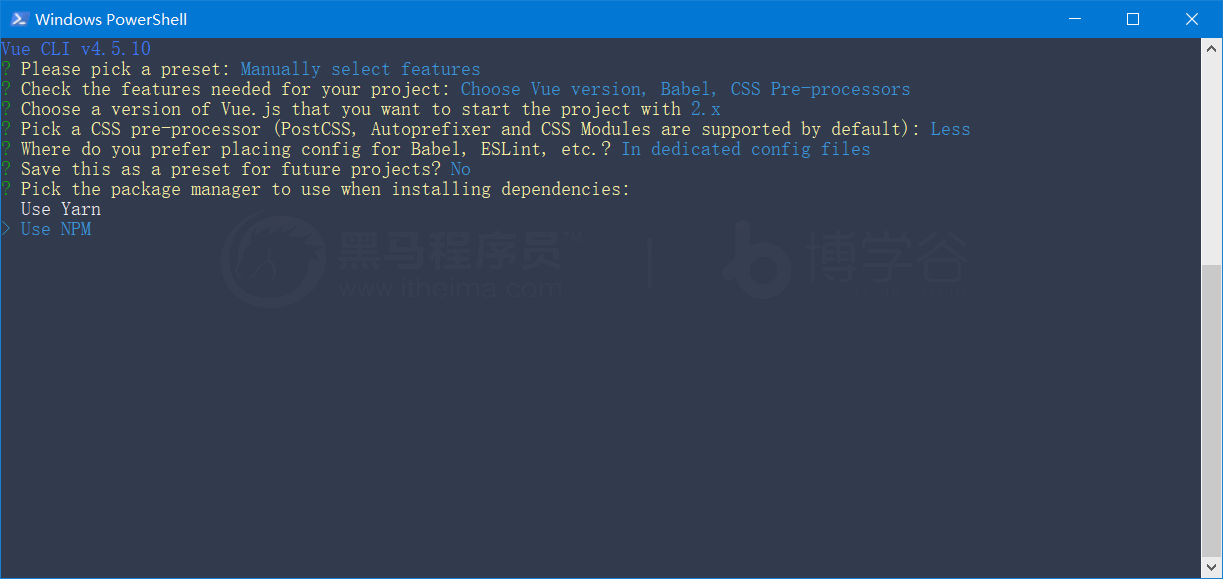
步骤2:选择要安装的功能:

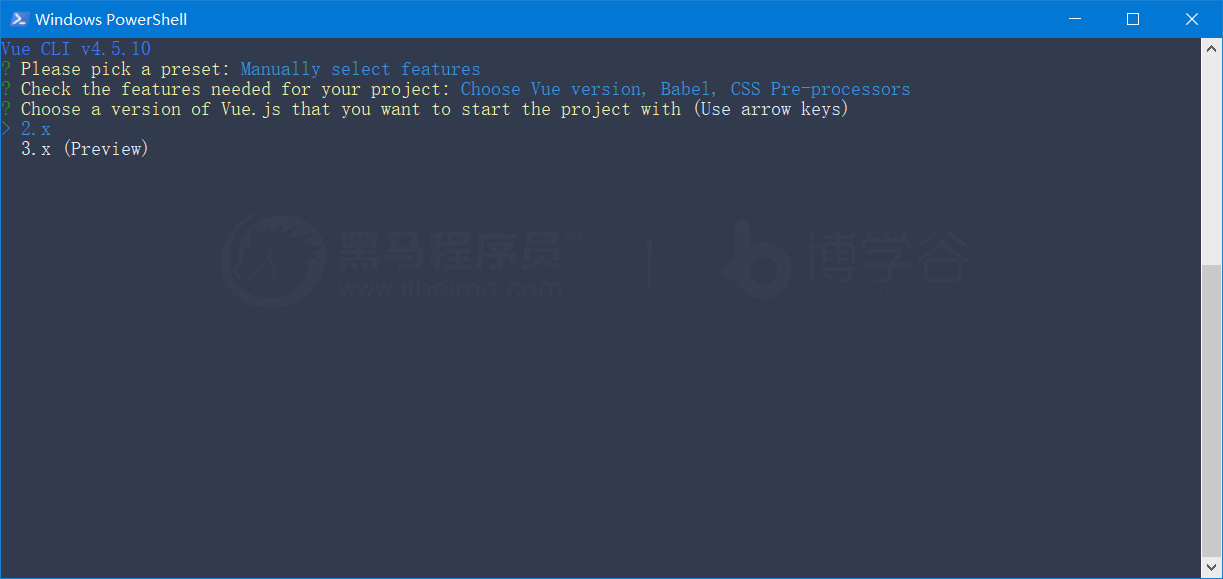
步骤3:使用上下箭头选择vue 的版本,并使用回车键确认选择:

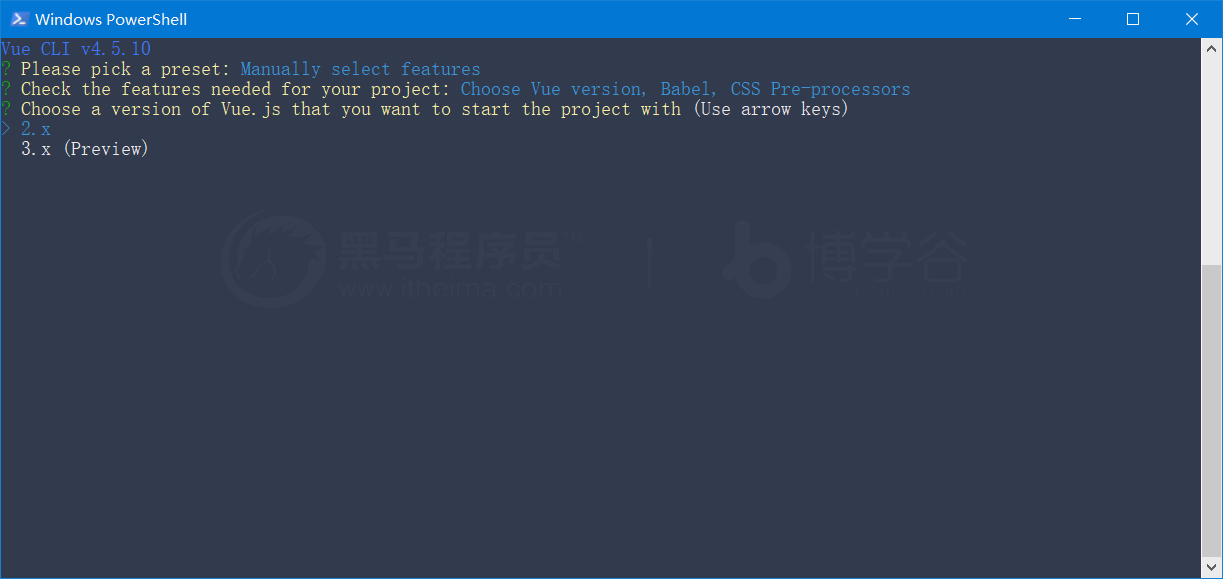
步骤4:使用上下箭头选择要使用的css 预处理器,并使用回车键确认选择:

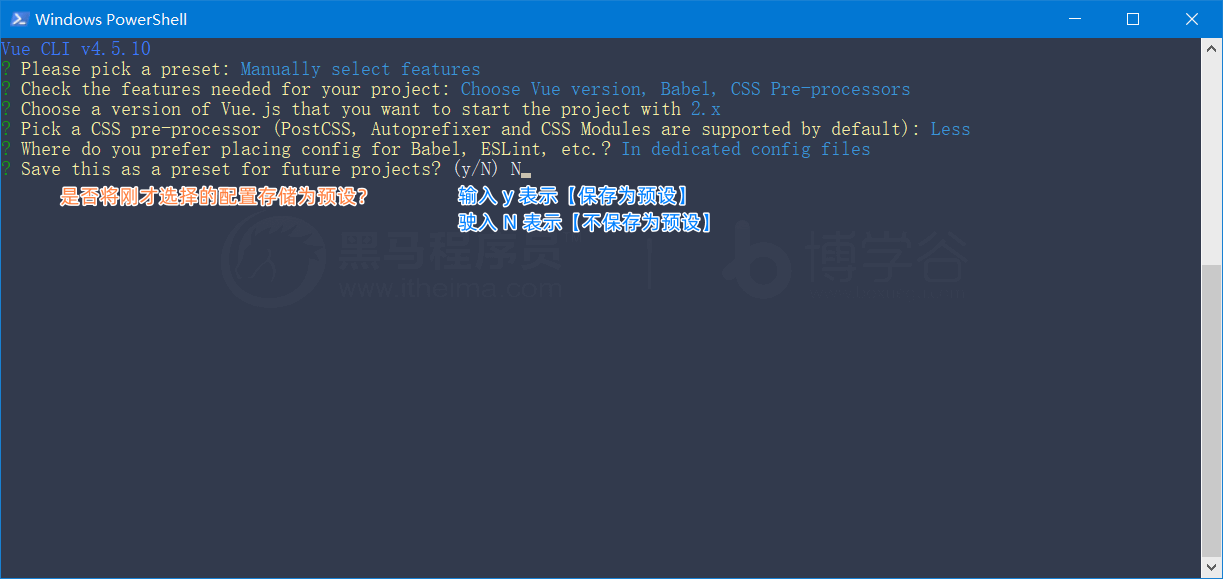
步骤5:使用上下箭头选择如何存储插件的配置信息,并使用回车键确认选择:

步骤6:是否将刚才的配置保存为预设:

步骤7:选择如何安装项目中的依赖包:

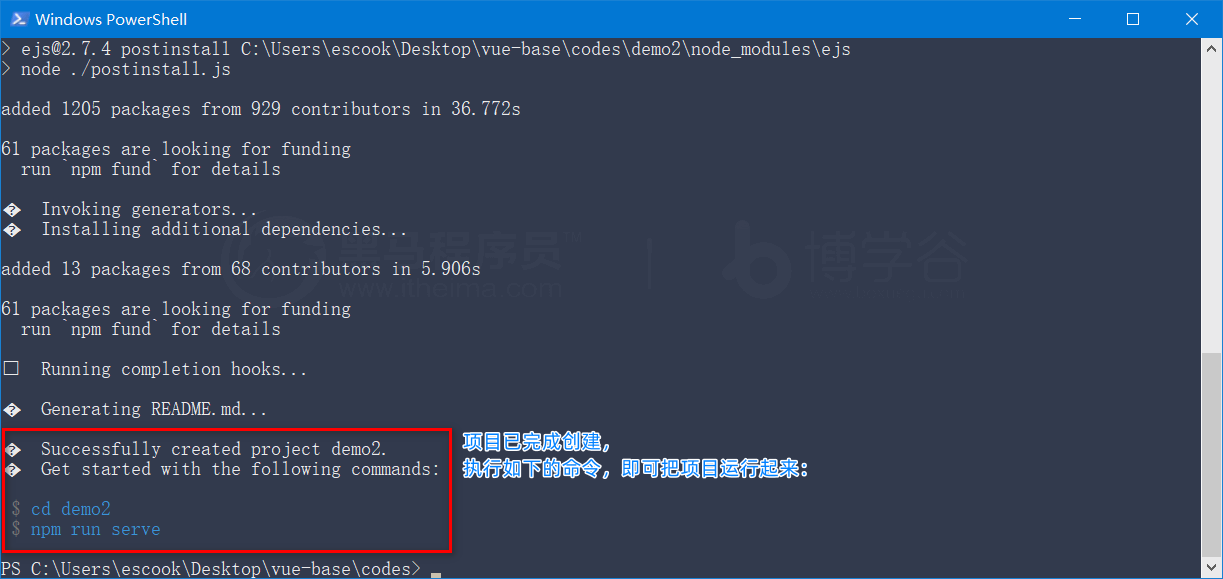
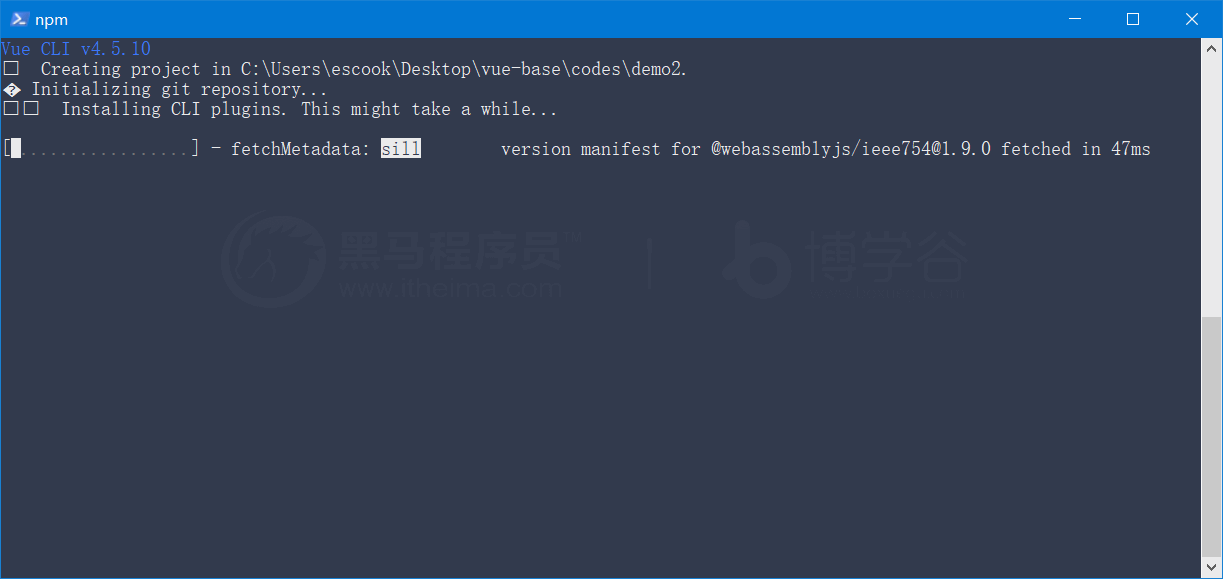
步骤8:开始创建项目并自动安装依赖包:

步骤9:项目创建完成: