Jenkins+webhooks-多分支参数化构建-
需求:
我这里是因为公司有个静态资源,构建完成是需要放在nginx的发布目录,但是每次手动构建不是很方便,我这里配置的是webhook更新代码触发自动构建,但是我们环境又分为正式环境跟测试环境,需要构建发布到不同的环境跟服务器里面
我的解决方案:
方案一:
第一种办法就是创建俩个pipeline,针对不同分支触发webhook,不是很建议太占用内存
方案二:
如果是俩个分支,开发-测试
把jenkinsfile写完整,放到开发分支,jenkins-webhook识别到开发分支更新了,然后拉取开发分支代码,识别到里面的jenkinsfile,会去按照要求构建发布
高级大佬文档
https://xie.infoq.cn/article/600f642fcb26f0c280a7acf59
https://www.cnblogs.com/testopsfeng/p/15139538.html
https://blog.csdn.net/weixin_39637661/article/details/110087309?spm=1001.2101.3001.6650.7&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7ERate-7-110087309-blog-106900128.pc_relevant_antiscanv3&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7ERate-7-110087309-blog-106900128.pc_relevant_antiscanv3&utm_relevant_index=14
https://blog.csdn.net/shm19990131/article/details/107529357
https://gitbook.curiouser.top/origin/jenkins-generic-webhook-trigger%E6%8F%92%E4%BB%B6.html
采用第二种方案
pipeline 通过 自定义参数(This project is parameterized - String Parame),来构建部署。
( 注释: 参数化构建 - 字符串参数 )
一、 实现内容
Gitlab --或者gitea 主分支、从分支 代码修改后,通过 webhook 触发 jenkins。
jenkins 可以通过 分支变量 来构建部署。
二、实现步骤
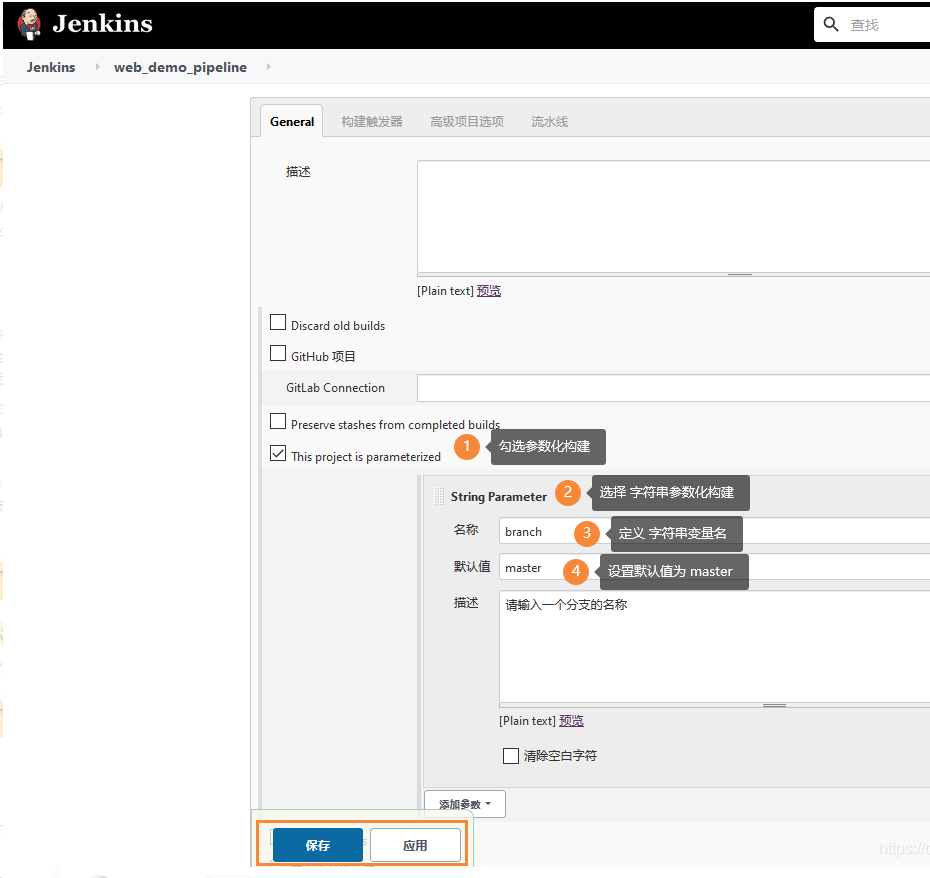
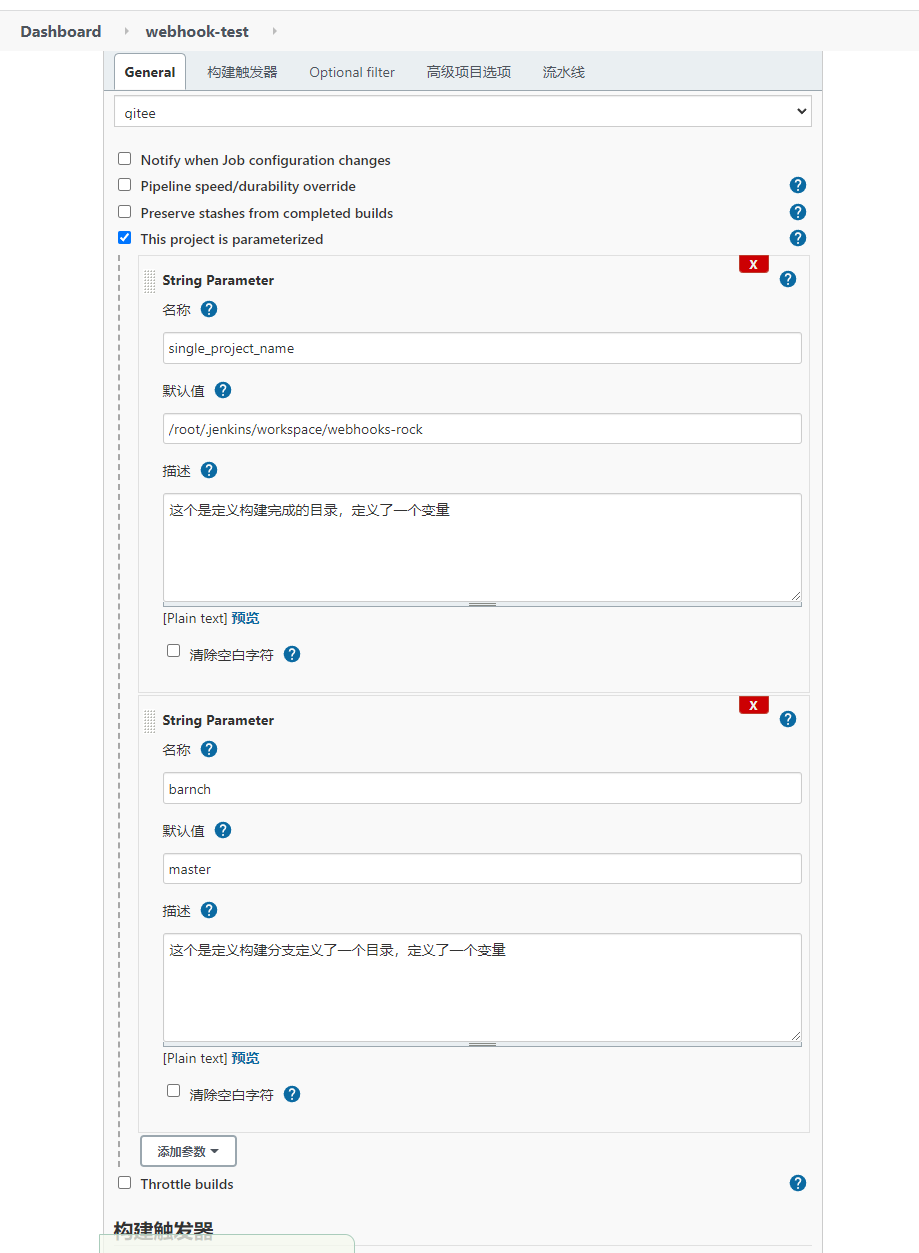
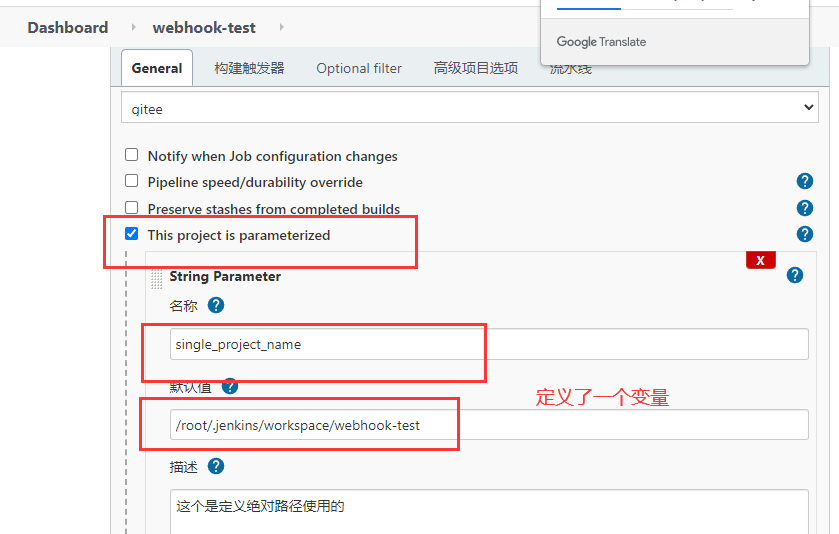
1、在 pipeline 流水线项目开启参数化构建

我这里定义了俩个

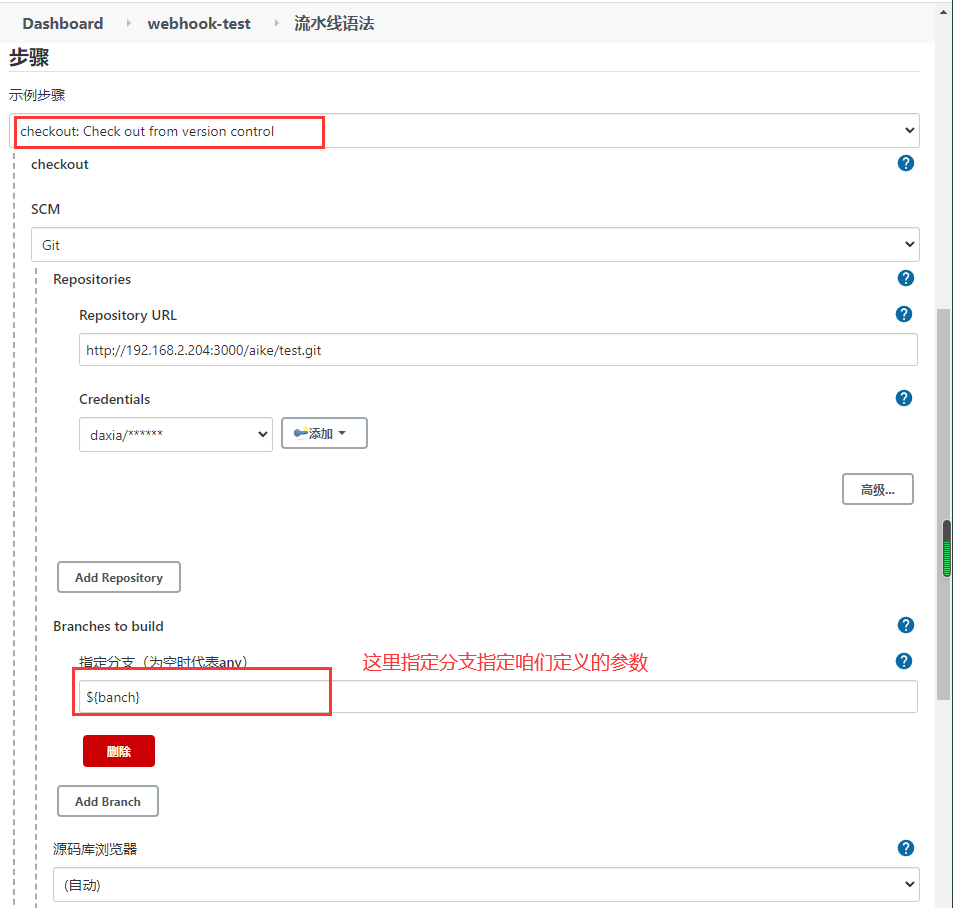
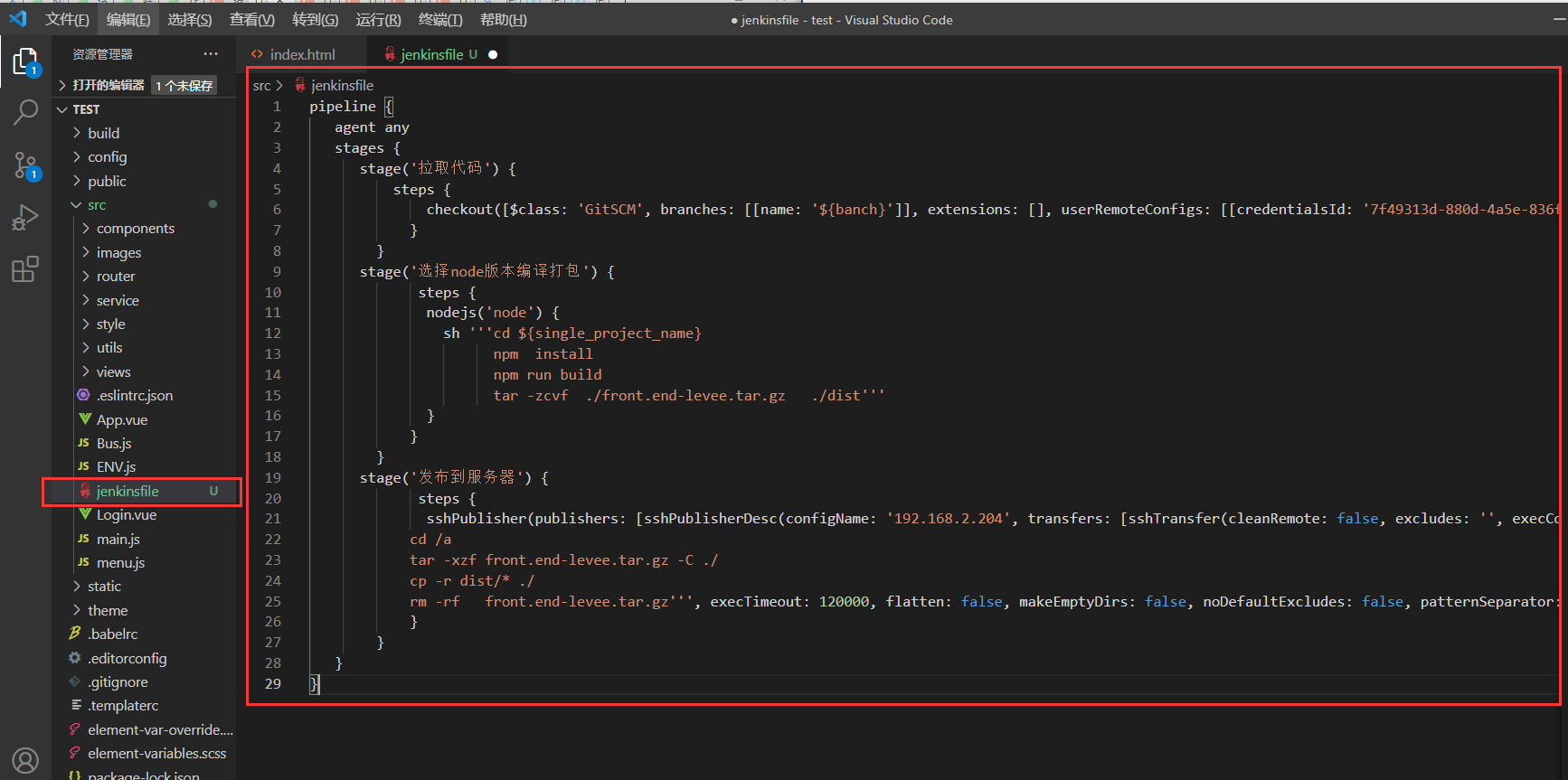
2、修改 pipeline 的 Jenkinsfile 文件,指定变量来拉取代码
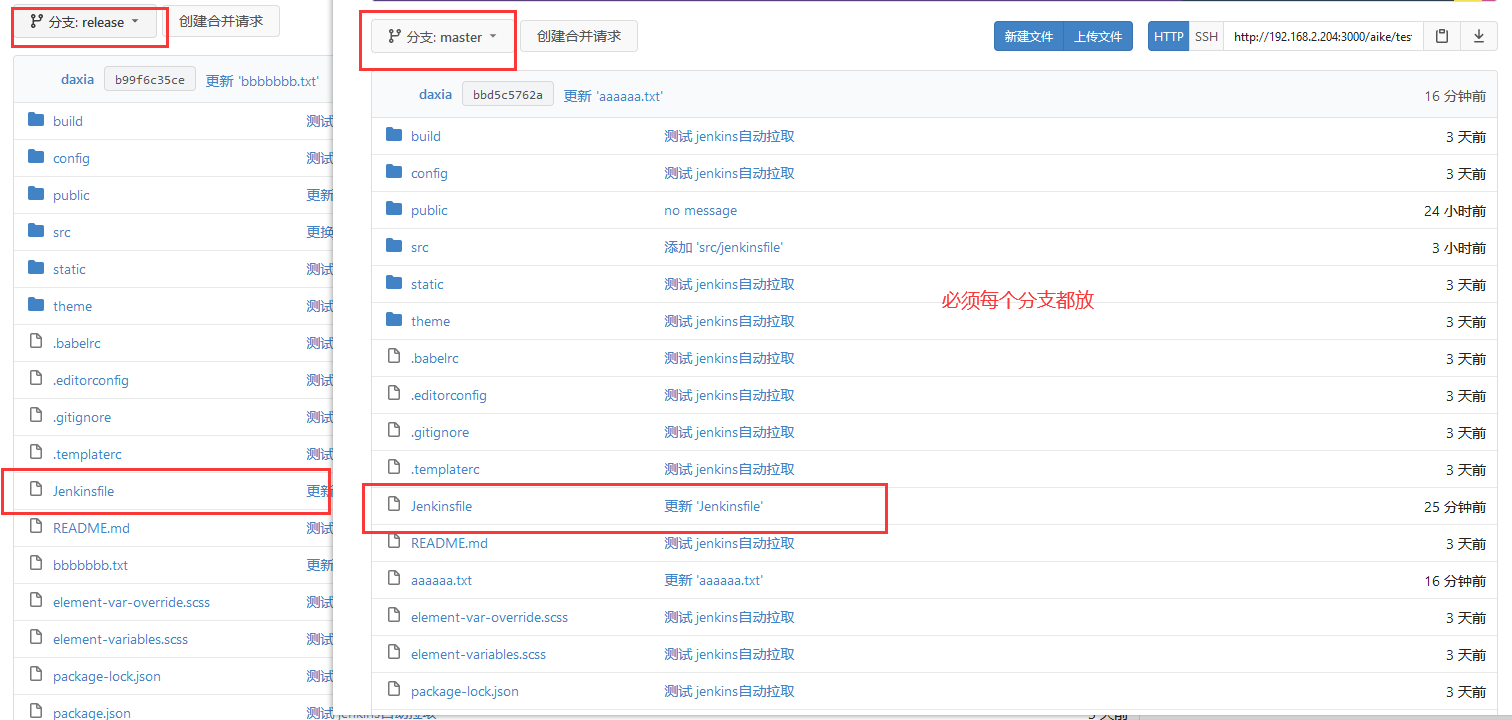
注意:此处使用的是 Jenkinsfile - pipeline,每个分支都需要有这样一个文件

pipeline语法
pipeline {
agent any
stages {
stage('拉取代码') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '${branch}']], extensions: [], userRemoteConfigs: [[credentialsId: '7f49313d-880d-4a5e-836f-cef4bf2ec37a', url: 'http://192.168.2.204:3000/aike/test.git']]])
}
}
stage('选择node版本编译打包') {
steps {
nodejs('node') {
sh '''cd ${single_project_name}
npm install
npm run build
tar -zcvf ./front.end-levee.tar.gz ./dist'''
}
}
}
stage('发布到服务器') {
steps {
sshPublisher(publishers: [sshPublisherDesc(configName: '192.168.2.204', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '''
cd /a
tar -xzf front.end-levee.tar.gz -C ./
cp -r dist/* ./
rm -rf front.end-levee.tar.gz''', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '/a', remoteDirectorySDF: false, removePrefix: '', sourceFiles: 'front.end-levee.tar.gz')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])
}
}
}
}
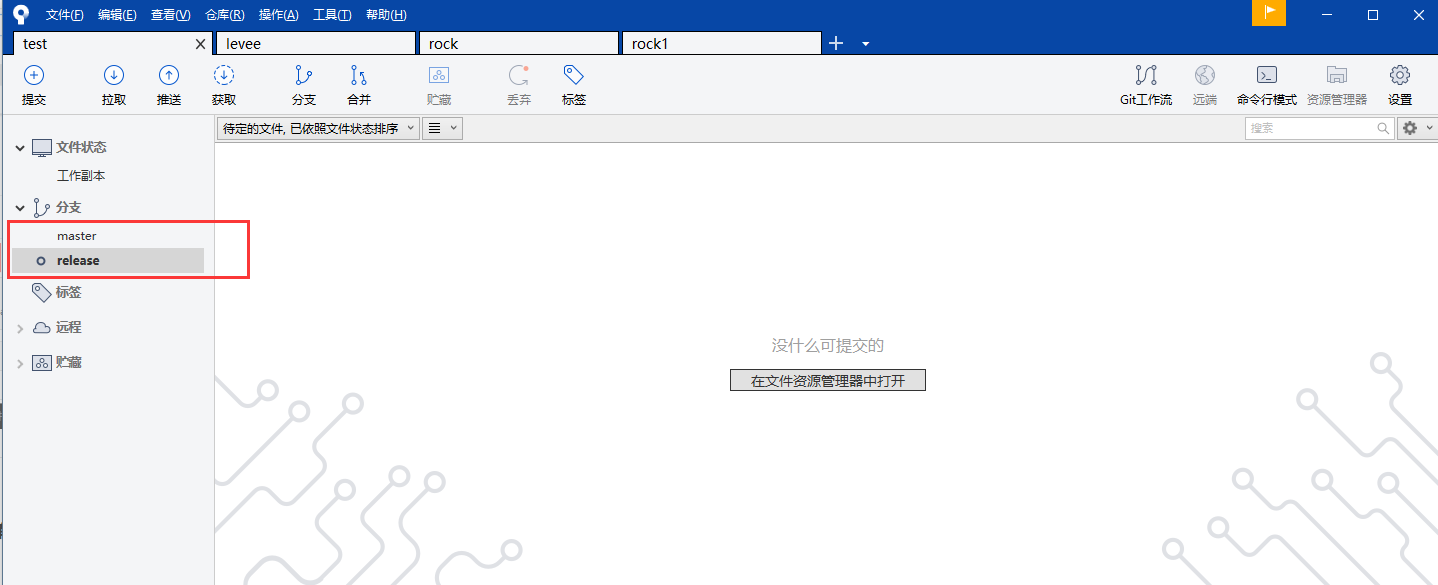
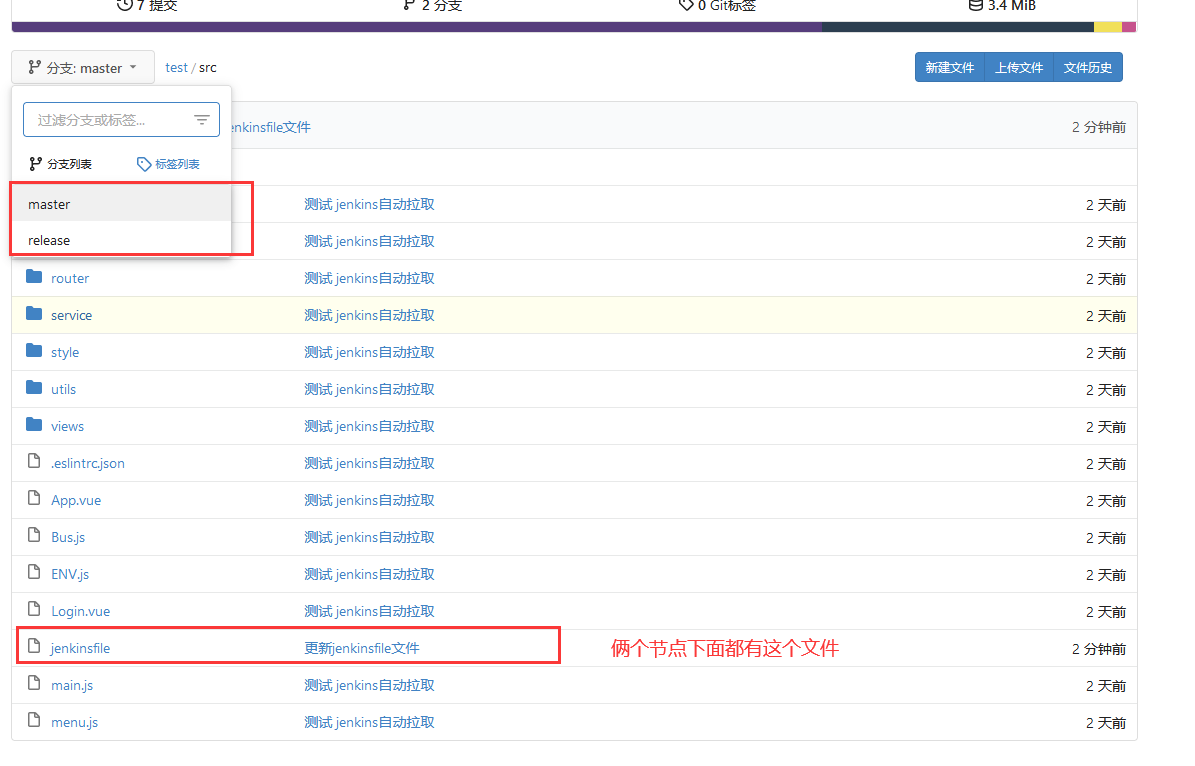
代码仓库

把这个代码,上传到每个分支上面

查看代码

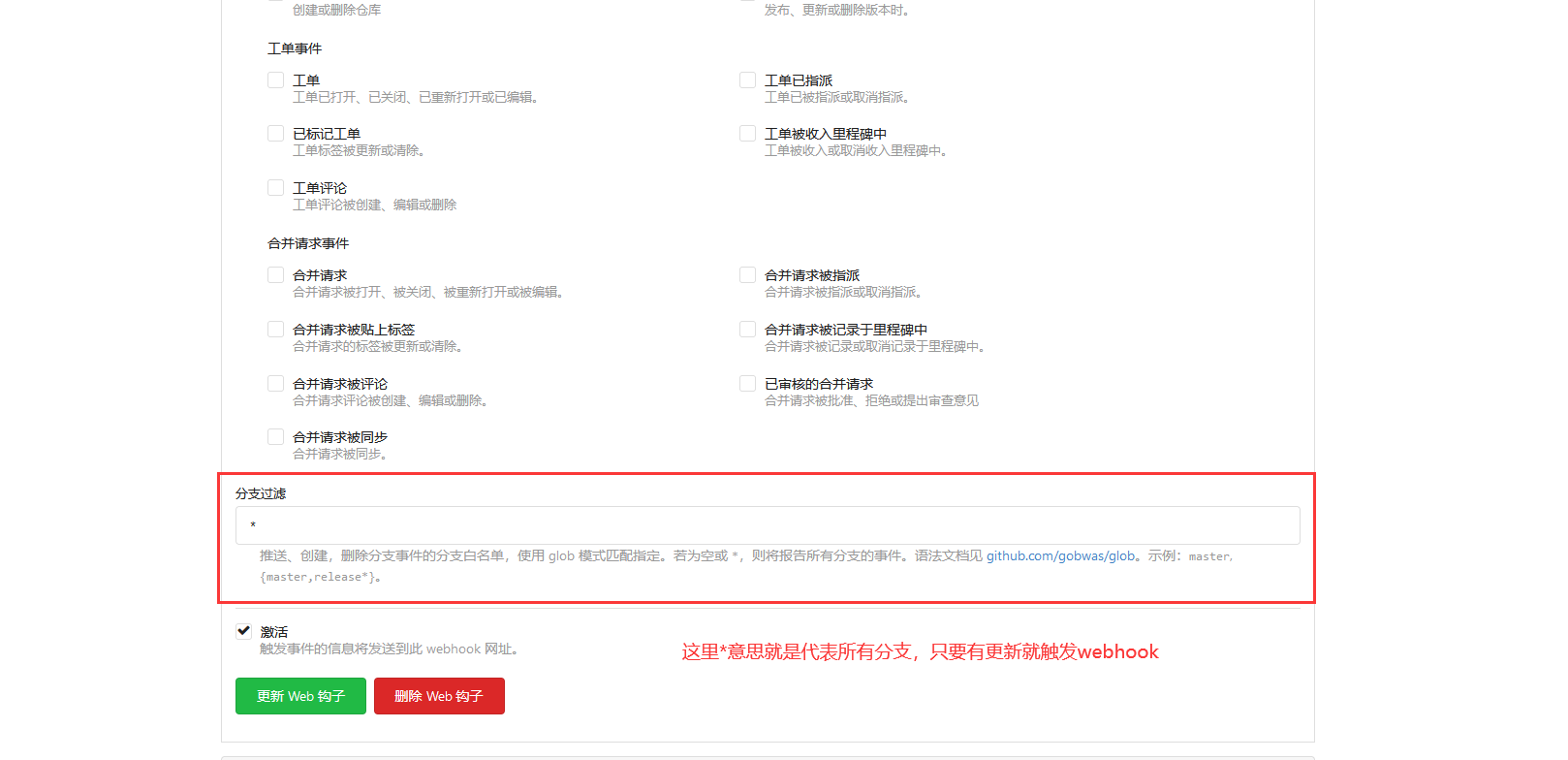
①、配置webhook,注意有几个分支,就要开几个webhook
主分支webhook:

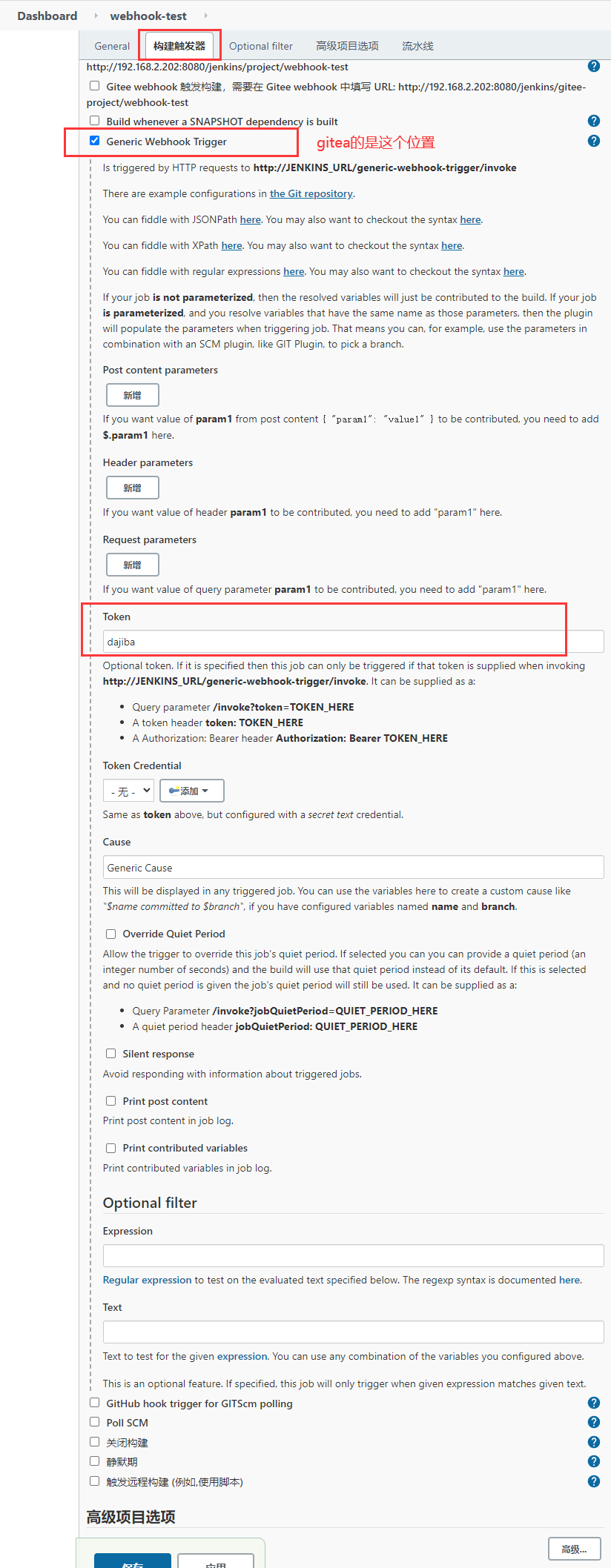
配置 jenkins - Pipeline构建任务
构建触发器

问题总结
上面的构建,基本已经实现触发自动构建,但是唯一缺点就是每次构建拉取的都是默认master分支代码
完整版
在Jenkinsfile中,添加配置:变量详解
triggers {
GenericTrigger (
// 构建时的标题
causeString: 'Triggered by $ref',
// 获取POST参数中的变量,key指的是变量名,通过$ref来访问对应的值,value指的是JSON匹配值(参考Jmeter的JSON提取器)
// ref指的是推送的分支,格式如:refs/heads/master
genericVariables: [[key: 'ref', value: '$.ref']],
// 打印获取的变量的key-value,此处会打印如:ref=refs/heads/master
printContributedVariables: true,
// 打印POST传递的参数
printPostContent: true,
// regexpFilterExpression与regexpFilterExpression成对使用
// 当两者相等时,会触发对应分支的构建
regexpFilterExpression: '^refs/heads/(master|production)$',
regexpFilterText: '$ref',
// 与webhook中配置的token参数值一致
token: 'mytoken'
)
}
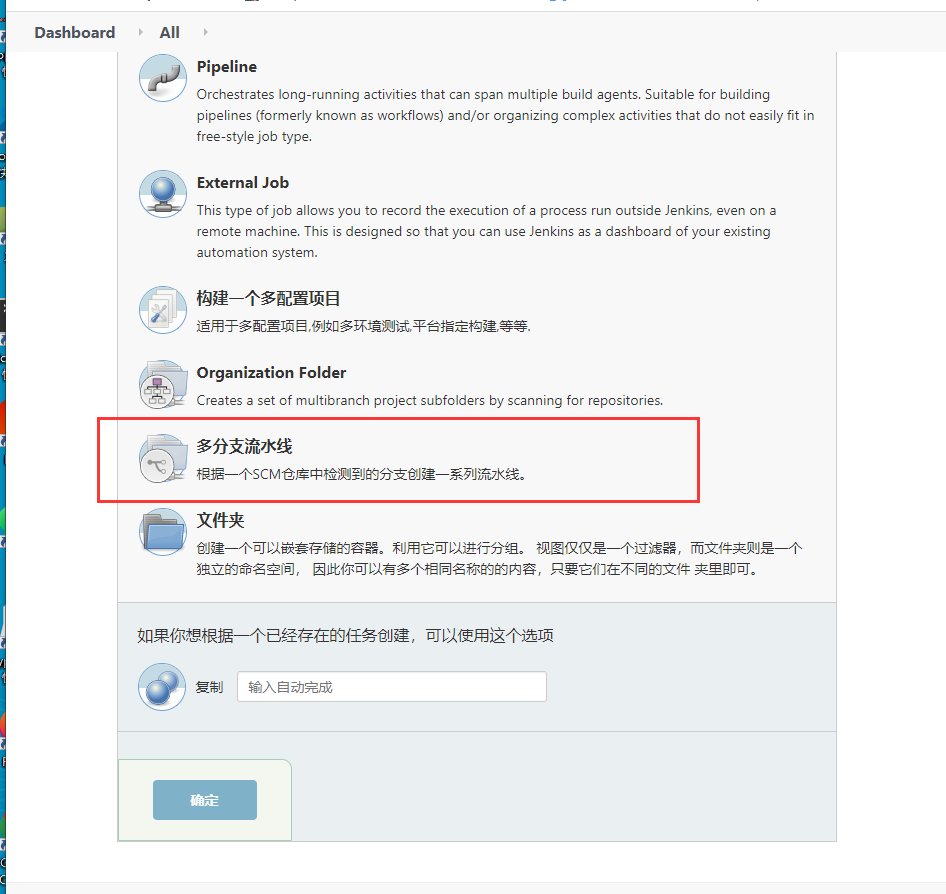
梳理一下思路
这个多流水线构建,是管理很多pipeline流水线的,有几个流水线就管理几个
但是你要把Jenkinsfile文件放到你的代码里面,才能识别到,J是大写

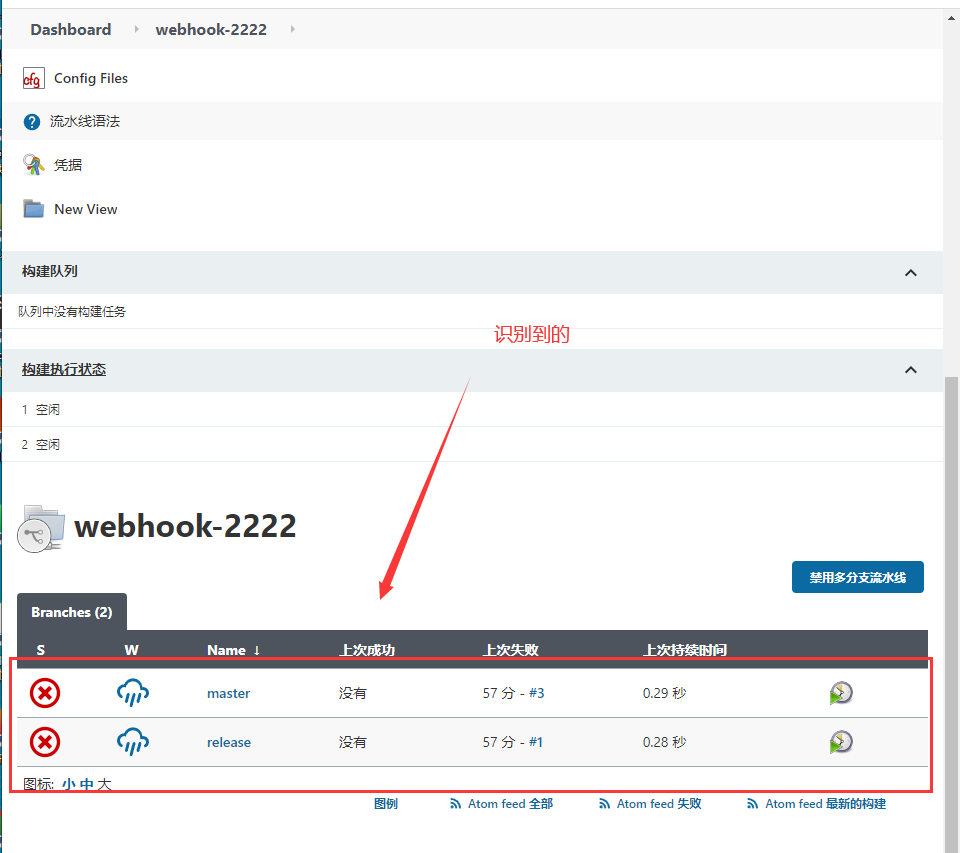
识别到的

代码仓库配置

流水线配置
这里是创建的流水线
定义变量

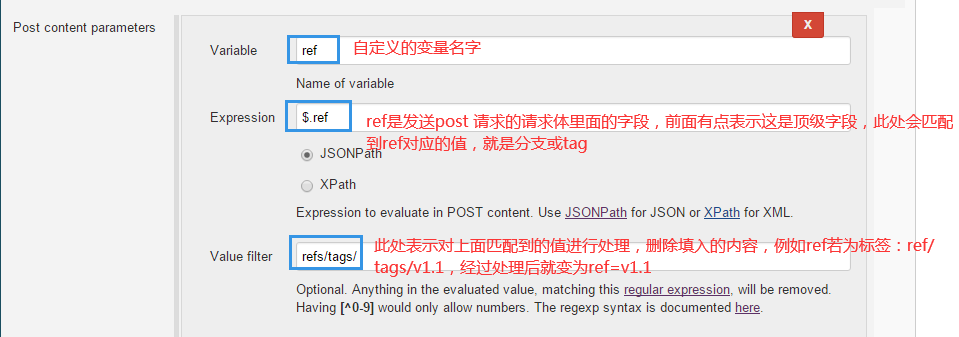
Post content parameters中配置
例如此处我们想要获取到ref的值可以这样配置
# 自定义变量名称
Variable: ref
# 表达式采用 JSONPath 方式
Expression: $.ref # ref 值
# 表达式获取值过滤与匹配,例如 refs/tags/Test_cet_v1.0.0 , 当配置如下时则ref其值为 Test_cet_v1.0.0
Value filter: refs/tags/
# 未匹配到默认值
Default value:master

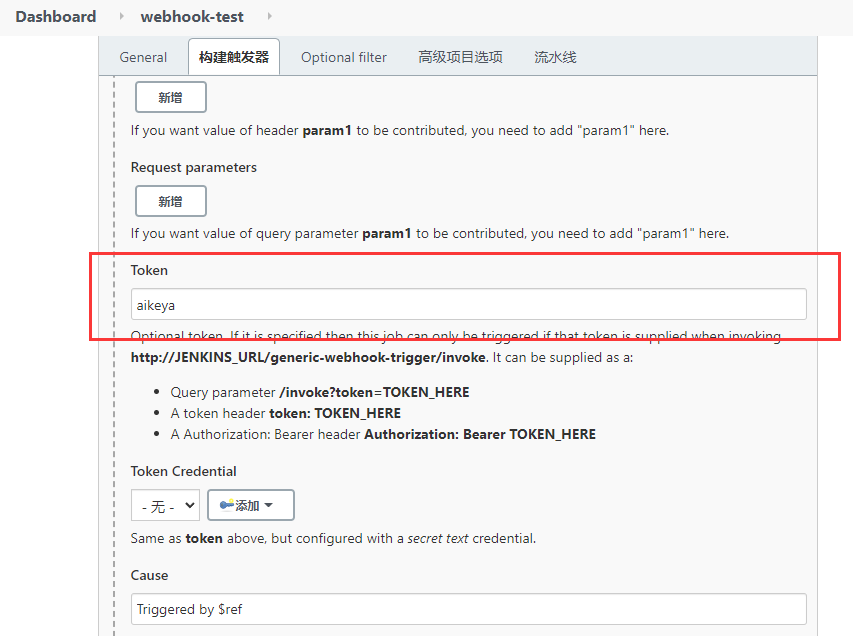
配置token

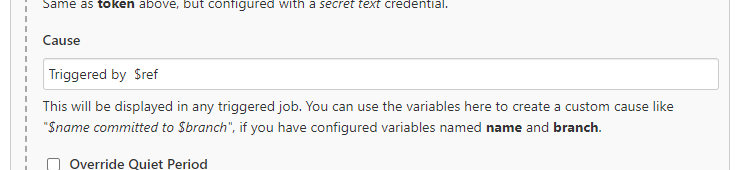
Cause配置
Triggered by $ref

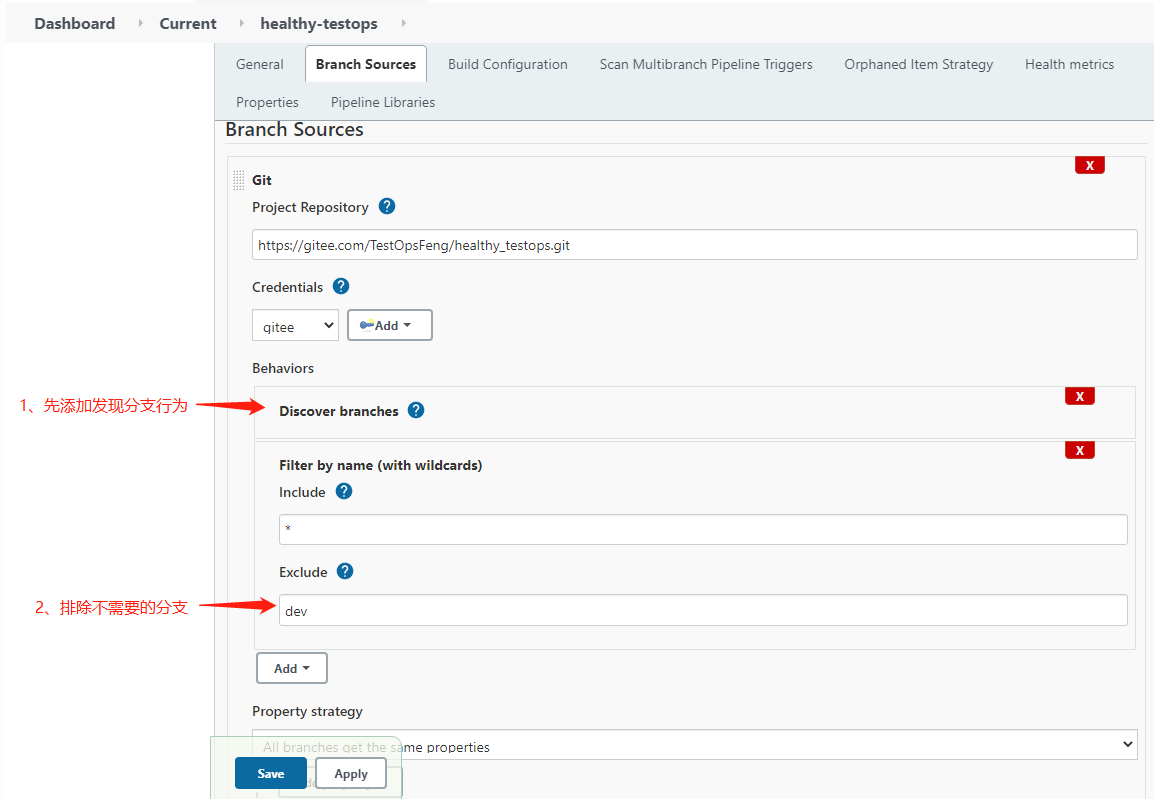
忽略某些分支
可通过Filter by name (with wildcards)实现:

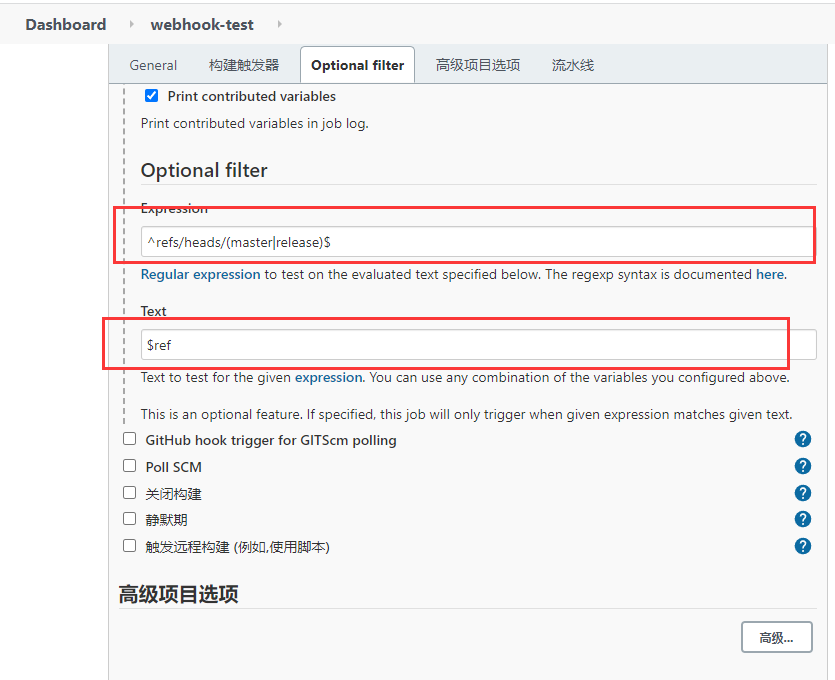
配置Optional filter
^refs/heads/(master|release)$

完整的jenkinsfile你们可以参考一下
pipeline {
agent any
triggers {
GenericTrigger (
// 构建时的标题
causeString: 'Triggered by $ref',
// 获取POST参数中的变量,key指的是变量名,通过$ref来访问对应的值,value指的是JSON匹配值(参考Jmeter的JSON提取器)
// ref指的是推送的分支,格式如:refs/heads/master
genericVariables: [[key: 'ref', value: '$.ref']],
// 打印获取的变量的key-value,此处会打印如:ref=refs/heads/master
printContributedVariables: true,
// 打印POST传递的参数
printPostContent: true,
// regexpFilterExpression与regexpFilterExpression成对使用
// 当两者相等时,会触发对应分支的构建
regexpFilterExpression: '^refs/heads/(master|release)$',
regexpFilterText: '$ref',
// 与webhook中配置的token参数值一致
token: 'aikeya'
)
}
stages {
stage("测试部署") {
when {
branch 'release'
}
steps {
echo 'release branch'
}
}
stage("生产部署") {
when {
branch 'master'
}
steps {
echo 'master branch'
}
}
stage('选择node版本编译打包') {
steps {
nodejs('node') {
sh '''cd ${single_project_name}
npm install
npm run build
tar -zcvf ./front.end-levee.tar.gz ./dist'''
}
}
}
stage('发布到服务器') {
steps {
sshPublisher(publishers: [sshPublisherDesc(configName: '192.168.2.204', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '''
cd /b
tar -xzf front.end-levee.tar.gz -C ./
cp -r dist/* ./
rm -rf front.end-levee.tar.gz''', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '/a', remoteDirectorySDF: false, removePrefix: '', sourceFiles: 'front.end-levee.tar.gz')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])
}
}
}
}
efaultExcludes: false, patternSeparator: ‘[, ]+’, remoteDirectory: ‘/a’, remoteDirectorySDF: false, removePrefix: ‘’, sourceFiles: ‘front.end-levee.tar.gz’)], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])
}
}
}
}
###### 配置完成 测试即可