在我们实际开发中,循环是必不可少的,尤其在表格中的数据显示,我们会把ajax的json数据显示在表格中。
1.一个最简单的例子
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import registerServiceWorker from './registerServiceWorker';
//设置组件
class Table extends React.Component {
render() {
var arr=[
<tr key="0"><td>1</td><td>n1</td></tr>,
<tr key="1"><td>2</td><td>n2</td></tr>,
<tr key="2"><td>3</td><td>n3</td></tr>,
<tr key="3"><td>4</td><td>n4</td></tr>
];
return <table><tbody>{arr}</tbody></table>
}
}
ReactDOM.render(
<div>
<Table />
</div>,
document.getElementById('root')
);
registerServiceWorker();我们的table组件组把arr数组形式的xml显示在对应位置。
key不写会警告我们,我们给要循环的写一个key即可!
显示如下:

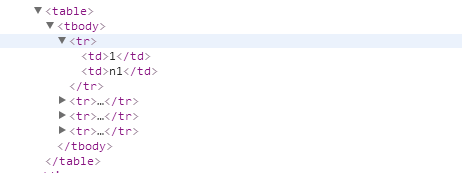
审查元素:

在我们的{}里面接收的是数组,react会自动循环处理这个数组,然后渲染好结构。
2.数组数据的循环处理
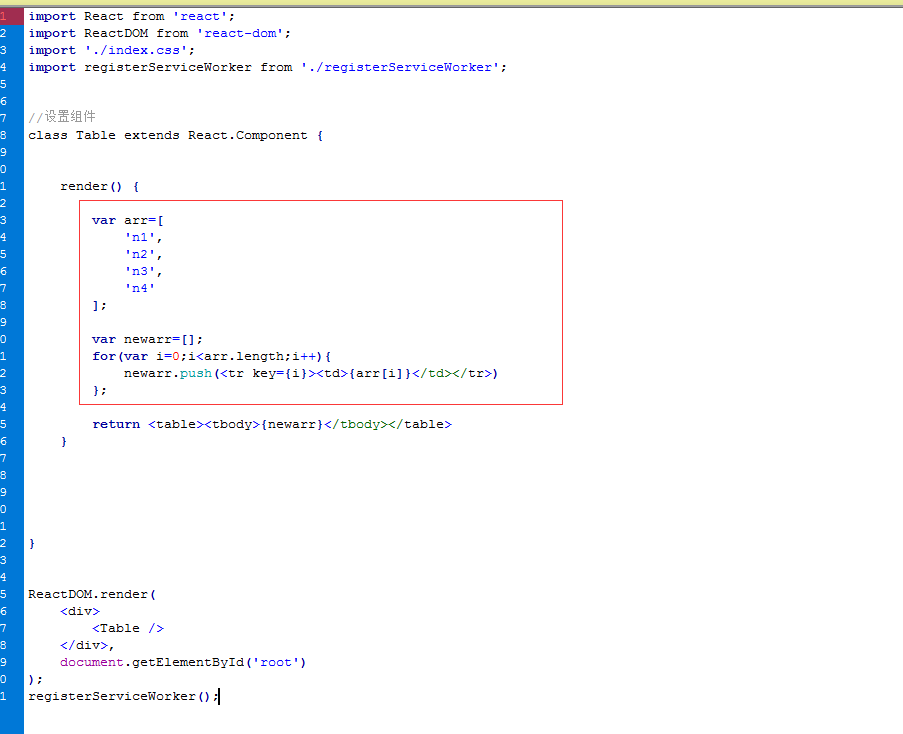
我们把arr的内容提出到一个数组中,不要xml,然后用数组的push方法插入到另一个数组,把这个数组放在{}中:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import registerServiceWorker from './registerServiceWorker';
//设置组件
class Table extends React.Component {
render() {
var arr=[
'n1',
'n2',
'n3',
'n4'
];
var newarr=[];
for(var i=0;i<arr.length;i++){
newarr.push(<tr key={i}><td>{arr[i]}</td></tr>)
};
return <table><tbody>{newarr}</tbody></table>
}
}
ReactDOM.render(
<div>
<Table />
</div>,
document.getElementById('root')
);
registerServiceWorker();我们记住jsx语法就是js+xml,xml就是我们的结构。
3.模拟ajax的json数据循环处理
非常简单,我们在ajax设置数据即可,在render的return 直接获取数组形式的arr:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import registerServiceWorker from './registerServiceWorker';
//设置组件
class Table extends React.Component {
constructor(props) {
super(props);
// 设置 initial state
this.state = {
arr: []
};
}
render() {
var newarr=[];
for(var i=0;i<this.state.arr.length;i++){
newarr.push(<tr key={i}><td>{this.state.arr[i].id}</td><td>{this.state.arr[i].name}</td></tr>)
};
return <table><tbody>{newarr}</tbody></table>
}
componentDidMount() {
//ajax 模拟异步处理
var arr=[
{id:1,name:'n1'},
{id:2,name:'n2'},
{id:3,name:'n3'},
{id:4,name:'n4'}
];
setTimeout(function(){
this.setState({arr:arr})
}.bind(this),500)//让this指向类
}
}
ReactDOM.render(
<div>
<Table />
</div>,
document.getElementById('root')
);
registerServiceWorker();4.循环进阶,数组map函数
我们可能非常不喜欢这样的写法:

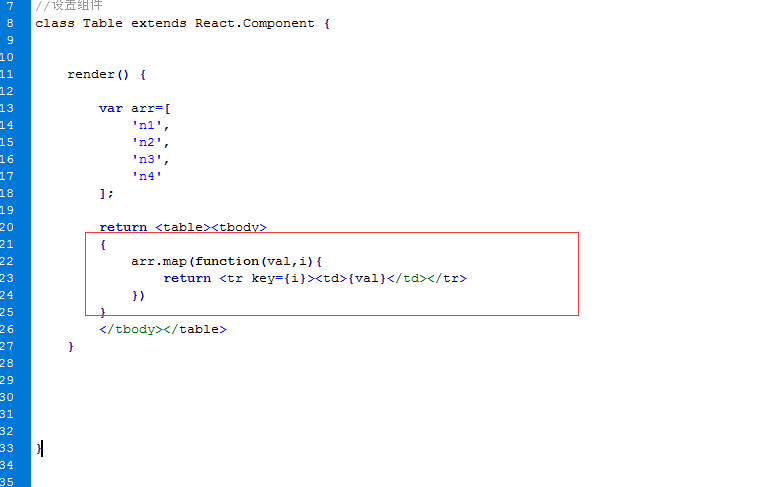
我们可以把循环加入到return的xml中,使用map:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import registerServiceWorker from './registerServiceWorker';
//设置组件
class Table extends React.Component {
render() {
var arr=[
'n1',
'n2',
'n3',
'n4'
];
return <table><tbody>
{
arr.map(function(val,i){
return <tr key={i}><td>{val}</td></tr>
})
}
</tbody></table>
}
}
ReactDOM.render(
<div>
<Table />
</div>,
document.getElementById('root')
);
registerServiceWorker();使用map函数会让我们的代码更加精简和易读: