一,项目背景
在当今高度发达的信息中,信息管理改革已成为一种更加广泛和全面的趋势。 “魔力博客系统的设计”是基于Mysql数据库,在servlet框架的基础上实现的。随着经济的持续发展,信息时代日益更新,蓬勃发展。同时,随着信息社会的快速发展,魔力博客系统的设计面临着越来越多的信息,因此很难获得他们对高效信息的需求,如何使用方便快捷的方式使查询者在广阔的海洋信息中查询,存储,管理和共享知识方面有效,对我们的工作和生活具有重要的现实意义
二,相关技术准备
1.网络通信三要素
- IP:IP就是一个电脑节点的网络物理地址,就是像学校家里的地址,是设备在网络的唯一标识
- 端口:是应用程序在计算机中的唯一标识,物理端口指的是物理存在的端口;逻辑端口是指逻辑意义上用于区分服务的端口,如TCP/IP协议中的服务端口,端口号的范围从0到65535
- 传输协议:规定了数据在传输的规则,比如TCP/IP协议,UDP协议,TCP协议等等TCP和UDP是建立在IP协议基础上的两个非常通用的协议,相当于TCP的稳定性来说,UDP因为其数据传输的不可靠性,在经常使用的HTTP协议就是建立在TCP协议的基础上的
2.Jsp简介
Jsp是服务端技术,与微软的ASP一样,是一种动态网页的技术,不过jsp是使用Java语言技术开发的技术,jsp使用的时候会被jsp引擎解析成Servlet代码,而jsp虽然可以写Java代码,但是jsp主要的作用是为了展示视图,所以jsp+javabean 可以很好的解决代码混淆问题,然后将视图与逻辑分离
3.Servlet简介
-
Servlet 是Server Applet的简称,翻译过来就是服务程序。是由sun公司提供的一门用于开发动态Web资源的技术。简单的讲,Servlet就是运行在服务器上的一个小程序,用来处理服务器接收到的请求。
- 比如一般的网页程序,是由我们通过浏览器来访问实现的,在这个过程中,我们的浏览器发送访问请求,服务器接收到请求,并对浏览器的请求做出相应的处理,这就是我们熟悉的B/S模型(浏览器—服务器模型)。而Servlet就是对请求做出处理的组件,运行于支持java的应用服务器中。Servlet从狭义上说白了就是个接口,从广义上说就是实现了这个接口的所有的子类
- Servlet执行原理
①当服务器接收到客户端浏览器的请求后,会解析请求url路径,获取访问的Servlet的资源路径
②查找web.xml文件,是否有对应的标签体内容
③如果有,则在找到对应的全类名
④tomcat会将字节码文件加载进内存,并且创建其对象调用其方法
4.Tomcat服务器
Tomcat 是 Apache 的扩展,是 Apache 的一个子项目,可以在后端运行特定规范的 Java 代码 Servlet,同时将执行的结果以 HTML 代码的形式返回客户端,可以监听接受请求并响应静态资源,Tomcat 虽然和 Apache 或者 Nginx 这些 Web 服务器一样,Tomcat 通常是作为一个 Servlet 和 JSP 容器,单独运行在后端
三,系统需求分析
1.易用性分析
首先该系统面对的是在各个领域的使用不同语言的编程用户,从一定的角度考虑,该系统规模小,且可以编辑博客,发表内容,同时也不会消耗太多的资源,可以供在校学生使用,符合经济的可行性,随着互联网的发展,技术不断更新时,该系统面向社会,也可以扩大规模,保证了人数增多时系统人数的限制,当人数增多时,系统可以全面支持用户编辑博客,符合社会可行性
2.安全性分析
(1)当用户在登录系统时,密码和用户名会加密处理,防止出现密码泄露,他人登录账号的情况,系统中用户的信息管理员会进行信息保护,以免不正当网站窃取学生信息,对用户造成影响
(2)系统的权限在学生和管理员,其他用户不可进入,保证了信息的安全,同时还有数据安全性,在管理员进行添加删除学生信息,不会对之前信息进行干扰,同时更新数据时,不会使原数据丢失或是损坏,这也很好的保证了该系统的安全性能,加大用户对此系统的信任和使用
四,数据库设计和实现
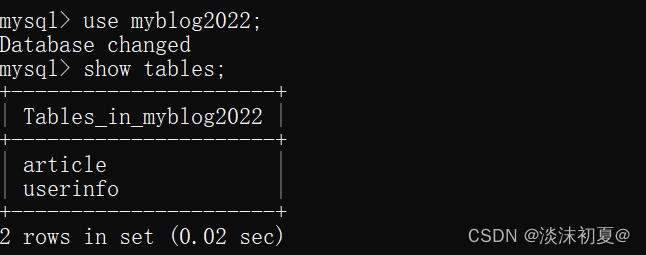
1.创建数据库和相关表
首先在MySQL中建立了一个名myblog2022的数据库用来存放此系统相关的表的信息

2.使用JDBC连接数据库
/**
* 连接数据库
*/
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
public class DBUtils {
private static MysqlDataSource mysqlDataSource;
private static Connection connection;
private static MysqlDataSource getMysqlDataSource(){
if(mysqlDataSource==null){
synchronized (DBUtils.class){
if(mysqlDataSource==null){
mysqlDataSource=new MysqlDataSource();
mysqlDataSource.setURL("jdbc:mysql://127.0.0.1:3306/myblog2022?characterEncoding=utf8&useSSL=false");
mysqlDataSource.setUser("root");
mysqlDataSource.setPassword("********");
}
}
}
return mysqlDataSource;
}
/**
* 两种模式(单例模式的 Connection / 多例模式 Connection【此方法实现】)
* @return
* @throws SQLException
*/
public static Connection getConnection() throws SQLException {
Connection connection = (Connection) getMysqlDataSource().getConnection();
return connection;
}
public static void close(ResultSet resultSet, PreparedStatement statement,Connection connection) throws SQLException {
if(resultSet!=null){
resultSet.close();
}
if(statement!=null){
statement.close();
}
if(connection!=null){
connection.close();
}
}
}
3.使用配置文件(仅供参考)
1.properties 配置文件
spring.datasource.url=jdbc:mysql://127.0.0.1:3306/myblog2022?
characterEncoding=utf8
spring.datasource.username=root
spring.datasource.password=root
2.yml 配置文件
spring:
datasource:
url: jdbc:mysql://127.0.0.0:3306/dbname?characterEncoding=utf8
username: root
password: root

五,项目搭建和系统功能截图
1.创建Servlet项目

2.配置pom.xml文件
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/org.projectlombok/lombok -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.22</version>
<scope>provided</scope>
</dependency>
<!--jdbc jar-->
<!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.49</version>
</dependency>
<!-- https://mvnrepository.com/artifact/cn.hutool/hutool-all -->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.7.22</version>
</dependency>
3.编写前端后端代码
前端ajax代码
请求后端的接口使用 ajax
jQuery.ajax({
url:"login",
type:"POST",
data:{"username":username.val(),"password":password.val()},
success:function(result){
if(result!=null && result.succ==200){
if(result.data==1){
// alert("恭喜:登录成功!");
location.href = "myblog_list.html";
}else{
alert("抱歉:登录失败,"+result.msg);
}
}else{
alert("后端程序不可用!");
}
}
});
后端Servlet代码(代码太多只粘贴一部分)
/**
* 得到当前登录用户的信息
*/
@WebServlet("/loginUserInfo")
public class LoginUserInfoServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String msg = "未知错误!";
UserInfo userInfo = SessionUtils.getLoginUser(req);
if (userInfo != null) {
// 当前用户已登录
userInfo.setPassword(""); // 去除掉返回信息中的密码数据
} else {
msg = "未登录!";
}
// 3.将用户返回给前端
resp.setContentType("application/json; charset=utf-8");
resp.getWriter().println(JSONUtil.toJsonStr(ResultUtils.toResult(
200, userInfo, msg)));
}
}
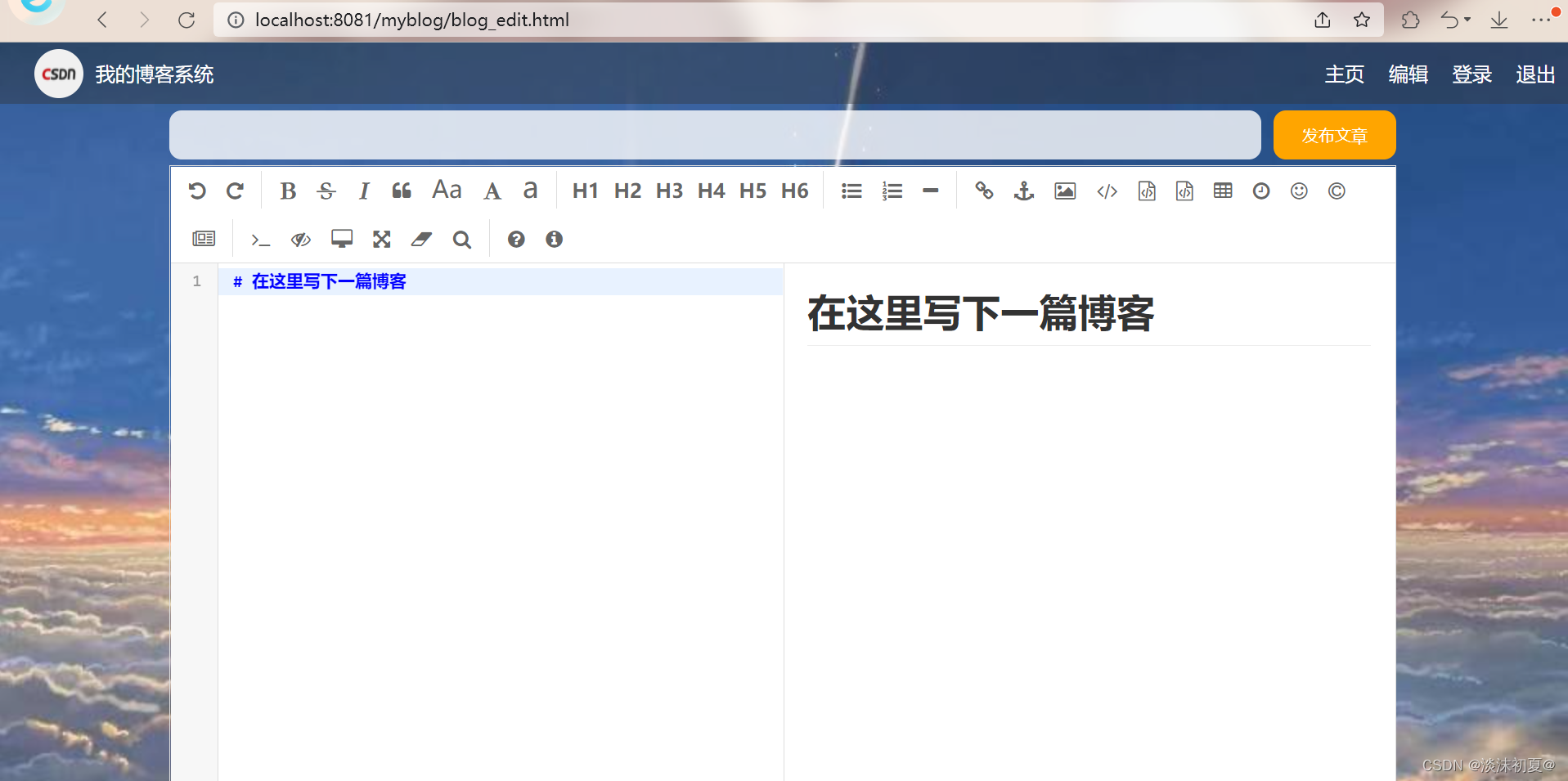
4.功能界面截图
(1)用户注册界面

(2)用户登陆界面

(3)编辑博客界面