首先解释一下什么叫图片懒加载。图片懒加载是一种在页面加载时,延迟加载图片资源的技术,也就是说图片资源在需要的时候才会加载,就是在屏幕显示范围内加载图片,屏幕显示范围外图片不加载。
一、关键函数
用到的关键函数:globalThis.IntersectionObserver。
var observer = new IntersectionObserver(callback,options);
IntersectionObserver两个参数:
- callback是当被监听元素的可见性变化时,触发的回调函数。一般会调用两次:一次是目标元素刚刚进入视口(开始可见),另一次是完全离开视口(开始不可见)。
- options是一个配置参数,可选,有默认的属性值
官方的示例代码
var observer = new IntersectionObserver(changes => {
for (const change of changes) {
console.log(change.time);
// Timestamp when the change occurred
// 当可视状态变化时,状态发送改变的时间戳
// 对比时间为,实例化的时间,
// 比如,值为1000时,表示在IntersectionObserver实例化的1秒钟之后,触发该元素的可视性变化
console.log(change.rootBounds);
// Unclipped area of root
// 根元素的矩形区域信息,即为getBoundingClientRect方法返回的值
console.log(change.boundingClientRect);
// target.boundingClientRect()
// 目标元素的矩形区域的信息
console.log(change.intersectionRect);
// boundingClientRect, clipped by its containing block ancestors,
// and intersected with rootBounds
// 目标元素与视口(或根元素)的交叉区域的信息
console.log(change.intersectionRatio);
// Ratio of intersectionRect area to boundingClientRect area
// 目标元素的可见比例,即intersectionRect占boundingClientRect的比例,
// 完全可见时为1,完全不可见时小于等于0
console.log(change.target);
// the Element target
// 被观察的目标元素,是一个 DOM 节点对象
// 当前可视区域正在变化的元素
}
}, {});
// Watch for intersection events on a specific target Element.
// 对元素target添加监听,当target元素变化时,就会触发上述的回调
observer.observe(target);
// Stop watching for intersection events on a specific target Element.
// 移除一个监听,移除之后,target元素的可视区域变化,将不再触发前面的回调函数
observer.unobserve(target);
// Stop observing threshold events on all target elements.
// 停止所有的监听
observer.disconnect();
在这里插入代码片
下面开始实现我们的图片懒加载。
二、Javascript关键代码如下:
lazy: function() {
var action ={
setFront:function(item){
if(item.boundingClientRect.top<=window.innerHeight+100){
var img = new Image();
img.src = item.target.link;
img.onload = function(){
item.target.setAttribute("myth-lazy","finished");
item.target.src=item.target.link;
};
obs.unobserve(item.target);
}
}
};
if(globalThis.IntersectionObserver)
{
var obs = new IntersectionObserver(function(changes){
changes.forEach(function(t){
action.setFront(t);
});
});
this.each(function(item){
item.link = item.getAttribute("myth-thumb")||item.getAttribute("myth-original");
if(!item.getAttribute("myth-lazy")) obs.observe(item);
})
}
}
这里说明一下,这段代码是嫁到我们以前js框架myth.js中的,想看完整结构的在文章末尾下载相关代码。
二、HTML代码如下:
<div class="mythBox mid">
<img class="imglazy" src="img/loading.gif" myth-original="img/1.png"/>
<img class="imglazy" src="img/loading.gif" myth-original="img/2.png"/>
<img class="imglazy" src="img/loading.gif" myth-original="img/3.png"/>
<img class="imglazy" src="img/loading.gif" myth-original="img/4.png"/>
<img class="imglazy" src="img/loading.gif" myth-original="img/3.png"/>
<img class="imglazy" src="img/loading.gif" myth-original="img/1.png"/>
<img class="imglazy" src="img/loading.gif" myth-original="img/2.png"/>
<img class="imglazy" src="img/loading.gif" myth-original="img/3.png"/>
<img class="imglazy" src="img/loading.gif" myth-original="img/4.png"/>
<img class="imglazy" src="img/loading.gif" myth-original="img/2.png"/>
</div>
<script type="text/javascript">
myth(".imglazy").lazy(true);
</script>
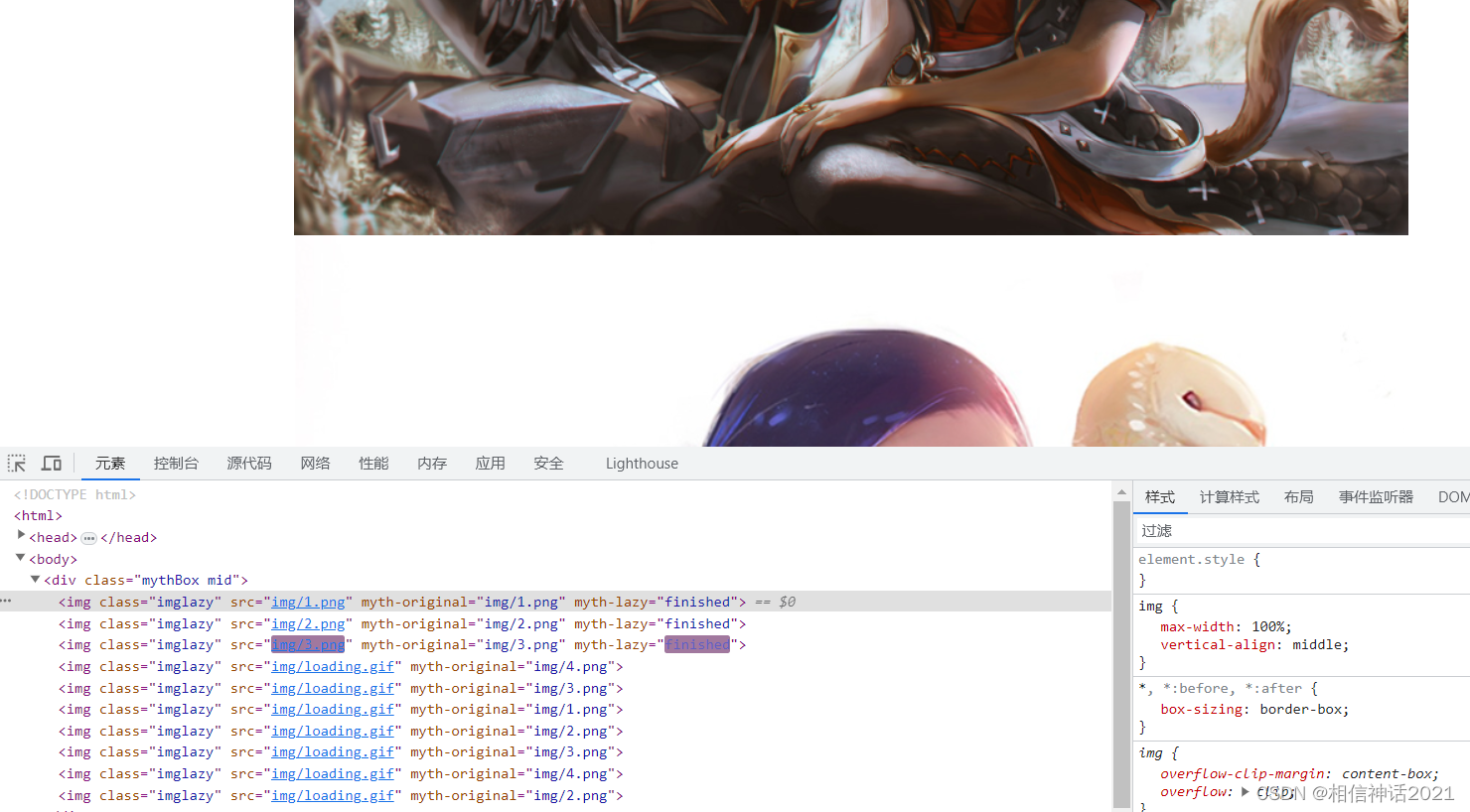
三、展示效果


第二张图,下面的代码能清楚的看到,展示在用户的部分图片已经展示,未在用户视野范围内的图片还没有展示,指示原来的替代图片。
四、代码下载
源代码下载:请单击