我使用的是element-ui V2.2.3。代码如下,当我选择值得时候,el-select选择器无法显示选中的内容,但是能触发change方法,并且能输出选择的值。

select.vue文件
<template>
<div>
<div class="row" v-for="RowItem in rows">
<div class="col" v-for="colItem in RowItem.configVos">
<el-select v-model="formData[colItem.paramCode]" :class="getModel(colItem.paramCode)" @change="onSelectChange(colItem.paramCode,formData[colItem.paramCode])">
<el-option v-for="option in colItem.configOptions" :label="option.optionCode"
:value="option.optionValue" >
</el-option>
</el-select>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
groupItem:{},
formData:{},
rows:'',
cols:''
}
},
watch:{
},
methods:{
getfordata:function(){
var _this = this;
axios.get('../json/selectdata.json')
.then(function(res){
_this.groupItem = res.data;
var row = _this.groupItem[0].rowData;
_this.rows = row;
for(var i=0;i<row.length;i++){
var col = row[i].configVos;
for(var j=0;j<col.length;j++){
var key = col[j];
_this.formData[key.paramCode] = '';
}
}
})
},
onSelectChange:function(key,val){
console.log(val);
},
getModel(model) {
console.log(model);
}
},
created:function(){
this.getfordata();
}
}
</script>
<style scoped>
.col{
float:left;
}
.row{
width:800px;
height:100px;
}
</style>
selectdata.json文件
[
{
"groupName": "抽数转换",
"rowData": [
{
"configVos": [
{
"configOptions": [
{
"id": "D",
"optionCode": "否",
"optionValue": "0",
"paramId": "4"
},
{
"id": "5",
"optionCode": "是",
"optionValue": "1",
"paramId": "4"
}
],
"id": "4E",
"paramCode": "isView",
"paramValue": "0"
},
{
"configOptions": [
{
"id": "4",
"optionCode": "老版本",
"optionValue": "0",
"paramId": "4"
},
{
"id": "4",
"optionCode": "新版本",
"optionValue": "1",
"paramId": "44"
}
],
"id": "24",
"paramCode": "isDeleteCbnd",
"paramValue": "1"
}
]
},
{
"configVos": [
{
"configOptions": [
{
"id": "EF",
"optionCode": "估值2.5",
"optionValue": "0",
"paramId": "1"
},
{
"id": "8B",
"optionCode": "估值2.5+qd",
"optionValue": "1",
"paramId": "131"
},
{
"id": "06",
"optionCode": "恒生2.5",
"optionValue": "2",
"paramId": "1"
},
{
"id": "25BF",
"optionCode": "估值4.5",
"optionValue": "3",
"paramId": "31"
}
],
"id": "31",
"paramCode": "converType",
"paramValue": "0"
},
{
"configOptions": [
{
"id": "1366",
"optionCode": "万德",
"optionValue": "0",
"paramId": "98"
},
{
"id": "EC",
"optionCode": "聚源",
"optionValue": "1",
"paramId": "8"
}
],
"id": "91F8",
"paramCode": "zxDataSource",
"paramValue": "0"
}
]
},
{
"configVos": [
{
"configOptions": [
{
"id": "CD",
"optionCode": "期货占用",
"optionValue": "HS",
"paramId": "5C"
},
{
"id": "91508011",
"optionCode": "其它",
"optionValue": "YYS",
"paramId": "91C"
}
],
"id": "5C",
"paramCode": "derivativeDataSource",
"paramValue": "HS"
}
]
}
]
}
]
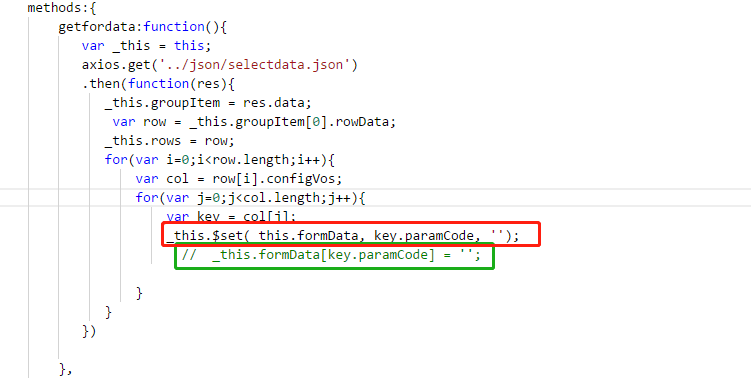
后来去看了Vue文档,发现文档中有说

我只是把下面绿色那句改成上面红色这句,就好了

所以还是要好好看文档!!!
转载请注明出处:https://www.cnblogs.com/fangnianqin/p/8916738.html