图表事件event
我们经常会遇到为图表添加事件的需求,无论是对整个图表还是对图表中的某些元素添加事件,包括点击事件、双击事件、鼠标悬停等。
g2plot升级
本文使用g2plot v1版本的仪表盘作为样例。g2plot官网于2020年9月从v1升级至v2,可以在官网https://g2plot.antv.vision/zh右上角进行版本切换,本文使用v1版本的API
https://g2plot-v1.antv.vision/zh/docs/manual/plots/gauge。
另外,本文使用的npm包各版本号见package.json文件。
//package.json
"dependencies": {
"@antv/data-set": "^0.11.4",
"@antv/g2": "^4.0.15",
"@antv/g2plot": "^1.1.26",
"animate.css": "^4.1.0",
"ant-design-vue": "^1.6.2",
"axios": "^0.19.2",
"clipboard": "^2.0.6",
"core-js": "^3.6.5",
"cors": "^2.8.5",
"date-fns": "^2.14.0",
"dayjs": "^1.8.35",
"enquire.js": "^2.1.6",
"js-cookie": "^2.2.1",
"mockjs": "^1.1.0",
"moment": "^2.27.0",
"viser-vue": "^2.4.8",
"vue": "^2.6.11",
"vue-i18n": "^8.18.2",
"vue-router": "^3.3.4",
"vuedraggable": "^2.23.2",
"vuex": "^3.4.0"
},
仪表盘Gauge添加点击事件
仪表盘类型
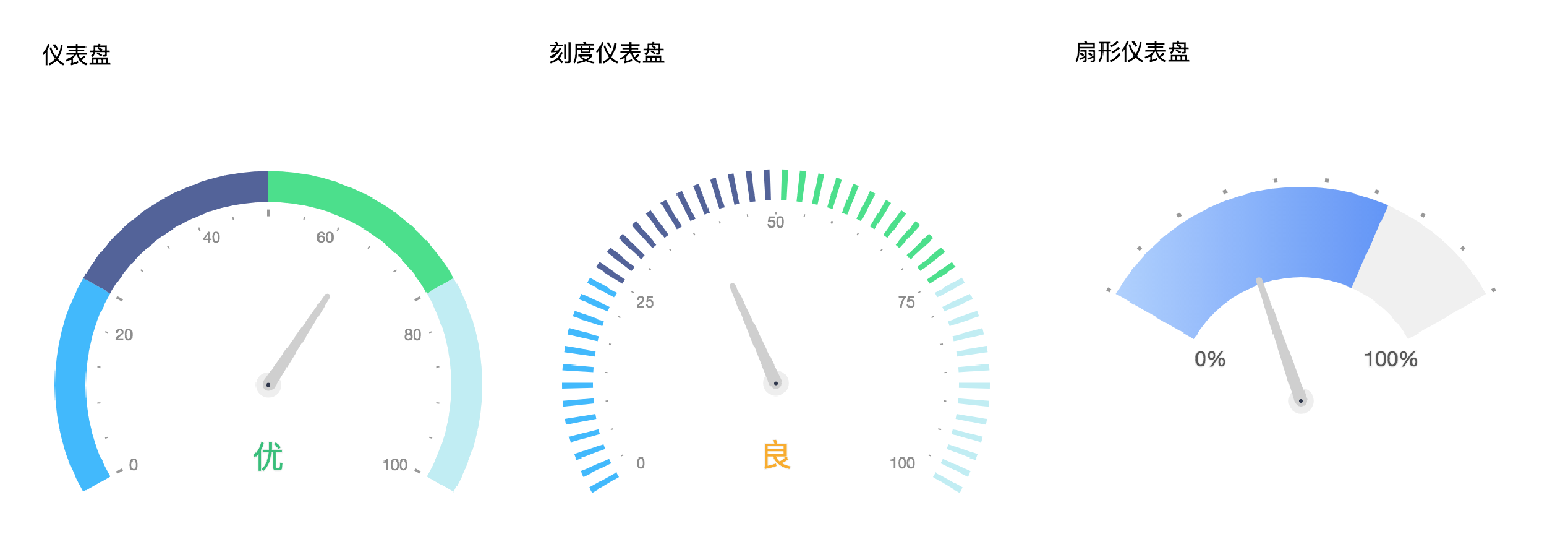
G2Plot 仪表盘分为Gauge (基础仪表盘)、MeterGauge(刻度仪表盘)、FanGauge(扇形仪表盘)三种类型。
(https://g2plot-v1.antv.vision/zh/docs/manual/plots/gauge)

仪表盘组成

//src/views/Gauge.vue
<template>
<div id="Gaugechart"></div>
</template>
<script>
import { Gauge } from '@antv/g2plot'
export default {
mounted () {
const gaugePlot = new Gauge('gaugechart',{
title: {
visible: true,
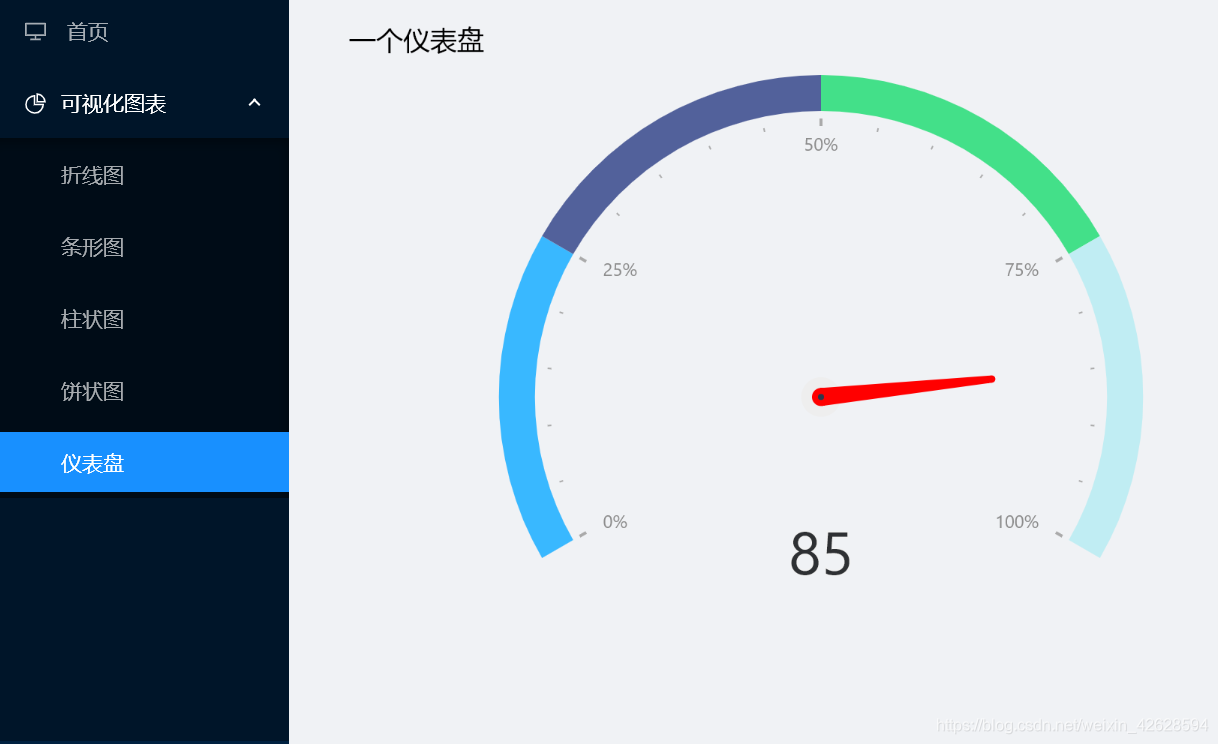
text: '一个仪表盘',
},
value: 85,
min: 0,
max: 100,
range: [0, 25, 50, 75, 100],
color: ['#39B8FF', '#52619B', '#43E089', '#C0EDF3'],
format: (v) => {
return v + '%';
},
pivot: {
pointer: {
style: {
fill: 'red',
},
},
},
statistic: {
visible: true,
position: ['50%', '100%'],
text: 85,
color: '#2e3033',
size: 40,
}
});
gaugePlot.render();
}
}
</script>
效果如下:

仪表盘事件
仪表盘事件包含色带事件、指标卡事件、图表区域事件、标题事件、描述事件等,可在使用文档中查看具体接口。
语法为
events:{
onRangeClick:(ev)=>{} //色带点击事件,其他事件查看文档说明
}
本文为整个仪表盘图表添加一个事件,点击仪表盘后跳转到新页面。
<template>
<div id="gaugechart"></div>
</template>
<script>
import { Gauge } from '@antv/g2plot'
export default {
mounted () {
const gaugePlot = new Gauge('gaugechart',{
title: {
visible: true,
text: '一个仪表盘',
},
value: 85,
min: 0,
max: 100,
range: [0, 25, 50, 75, 100],
color: ['#39B8FF', '#52619B', '#43E089', '#C0EDF3'],
format: (v) => {
return v + '%';
},
pivot: {
pointer: {
style: {
fill: 'red',
},
},
},
statistic: {
visible: true,
position: ['50%', '100%'],
text: 85,
color: '#2e3033',
size: 40,
},
events:{
onPlotClick: () => {
this.$router.push({path:'/charts/pie'});
}
}
});
gaugePlot.render();
}
}
</script>
其他
由于v1版本不再维护了,后面还是用v2吧。
如本文对您有帮助,欢迎点赞或评论
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)