一、概述
为了实现在Label上显示图片以及获取相应的坐标,需要相应的鼠标事件。然而,默认情况下,QLabel是不支持鼠标事件功能的,如点击事件。要实现QLabel的点击事件,一般有两种方式:一种是生成动态库文件将其放置到D:\ProgramFiles\Qt\5.12.10\msvc2015_64\plugins\designer目录下,即可在designer中直接拖动该控件,另一种则是直接添加控件类,并将相应的控件提升为自定义控件。
二、新建项目并添加mylabel类
在需要使用该自定义控件的项目下添加mylabel类。

mylibel类所在的头文件和cpp文件如下:
myLabel.h
#pragma once
#include <QWidget>
#include <QLabel>
#include <QObject>
#include <QEvent>
#include <QMouseEvent>
extern int xlocation;
extern int ylocation;
class mylabel : public QLabel
{
Q_OBJECT // must include this if you use Qt signals/slots
public:
explicit mylabel(QWidget *parent = 0);
signals:
void myClicked(); // 单击产生的信号
void myDoubleClicked(); // 双击产生的信号
private:
void enterEvent(QEvent* event); // 鼠标进入事件
void leaveEvent(QEvent *event); //当鼠离开
void mousePressEvent(QMouseEvent* event); //鼠标按下
void mouseReleaseEvent(QMouseEvent *event);//鼠标释放
void mouseMoveEvent(QMouseEvent *event); //鼠标移动
void mouseDoubleClickEvent(QMouseEvent *event); // 鼠标双击事件
};
mylabel.cpp
#include "myLabel.h"
#include <QDebug>
#include <QMoveEvent>
int xlocation = 0;
int ylocation = 0;
mylabel::mylabel(QWidget *parent) :QLabel(parent)
{
}
//鼠标进入
void mylabel::enterEvent(QEvent *event)
{
qDebug() << "tips:" << "move enter";
emit myDoubleClicked();
}
//鼠离开
void mylabel::leaveEvent(QEvent *event)
{
qDebug() << "tips:" << "mouse leave";
emit myDoubleClicked();
}
//鼠标按下
void mylabel::mousePressEvent(QMouseEvent *event)
{
QString Str = QString("location: X=%1 Y=%2").arg(event->x()).arg(event->y());
xlocation = event->x();
ylocation = event->y();
//判断鼠标是按下左键还是右键
if (event->button() == Qt::LeftButton) {
qDebug() << "tips:" << "mouse press the left button" + Str;
emit myClicked();
}
else {
qDebug() << "tips:" << "mouse press the right button" + Str;
}
}
//鼠标释放
void mylabel::mouseReleaseEvent(QMouseEvent *event)
{
//判断鼠标是按下左键还是右键
if (event->button() == Qt::LeftButton) {
qDebug() << "tips:" << "mouse release the left button";
}
else {
qDebug() << "tips:" << "mouse release the right button";
}
}
//鼠标移动
void mylabel::mouseMoveEvent(QMouseEvent *event)
{
//持续状态 需要用buttons 用与操作符 进行判断
if (event->buttons()&Qt::LeftButton) {
QString Str = QString("location:X=%1 Y=%2").arg(event->x()).arg(event->y());
qDebug() << "tips:" << "mouse move" + Str;
}
}
//当鼠标双击的时候
void mylabel::mouseDoubleClickEvent(QMouseEvent *event)
{
qDebug() << "tips:" << "When the mouse double clicks, the double click signal is issued";
emit myDoubleClicked();
}
三、提升Label控件
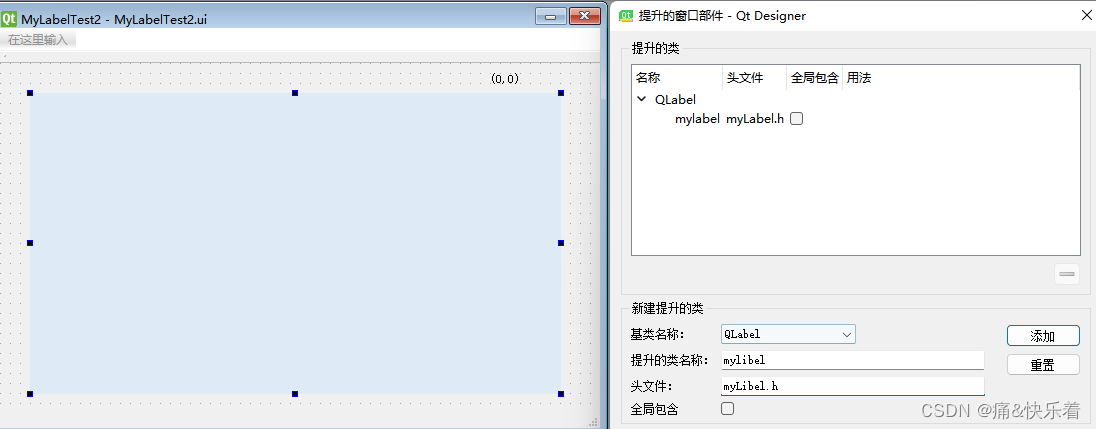
在qt designer的ui界面中,将Label控件拖至合适的位置,然后右击选择提升的窗口部件,将其提升为我们定义的mylabel类。


注意: 在将控件提升后,在我们的ui头文件中会自动包含我们定义的控件的头文件。从中可以看到,该头文件(myLabel.h)目录和ui_MyLabelTest2.h在同一目录下,因此需要将其复制到此目录下。


四、引用并连接信号
通过cnnect连接鼠标点击事件和执行函数,而鼠标按下事件(mousePressEvent)、鼠标移动事件等是protected属性的,因此不能通过信号槽直接连接。在此,我主要想通过鼠标按下事件获取label的坐标,因此使用了两个全局变量(xlocation和ylocation)来实现我的功能。
另外,还添加ImshowQImage()函数用以实现在Label控件上显示图像。
MyLabelTest2::MyLabelTest2(QWidget *parent)
:QMainWindow(parent)
{
ui.setupUi(this);
//ui.label11->setText("hello word");
ImshowQImage();
QObject::connect(ui.label11, &mylabel::myClicked, this, &MyLabelTest2::myLabel_Clicked);
}
void MyLabelTest2::ImshowQImage()
{
QString filename = "D:\\PyProject01\\images\\background.jpg";
QImage image(filename);
//图片自适应label大小
image.scaled(ui.label11->size(), Qt::KeepAspectRatio);
ui.label11->setScaledContents(true);
//显示图片
ui.label11->setPixmap(QPixmap::fromImage(image));
//ui.label_processedImage->resize(ui.label_rawImage->pixmap()->size());
ui.label11->show();
}
void MyLabelTest2::myLabel_Clicked()
{
qDebug() << xlocation << " " << ylocation;
ui.label2->setText(QString::asprintf("(%d,%d)", xlocation,ylocation));
}
五、效果测试
通过鼠标在Label上移动、按压、点击等操作来对我们的控件事件进行测试,测试结果如下:

最终的显示图片以及相应的坐标效果也得到实现。

壮哉,其乐无穷。如果觉得对您有帮助,就一键三连吧。
参考文献:
[1] https://blog.csdn.net/lizaijinsheng/article/details/125314092
[2] https://blog.csdn.net/qq_40541268/article/details/85211021
[3] https://blog.csdn.net/qq_33583069/article/details/109513284
[4] https://blog.csdn.net/augfun/article/details/101083946