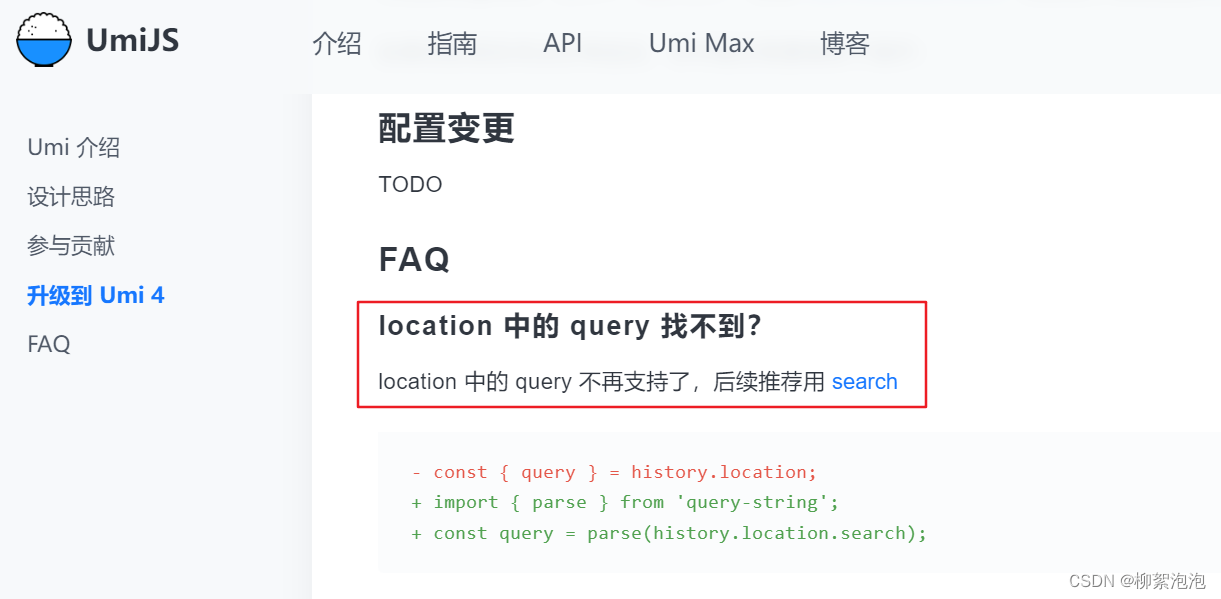
umi4+history 已经不用query传参了,接下来就来讲讲如何传参吧

- 第一种,适用于只跳转路径,不携带参数
import { history } from "umi";
history.push('/user');
- 第二种,用于携带参数,并且参数很多的情况

// 列表界面
import { useNavigate } from "umi";
export default ()=>{
const navigator = useNavigate();
const handleClick=()=>{
navigator("/user/detail", {
state: {
// 需要传到详情的参数
},
});
}
return <Button onClick={handleClick} >进入详情</Button>
}
// 详情界面,如何获取参数
import { useLocation } from "umi";
export default () => {
// state是我们传过来的参数,这种传参和取值的形式,是不会再浏览器地址上显示字段的,比较友好,也不容易暴露信息
const { pathname, state } = useLocation();
console.log(state);
}
- 第三种 参数较少,想通过地址栏传值的
// 列表界面
import { history } from "umi";
history.push({
pathname:’/user/detail‘,
search: `?id=123`,
});
// 详情界面取值
import { useLocation } from "umi";
export default ()=>{
const { search } = useLocation();
let searchParams = new URLSearchParams(search);
console.log(searchParams.get("id"))
}