创建工程
首先创建一个工程
npx create-react-app weibo
cd移动到当前创建的文件下
cd weibo
安装 React 路由
npm install react-router react-router-dom@5.2.0 --save
安装 npm install 安依赖包
npm install antd --save
npm install axios --save
安装less和less-loader
npm install less less-loader --save
配置less
使用 create react app 是没有 less 配置的,需要我们去手动配置
1、执行 npm run eject ,暴露 webpack.config.js
npm run eject
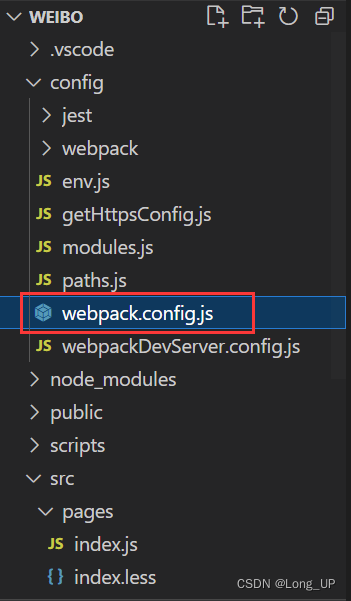
2、找到webpack.config.js文件
找到config目录下webpack.config.js文件

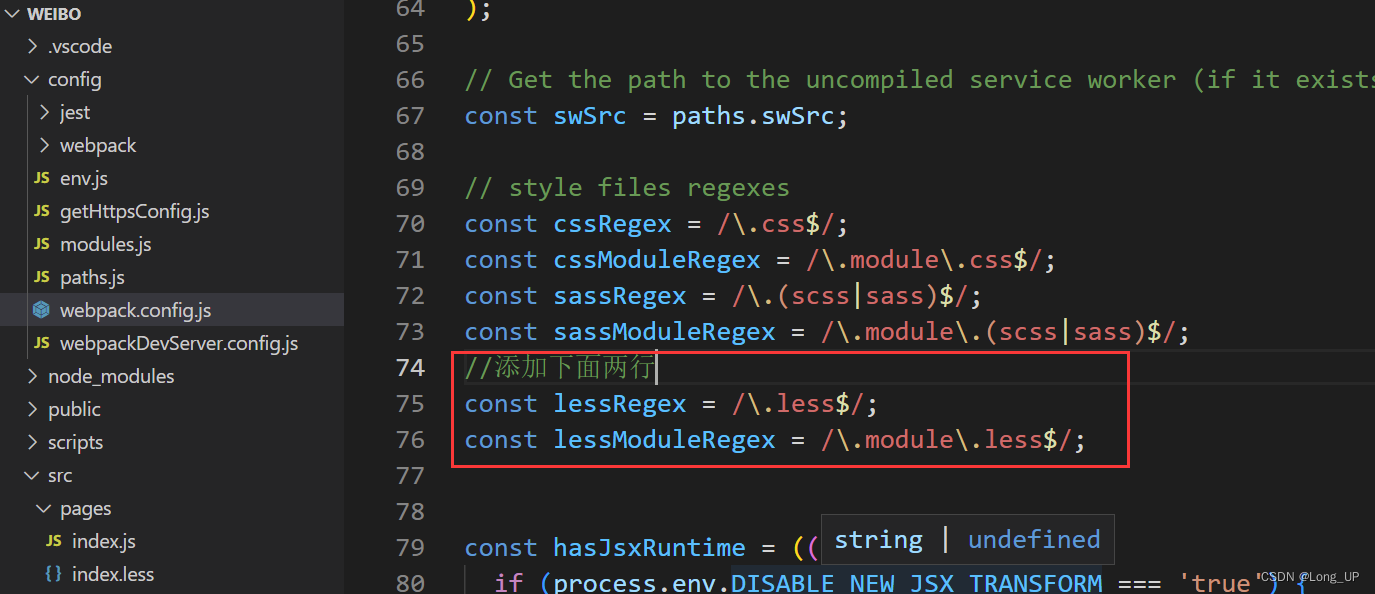
配置less
这两个变量是配置 less 的匹配规则
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;

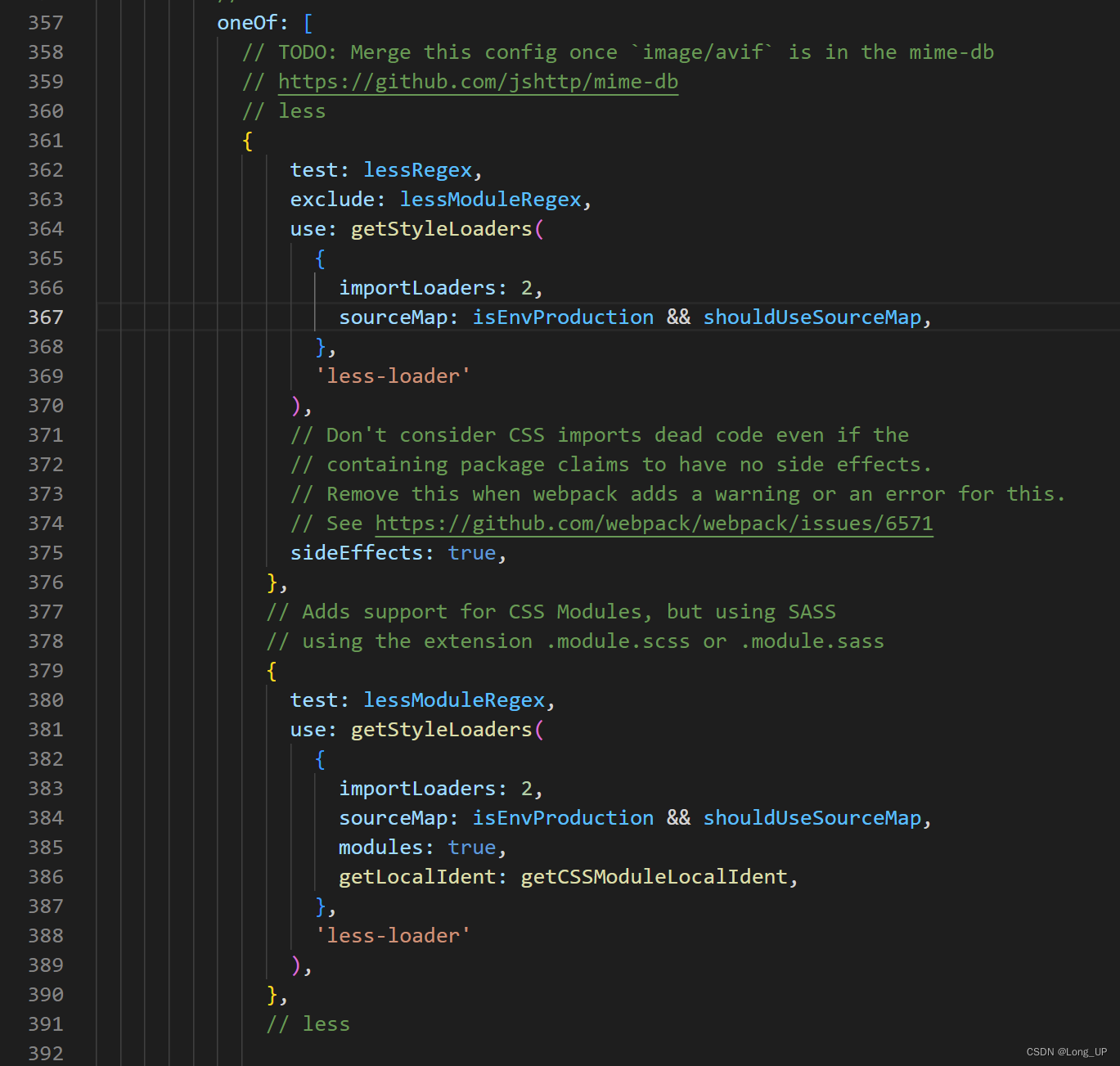
找到 oneof 关键字,配置 less 规则
将 sass 文件配置改为如下
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
// Don't consider CSS imports dead code even if the
// containing package claims to have no side effects.
// Remove this when webpack adds a warning or an error for this.
// See https://github.com/webpack/webpack/issues/6571
sideEffects: true,
},
// Adds support for CSS Modules, but using SASS
// using the extension .module.scss or .module.sass
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
'less-loader'
),
},

若是没有配置好就直接下载webpack.config.js替换掉即可
启动服务器
配置完成之后启动服务器
npm run start
显示这个图片就代表启动成功了


Antd 4.0版本使用
在index.js中引入
import ‘antd/dist/antd.min.css’
可能出现的问题
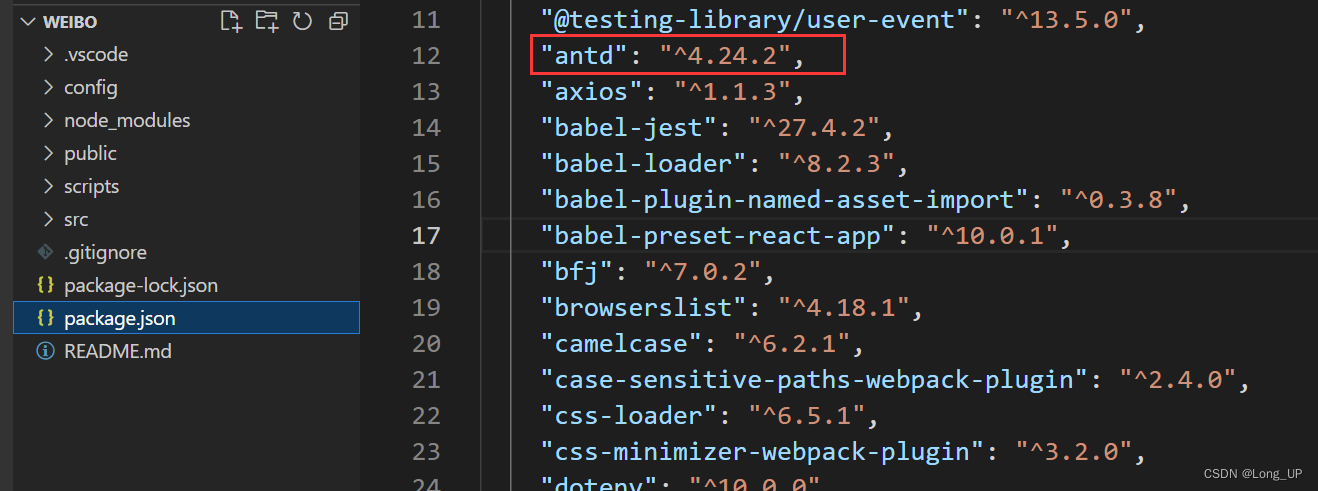
如果 antd 出现报错看一下是否是引用版本问题
更改之前的版本
npm install react-router react-router-dom@4.24.2 --save
这里看版本

如果使用别的版本需要更改新的API,这里使用的4.0版本
React Router使用
在index.js中引入
import { BrowserRouter as Router, Route, Link } from “react-router-dom”;