问题描述:
在使用elementUI的el-select组件时做了字典影射,但是在选择option选项后选择框内并没有选中的值出现,这是通过调试发现被绑定的值已经改变,进行别的操作更新完dom后发现选项更新。
操作:点击选择test选项:

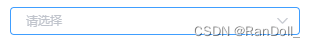
(↓此处是选择完选项的选择框)

(↓此处是控制台打印的组件绑定值的字典映射)

代码展示
<el-select v-model="visibleForm.teamId" placeholder="请选择" filterable clearable @change="log">
<el-option v-for="item in teamList" :key="item.id" :label="item.name" :value="item.id" />
</el-select>
log() {
console.log(this.teamList.find(item => item.id === this.visibleForm.teamId).name)
}
解决问题
通过调试已经发现实际上绑定的值已经改变,只是dom没有更新,并且通过页面上别的操作更新整张表单后,发现显示已经更新,所以逻辑上其实不存在问题,怀疑问题存在于渲染,于是使用forceUpdate进行手动更新,更新后问题果然解决了,只是发生这个问题的具体原因还不太清楚,在网上搜索后找到这篇博客,博主提到的原因是数据层次太多,虽然与本次出现的同样问题情况略有不同,但还是提供给读者参考。
更改后的代码
<el-select v-model="visibleForm.teamId" placeholder="请选择" filterable clearable @change="$forceUpdate()">
<el-option v-for="item in teamList" :key="item.id" :label="item.name" :value="item.id" />
</el-select>
————2023.02.08更新————
最近在开发中又遇到了同样的问题,但是使用forceUpdate没有解决问题,不过现在要下班了就回头再说吧
(今天这个B班就上到这里.jpg)