目录
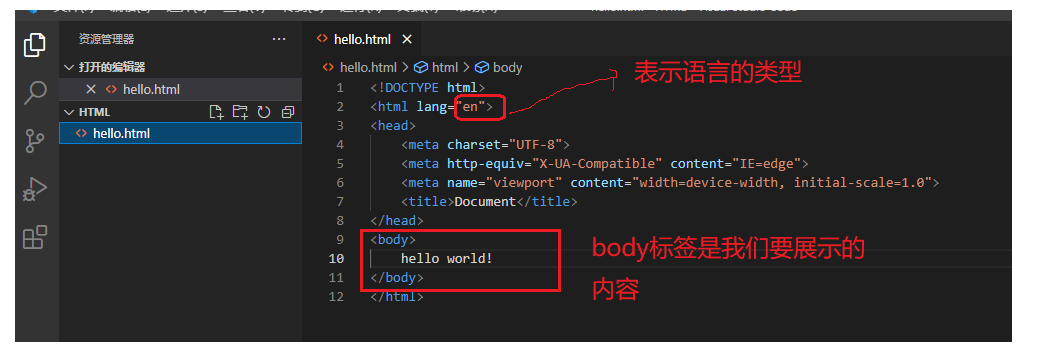
1.编写一个HTML代码
2.HTML常见语法
2.1注释标签
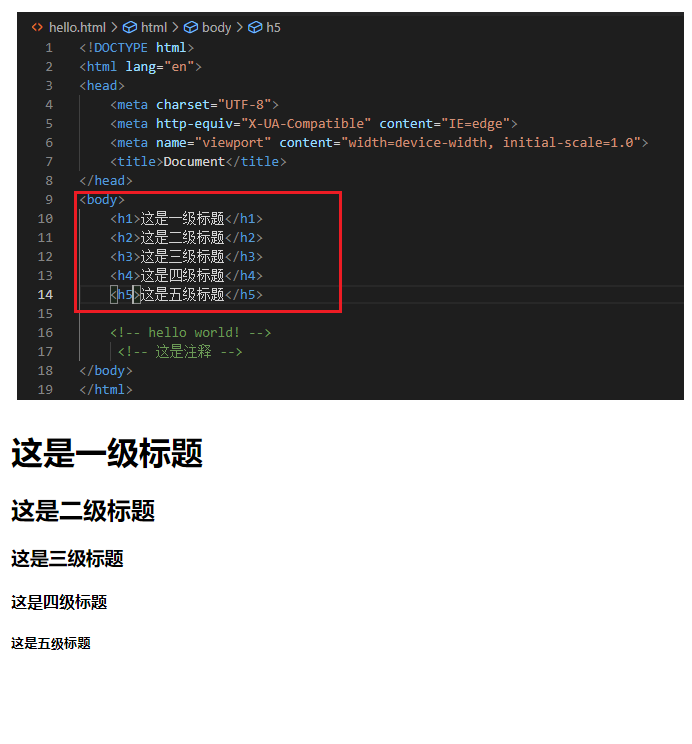
2.2标题标签
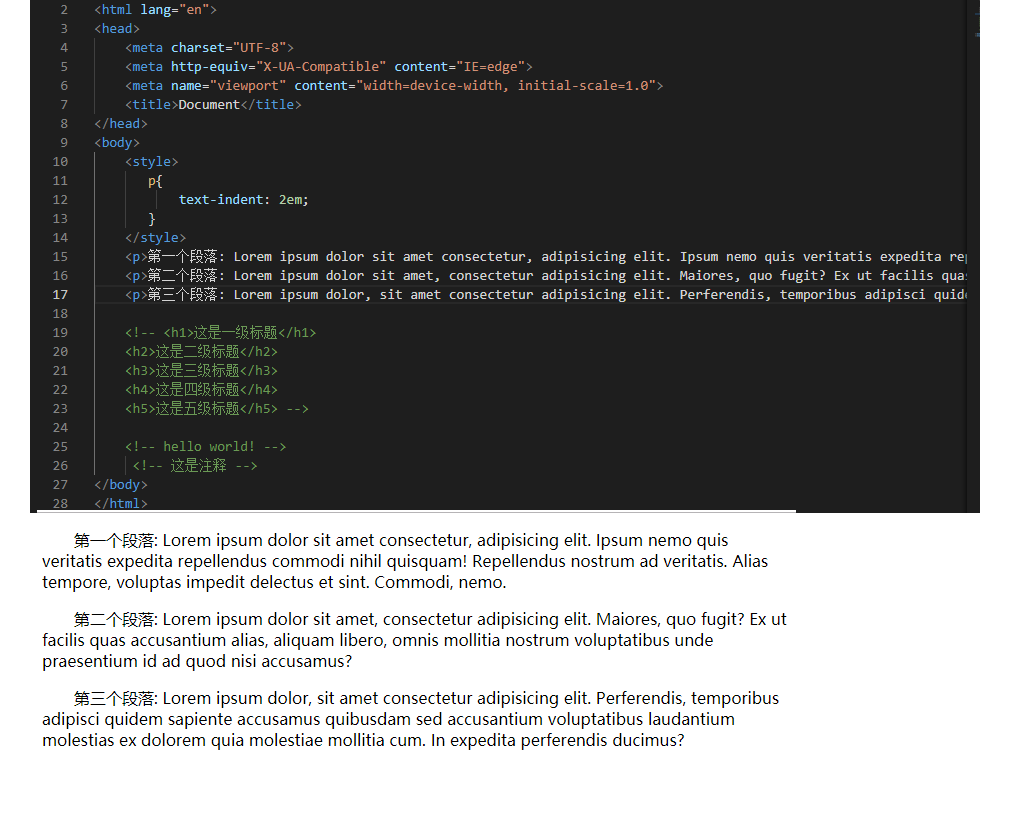
2.3段落标签
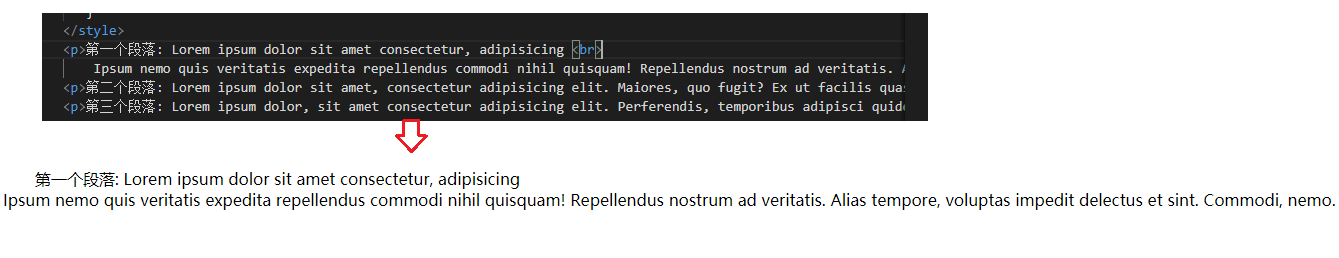
2.4换行标签
2.5格式化标签
2.6图片标签
2.6.1img标签的其他属性
2.7超链接标签
2.7.1空连接
2.8列表标签
2.9表单标签
2.10 slect标签
2.11 textarea标签
2.12 无语义标签
3.案例展示
案例2:
1.编写一个HTML代码


2.HTML常见语法
2.1注释标签
 2.2标题标签
2.2标题标签

2.3段落标签
这个段落标签就表示一个段落,叫做p标签,下面我们通过p标签来分段

2.4换行标签

如果我们想在段落中间使用空格,就一定要用转义字符 

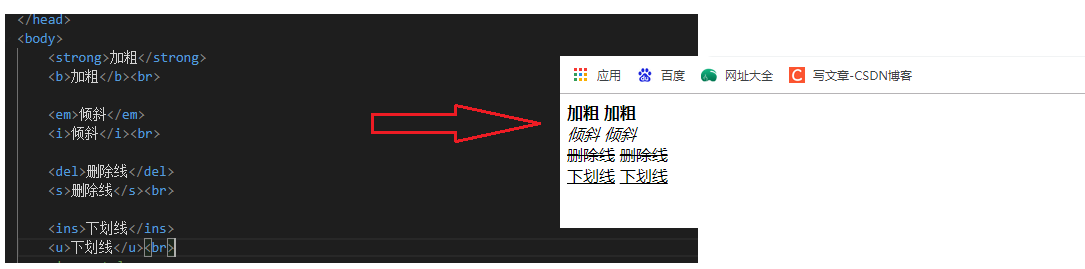
2.5格式化标签
格式化标签就是针对文本进行一些样式上的调整
1、加粗: strong 标签 和 b 标签
2、倾斜: em 标签 和 i 标签
3、删除线: del 标签 和 s 标签
4、下划线: ins 标签 和 u 标签
以上这四组标签,每组标签中的两个标签都是等价的,效果是相同的。

2.6图片标签
可以使用img标签来表示图片


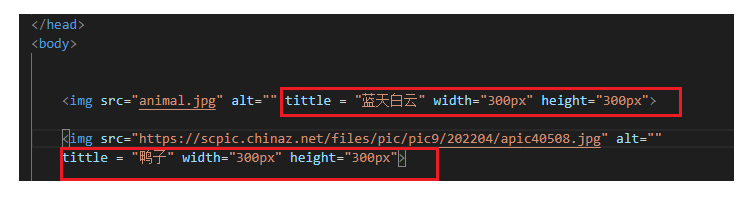
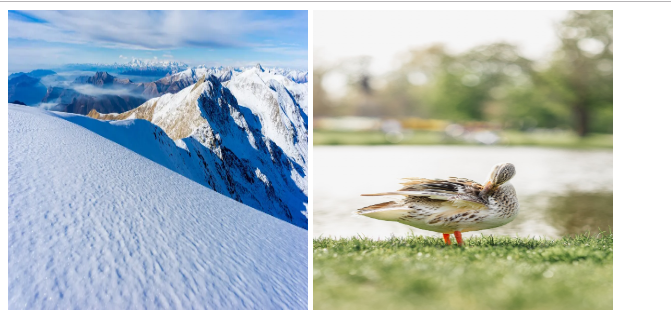
2.6.1img标签的其他属性
img图片的另一个属性就是改变图片的大小


这样看着就比上面顺眼多了。
2.7超链接标签
超链接标签类似于我们上网的网址,点击之后可以跳转到其他页面

点开之后就会跳转到网页。
如果我们想跳转到当前这个页面上,可以这样操作

2.7.1空连接

点了之后没什么反应的链接,这是为了开发人员在开发初期不知道设计链接而占位的操作。
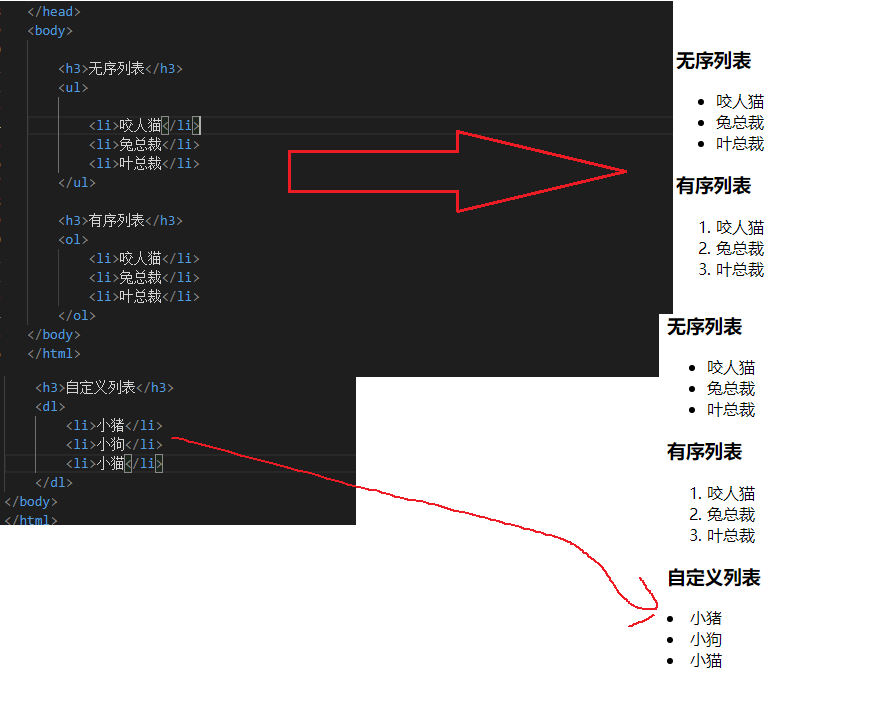
2.8列表标签

2.9表单标签

像这种的搜索框就是通过表单标签实现的


这两个都可以点,但是性别就只有一个

同时我们还可以默认性别是啥



使用input标签来创建按钮:




第二种创建按钮的写法:


上传文件写法:


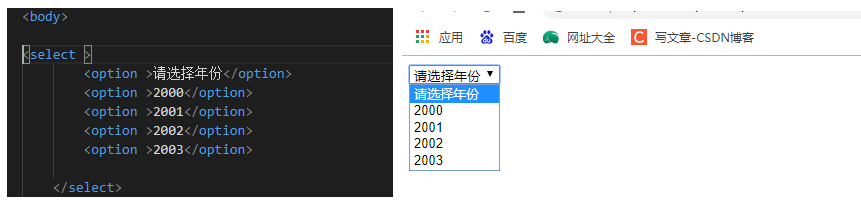
2.10 slect标签

2.11 textarea标签
textarea标签可以设置多行编辑框


2.12 无语义标签
前面的标签例如:input标签,a标签,都是有着自己特定的含义的标签。
而div标签和span标签是无语义的标签
div 和 span 有什么区别?
唯一的区别:
div 默认是一个块级元素(独占一行)
span 默认是一个行内元素(不独占一行)


3.案例展示


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简历</title>
</head>
<body>
<h1>某某某</h1>
<h2>基本信息</h2>
<img src="animal.jpg" alt=" "title = "xxx" height=" 150">
<p>求职意向:Java 工程师</p>
<p>联系电话: 155......</p>
<p>邮箱: 1780@....</p>
<p>
<a href="#">我的gitub</a>
</p>
<p>
<a href="http//.......">我的博客</a>
</p>
<h2>教育背景</h2>
<ol>
<li>2002-2008 小学</li>
<li>2008-2011 初中</li>
<li>2012-2015 高中</li>
<li>2006-2020 大学</li>
</ol>
<h2>专业技能</h2>
<ul>
<li>熟悉Java常见语法</li>
<li>熟悉Java数据结构,常见的可以独立实现</li>
<li>熟悉计算机网络和网络编程</li>
<li>熟悉MySql数据库</li>
</ul>
<h2>我的项目</h2>
<ol>
<li>
<h3>留言墙</h3>
<p>开发时间: 2018年6月4日</p>
<p>功能介绍:</p>
<ul>
<li>支持留言</li>
<li>支持匿名留言</li>
</ul>
</li>
<!-- 第二个项目 -->
<li>
<h3>图书馆系统</h3>
<p>开发时间: 2019年7月4日</p>
<p>功能介绍:</p>
<ul>
<li>可以自动借书</li>
<li>可以自动还书</li>
</ul>
</li>
</ol>
<h2>个人评价</h2>
<p>
暂无
</p>
</body>
</html>
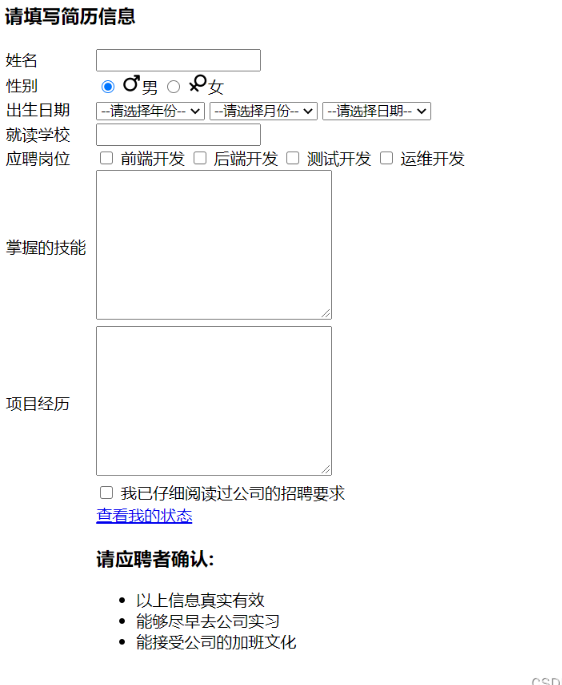
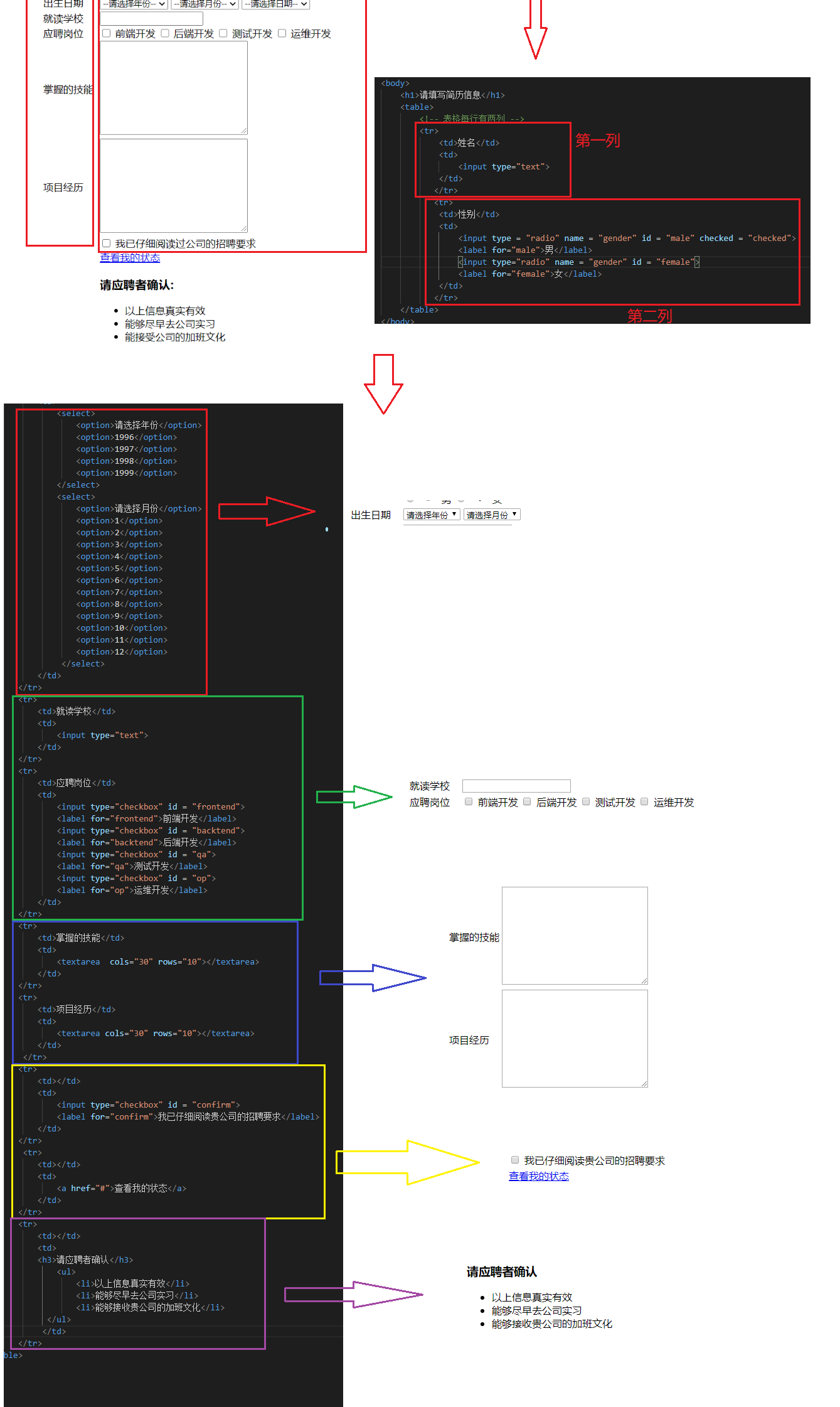
案例2:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>请填写简历信息</h1>
<table>
<!-- 表格每行有两列 -->
<tr>
<td>姓名</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type = "radio" name = "gender" id = "male" checked = "checked">
<img src="男.png" height="30px">
<label for="male">男</label>
<input type="radio" name = "gender" id = "female">
<img src="女 (1).png" height="30px">
<label for="female">女</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select>
<option>请选择年份</option>
<option>1996</option>
<option>1997</option>
<option>1998</option>
<option>1999</option>
</select>
<select>
<option>请选择月份</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
</td>
</tr>
<tr>
<td>就读学校</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" id = "frontend">
<label for="frontend">前端开发</label>
<input type="checkbox" id = "backtend">
<label for="backtend">后端开发</label>
<input type="checkbox" id = "qa">
<label for="qa">测试开发</label>
<input type="checkbox" id = "op">
<label for="op">运维开发</label>
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td>
<textarea cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id = "confirm">
<label for="confirm">我已仔细阅读贵公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认</h3>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实习</li>
<li>能够接收贵公司的加班文化</li>
</ul>
</td>
</tr>
</table>
</body>
</html>