在使用element-ui开发项目的过程中,使用el-dialog的时候很多,简单的使用想必都没有问题,但是涉及到复杂的应用时,就容易想错方向,从而走很多弯路了。
实际应用场景:
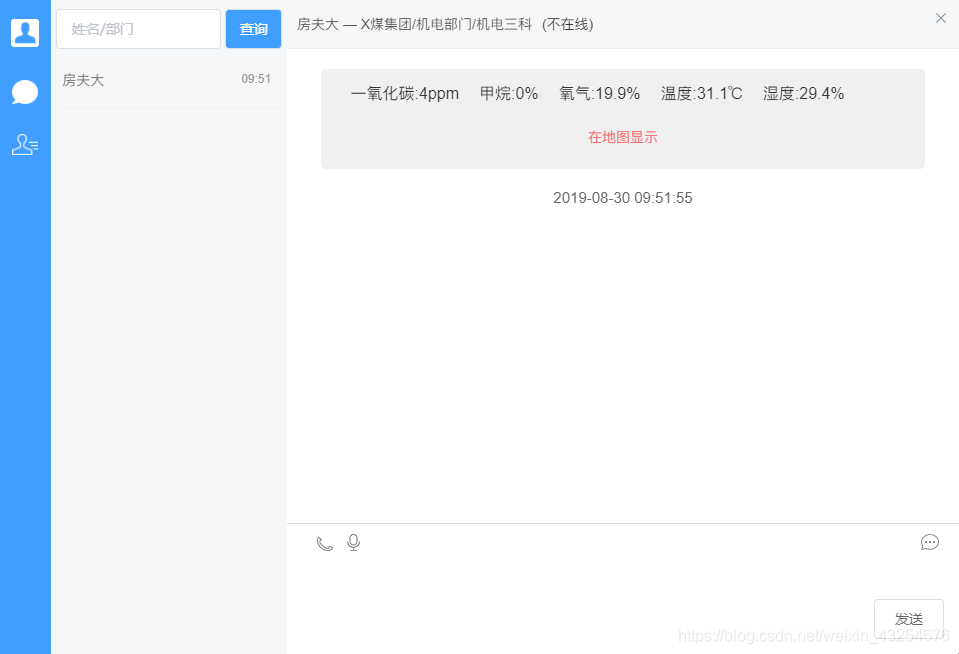
el-dialog作为通讯录功能弹出,默认不显示状态,只有点击相应功能键才显示。在el-dialog不显示的时候,其内部的组件是不被加载的,也就是说el-dialog中子组件的方法肯定也是不被加载的。


一开始错误的解决思路
默认显示el-dialog弹窗,手动控制遮罩层,大致思路
1.el-dialog设置一个变量控制显示,遮罩层设置一个全局变量控制显示,最外层嵌套一个div,设置一个全局变量控制显示。
2.el-dialog设置始终显示,通过div的显示与否来控制el-dialog是否显示,这里跟直接显示el-dialog是有区别的,设置el-dialog显示则默认可以加载dialog中的子组件和子组件中的方法,这样,即使弹窗不显示也能调用el-dialog中的方法,就解决了el-dialog不显示的时候其中的子组件不加载的问题了。
3.当需要呼叫员工时,点击呼叫按钮,需要多布操作,改变控制div显示的全局变量,改变控制遮罩层显示的全局变量,以及多做呼叫相关的操作,这样一来后期维护也很麻烦。
后来又考虑了遮罩层的应用 试了 modal-append-to-body和append-to-body等相关属性,也是无疾而终,终于在了解了nextTick运行原理之后,这些问题都迎刃而解。
其实问题的根本就不在于要在一开始要加载el-dialog中的子组件,而是要在实现呼叫功能的时候显示el-dialog并加载相应子组件的方法,这时候使用nextTick就得以完美解决。

点击呼叫按钮后,显示el-dialog弹窗,修改vuex中控制el-dialog可见性的全局变量,然后使用nextTick,在此次dom更新完成后再进行下面的操作。关于nextTick的原理,自己写了一篇详细的文章,传送门
// 呼叫
handlePhoneStaff() {
this.$store.dispatch('showVoiceDialog')
this.$nextTick(() => {
eventVue.$emit('updateChatList', this.staffInfo) // 更新聊天列表
eventVue.$emit('phoneListToWindow', this.staffInfo) // 将数据传到聊天窗口
})
},