问题:
用两个表格tabale显示一组同源数据,两个table显示数组的需求不同,但是相关联。当鼠标移入移出相应-行-也就是--的时候,另一个table表格中相依-行-也要动态显示出来对应-css样式。
思路:
利用两个不同得table元素下的--添加相同的 data-index 属性,来绑定这两个元素,通过鼠标移入mouseover和鼠标移出mouseleave两个事件绑定这两个元素,设置它们对应的css样式,或者进行其他符合项目需求的功能。
技术解释:
1.HTML网页元素中的data属性,是HTML5中的重要功能。你可以存储任意数据,通过一种简单,符合标准的方式。
2.其中该注意的是:再使用元素的data属性的时候,应该在data后面添加自定义名称,加以区别和符合规则。例如: data-可以自己定义的名字=‘’ data_value ‘’ ===> data-var_value=‘’ 需要存储的数据 ‘’
3:html 事件 mouseover :鼠标移入事件,当鼠标移入元素范围的时候,触发该事件。
4:html 事件 mouselever :鼠标移出事件,当鼠标移出元素范围的时候,触发该事件。
实例:
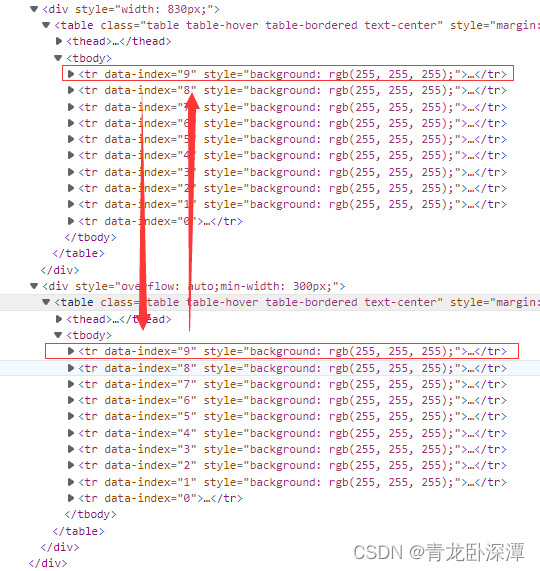
1:页面示列以及部分代码:


页面双向绑定功能主要代码:
{#双向绑定鼠标划入事件#}
const trs = $('tr[data-index]'); {# 获取tr元素且有data-index属性的元素,利用的jQuery返回对象的特性,将所有满足特征的元素全部存起来。 #}
trs.mouseover(function (){
const dataIndex = this.getAttribute('data-index');
$(`tr[data-index="${ dataIndex }"]`).css('background', 'rgba(204,204,204,0.54)');
}).mouseleave(function (){
const dataIndex = this.getAttribute('data-index');
$(`tr[data-index="${ dataIndex }"]`).css('background', '#ffffff');
});