前言
vue-element-admin的使用,以及 技术提炼
提示:以下是本篇文章正文内容,下面案例可供参考
一、vue-element-admin 是什么?
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
二、使用步骤
下载和部署
代码如下(示例):
// 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
// 安装依赖
npm install
// 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
// 启动服务
npm run dev
浏览模板项目代码
src下的目录结构
├── App.vue //入口
├── api // 各种接口
├── assets // 图片等资源
├── components // 各种公共组件,非公共组件在各自view下维护
├── icons //svg icon
├── main.js //入口
├── permission.js //认证入口
├── router // 路由表
├── store // 存储
├── styles // 各种样式
├── utils // 公共工具,非公共工具,在各自view下维护
└── views // 各种layout
官网
vue-admin-template
启动
npm run serve

三.技术提炼
1.vue全家桶都有什么
- vue脚手架(vue cli)
- vuex
- vue-router
- element-ui 框架的使用
- vue-element-admin
2.vuex
Vuex 是一个专为Vue.js应用程序开发的状态模式。每一个Vuex的应用的核心就是store(仓库)。store 基本上就是一个容器,它包含着你的应用中大部分的状态
(1)Vuex 的状态存储是响应式的。当Vue 组件从store 中读取状态的时候,若store 中的状态发送变化,那么相应的组件也会相应地得到更高效地更新。
(2) 改变store中的状态唯一途径就是显示地提交(commit) mutation 。这样使得我们可以方便得跟踪每一个状态的变化
包括以下几个模块:
- state: 定义应用模块状态数据结构,可设置初始状态
- Getter: 允许组件store 中获取数据,mapgetters 辅助函数仅仅是将store 中的 getter 映射到局部计算属性
- Mutation : 是唯一更改 store 中状态地方法,且必须是同步函数
- Action: 用于提交 mutation, 而不是直接变更状态,可以包含任意异步操作
- Module: 允许将单一地store 拆分为多个 store 且同时存在单一状态树中
什么时候用文件,什么时候直接写vue页面

文件夹:
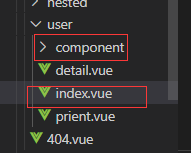
我是这样理解的,当我们的页面中需要好几个模块时好几个页面的时候,那么就可以写成文件的形式,方便引用,父子组件放同一个文件夹下形成一个嵌套的层级形式,比如user页面, 它里的父组件需要很多个页面(子组件)那么就可以写成文件夹的格式,进行嵌套方便封装和调用。优化了性能。
它里的父组件需要很多个页面(子组件)那么就可以写成文件夹的格式,进行嵌套方便封装和调用。优化了性能。
单个页面使用:
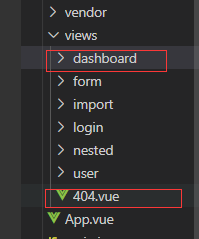
views下有一个单个的页面比如这个·404页面,它无需很多的模块不用封装,而且它是被使用的,只是一个简单的路由引入就可以访问,那么就可以写成文件的形式
导航守卫
to:目标路由对象
from:即将离开的路由对象
next:这是最重要的一个参数,请注意以下几点内容:
- 但凡涉及next参数的钩子,必须调用next() 才能继续执行下一个钩子,否则路由跳转会停止,
- next可以这样使用,next(‘/’)或者 next({ path: ‘/’ }):跳转到一个不同的地址。意思是当前的导航被中断,然后进行一个新的导航。可传递的参数与router.push中选项一致
- .next(error):如果传入 next 的参数是一个 Error 实例,则导航会被终止且该错误会被传递给 router.onError()
3. 组件之间的通信
Vue 组件间通信有哪几种方式?
Vue 组件间通信是面试常考的知识点之一,这题有点类似于开放题,你回答出越多方法当然越加分,表明你对 Vue 掌握的越熟练。Vue 组件间通信只要指以下 3 类通信:父子组件通信、隔代组件通信、兄弟组件通信,下面我们分别介绍每种通信方式且会说明此种方法可适用于哪类组件间通信。
(1)props / $emit 适用 父子组件通信
这种方法是 Vue 组件的基础,相信大部分同学耳闻能详,所以此处就不举例展开介绍。
(2)ref 与 $parent / $children 适用 父子组件通信
- ref:如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例
- $parent / $children:访问父 / 子实例
(3)EventBus ($emit / $on) 适用于 父子、隔代、兄弟组件通信
这种方法通过一个空的 Vue 实例作为中央事件总线(事件中心),用它来触发事件和监听事件,从而实现任何组件间的通信,包括父子、隔代、兄弟组件。
(4)
a
t
t
r
s
/
attrs/
attrs/listeners 适用于 隔代组件通信
-
a
t
t
r
s
:包含了父作用域中不被
p
r
o
p
所识别
(
且获取
)
的特性绑定
(
c
l
a
s
s
和
s
t
y
l
e
除外
)
。当一个组件没有声明任何
p
r
o
p
时,这里会包含所有父作用域的绑定
(
c
l
a
s
s
和
s
t
y
l
e
除外
)
,并且可以通过
v
−
b
i
n
d
=
"
attrs:包含了父作用域中不被 prop 所识别 (且获取) 的特性绑定 ( class 和 style 除外 )。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 ( class 和 style 除外 ),并且可以通过 v-bind="
attrs:包含了父作用域中不被prop所识别(且获取)的特性绑定(class和style除外)。当一个组件没有声明任何prop时,这里会包含所有父作用域的绑定(class和style除外),并且可以通过v−bind="attrs" 传入内部组件。通常配合 inheritAttrs 选项一起使用。
-
l
i
s
t
e
n
e
r
s
:包含了父作用域中的
(
不含
.
n
a
t
i
v
e
修饰器的
)
v
−
o
n
事件监听器。它可以通过
v
−
o
n
=
"
listeners:包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on="
listeners:包含了父作用域中的(不含.native修饰器的)v−on事件监听器。它可以通过v−on="listeners" 传入内部组件
(5)provide / inject 适用于 隔代组件通信
祖先组件中通过 provider 来提供变量,然后在子孙组件中通过 inject 来注入变量。 provide / inject API 主要解决了跨级组件间的通信问题,不过它的使用场景,主要是子组件获取上级组件的状态,跨级组件间建立了一种主动提供与依赖注入的关系。
(6)Vuex 适用于 父子、隔代、兄弟组件通信
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。每一个 Vuex 应用的核心就是 store(仓库)。“store” 基本上就是一个容器,它包含着你的应用中大部分的状态 ( state )。
- Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
- 改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化
4.请求/响应式拦截器
axios.interceptors.request.use((config) => {
//如果存在token,请求携带token
if(window.sessionStorage.getItem('tokenStr')){
config.headers['Authorization'] = window.sessionStorage.getItem('tokenStr');
}
return config ;
}, (error) => {
Message.error({ message: error });
})
5.vue 表单验证
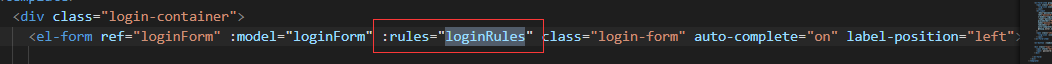
element-ui 自定义的验证规则:
一般验证 required ,trigger, message提示

loginRules: {
username: [{ required: true, trigger: 'blur', validator: validateUsername }],
password: [
{ required: true, trigger: 'blur' },
{ min: 6, max: 12, trigger: 'blur', message: '密码长度应该在6-12位' }
]
},
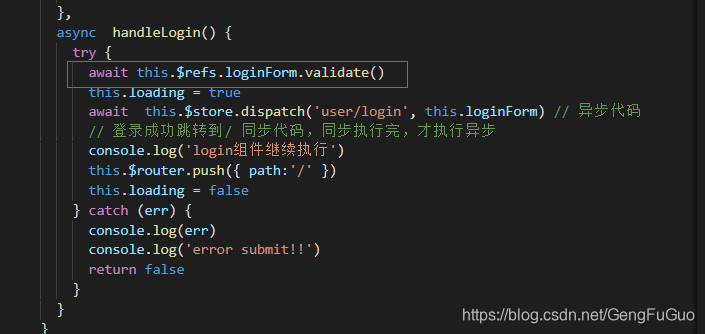
登录时的验证通过this.$refs.xxx.validate()

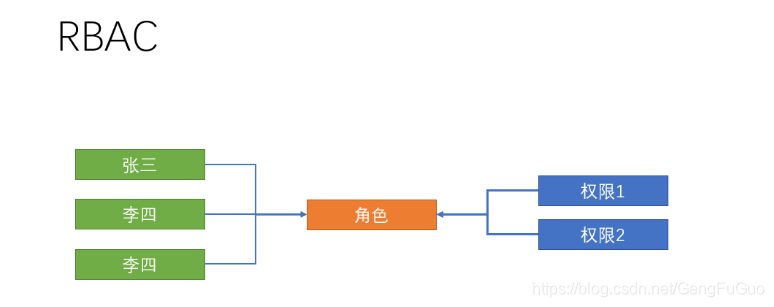
6.如何实现角色,用户,权限的一个部署(rbac)
RBAC(Role-Based Access control) ,也就是基于角色的权限分配解决方案,相对于传统案,RBAC提供了中间层Role(角色),其权限模式如下

RBAC实现了用户和权限点的分离,想对某个用户设置权限,只需要对该用户设置相应的角色即可,而该角色就拥有了对应的权限,这样一来,权限的分配和设计就做到了极简,高效,当想对用户收回权限时,只需要收回角色即可
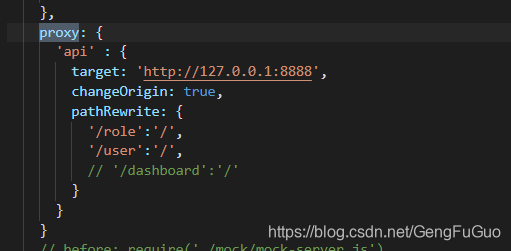
6.Proxy
Proxy 可以直接监听对象而非属性;
Proxy 可以直接监听数组的变化;
Proxy 有多达 13 种拦截方法,不限于 apply、ownKeys、deleteProperty、has 等等是 Object.defineProperty 不具备的;
Proxy 返回的是一个新对象,我们可以只操作新的对象达到目的,而 Object.defineProperty 只能遍历对象属性直接修改;
Proxy 作为新标准将受到浏览器厂商重点持续的性能优化,也就是传说中的新标准的性能红利;

7.打包之前的路由模式
在SPA单页应用中,有两种路由模式·
hash模式: # 后面是路由路径,特点是前端访问,#后面的变化不会经过服务器
history模式: 正常的访问模式,特点是后端访问,任意地址变化都会访问服务器
改成history模式非常简单,只需要将路由的mode类型改成history即可
const createRouter = () => new Router({
mode: 'history', // require service support
// base: ''
scrollBehavior: () => ({ y: 0 }), // 管理滚动行为 如果出现滚动 切换就让 让页面回到顶部
routes: [...constantRoutes] // 改成只有静态路由
})
假设我们的地址是这样的 www.xxxx/com/hr/a www.xxxx/com/hr/b
那么添加一个属性 base,配置为hr
const createRouter = () => new Router({
mode: 'history', // require service support
base: '/hr/', // 配置项目的基础地址
scrollBehavior: () => ({ y: 0 }), // 管理滚动行为 如果出现滚动 切换就让 让页面回到顶部
routes: [...constantRoutes] // 改成只有静态路由
})
那么,此时的地址已经改写好了