最近做项目遇到微信支付,根据项目需求使用了微信h5支付。大概的流程介绍:
1、配置微信公众号
2、静默授权,获取路径中code
3、根据code拿到openid
4、根据openid获取prepay_id
5、获取支付签名
6、调起支付功能
一、配置微信公众号
必须是已认证,配置安全域名、开放高级接口权限等等,这里就不过多介绍了。
二、授权
介绍一下授权的俩种方式:
- 静默授权,用户无感知(scope=snsapi_base)
- 授权弹窗,用户主动授权(scope=snsapi_userinfo)
微信文档已经写得很清楚了:
在确保微信公众账号拥有授权作用域(scope参数)的权限的前提下(服务号获得高级接口后,默认拥有scope参数中的snsapi_base和snsapi_userinfo),引导关注者打开如下页面:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=appid&redirect_uri=url&response_type=code&scope=snsapi_base&state=state&connect_redirect=1#wechat_redirect
| 参数 |
必填 |
说明 |
| appid |
是 |
公众号唯一标识 |
| redirect_uri |
是 |
授权后的回调链接地址 |
| response_type |
是 |
返回类型,code |
| scope |
是 |
授权方式 |
| state |
否 |
重定向参数 |
| connect_redirect |
否 |
动态参数,=1 发一次请求 |
| #wechat_redirect |
是 |
重定向必带参数 |
注意:推荐使用微信开发者工具:公众号调试
redirect_uri:授权后的回调地址,要与配置的js安全域名处在同域下,而且需要使用encodeURIComponent()编码。
如果跳转类似带参数地址 :https://www.baidu.com/news.html?id=1
`https${encodeURIComponent('://') }www.baidu.com${encodeURIComponent('/')}news.html${encodeURIComponent('?')}id=1`
上面已经提到,对于以snsapi_base为scope的网页授权,就静默授权的,用户无感知;
对于已关注公众号的用户,如果用户从公众号的会话或者自定义菜单进入本公众号的网页授权页,即使是scope为snsapi_userinfo,也是静默授权,用户无感知。
三,授权成功
授权成功后,地址中出现了code,接下来取出code,进行下一步操作。这里注意code只能使用一次,并且只会存在5分钟,5分钟后过期失效。
if (window.location.href.indexOf('code') != -1){
let code = this._getParam('code') // 取出code
//接下来请求服务器,根据需求获取openid、access_token等等
let data = {
code:this._getParam('code')
}
this.httpCli({
url:config.URL_WX_OPENID,
data:data
})
.then(res => {
if (res.errorCode == 100){
res.data.openid ? sessionStorage.setItem('openId',res.data.openid) : common.toast(res.data.errorMsg)
console.log(sessionStorage.getItem('openId')) // 获取openid存到本地
}
})
}
//获取地址中的参数
_getParam(key) {
let results = new RegExp('[\?&]' + key + '=([^&#]*)').exec(window.location.href);
if (results) {
return results[1];
} else {
return '';
}
},
},
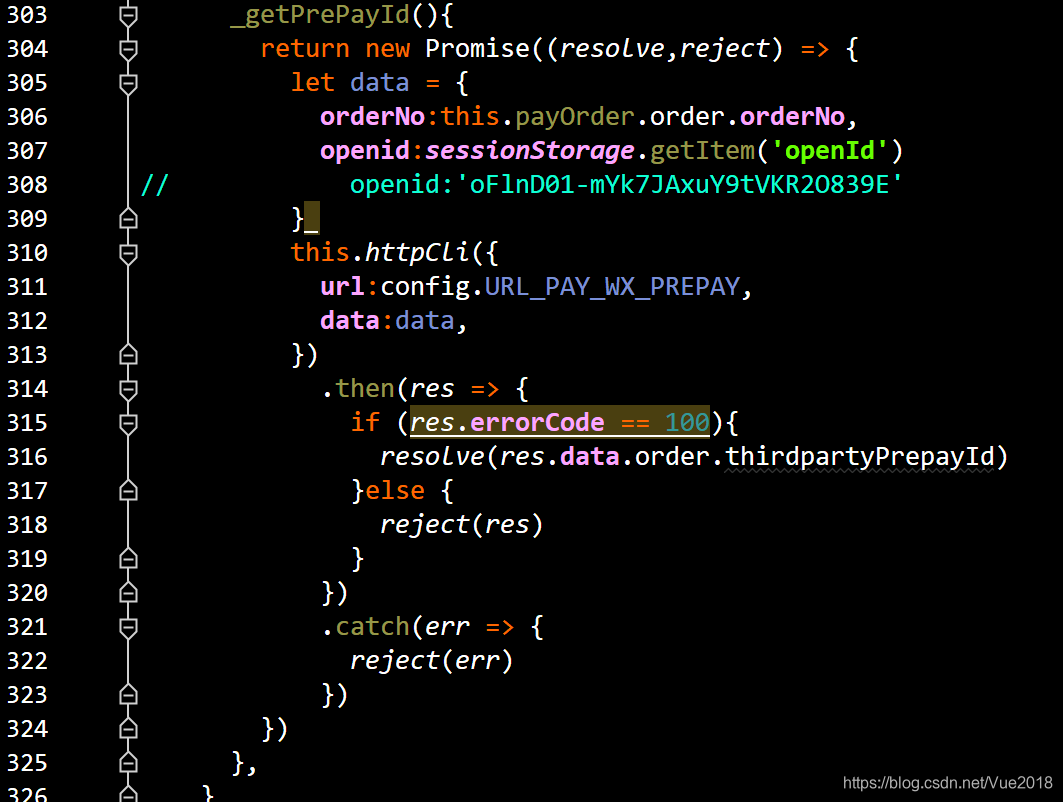
四、根据openid获取prepay_id

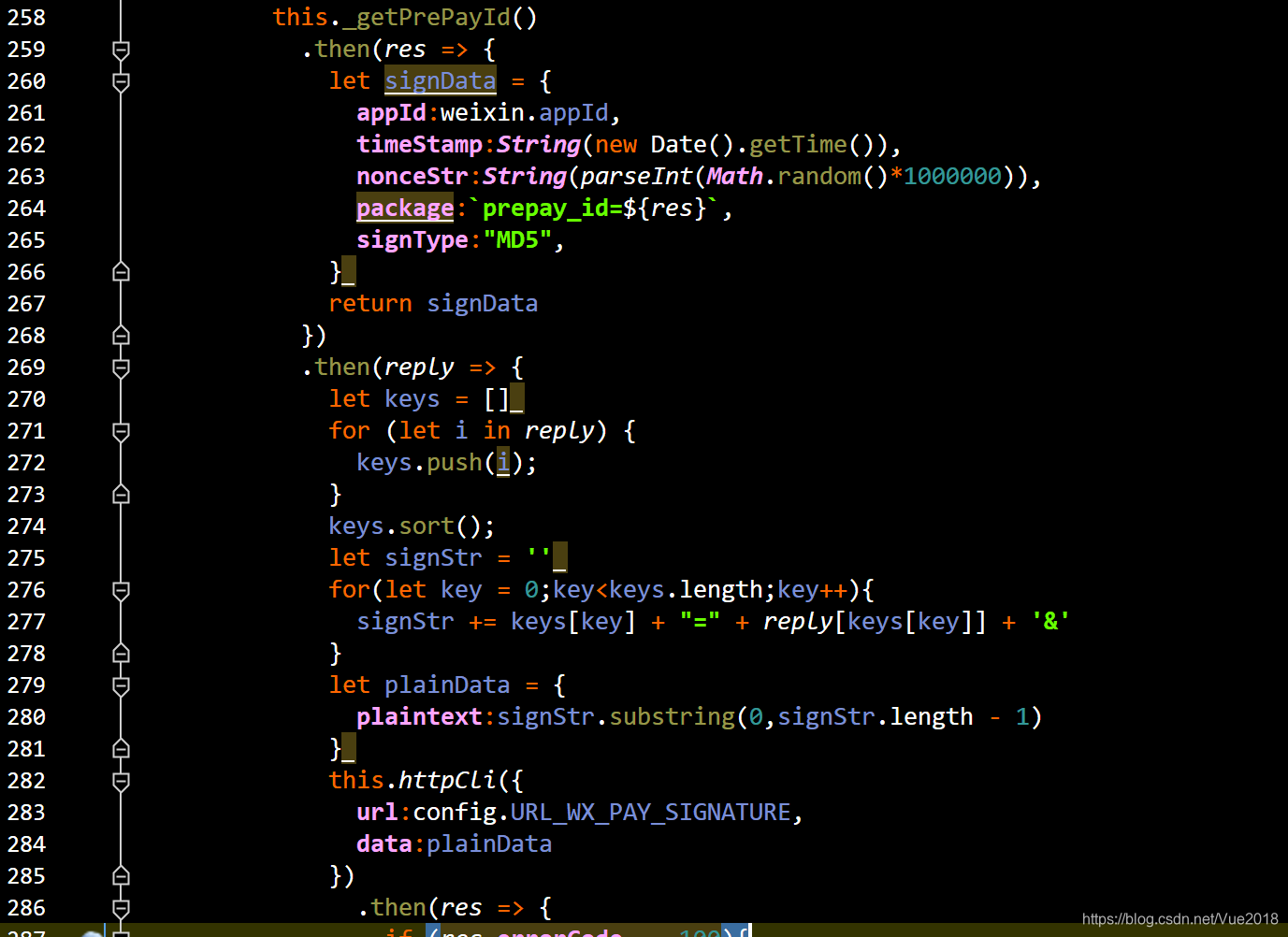
五、获取微信支付签名
签名需app secret,鉴于安全,服务端签名。
本项目获取微信支付签名:

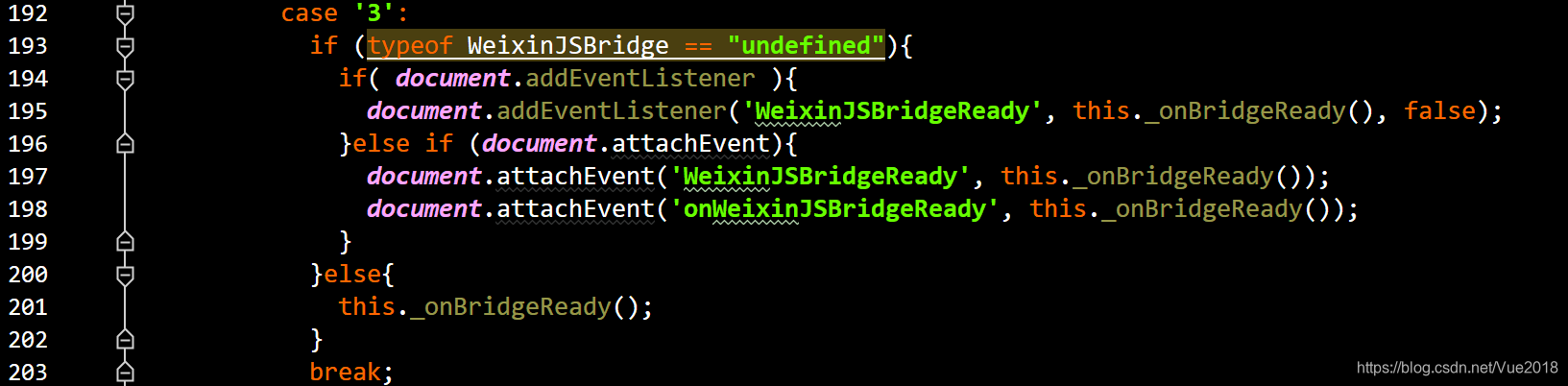
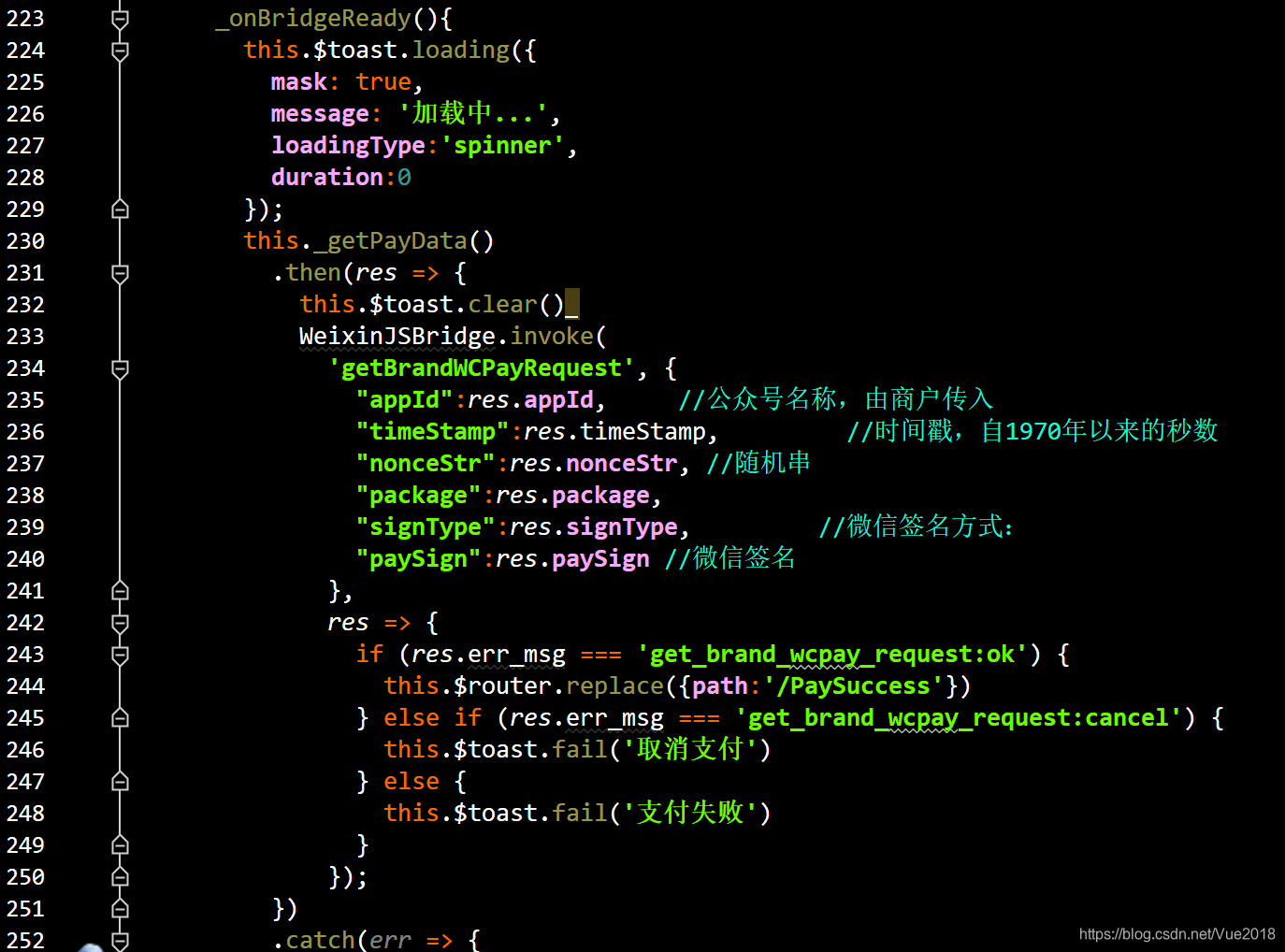
六、调起微信支付

签名完毕:

至此,微信支付流程已经走通,坑相对比较多。
七、链接
微信内调起支付:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6
支付签名生成算法:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=4_3