相信大家买房前都会在网上找找资料,看看行情,问问朋友,今天就带大家扒一扒《链家二手房》的数据:
一、查找数据所在位置:
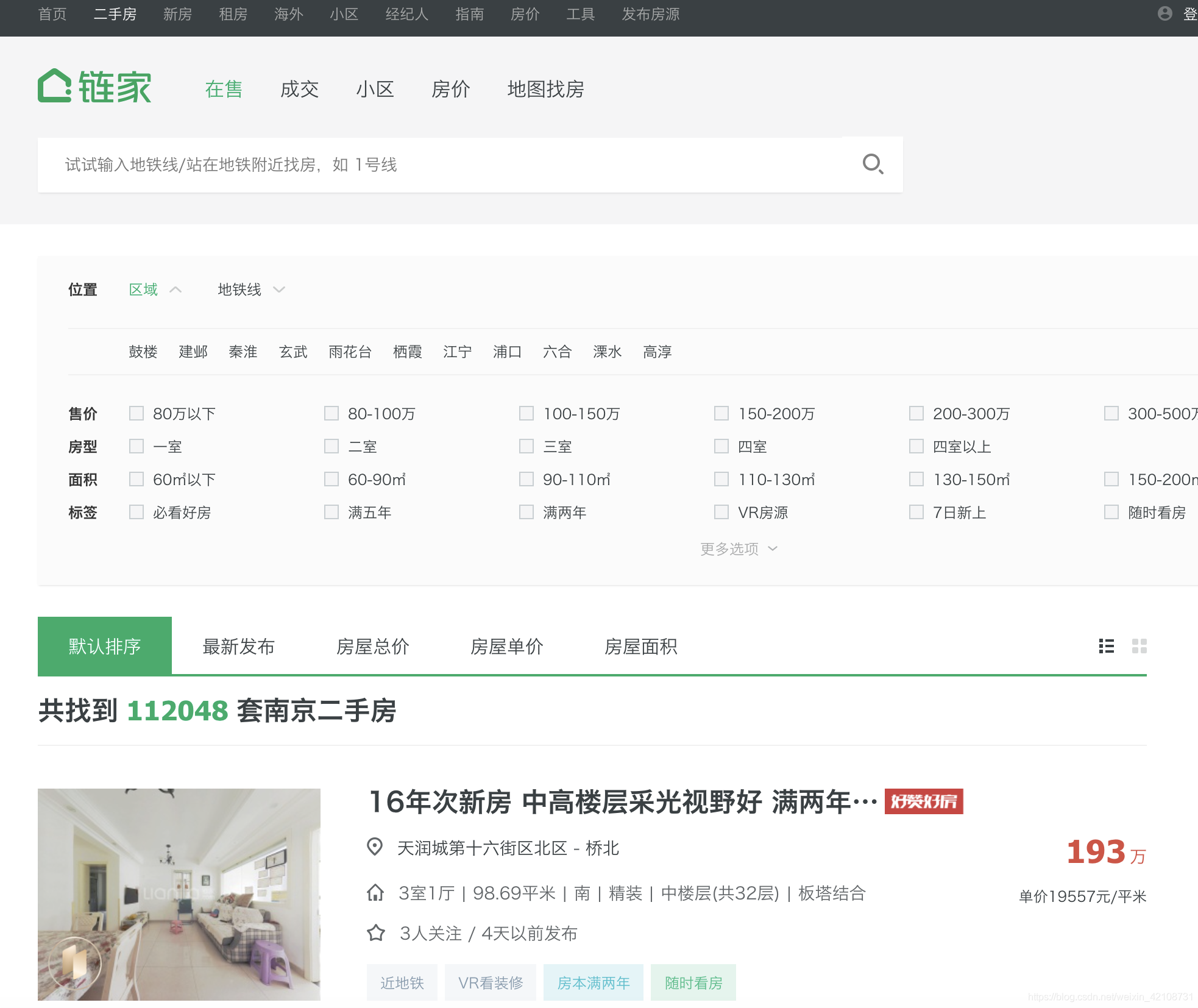
打开链家官网,进入二手房页面,选取某个城市,可以看到该城市房源总数以及房源列表数据。

二、确定数据存放位置:
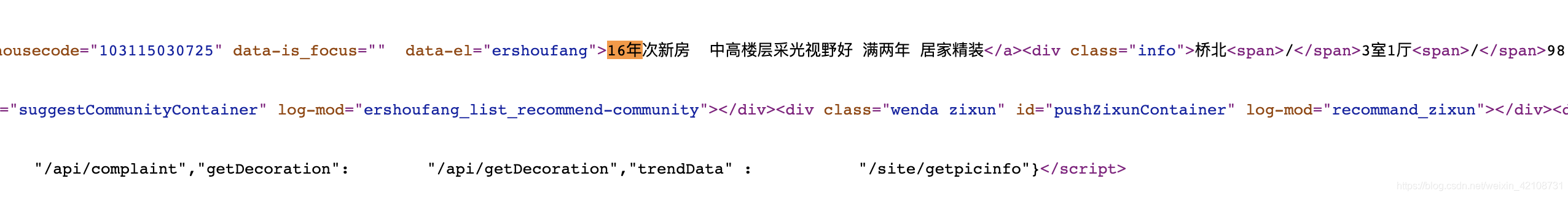
某些网站的数据是存放在html中,而有些却api接口,甚至有些加密在js中,还好链家的房源数据是存放到html中:

三、获取html数据:
通过requests请求页面,获取每页的html数据
# 爬取的url,默认爬取的南京的链家房产信息
url = 'https://nj.lianjia.com/ershoufang/pg{}/'.format(page)
# 请求url
resp = requests.get(url, headers=headers, timeout=10)
四、解析html,提取有用数据:
通过BeautifulSoup解析html,并提取相应有用的数据
soup = BeautifulSoup(resp.content, 'lxml')
# 筛选全部的li标签
sellListContent = soup.select('.sellListContent li.LOGCLICKDATA')
# 循环遍历
for sell in sellListContent:
# 标题
title = sell.select('div.title a')[0].string
# 先抓取全部的div信息,再针对每一条进行提取
houseInfo = list(sell.select('div.houseInfo')[0].stripped_strings)
# 楼盘名字
loupan = houseInfo[0]
# 对楼盘的信息进行分割
info = houseInfo[0].split('|')
# 房子类型
house_type = info[1].strip()
# 面积大小
area = info[2].strip()
# 房间朝向
toward = info[3].strip()
# 装修类型
renovation = info[4].strip()
# 房屋地址
positionInfo = ''.join(list(sell.select('div.positionInfo')[0].stripped_strings))
# 房屋总价
totalPrice = ''.join(list(sell.select('div.totalPrice')[0].stripped_strings))
# 房屋单价
unitPrice = list(sell.select('div.unitPrice')[0].stripped_strings)[0]
以上就是我的分享,如果有什么不足之处请指出,多交流,谢谢!
想获取更多数据或定制爬虫的请私信我