条件渲染
条件渲染指令是用来辅助开发者控制DOM的显示与隐藏。条件渲染指令有如下两个,分别是:
v-show和v-if
v-show和v-if的区别:
v-show是通过动态的为元素添加或移除display:none来进行显示与隐藏。如果需要频繁切换元素的显示状态,用v-show性能会更好。
v-if是通过动态的创建或移除元素来实现元素的显示和隐藏。如果不需要频繁切换元素的显示状态,用v-if性能会更好。
v-if配套的指令:
v-else-if 跟else if使用差不多
v-else 跟else使用差不多
<script src='https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.js'></script>
</head>
<style>
.div1 {
width: 200px;
cursor: pointer;
}
</style>
<body>
<div class="myH">
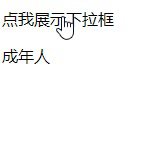
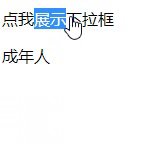
<div class="div1" @click="fn">
<p>点我展示下拉框</p>
</div>
<div class="div1" v-show="flag">
<p>下拉框一</p>
<p>下拉框一</p>
</div>
<div class="div1" v-if="age<18">
<span>
未年人
</span>
</div>
<div v-else-if="age>=18">
<span>
成年人
</span>
</div>
</div>
<script>
var vue = new Vue({
el: ".myH",
data: {
flag: false,
age:22
},
methods: {
fn() {
this.flag = !this.flag
},
}
})
</script>

循环渲染
1.v-for循环普通数组:v-for=“(em,index) in arr1”
2.v-for循环对象数组:v-for=“(em,index) in arr2”
3.v-for迭代对象:v-for=“(em, index) in arr3”
4.v-for迭代数字:v-for=“count in 10”
<style>
.div1{
display: inline-block;
}
</style>
<body>
<div class="myH">
<!--v-for循环普通数组-->
<div v-for="(em, index) in arr1" :key="index" class="div1" style="background-color: royalblue;">
<p>{{em}}</p>
</div>
<!--v-for循环对象数组-->
<div v-for="(em, index) in arr2" :key="index" class="div1" style="background-color: aqua;">
<p>{{em.name}}
{{em.age}}
{{em.like}}
</p>
</div>
<!-- v-for迭代对象 -->
<div v-for="(em, index) in arr3" :key="index" class="div1" style="background-color: rgb(7, 146, 146);">
{{em}}
</div>
<!--v-for迭代数字; in 后面我们放过数组、对象数组、对象,还可以放数字-->
<!-- 如果使用v-for迭代数字的话,前面 count 的值从 1 开始-->
<div style="background-color: rgb(185, 218, 218);">
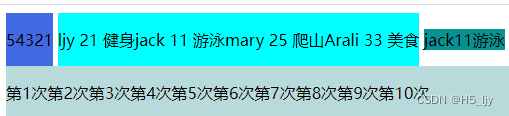
<p v-for="count in 10" class="div1">第{{count}}次</p>
</div>
</div>
<script>
var vue = new Vue({
el: ".myH",
data: {
arr1: [5,4,3,2,1],
arr2: [{name: "ljy",age: 21,like: "健身"},
{name: "jack",age: 11,like: "游泳"},
{name: "mary",age: 25,like: "爬山"},
{name: "Arali",age: 33,like: "美食"
}],
arr3:{
name: "jack", age: 11, like: "游泳"
}
},
})
</script>

v-for中key的意义
vue在刷新页面组件时,会把旧节点跟新vm节点做比较,如果要增加节点,并不会删除旧节点,而是复用;这样会导致节点跟数据没有绑定关系而重新渲染,用key可以将数据与节点绑定起来。
<div id="app">
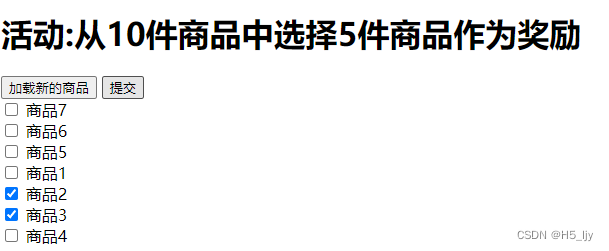
<h1>活动:从10件商品中选择5件商品作为奖励</h1>
<button type="button" @click="add">加载新的商品</button>
<button>提交</button>
<div>
<div v-for=" (item,index) in arr" :key="item.id">
<input type="checkbox" name="goods" />
{{item.name}}
</div>
</div>
</div>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
arr: [
{ id: 10001, name: "商品1", },
{ id: 10002, name: "商品2", },
{ id: 10003, name: "商品3", },
{ id: 10004, name: "商品4", }
],
count: 5
},
methods: {
add() {
//网络请求 然后把新商品添加到arr中
//假装网络请求了新数据
var result = this.count++
this.arr.unshift({ id: result, name: "商品" + result})
}
}
})
</script>

for和if同一个标签bug:
当for和if放在了同一个标签中 没有先后顺序的要求,但是先执行for
渲染过程为:对arr每一项先做map循环判断v-if给出的条件,再做一遍for 循环渲染
这样引起的问题是:arr 数组新增一项数据时,会对每一项再做一遍v-if 循环,然后for 循环渲染
解决方案把for弄到最外层
如果if和for套在一层,数据容器发生变化时,if会重新判断一遍
嵌套的写法 数据容器变化时 if只判断新增的数据
这样当arr 数组某一项数据发生变化时,只对新增的数据进行v-if 判断,节约渲染效率
这样又会产生新的问题:外层for的div会也创建一个挂载到DOM中
解决方案:wx采用的是block元素 vue呢? template 其实就是dom操作中的fragment